情人节表白神器(成功率100%)
Posted 知心宝贝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了情人节表白神器(成功率100%)相关的知识,希望对你有一定的参考价值。
一、前言
- 2022年2月14号就是情人节了,情人节是一个关于爱、浪漫以及花、巧克力、贺卡的节日,男女在这一天互送礼物用以表达爱意或友好。
- 在情人节的当天不知道有没有想要向心仪的对象表白的人,如果有的话,下面这一款神器可千万不要错过了。
二、效果展示
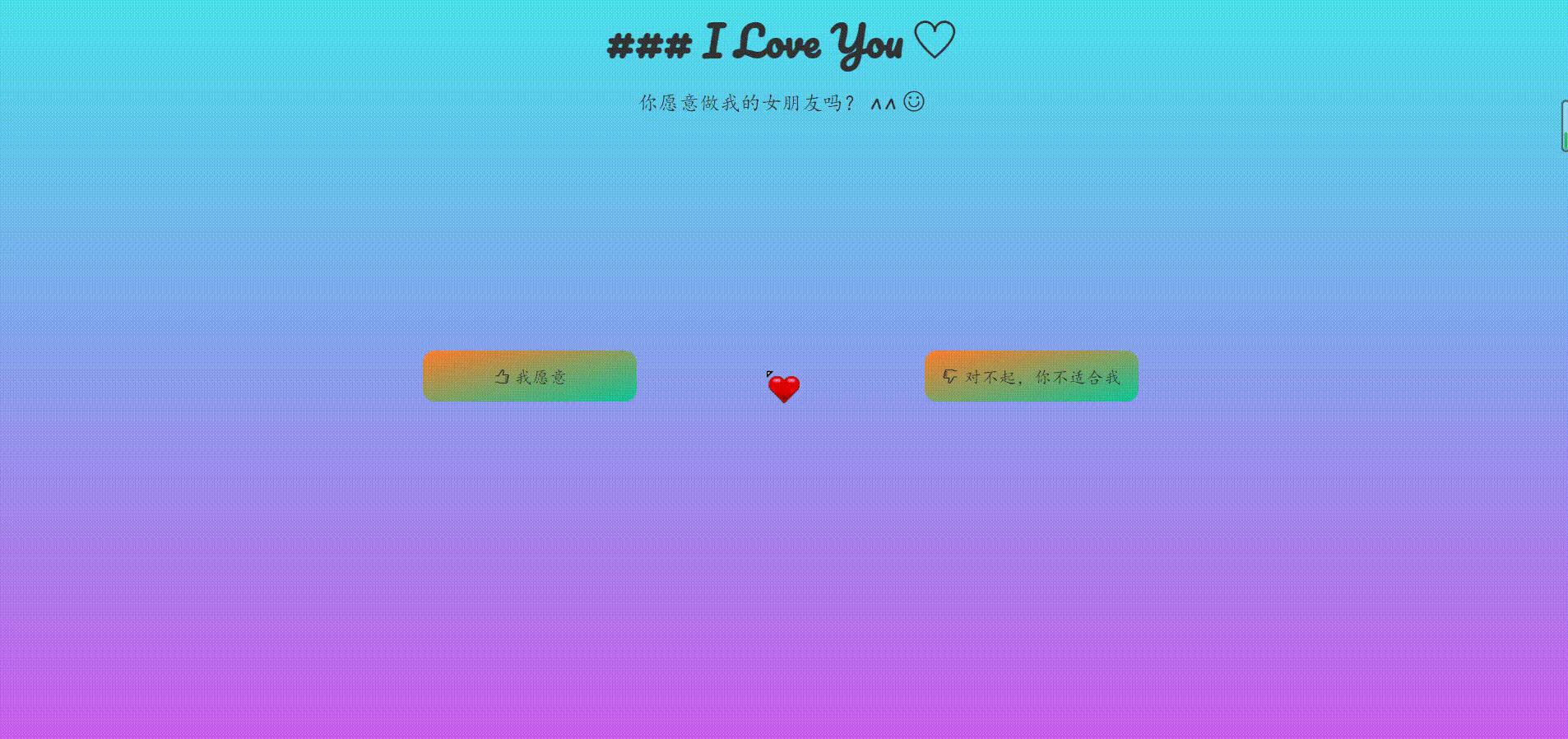
1.首页

