js代码实现下拉菜单
Posted 前端小记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js代码实现下拉菜单相关的知识,希望对你有一定的参考价值。
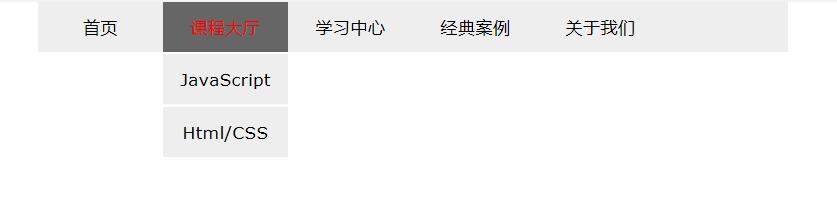
效果

js代码:
<script type="text/javascript">
function ShowSub(li) {//函数定义
var subMenu = li.getElementsByTagName("ul")[0] ;//获取
subMenu.style.display = " block ";
}
function HideSub(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = " none ";
}
</script>
css样式:
*{ margin:0px; padding:0px;}
body{ font-family:Verdana, Geneva, sans-serif; font-size:14px;}
#nav{ width:600px; height:40px; background-color:#eee; margin:0 auto;}
ul{ list-style:none;}
ul li{ float:left; line-height:40px; text-align:center; width:100px;}//ie7显示宽度的兼容性 设置width 而不用padding的自适应
a{ text-decoration:none; color:#000; display:block;}
a:hover{ color:#F00; background-color:#666;}
ul li ul li{ float:none;background-color:#eee; margin:2px 0px;}
ul li ul{ display:none;}
html代码
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li onmouseover="ShowSub(this)" onmouseout="HideSub(this)" ><a href="#">课程大厅</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">html/CSS</a></li>
</ul>
</li>
<li onmouseover="ShowSub(this)" onmouseout="HideSub(this)" ><a href="#">学习中心</a>
<ul>
<li><a href="#">视频学习</a></li>
<li><a href="#">实例练习</a></li>
<li><a href="#">问与答</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
以上是关于js代码实现下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章