c语言制作弹出式菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了c语言制作弹出式菜单相关的知识,希望对你有一定的参考价值。
要求是开辟一个窗口,通过上下键或者快捷键选择按键,按键通过文本文件赋予DOS命令,(比如DIR之类的简单命令就行了!)如此选择按键,就可运行命令,达到简单弹出式菜单的要求~
有点复杂,但这是我们的实习题目,做不出来毕不了业!跪求高手仔细解答~小弟感激不尽~
我们学的不是VC~~是TC~~TURBO C
就发在我的QQ邮箱吧~谢谢你!
215069888@QQ.COM
还有这个问题http://zhidao.baidu.com/question/18028229.html,也是C的~悬赏50分,欢迎来回答!
system("cls"); /*调用系统的清屏命令*/
textbackground(BLUE);/*将背景设置为蓝色*/
textmode(2);
window(1,1,25,80);
clrscr();
textx=3;/*光标初始化位置*/
texty=2;
gotoxy(1,2);
cprintf("%c",218);/*画左上角*/
for(i=0;i<78;i++)
cprintf("%c",196); /*画水平直线*/
cprintf("%c",191);/*画右上角*/
for(i=3;i<=23;i++)
gotoxy(1,i);
cprintf("%c",179); /*画垂直线*/
gotoxy(80,i);
cprintf("%c",179);
cprintf("%c",192); /*画左下角*/
for(i=0;i<78;i++)
cprintf("%c",196);
cprintf("%c",217); /*画右下角*/
gotoxy(1,1);
textcolor(7); /*设置灰色*/
for(i=0;i<80;i++)
cprintf("%c",219);/*用符号实现画主菜单的灰色背景区*/
Selectitem(); /*调用选项函数*/
DrawSelectitem(); /*画选项*/
gettext(2,3,78,23,c); /*保存当前文本区域*/
/*定义菜单*/
void Selectitem()
strcpy(ml[0].name,"File");/*下面的具体选项补空格是为了各菜单黑色背景相同*/
strcpy(ml[0].str[0],"Open ALT-O");
strcpy(ml[0].str[1],"New ALT-N");
strcpy(ml[0].str[2],"Save Ctrl-S");
strcpy(ml[0].str[3],"Write to... ");
strcpy(ml[0].str[4],"Exit ");
ml[0].n=5; /*保存菜单的项数*/
strcpy(ml[1].name,"Edit");
strcpy(ml[1].str[0],"Cut Ctrl+X");
strcpy(ml[1].str[1],"Copy Ctrl+C");
strcpy(ml[1].str[2],"Paste Ctrl+V");
strcpy(ml[1].str[3],"Find ");
strcpy(ml[1].str[4],"Find&Replace ");
ml[1].n=5;
strcpy(ml[2].name,"Help");/*系统帮助*/
strcpy(ml[2].str[0],"This System ");
strcpy(ml[2].str[1],"Ver ");
ml[2].n=2;
/*显示主单名*/
void DrawSelectitem()
for(i=0;i<3;i++)
RedText(i,1,ml[i].name); /*显示主菜单名,且首字母为红色*/
/*正常显示菜单*/
void RedText(int x,int y,char *z)
textbackground(7); /*设置背景颜色为浅灰色*/
gotoxy(3+x*20,y);
for(j=0;z[j];j++)
if(j==0)
textcolor(RED);/*第一个字母显示红色*/
