关于jquery里面A标签点击事件跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于jquery里面A标签点击事件跳转相关的知识,希望对你有一定的参考价值。
<script type="text/javascript">
var iframeWin = document.getElementById('mainFrame').contentWindow;
$(function ()
function skip()
$('#back').on('click', function ()
iframeWin.postMessage('BACK', "*");
);
);
<a id="back" href="javascript:void(0)" onclick="skip()">
<i class="icons iconBack"></i>
后退</a>
这个是我现在的代码哦
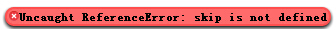
不过会js会报这个错
请问下应该怎么改哦?

function skip()
$('#back').on('click', function ()
iframeWin.postMessage('BACK', "*");
);
);
把这个的$(function()
);
去掉;
直接写skip方法就好了
function skip()
$('#back').on('click', function ()
iframeWin.postMessage('BACK', "*");
);
追问
去掉js直接都不进去了
追答你的写法就有问题,不要onclick,然后js这样写:
var iframeWin = document.getElementById('mainFrame').contentWindow;
$(function ()
$('#back').on('click', function ()
iframeWin.postMessage('BACK', "*");
);
);
a标签这样:
<a href="javascript:void(0)" id="click">点击</a>
//jq获取标签,并且绑定单机事件
$("#click").click(function ()
//单机后要执行的操作
window.location.href="跳转的地址";
);
为啥阻止a标签的默认事件
参考技术A a标签里面有一个默认的属性叫做href点击之后会跳转到指定的地址中
解决方法1:
去除a标签中href
属性
直接
点击
$("#show").click(function()
)
//
点击
2:
a标签自身不设置点击事件,
href="javascript
void(0)"
外围包一个容器
写该容器
以上是关于关于jquery里面A标签点击事件跳转的主要内容,如果未能解决你的问题,请参考以下文章