AngularJS开发环境搭建,出hello word
Posted 清_澈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS开发环境搭建,出hello word相关的知识,希望对你有一定的参考价值。
从接触AngularJS到现在已经有1年多的时间期间已经用这个框架开发了大大小小的好几个项目,参考了其他一些项目的结构模版和自己摸索尝试,从一开始项目结构错乱复杂到现在我自认为是比较良好的结构划分,现在整理成一个系列留作团队培训内容和分享,如果有更好的方案欢迎一起研究讨论。
我们以一个简单的新闻管理系统作为引子从无到有的创建一个基于angularjs框架的系统,第一篇我们先从创建一个angularjs的框架开始。系列中包含gulp、bower、sass极angular中的指令、服务、过滤器、拦截器的使用,我们使用sublime text3 作为开发编辑器。
这个系列的github地址:https://github.com/chenfengjw163/angular-news.git
在github上创建angular-news项目后在本地clone:
git clone https://github.com/chenfengjw163/angular-news.git
- 1
- 1
用sublime 打开:

好了,我们开始吧!
gulp、bower和sass安装
如果使用过gulp和bower的同学可以跳过下面的文字到下一步。
gulp、bower和sass不知道什么东西的同学自行google。
下面我们来简单介绍下如何安装:
安装nodejs:https://nodejs.org/en/download/
sass则需要安装ruby环境:http://www.w3cplus.com/sassguide/install.html
安装好之后命令行执行:
npm -v
- 1
- 1
ruby -v
- 1
- 1
显示版本号就表示安装成功了,接下来执行:
npm install -g bower
- 1
- 1
npm install -g gulp
- 1
- 1
安装bower和gulp。
因为这个项目我们会用到gulp构建工具和bower管理所以我们先初始化gulp和bower的配置在项目目录下打开命令行,执行:
gulp init
- 1
- 1
和
bower init
- 1
- 1
根据提示填写信息完成之后两个工具的配置文件就创建完毕了。
接下来我们安装一些npm工具:
npm install --save gulp-concat gulp-connect gulp-sass
- 1
- 1
gulp-concat用于合并文件、gulp-connect用于创建一个web调试环境、gulp-sass用于编译sass文件。
和一些bower依赖包:
bower install --save angular angular-resource angular-ui-router bootstarp jquery
- 1
- 1
ps:如果安装慢或者直接不能安装的情况,则用vpn链接看看。
安装好之后我们项目目录下会多出两个文件夹:bower_components和node_moudules分别是bower和gulp工具的安装目录。
在根目录下创建scss文件夹作为我们sass源文件(后缀名.scss)目录和www作为我们的开发资源目录。
www中我们创建以下文件夹把开发文件分类:
bower_components
node_moudules
www
——css #sass源文件编译为css文件的存放目录
——directive #angular指令的存放目录
——img #图片资源文件
——js #公共js脚本文件目录
——views #页面极页面js文件
——index.html #angular应用的启动页面
gulpfile.js #gulp构建任务文件
package.json #npm项目文件