else
textcolor(BLACK); /*设置黑色*/
cprintf("%c",z[j]); /*输出菜单名*/
/*显示选中菜单*/
void BlackText(int x,int y,char *z)
textbackground(0); /*设置背景颜色为黑色*/
textcolor(15); /*设置文本颜色为白色*/
gotoxy(3+20*x,y);/*定位坐标*/
cputs(z); /*输出菜单名字符串*/
/*画边框函数*/
void DrawFrame(int l,int u,int r,int d,int tcolor,int bcolor)
textbackground(bcolor); /*背景颜色*/
textcolor(bcolor); /*文本颜色*/
for(i=l;i<=r;i++) /*输出背景区域*/
for(j=u;j<=d;j++)
gotoxy(i,j);
cprintf("%c",219); /*输出背景字符*/
textcolor(tcolor);/*边框颜色*/
for(i=u+1;i<d;i++) /*在背景区域内输出边框线*/
gotoxy(l,i);
cprintf("%c",179); /*垂直线*/
gotoxy(r,i);
cprintf("%c",179);
for(i=l+1;i<r;i++)
gotoxy(i,u);
cprintf("%c",196); /*水平线*/
gotoxy(i,d);
cprintf("%c",196);
gotoxy(l,u);
cprintf("%c",218);/*左上角*/
gotoxy(r,u);
cprintf("%c",191);/*右上角*/
gotoxy(l,d);
cprintf("%c",192);/*左下角*/
gotoxy(r,d);
cprintf("%c",217); /*右下角*/
/* gettext(l+1,u+1,r-1,d-1,save1);*//*保存边框内区域*/
/*显示具体下拉选择项目*/
void DrawMl(int n,charnodeptr *L,rownodeptr *R,pformateptr *P,operationptr *C,editptr *E)
gettext(1,1,80,25,save);/*保存被掩盖的地方*/
BlackText(n,1,ml[n].name);/*反选显示主菜单*/
DrawFrame(3+20*n-1,2,3+20*n+19,3+ml[n].n,0,7);/*下拉菜单的边框*/
for(i=3;i<3+ml[n].n;i++)/*输出所选菜单各选项*/
if(i==3)
BlackText(n,i,ml[n].str[i-3]);/*默认选中第一项*/
else
RedText(n,i,ml[n].str[i-3]);/*其余各项首字符红色显示*/
gotoxy(79,1);
MoveMl(n,3,L,R,P,C,E);/*菜单选项的控制*/
/*菜单选项的控制,n决定水平项,x决定下拉的选项*/
void MoveMl(int n,int x,charnodeptr *L,rownodeptr *R,pformateptr *P,operationptr *C,editptr *E)
int flag=1;
while(flag)
gotoxy(79,1);
key=bioskey(0);/*接收按键*/
gotoxy(79,1);
switch(key)
case ESC:/*退出循环*/
puttext(1,1,80,25,save);/*恢复打开菜单前的样子*/
flag=0;
break;
case LEFT:/*移到左边的选项*/
puttext(1,1,80,25,save);/*恢复打开菜单前的样子*/
if(n==0)/*往左移动越界的话移到最后一个选项*/
DrawMl(2,L,R,P,C,E);
else
DrawMl(n-1,L,R,P,C,E);
flag=0;
break;
case RIGHT:/*移动右边的选项*/
puttext(1,1,80,25,save);/*恢复打开菜单前的样子*/