- 首页就是上面写着###人的名字,后面可以换成自己想要的人名。上面是一行提问,中间部分有两个按钮,左侧是同意按钮,右侧是不同意按钮。
2.按钮选择

- 鼠标是一个会移动的爱心,当你选择不同意的按钮时,按钮就会按照代码中编写的轨迹,进行移动。是不是成功率100%,因为没有拒绝的选项(哈哈)。
3.成功表白

- 点击同意之后,就会出现一个界面。那你可以把你要说的情话写下来,放在这个界面里面。
三、代码讲解
1.首页
<div class="container">
<div id="preloader">
<div class="spinner">
<div class="dashed-loading"></div>//载入场景
</div>
</div>
<header class="header"></header>
<div class="content">//文本
<div class="answer-question">
<button class="btn btn--yes"></button>//调用左侧按钮
<button class="btn btn--no"></button>//调用右侧按钮
</div>
</div>
复制代码2.样式
.header-name
font-size: 3.4rem;
.content //文本样式
.music-control 音乐控制
opacity: .1;
.btn--yes //同意按钮的css参数
position: absolute;//相关的位置
top: 198px;
left: 60px;
.btn--no //不同意按钮的参数
position: absolute;//相关的位置
top: 198px;
right: 70px;
复制代码3.按钮移动

<div class="icon-container">//上方移动
<span class="ti-arrow-up"></span><span class="icon-name"> ti-arrow-up</span>
</div>
<div class="icon-container">//右侧移动
<span class="ti-arrow-right"></span><span class="icon-name"> ti-arrow-right</span>
</div>
<div class="icon-container">//左侧移动
<span class="ti-arrow-left"></span><span class="icon-name"> ti-arrow-left</span>
</div>
<div class="icon-container">//下方移动
<span class="ti-arrow-down"></span><span class="icon-name"> ti-arrow-down</span>
</div>
<div class="icon-container">//纵向移动
<span class="ti-arrows-vertical"></span><span class="icon-name"> ti-arrows-vertical</span>
</div>
复制代码4.JS控制
btnYes.onclick = () => //点击同意按钮进入表白界面
popup.classList.add("show");
;
btnClose.onclick = () => //关闭当前界面
popup.classList.remove("show");
;
overlay.onclick = () =>
popup.classList.remove("show");
;
btnNo.onclick = () => //定义不同意按钮位置
btnNo.style.top = 100 + "px";//初始化坐标
btnYes.style.top = 280 + "px";//初始化坐标
;
btnNo.onmouseover = (e) =>
var x = Math.random() * e.relatedTarget.clientHeight * 0.9;//随机x的坐标
var y = Math.random() * e.relatedTarget.clientWidth * 0.9;//随机y的坐标
btnNo.style.top = x + "px";//对不同意按钮x轴方向的坐标进行移动
btnNo.style.right = y + "px";//对不同意按钮y轴方向的坐标进行移动
;
复制代码四、总结
- 参考的Github源码地址:表白
- 兄弟们,真的有没有人想在情人节表白的,如果有可以用Github Pages免费生成一个这个链接(下面部分有介绍,部署很简单),部署完成之后直接访问网站就行。
- 可以按照自己的要求改一下姓名文字和表白的词语,祝大家早日找到对象,早生贵子哟!
五、Github Pages

- Github Pages为每一个账户提供了专属域名,可以把自己提交到仓库的项目生成一个可执行站点。
- 1.前往GitHub并创建一个名为username .github.io 的新公共存储库,其中username是你自己在Github的用户名称(用户名称一定要正确,否则会出错)。
- 2.利用Git客户端或者手动提交这个情人节项目的源文件,等待一段时间之后,就可以通过username .github.io这个网站访问页面了。
- 获取源码,欢迎关注下方公众号,进入资源中心获取更多资源。
以上是关于情人节表白神器(成功率100%)的主要内容,如果未能解决你的问题,请参考以下文章