vue3-vite搭建运行
Posted 尔嵘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3-vite搭建运行相关的知识,希望对你有一定的参考价值。
1.首先得保证你的电脑安装的node版本是12+的
2.输入以下命令自动化搭建vite-vue3项目
# npm 6.x
npm init vite@latest vue3-admin --template vue
# npm 7+, 需要额外的双横线:
npm init vite@latest vue3-admin -- --template vue
# yarn
yarn create vite vue3-admin --template vue
# pnpm
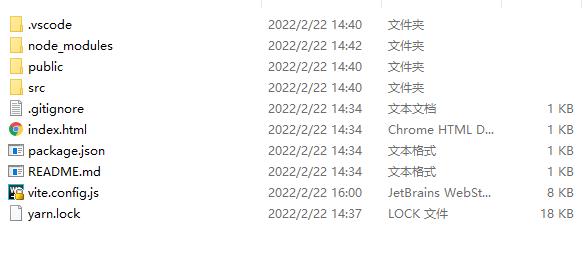
pnpm create vite vue3-admin -- --template vue注意:我选择yarn搭建的,项目目录如下:

3.yarn 安装依赖
yarn4.运行项目
yarn dev5.运行效果:

6.vue.config.js配置:
import defineConfig from 'vite'
import vue from '@vitejs/plugin-vue'
const resolve = require('path')
// https://vitejs.dev/config/
export default defineConfig(
plugins: [vue()],
// 起个别名,在引用资源时,可以用‘@/资源路径’直接访问
resolve:
alias:
"@": resolve(__dirname, "src"),
,
,
server:
host:"192.168.0.119", //设置ip,方便调试
port:8082, //vite项目启动时自定义端口
https: false, // 是否开启 https
open:true, //vite项目启动时自动打开浏览器
hmr:true, //开启热更新
,
// 设置反向代理,跨域
proxy:
// 如果是 /apiUrl 打头,则访问地址如下
'/apiUrl':
target: 'http://127.0.0.1:8990/', //后台接口地址
changeOrigin: true,
rewrite: path => path.replace(/^\\/apiUrl/, '')
,
,
)
以上是关于vue3-vite搭建运行的主要内容,如果未能解决你的问题,请参考以下文章