if(n==2)/*往右移动越界的话移到第一个选项*/
DrawMl(0,L,R,P,C,E);
else
DrawMl(n+1,L,R,P,C,E);
flag=0;
break;
case UP:/*具体选项往上移动*/
RedText(n,x,ml[n].str[x-3]);/*输出红色字体*/
if(x==3)/*移到最上面再按上键,就移到最下面*/
x=3+ml[n].n-1;
else
x--;/*移动到新的要显示的内容*/
BlackText(n,x,ml[n].str[x-3]);/*输出黑色字体*/
flag=1;
break;
case DOWN:/*具体选项往下移动*/
RedText(n,x,ml[n].str[x-3]);
if(x==(3+ml[n].n-1))/*移动到最底下再按下键就移到最上面*/
x=3;
else
x++;/*移动到新的要显示的内容*/
BlackText(n,x,ml[n].str[x-3]);
flag=1;
break;
case ENTER:
puttext(1,1,80,25,save);/*恢复打开菜单前的样子*/
Enter(n,x-3,L,R,P,C,E);/*菜单选项的具体功能*/
flag=0;
break;
gotoxy(79,1);
/*菜单选项的具体功能*/
void Enter(int m,int n,charnodeptr *L,rownodeptr *R,pformateptr *P,operationptr *C,editptr *E)
switch(m)
case 0:switch(n)
case 0:Openfile(L,R,P,C,E);break; /*打开一个已存在的文件*/
case 1:Newfile(L,R,P,C,E);break; /*创建一个文件*/
case 2:Savefile(L);break; /*保存当前操作和文件*/
case 3:Writeto(L); /*另存为*/
case 4:Exit(L); /*退出系统*/
break;
case 1: switch(n)
case 0: cut(L,R,P,C,E);break; /*剪切*/
case 1: copy(L,R,P,C,E);break; /*复制*/
case 2: paste(L,R,P,C,E);break; /*粘贴*/
case 3:find(L,R,P,C,E);break; /*查找*/
case 4:replace(L,R,P,C,E);break;/*替换*/
break;
case 2:switch(n) /*选择了帮助菜单选项*/
case 0:Help();break;
case 1:Ver();
/*结束外switch*/
//这是部分程序,如果要完整的例子程序,告诉我邮箱,我发给你. 参考技术A 弹出式菜单(PopMenu)大家都熟悉,在WIN98的桌面上单击鼠标右键弹出的菜单就是弹出式菜单。通常情况下,弹出式菜单在鼠标右键单击时弹出,当然,也可以根据需要随时弹出。 在VC++5的MFC中,管理菜单的类叫CMenu。下面我向大家介绍建立一个弹出式菜单的基本方法。
一、在资源编辑器中建立一个菜单资源
新建一个菜单资源,比如把菜单的ID号为IDC_POPMENU。此菜单有一项两层,即有一个可弹出的菜单项,而此菜单项的弹出内容即为将要建立的弹出式菜单的内容。如右图,“可弹出项”下的菜单即为将要建立的弹出式菜单的内容。实际上,“可弹出项”这个名称在以后的操作中不会被用到,但VC++5不允许直接建立弹出式菜单,所以采用先建立“可弹出项”的方法。
至于每一个菜单项的消息映射,与一般的菜单相同。
二、使用CMenu类对象
CMenu类的成员函数较多,但建立弹出式菜单只需用到其中几个成员函数。
1、LoadMenu函数
原型:BOOL LoadMenu( UINT nIDResource );
其中nIDResource是菜单资源的ID号,这里用的是刚建立的IDC_POPMENU。
2、GetSubMenu函数
原型:CMenu* GetSubMenu( int nPos ) const;
此函数用于得到子菜单的指针。nPos为层数,0为第一层子菜单……以此类推。
