TypeScript 基础类型
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 基础类型相关的知识,希望对你有一定的参考价值。
阅读目录
类型校验
下面没有使用类型限制时,函数参数传入字符串也是可以执行的,显示这个结果是不对的。
ts.ts
function sum(a,b)
return a+b;
console.log(sum('a',3)); //结果为 a3
加上严格类型后,在编译环节就会提示错误
function sum(a:number,b:number)
return a+b;
console.log(sum('a',3))
//报错 Argument of type 'string' is not assignable to parameter of type 'number'.
类型推断
当没有明确设置类型时,系统会根据值推断变量的类型。
字符串
下例中系统会根据值推断 hd 变量为 string,当将 hd 设置为 18 的 number 类型时编译时将报误。
let hd = 'https://wgchen.blog.csdn.net'; //let hd: string
hd = 18;
数值
ts 中的数值类型包括了小数、负数、整数
let hd =100 //let hd: number
hd = 100.1
hd = -101
布尔值
值为 true 或 false 会被推断为 boolean类型
let state = true; //let state: boolean
数组
下面是数组类型的推断结果,表示数组内容值为字符串
const hd = ['https://wgchen.blog.csdn.net', '博客'] //const hd: string[]
hd.push(100) //因为类型不允许,所以报错
下面会推断数组允许的值为字符串或数值
//const hd:(string|number)[]
const hd = ['https://wgchen.blog.csdn.net', '博客',100]
hd.push(100,'wgchen') //数组允许数值、字符串类型,所以编译通过
console.log(hd);
对象
ts 也可以推断字面量类型
const user = name:'wgchen',age:18,open:true
推断结果如下
const user:
name: string;
age: number;
open: boolean;
如果向对象中添加类型中不存在的属性将报错
const user = name:'wgchen',age:18,open:true,lessons:[
title:'linux',
title:'TS'
]
console.log(user.lessons[1].title)
上例推断的结果是
const user:
name: string;
age: number;
open: boolean;
lessons:
title: string;
[];
配置文件
TS 支持对编译过程使用配置项自定义,因为下面要讲的有些类型在不同 TS 配置时有差异,所以我们要掌握 TS 配置文件的创建与使用。
初始化
配置项的具体选项使用,会在讲到某个知识点用到时再具体说
执行以下命令创建配置项
tsc --init
然后执行以下命令使用配置项的定义进行监测
tsc -w
也可以使用 vscode 终端 > 运行任务 >typescript 菜单运行监视

配置选项
| 配置 | 说明 |
|---|---|
| noImplicitAny | 禁止使用隐含的 any 类型,如函数参数没有设置具体类型 |
| strictNullChecks | 开启时不否允许将 null、undefined 赋值给其他类型比如字符串 |
| target | 转换成JS 的版本 |
| strict | 是否严格模式执行 |
| module | 使用的模块系统 |
基本类型
除了上面的类型自动推断外,更多的时候是明确设置变量类型
字符串
字符串使用 string 来声明
const hd:string = 'https://wgchen.blog.csdn.net'
数值
在 TS 中不区分整数与浮点数,都使用 number 来声明
const hd:number = 100
布尔
使用 boolean 来声明布尔类型
const hd:boolean = true
数组
下面是对数组值类型为字符串
let hd:string[] =[]
hd.push('wgchen','博客')
也可以使用泛型来声明数组(泛型的详细使用后面内容会介绍)
let hd:Array<string> =[]
hd.push('wgchen','博客')
创建值类型字符串的数组,并填充内容为 wgchen
let hd = new Array<string>(3).fill('wgchen')
console.log(hd);
元组
明确数组每个成员值类型的数组为元组
let hd: [string, number, boolean]
hd = ['https://wgchen.blog.csdn.net', 2090, true]
console.log(hd);
对象
下面是声明对象类型但不限制值类型

限定对象值类型
let hd:name: string,year:number
hd=name:'wgchen',year:2010
属性后面跟上? 用来指定 url 为可选值,这样的属性是非必填项
let hd:name: string,year:number,url?:string
hd=name:'wgchen',year:2010
union 声明联合类型
可以同时为声明联合类型,下面是为变量声明字符串或数值类型
let hd:string | number = 'wgchen'
hd = 2010
下面是为数组声明多种类型
let hd:(string | number | boolean)[] = []
hd.push('wgchen',2010,true)
也可以使用泛型方式声明(泛型的详细使用后面内容会介绍)
let hd:Array<string|number|boolean> = []
hd.push('wgchen.blog.csdn.net',2010,true)
any 视为所有类型的组合
使用 any 指包含所有值的顶部类型,所以 any 不进行类型检查,等于关闭了 TS 对该变量的严格类型校验。
- 使用 any 类型等同于使用纯 javascript 的开发方式
- any 类型是顶部类型,所有其他类型是他的子类型
- 使用 any 类型将失去 typescript 静态类型的强制检测
- 只有在描述一个根本不知道的类型时使用 any
可以将 any 视为所有类型的组合表示
let hd:string|boolean|number;
hd = 'wgchen'
let willem:any
willem = 'wgchen'
下面是设置基本 any 的示例
let hd:any
//以下赋值不会报错
hd='wgchen'
hd=2010
hd=true
hd=[]
hd =
hd= class
在数组中使用 any 类型,可以设置任意类型的值
let hd:any[] =['wgchen.blog.csdn.net','wgchen',2010,true]
也可以使用泛型的方式设置 any 类型数组
let hd:Array<any> =['wgchen.blog.csdn.net','wgchen',2010,true]
为对象属性设置类型
let hd:
name:any,
year:any
//以下设置都不会报错
hd=name:'wgchen',year:2010
hd=name:2010,year:'willem'
any 太过宽泛所以不建议使用,他会丢失 TS 的严格类型校验,比如下面的示例并不会报错
let hd:any
hd.get() //不会报错
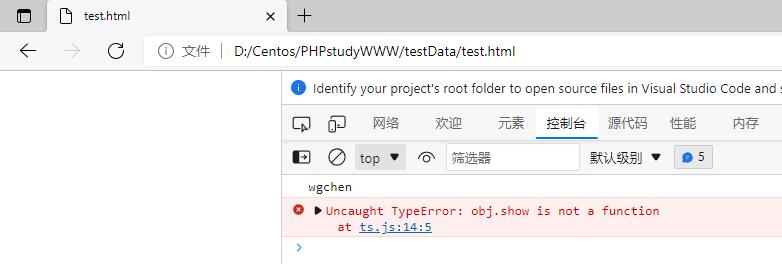
下面再来看一下对象的使用 any 类型造成的问题
class Hd
constructor()
get = () => 'wgchen'
const obj:any = new Hd;
console.log(obj.get());
obj.show()

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="./ts.js"></script>
</body>
</html>
所以上例需要指定正确的 Hd 类型,而不是使用 any
...
const obj:Hd = new Hd;
...
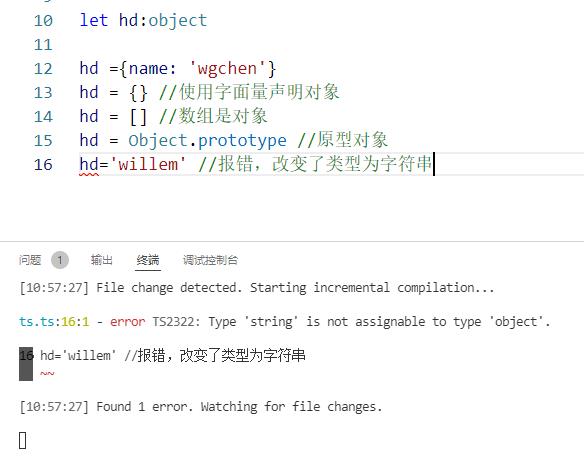
通过设置 tsconfig.json 的 noImplicitAny=true 配置项,可以禁止隐含的 any 类型。
以下代码会在编译时报错

unknown 类型也是顶部类型这与 any 一样
-
unknown 用于表示未知的类型
-
与 any 的区别是 any 不进行 TS 校验,unknown 类型要安全得多,会进行 TS 的类型检查
-
使用 unknown 类型时一般需要 as 类型断言来转换类型
unknown 赋值时要求明确类型
下面是 any 与 unknown 赋值上的区别,unknown 需要明确类型后赋值,any 则不需要
let xj:any ='wgchen'
let hd:unknown = 'willem'
let a:string = xj
let b:string=hd //报错: 'unknown'未知类型不能赋值给'string'类型
上面的 unknown 类型需要明确类型后赋值
let b:string=hd as string
借助 unknown 转换类型
下面是使用 un
let hd:string ='99'
let xj:number =hd as number //报错,TS 认为字符串转数值会出现错误
这里需要使用 unknown 做个中间层转换
let hd:string ='99'
let xj:number =hd as unknown as number
void
void类型的值为 null 或 undefined,常用于对函数返回值类型定义
- 严格模式下只能是 undefined(有关 TS 配置会在后面章节介绍)
- 如果函数没有返回值请使用 void 类型,这会使用代码更易读,并可对不小心造成的函数返回内容进行校验。
- 你也可以将 void 理解为对返回 null 或 undefined 的函数返回值声明
void 类型的值可以是 null 或 undefined,但如果 TS 配置开启了 strict 或 strictNullChecks 则不允许 void 为 null。
let hd:void = undefined;
let wgchen:void = null;
void 不允许设置其他类型
let hd:void
hd='wgchen:void ' //设置 string 将报错
经过 void 限定后是不允许函数返回内容的,所以以下代码将报错
function hd():void
return 'hd'
never
相比其他类型来讲 never 使用的机会相对较少。
函数返回值使用 never与 void 的区别是
- void 是有 null 或 undefined 值的
- never 是永远不会结束的函数,所以也不会有返回值
function hd():never
throw new Error("出错了")
null & undefined
null 与 undefined 也是对变量类型,用于定义值为 null 或 undefined
let hd:null =null
let wgchen:undefined=undefined
console.log(hd,wgchen);
下面是函数返回值的使用
function getName():string |null
return null
console.log(getName());
当配置项启用 strictNullChecks 时,null 与 undefined 只能赋值给 void、null、undefined 类型。
let hd:string = undefined; //配置strictNullChecks=true 时将报错
函数
下面我们来掌握函数在 TypeScript 中的使用
函数定义
下面是 TS 自动推断的函数类型