bower.json #bower项目文件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
文件夹创建好了,我们在根目录创建一个gulpfile.js文件作为gulp的任务列表,任务执行编译sass文件、合并js文件和实现livereload,并编辑以下内容,如果不了解gulp task写法的可以自己去了解下:
var gulp = require('gulp'),
connect = require('gulp-connect'),
concat = require('gulp-concat');
sass = require('gulp-sass');
//connect任务开启一个web调试服务,访问http://localhost:8080
gulp.task('connect', function () {
connect.server({
port:8080,
livereload: true
});
});
//allJs任务,执行合并js任务
gulp.task('allJs', function () {
//合并数组中所有的js文件为all.js放入www文件夹中
return gulp.src(['www/js/*.js', 'www/directive/*/*.js', 'www/views/*/*.js'])
.pipe(concat("all.js"))
.pipe(gulp.dest("www/"));
});
//sass任务,执行编译sass任务
gulp.task('sass',function () {
//编译scss文件把编译后的文件合并为css.css放入www/css文件夹中
return gulp.src(['scss/*.scss'])
.pipe(sass().on('error', sass.logError))
.pipe(concat("css.css"))
.pipe(gulp.dest("www/css"));
})
//reload任务,在执行reload之前先执行allJs和sass任务
gulp.task('reload', ['allJs','sass'], function () {
//刷新web调试服务器
return gulp.src(['www/'])
.pipe(connect.reload());
})
//watch任务,开启一个监控
gulp.task('watch', function () {
//监控数组中文件的修改,如果有修改则执行reload任务
gulp.watch(['scss/*.scss', 'www/index.html', 'www/js/*.js', 'www/directive/*/*', 'www/views/*/*'], ['reload']);
});
//默认的gulp任务,直接执行gulp即可启动default,启动default前启动connect和watch任务
gulp.task('default', ['connect', 'watch']);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
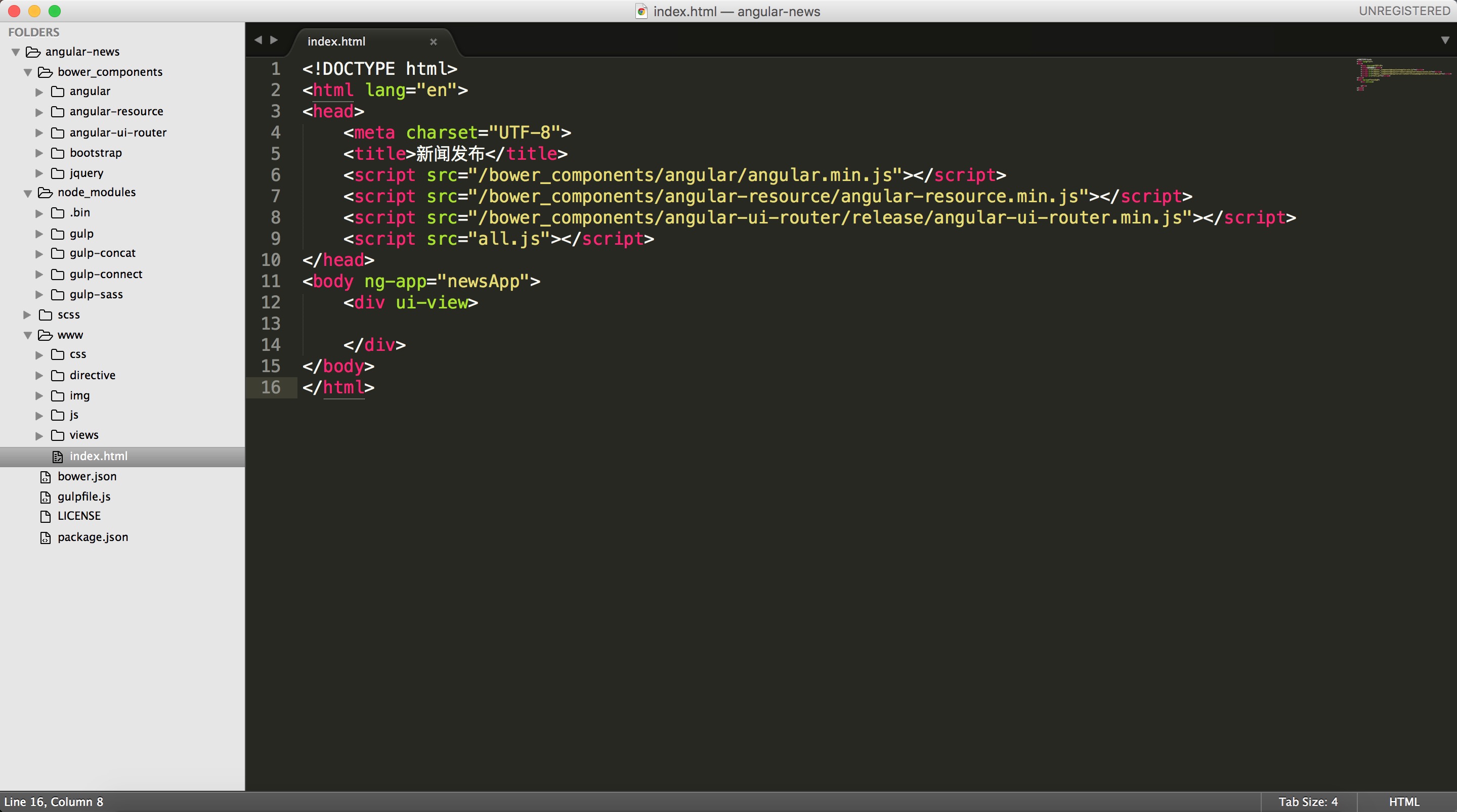
OK准备工作已经差不多了,我们来编写index.html的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻发布</title>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/angular-resource/angular-resource.min.js"></script>
<script src="/bower_components/angular-ui-router/release/angular-ui-router.min.js"></script>