由于我们需要的是“可弹出项”的第一层子菜单,因此用GetSubMenu(0)来得到第一层子菜单的类指针。
3、TrackPopupMenu函数
原型:BOOL TrackPopupMenu( UINT nFlags,int x,int y,CWnd* pWnd,LPCRECT lpRect = NULL );
其中:
nFlags为屏幕坐标属性和鼠标坐标属性
屏幕坐标属性:
TPM_CENTERALIGN 横向将菜单以x居中
TPM_LEFTALIGN 横向将菜单以x左对齐
TPM_RIGHTALIGN 横向将菜单以x右对齐
鼠标按键属性(只在响应WM_CONTEXTMENU消息时有效):
TPM_LEFTBUTTON 连续按? 右键不会连续弹出菜单,鼠标右键不可用于选定菜单项
TPM_RIGHTBUTTON 连续按鼠标右键会连续弹出菜单,鼠标右键可用于选定菜单项
x,y均为屏幕坐标
lpRect 菜单所占的区域。如果为NULL,当用户在菜单以外的区域按鼠标键时,菜单会消失
三、实例
1、当鼠标右键单击程序窗口的客户区时,程序会收到一条WM_CONTEXTMENU消息,此时是弹出菜单的最好时机
用ClassWizard中的“Add Windows Message Handler”功能添加对WM_CONTEXT消息的响应函数,函数中代码如下:
void CMyDlg::OnContextMenu(CWnd* pWnd, CPoint point)
CMenu menu; //定义CMenu类对象
menu.LoadMenu(IDC_POPMENU); //装入刚建立的菜单IDC_POPMENU menu.GetSubMenu(0)->TrackPopupMenu(TPM_LEFTALIGN,point.x,point.y,pWnd);
/*GetSubMenu(0)得到IDC_POPMENU的第一层子菜单,TrackPopupMenu将菜单弹出到(x,y)处。由于设置为TPM_LEFTALIGN,所以菜单以(x,y)为左上角。*/
2、在其他时候弹出菜单也可以,比如,可以响应WM_LBUTTONDOWN消息。这样,在鼠标左键单击时也能弹出菜单
用ClassWizard中的“Add Windows Message Handler”功能添加对WM_LBUTTONDOWN消息的响应函数,函数中代码如下:
void CMfc5Dlg::OnLButtonDown(UINT nFlags, CPoint point)
CMenu menu; //定义CMenu类对象 menu.LoadMenu(IDC_POPMENU); //装入刚建立的菜单IDC_POPMENU ClientToScreen(&point); menu.GetSubMenu(0)->TrackPopupMenu(TPM_LEFTALIGN,point.x,point.y,this);
/*GetSubMenu(0)得到IDC_POPMENU的第一层子菜单,TrackPopupMenu将菜单弹出到(x,y)处。由于设置为TPM_LEFTALIGN,所以菜单以(x,y)为左上角。*/
ScreenToClient(&point);
CDialog::OnLButtonDown(nFlags, point);
注意:在WM_LBUTTONDOWN消息中得到的point对象所存的坐标是相对于窗口客户区的,而TrackPopupMenu中的x,y需要是相对于屏幕的,所以需用ClientToScreen函数进行转换,但此消息响应函数要调用CDialog::OnLButtonDown(nFlags, point),故应该用ScreenToClient函数将point所存的坐标还原为相对于窗口客户区的。
参考资料:http://www.netsky001.com/Article/ShowArticle.asp?ArticleID=10527
参考技术B 没看懂 赫赫 我水平太低了 参考技术C 楼上高手!佩服!
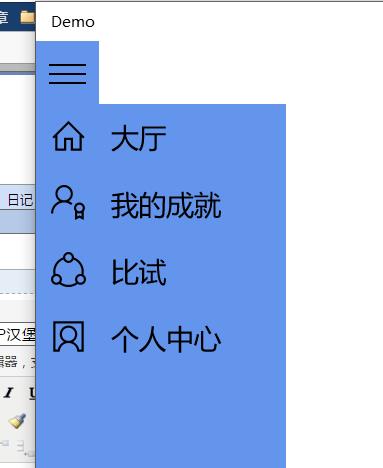
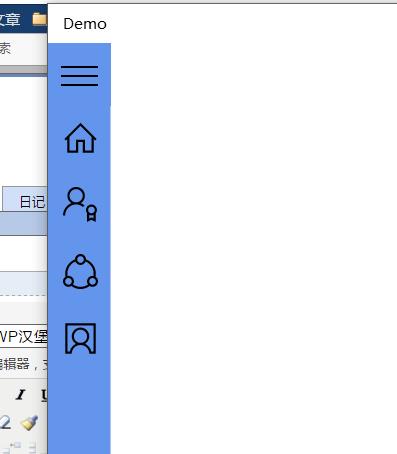
10分钟制作UWP汉堡菜单
什么是汉堡菜单?