let hd = ()=>'wgchen'
hd='willem' //更改类型为字符串后将报错
我们可以使用 unknown 转为字符串,但这也没有意义
let a:string = hd as unknown as string
下面是使用显示类型定义函数 ,注意类型要使用大写的 Function 这与 string/number/boolean 是有区别。
let hd:Function
hd = ()=>'wgchen'
console.log(hd());
参数类型
下面是没有限定类型的函数定义,代码是不稳定的
function sum(a, b)
return a + b;
console.log(sum('a', 3));//a3
因为这是个计算函数,下面来设置参数类型,让代码更健壮。
因为限定了数值类型,所以函数参数必须传递数值
function sum(a: number, b: number)
return a + b;
console.log(sum(2, 3));
如果参数是可选的,使用 ? 修饰
- 下面的 ratio 参数可以不传
- 不传时 ratio 值为 undefined
function sum(a: number, b: number, ratio?: number)
return a + b;
console.log(sum(3, 3));
如果参数设置默认值了就不需要可选参数符号 ? 了
function sum(a: number, b: number, ratio: number = .8)
return (a + b) * ratio;
console.log(sum(3, 3));
返回值类型
下面是系统自动推断的参数返回值为 number
function sum(a: number, b: number)
return a + b;
//函数结构为 function sum(a: number, b: number): number
我们也可以明确返回类型
function sum(a: number, b: number): string
return `计算结果是:$a + b`;
console.log(sum(3, 3));
下面是箭头函数的表示方法
因为函数体只有一条语句,所以省略了
let sum = (a: number, b: number): string => `计算结果是:$a + b`
当函数没有明确返回值时,使用 void 类型。TS 会自动推断,建议明确声明 void 类型
let hd = (): void =>
console.log('博客');
hd()
参数声明
有时多个函数会用到相同的类型的参数,比如下面的示例
let addUser = (user: name: string; age: number ): void =>
console.log('添加用户')
let updateUser = (user: name: string; age: number ): void =>
console.log('更新用户')
updateUser( name: 'wgchen', age: 18 )
// 更新用户
我们可以使用 type 对参数对象进行声明,通过这种复用的手段可以很好的优化代码
type userType = name: string; age: number
let addUser = (user: userType): void =>
console.log('添加用户')
let updateUser = (user: userType): void =>
console.log('更新用户')
updateUser( name: 'wg', age: 18 )
函数定义
对没有返回值函数的定义
let hd: () => void
hd = (): void => console.log('wg')
下例是对 hd 函数的定义
函数定义中声明的变量 a,在具体实现函数是可以为任何名称
let hd: (a: number, b: number) => number
hd = (x: number, y: number): number =>
return x + y
也可以在声明函数时就定义函数的结构
let hd: (a: number, b: number) => number = (x: number, y: number): number =>
return x + y;
console.log(hd(2, 3));
参数是对象结构的函数定义
下例中的参数 u 不定义类型结构,TS 也是可以推断出来的
let addUser: (user: name: string, age: number ) => boolean;
addUser = (u: name: string, age: number ): boolean =>
console.log('添加用户');
return true;
上例中使用了重复的参数描述 name: string, age: number ,
下面我们将参数对象使用 type进行描述,就可以很好的优化代码
type userType = name: string, age: number
let addUser: (user: userType) => boolean;
addUser = (u: userType): boolean =>
console.log('添加用户');
return true;
addUser( name: 'wg', age: 12 )
上面是将参数使用 type 进行了描述,我们也可以将函数结构使用 type 进行描述。
type userType = name: string, age: number
type addUserFunc = (user: userType) => boolean;
let addUser: addUserFunc = (u: userType): boolean =>
console.log('添加用户');
return true;
addUser( name: 'wgchen', age: 12 )
剩余参数
下面的求合函数接收多个参数
function sum(...args: any[])TypeScript——类型检查机制