GitHub 上竟然也能画流程图了???
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GitHub 上竟然也能画流程图了???相关的知识,希望对你有一定的参考价值。
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

大家好,我是小 G。
作为一名全栈开发者,我经常喜欢用各类流程图、思维导图软件来梳理与总结当前的技术堆栈。善用图表的好处,在于能帮我快速地进行跳跃式阅读思考与知识整理。
将零散的知识点,按树状形式依次展开,让我可以更好地看到整个知识体系的全貌,进而针对一些不足点进行查漏补缺。
为了让大家能更便捷地使用图表,对项目架构进行条理性划分,GitHub 在前几天将绘图插件 Mermaid 集成进了 Markdown,并推出了一项「图表绘制」功能!
看到这里,估计有部分水友可能对 Mermaid 不太了解,下面我简单介绍一下。
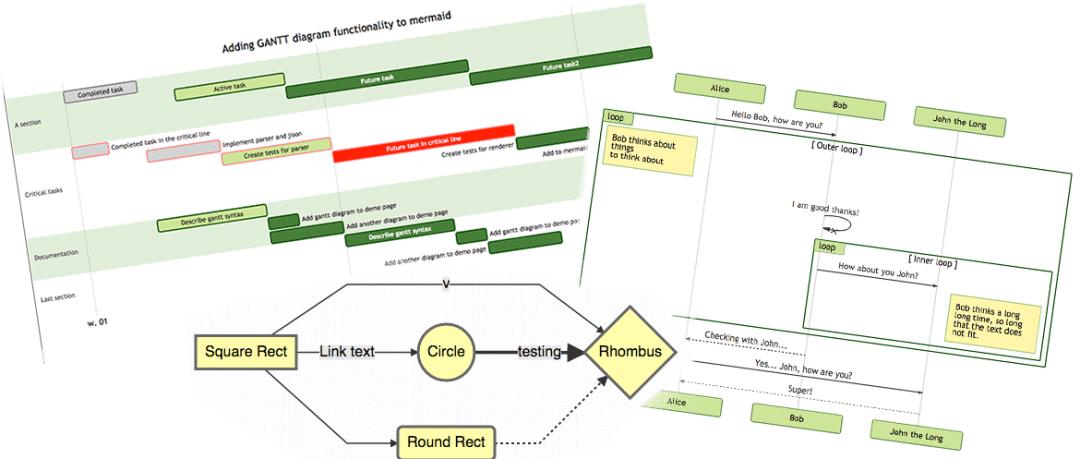
Mermaid 是一款受到 Markdown 语法启发而诞生的 javascript 图表工具,由开发者 Knut Sveidqvist 所负责维护,目前在 GitHub 已积累 42000 Star,在技术圈内受众颇广。
该工具的主要作用,是能直接通过文本,来动态调整与创建各种实用的图表。
GitHub:https://github.com/mermaid-js/mermaid
在这个功能没有实现之前,开发者只能在项目文档中内嵌图片,用以展示图表。
这种方式的弊端,在于开发者每次更新图表时,都需要在绘图软件修改源文件,再截图上传至 GitHub。这无疑增加了工作成本,且不利于团队间的协作维护。
因此,在将 Mermaid 集成进 GitHub 之后,我们编写项目的 README 文件或其它 Markdown 文档时,便可以借助 mermaid 语法,在文档中轻松插入各类流程图、序列图、甘特图、类图、关系图等图表。

对于熟悉 Markdown 语法的人来说,上手玩转 Mermaid 简直就是易如反掌。
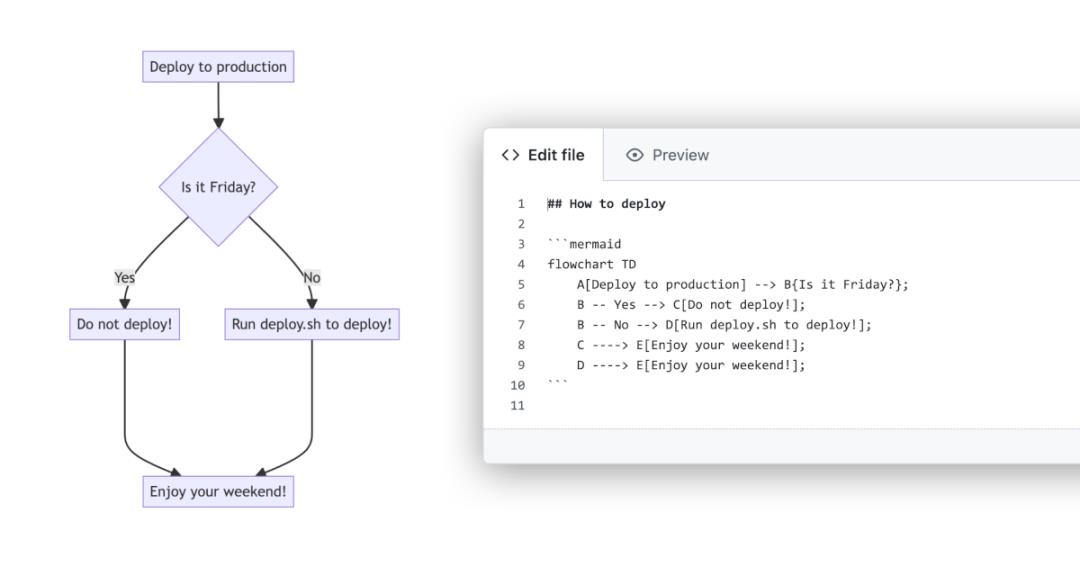
下面我便以 Mermaid 官方提供的流程图入门示例,为大家做下讲解。
首先,我们需要在 Markdown 中使用 mermaid 声明,表示这是一段 mermaid 专属语法:
```mermaid
```然后,用「flowchart TD」语法,表示这是一个从上(Top)到下(Down)的流程图(flowchart)。
最后一步,就是用「A-->B;」链式语法,来清晰表达各个节点之间的连接关系。
完整的流程图绘制,语法如下所示:
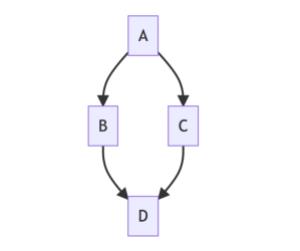
```mermaid
flowchart TD;
A-->B;
A-->C;
B-->D;
C-->D;
```将上面这段语法,放到 GitHub 或使用 Markdown 编辑器 Typora 进行渲染,则可呈现流程图:

除了流程图之外,Mermaid 还提供了非常多种丰富的图表类型,你可以根据文档的不同内容,合理选择与之相对应的图表进行表述。
Mermaid 使用手册:
https://mermaid-js.github.io/mermaid/
正所谓「一图胜千言」,合理的应用图表,让我们在撰写文档时,可以达到事半功倍的效果。
对于公司项目来说,开发者通过在文档中插入项目业务流程图、技术架构图、数据库表设计图等图标。一方面,能让新人更快地了解业务,上手开发。另一方面,公司老人在项目遇到问题时,也可以通过清晰直观的文档,快速排查与修补系统漏洞,真可谓一举两得!
目前,该功能已正式上线至 GitHub,感兴趣的同学,可以上去体验一下。
如果你想进一步了解这项技术的实现原理,也可以前往 GitHub 官方博客,查看详细内容:
https://github.blog/2022-02-14-include-diagrams-markdown-files-mermaid/
以上是关于GitHub 上竟然也能画流程图了???的主要内容,如果未能解决你的问题,请参考以下文章