汉堡菜单,指的是一个可以弹出和收回的侧边栏。在UWP和Android应用中,汉堡菜单都非常常见。


首先我们列出所有需要掌握的前置知识:
1,SplitView
2,StackPanel
3,ListBox
3,TextBlock
4,RelativePanel
6,Button
7,Grid
==============================
首先,我们来分割主页面,将其分为两块。
1 <Grid.RowDefinitions> 2 <RowDefinition Height="Auto" /> 3 <RowDefinition Height="*" /> 4 </Grid.RowDefinitions>
之后,用RelativePanel将按钮固定在第一块的左边。Segoe MDL2 Assets是一款Windows 10内置的字体,E700是汉堡菜单的“三”字图标。
1 <RelativePanel> 2 <Button Name="HamburgerButton" FontFamily="Segoe MDL2 Assets" Content="" FontSize="36" Click="HamburgerButton_Click" /> 3 </RelativePanel>
我们先定义SplitView,再将Button的点击事件改成控制菜单的开合。
1 <SplitView Name="MySplitView" 2 Grid.Row="1" 3 DisplayMode="CompactOverlay" 4 OpenPaneLength="200" 5 CompactPaneLength="56" 6 HorizontalAlignment="Left"> 7 <SplitView.Pane> 8 <!--这里写菜单内的东西--> 9 </SplitView.Pane> 10 <SplitView.Content> 11 <!--这里写菜单外的东西--> 12 </SplitView.Content> 13 </SplitView>
注意,这里SplitView的各个属性:
DisplayMode指弹出和收回的方式,有四种,效果各不一样。
OpenPaneLength和CompactPaneLength分别指弹出菜单长度和收回菜单长度。
然后设置按钮事件。
private void HamburgerButton_Click(object sender, RoutedEventArgs e) { MySplitView.IsPaneOpen = !MySplitView.IsPaneOpen; }
之后,设置菜单里的选项。
1 <ListBox SelectionMode="Single" 2 Name="IconsListBox" 3 SelectionChanged="IconsListBox_SelectionChanged"> 4 <ListBoxItem Name="ShareListBoxItem"> 5 <StackPanel Orientation="Horizontal"> 6 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 7 <TextBlock Text="Share" FontSize="24" Margin="20,0,0,0" /> 8 </StackPanel> 9 </ListBoxItem> 10 11 <ListBoxItem Name="FavoritesListBoxItem"> 12 <StackPanel Orientation="Horizontal"> 13 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 14 <TextBlock Text="Favorites" FontSize="24" Margin="20,0,0,0" /> 15 </StackPanel> 16 </ListBoxItem>
17 </ListBox>
我将ListBox的选择模式设为Single,代表单选,同时设置一个事件。
我将每一个ListBoxItem设为一个StackPanel,横向堆叠了图标和文字,同时进行了微调。
接下来设置选择事件。
1 private void IconsListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) 2 { 3 if (ShareListBoxItem.IsSelected) {} 4 else if (FavoritesListBoxItem.IsSelected) {} 5 }
一个简单的汉堡菜单设置完成。
接下来贴出完整XAML代码。
1 <Page 2 x:Class="HamburgerExample.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:local="using:HamburgerExample" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 mc:Ignorable="d"> 9 10 <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> 11 <Grid.RowDefinitions> 12 <RowDefinition Height="Auto" /> 13 <RowDefinition Height="*" /> 14 </Grid.RowDefinitions> 15 <RelativePanel> 16 <Button Name="HamburgerButton" FontFamily="Segoe MDL2 Assets" Content="" FontSize="36" Click="HamburgerButton_Click" /> 17 </RelativePanel> 18 <SplitView Name="MySplitView" 19 Grid.Row="1" 20 DisplayMode="CompactOverlay" 21 OpenPaneLength="200" 22 CompactPaneLength="56" 23 HorizontalAlignment="Left"> 24 <SplitView.Pane> 25 <ListBox SelectionMode="Single" 26 Name="IconsListBox" 27 SelectionChanged="IconsListBox_SelectionChanged"> 28 <ListBoxItem Name="ShareListBoxItem"> 29 <StackPanel Orientation="Horizontal"> 30 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 31 <TextBlock Text="Share" FontSize="24" Margin="20,0,0,0" /> 32 </StackPanel> 33 </ListBoxItem> 34 35 <ListBoxItem Name="FavoritesListBoxItem"> 36 <StackPanel Orientation="Horizontal"> 37 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 38 <TextBlock Text="Favorites" FontSize="24" Margin="20,0,0,0" /> 39 </StackPanel> 40 </ListBoxItem> 41 42 </ListBox> 43 </SplitView.Pane> 44 <SplitView.Content> 45 <TextBlock Name="ResultTextBlock" /> 46 </SplitView.Content> 47 </SplitView> 48 49 </Grid> 50 </Page>
以上是关于c语言制作弹出式菜单的主要内容,如果未能解决你的问题,请参考以下文章