<script src="all.js"></script>
</head>
<body ng-app="newsApp">
<div ui-view>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
引用了bower安装的资源文件和我们自己的all.js文件,在body上添加ng-app内容是angular的应用名,因为我们使用的是ui-router作为我们的路由管理我们需要使用ui-view指令作为内容页标签(如果使用angular默认的路由管理则是ng-view)。
所以我们的项目目录变成介个样子:

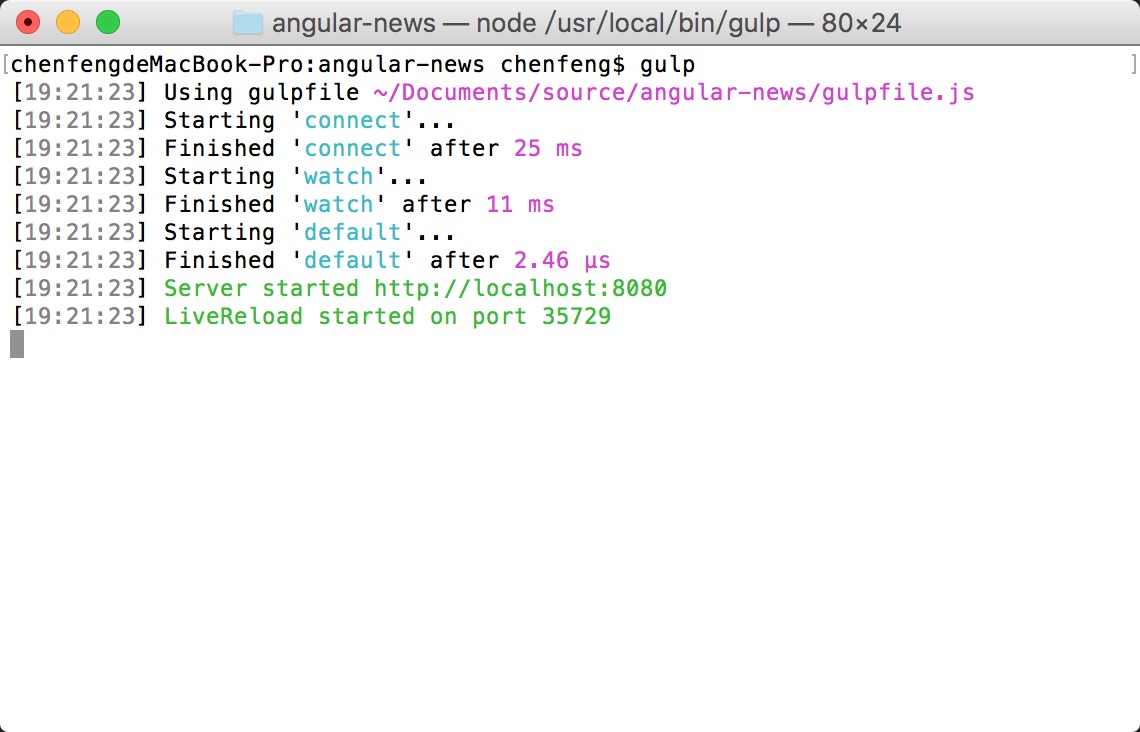
开启一个web调试服务只需要在项目下启动命令行执行:
gulp
- 1
- 1

打开http://localhost:8080/www我们只能看到一个空白的页面,因为我们还没有添加页面,我们接下来尝试添加一个测试页面看看。
在www/js目录下创建app.js作为angular的应用主文件,当然它最后也要被合并到all.js中去的!
app.js:
(function() {
'use strict';
angular.module('newsApp', [
'ngResource',
'ui.router',
'newsApp.home'
])
.config(function($urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
});
})();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
创建newsApp模块,引用ngResource和ui.router,分别是实现restful接口的服务和ui-router路由服务,newsApp.home则是我们自己创建的子模块。
.config中配置了路由默认的路径。
在www/views文件夹中创建home子功能文件夹并创建两个文件home.html和对应的home.js
home.html:
<p>hello world!</p>
- 1
- 1
home.js:
(function () {
'use strict';
angular
.module("newsApp.home", [])
.config(function ($stateProvider) {
$stateProvider.state('home', {
url: '/home',
controller: "homeCtrl",
templateUrl: 'views/home/home.html'
})
})
.controller("homeCtrl", homeCtrl);
function homeCtrl ($scope) {
}
})();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
大家可以看到home.js中创建了子模块newsApp.home并配置了一个名称为home路由它的对应的controller和模版页面。
当我们创建了这些文件后我们可以在www文件夹下看到一个自动生成的all.js文件,这就是我们通过gulp工具把我们所有分散在各个文件夹中的js合并后的js文件,这样的好处是我们在项目开发时可以根据不同的功能创建不同的目录把开发文件分类的很清楚清晰,也不需要在页面上引用这么多数量的文件,在gulp我们也可以增加处理步骤比如:混淆js、压缩js
我们不需要刷新页面我们就可以在页面上看到我们最熟悉的两个单词:
hello world~
OK,一个angular的框架已经搭建好了!
下一期我们将会演示如果使用angular开发具体的功能。
以上是关于AngularJS开发环境搭建,出hello word的主要内容,如果未能解决你的问题,请参考以下文章
搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo