安卓自定义View进阶-Matrix Camera
Posted GcsSloop
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓自定义View进阶-Matrix Camera相关的知识,希望对你有一定的参考价值。
首发地址: http://www.gcssloop.com/customview/matrix-3d-camera
本篇依旧属于Matrix,主要讲解Camera,android下有很多相机应用,其中的美颜相机更是不少,不过今天这个Camera可不是我们平时拍照的那个相机,而是graphic包下的Camera,专业给View拍照的相机,不过既然是相机,作用都是类似的,主要是将3D的内容拍扁变成2D的内容。
众所周知,我们的手机屏幕是一个2D的平面,所以也没办法直接显示3D的信息,因此我们看到的所有3D效果都是3D在2D平面的投影而已,而本文中的Camera主要作用就是这个,将3D信息转换为2D平面上的投影,实际上这个类更像是一个操作Matrix的工具类,使用Camera和Matrix可以在不使用OpenGL的情况下制作出简单的3D效果。
Camera常用方法表
| 方法类别 | 相关API | 简介 |
|---|---|---|
| 基本方法 | save、restore | 保存、 回滚 |
| 常用方法 | getMatrix、applyToCanvas | 获取Matrix、应用到画布 |
| 平移 | translate | 位移 |
| 旋转 | rotat (API 12)、rotateX、rotateY、rotateZ | 各种旋转 |
| 相机位置 | setLocation (API 12)、getLocationX (API 16)、getLocationY (API 16)、getLocationZ (API 16) | 设置与获取相机位置 |
Camera的方法并不是特别多,很多内容与之前的讲解的Canvas和Matrix类似,不过又稍有不同,之前的画布操作和Matrix主要是作用于2D空间,而Camera则主要作用于3D空间。
基础概念
在具体讲解方法之前,先补充几个基础概念,以便于后面理解。
3D坐标系
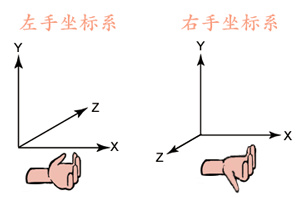
我们Camera使用的3维坐标系是左手坐标系,即左手手臂指向x轴正方向,四指弯曲指向y轴正方向,此时展开大拇指指向的方向是z轴正方向。

至于为什么要用左手坐标系呢?
大概是因为赶工的时候右手不方便比划吧,大雾。实际上不同平台上使用的坐标系也有不同,有的是左手,有的是右手,貌似并没有统一的标准,只需要记住 Android 平台上面使用的是左手坐标系即可。
2D 和 3D 坐标是通过Matrix关联起来的,所以你可以认为两者是同一个坐标系,但又有差别,重点就是y轴方向不同。
| 坐标系 | 2D坐标系 | 3D坐标系 |
|---|---|---|
| 原点默认位置 | 左上角 | 左上角 |
| X 轴默认方向 | 右 | 右 |
| Y 轴默认方向 | 下 | 上 |
| Z 轴默认方向 | 无 | 垂直屏幕向内 |
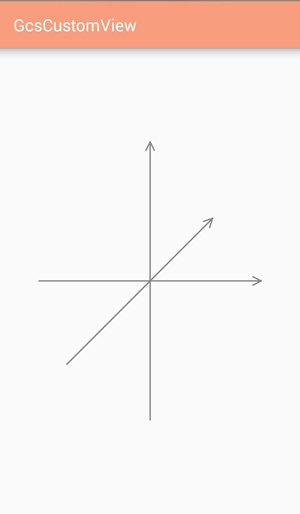
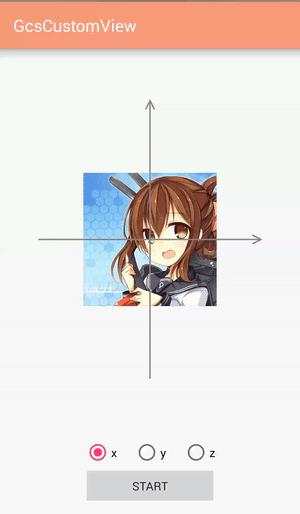
3D坐标系在屏幕中各个坐标轴默认方向展示:
注意y轴默认方向是向上,而2D则是向下,另外本图不代表3D坐标系实际位置。

三维投影
三维投影是将三维空间中的点映射到二维平面上的方法。由于目前绝大多数图形数据的显示方式仍是二维的,因此三维投影的应用相当广泛,尤其是在计算机图形学,工程学和工程制图中。
三维投影一般有两种,正交投影 和 透视投影。
正交投影就是我们数学上学过的 “正视图、正视图、侧视图、俯视图” 这些东西。
透视投影则更像拍照片,符合近大远小的关系,有立体感,我们此处使用的就是透视投影。
摄像机
如果你学过Unity,那么你对摄像机这一个概念应该会有比较透彻的理解。在一个虚拟的3D的立体空间中,由于我们无法直接用眼睛去观察这一个空间,所以要借助摄像机采集信息,制成2D影像供我们观察。简单来说,摄像机就是我们观察虚拟3D空间的眼睛。
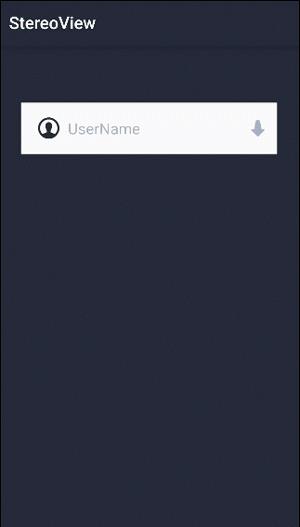
Android 上面观察View的摄像机默认位置在屏幕左上角,而且是距屏幕有一段距离的,假设灰色部分是手机屏幕,白色是上面的一个View,摄像机位置看起来大致就是下面这样子的(为了更好的展示摄像机的位置,做了一个空间转换效果的动图)。

摄像机的位置默认是 (0, 0, -576)。其中 -576= -8 x 72,虽然官方文档说距离屏幕的距离是 -8, 但经过测试实际距离是 -576 像素,当距离为 -10 的时候,实际距离为 -720 像素。不过这个数值72我也不明白是什么东西,我使用了3款手机测试,屏幕大小和像素密度均不同,但结果都是一样的,知道的小伙伴可以告诉我一声。
基本方法
基本方法就有两个save 和restore,主要作用为保存当前状态和恢复到上一次保存的状态,通常成对使用,常用格式如下:
camera.save(); // 保存状态
... // 具体操作
camera.retore(); // 回滚状态void getMatrix (Matrix matrix)void applyToCanvas (Canvas canvas)计算当前状态下单矩阵对应的状态,并将计算后的矩阵应用到指定的canvas上。
## 平移 > **声明:以下示例中 Matrix 的平移均使用 postTranslate 来演示,实际情况中使用set、pre 或 post 需要视情况而定。**void translate (float x, float y, float z)camera.translate(x, 0, 0);
matrix.postTranslate(x, 0);Camera camera = new Camera();
camera.translate(0, 100, 0); // camera - 沿y轴正方向平移100像素
Matrix matrix = new Matrix();
camera.getMatrix(matrix);
matrix.postTranslate(0,100); // matrix - 沿y轴正方向平移100像素
Log.i(TAG, "Matrix: "+matrix.toShortString());Matrix: [1.0, 0.0, 0.0][0.0, 1.0, 0.0][0.0, 0.0, 1.0]旋转
旋转是Camera制作3D效果的核心,不过它制作出来的并不能算是真正的3D,而是伪3D,因为View是没有厚度的。
// (API 12) 可以控制View同时绕x,y,z轴旋转,可以由下面几种方法复合而来。
void rotate (float x, float y, float z);
// 控制View绕单个坐标轴旋转
void rotateX (float deg);
void rotateY (float deg);
void rotateZ (float deg); 


以上三张图分别为,绕x轴,y轴,z轴旋转的情况,至于为什么没有显示z轴,是因为z轴是垂直于手机屏幕的,在屏幕上的投影就是一个点。
关于旋转,有以下几点需要注意:
旋转中心
旋转中心默认是坐标原点,对于图片来说就是左上角位置。
我们都知道,在2D中,不论是旋转,错切还是缩放都是能够指定操作中心点位置的,但是在3D中却没有默认的方法,如果我们想要让图片围绕中心点旋转怎么办? 这就要使用到我们在Matrix原理提到过的方法:
Matrix temp = new Matrix(); // 临时Matrix变量
this.getMatrix(temp); // 获取Matrix
temp.preTranslate(-centerX, -centerY); // 使用pre将旋转中心移动到和Camera位置相同。
temp.postTranslate(centerX, centerY); // 使用post将图片(View)移动到原来的位置官方示例-Rotate3dAnimation
说到3D旋转,最经典的应该就是ApiDemo里面的 Rotate3dAnimation 了,见过不少博文都是根据Rotate3dAnimation修改的效果,这是一个非常经典的例子,鉴于代码也不长,就贴在这里和大家一起品鉴一下。
public class Rotate3dAnimation extends Animation
private final float mFromDegrees;
private final float mToDegrees;
private final float mCenterX;
private final float mCenterY;
private final float mDepthZ;
private final boolean mReverse;
private Camera mCamera;
/**
* 创建一个绕y轴旋转的3D动画效果,旋转过程中具有深度调节,可以指定旋转中心。
*
* @param fromDegrees 起始时角度
* @param toDegrees 结束时角度
* @param centerX 旋转中心x坐标
* @param centerY 旋转中心y坐标
* @param depthZ 最远到达的z轴坐标
* @param reverse true 表示由从0到depthZ,false相反
*/
public Rotate3dAnimation(float fromDegrees, float toDegrees,
float centerX, float centerY, float depthZ, boolean reverse)
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mCenterX = centerX;
mCenterY = centerY;
mDepthZ = depthZ;
mReverse = reverse;
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight)
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
@Override
protected void applyTransformation(float interpolatedTime, Transformation t)
final float fromDegrees = mFromDegrees;
float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime);
final float centerX = mCenterX;
final float centerY = mCenterY;
final Camera camera = mCamera;
final Matrix matrix = t.getMatrix();
camera.save();
// 调节深度
if (mReverse)
camera.translate(0.0f, 0.0f, mDepthZ * interpolatedTime);
else
camera.translate(0.0f, 0.0f, mDepthZ * (1.0f - interpolatedTime));
// 绕y轴旋转
camera.rotateY(degrees);
camera.getMatrix(matrix);
camera.restore();
// 调节中心点
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
可以看到,短短的几十行代码就完成了,而核心代码(有注释部分)仅仅几行而已,简洁易懂。不过呢,这一份代码依旧是一份未完成的代码(不然怎么叫ApiDemo呢?),并且很多人不知道怎么修改。
不知诸位在使用的时候可否发现了一个问题,同一份代码在不同手机上显示效果也是不同的,在像素密度较低的手机上,旋转效果比较正常,但是在像素密度较高的手机上显示效果则会很夸张,具体会怎样的,下面就来看一下具体效果。

可以看到,图片不仅因为形变失真,而且在中间一段因为形变过大导致图片无法显示,当然了,单个手机失真,你可以用depthZ忽悠过去,当 depthZ 设置的数值比较大大时候,图像在翻转同时会远离摄像头,距离比较远,失真就不会显得很严重,但这仍掩盖不了在不同手机上显示效果不同。
如何解决这一问题呢?
想要解决其实也不难,只要修改两个数值就可以了,这两个数值就是在Matrix中一直被众多开发者忽略的 MPERSP_0 和 MPERSP_1

下面是修改后的代码(重点部分都已经标注出来了):
public class Rotate3dAnimation extends Animation
private final float mFromDegrees;
private final float mToDegrees;
private final float mCenterX;
private final float mCenterY;
private final float mDepthZ;
private final boolean mReverse;
private Camera mCamera;
float scale = 1; // <------- 像素密度
/**
* 创建一个绕y轴旋转的3D动画效果,旋转过程中具有深度调节,可以指定旋转中心。
* @param context <------- 添加上下文,为获取像素密度准备
* @param fromDegrees 起始时角度
* @param toDegrees 结束时角度
* @param centerX 旋转中心x坐标
* @param centerY 旋转中心y坐标
* @param depthZ 最远到达的z轴坐标
* @param reverse true 表示由从0到depthZ,false相反
*/
public Rotate3dAnimation(Context context, float fromDegrees, float toDegrees,
float centerX, float centerY, float depthZ, boolean reverse)
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mCenterX = centerX;
mCenterY = centerY;
mDepthZ = depthZ;
mReverse = reverse;
// 获取手机像素密度 (即dp与px的比例)
scale = context.getResources().getDisplayMetrics().density;
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight)
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
@Override
protected void applyTransformation(float interpolatedTime, Transformation t)
final float fromDegrees = mFromDegrees;
float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime);
final float centerX = mCenterX;
final float centerY = mCenterY;
final Camera camera = mCamera;
final Matrix matrix = t.getMatrix();
camera.save();
// 调节深度
if (mReverse)
camera.translate(0.0f, 0.0f, mDepthZ * interpolatedTime);
else
camera.translate(0.0f, 0.0f, mDepthZ * (1.0f - interpolatedTime));
// 绕y轴旋转
camera.rotateY(degrees);
camera.getMatrix(matrix);
camera.restore();
// 修正失真,主要修改 MPERSP_0 和 MPERSP_1
float[] mValues = new float[9];
matrix.getValues(mValues); //获取数值
mValues[6] = mValues[6]/scale; //数值修正
mValues[7] = mValues[7]/scale; //数值修正
matrix.setValues(mValues); //重新赋值
// 调节中心点
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
setContentView(R.layout.activity_test_camera_rotate2);
ImageView view = (ImageView) findViewById(R.id.img);
assert view != null;
view.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
// 计算中心点(这里是使用view的中心作为旋转的中心点)
final float centerX = v.getWidth() / 2.0f;
final float centerY = v.getHeight() / 2.0f;
//括号内参数分别为(上下文,开始角度,结束角度,x轴中心点,y轴中心点,深度,是否扭曲)
final Rotate3dAnimation rotation = new Rotate3dAnimation(MainActivity.this, 0, 180, centerX, centerY, 0f, true, 2);
rotation.setDuration(3000); //设置动画时长
rotation.setFillAfter(true); //保持旋转后效果
rotation.setInterpolator(new LinearInterpolator()); //设置插值器
v.startAnimation(rotation);
);void setLocation (float x, float y, float z); // (API 12) 设置相机位置,默认位置是(0, 0, -8)
float getLocationX (); // (API 16) 获取相机位置的x坐标,下同
float getLocationY ();
float getLocationZ ();Camera camera = new Camera();
camera.setLocation(1,0,-8); // 摄像机默认位置是(0, 0, -8)
Matrix matrix = new Matrix();
camera.getMatrix(matrix);
Log.e(TAG, "location: "+matrix.toShortString() );
Camera camera2 = new Camera();
camera2.translate(-72,0,0);
Matrix matrix2 = new Matrix();
camera2.getMatrix(matrix2);
Log.e(TAG, "translate: "+matrix2.toShortString() );location: [1.0, 0.0, -72.0][0.0, 1.0, 0.0][0.0, 0.0, 1.0]
translate: [1.0, 0.0, -72.0][0.0, 1.0, 0.0][0.0, 0.0, 1.0参考资料
Camera
FlipShare
从零开始打造一个Android 3D立体旋转容器
About Me
作者微博: @GcsSloop
以上是关于安卓自定义View进阶-Matrix Camera的主要内容,如果未能解决你的问题,请参考以下文章