antd-vue table合并单元格
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd-vue table合并单元格相关的知识,希望对你有一定的参考价值。
<template>
<a-table :columns="columns"
:data-source="data"
bordered>
<template #name=" text ">
<a> text </a>
</template>
</a-table>
</template>
<script>
import defineComponent, h from 'vue';
// In the fifth row, other columns are merged into first column
// by setting it's colSpan to be 0
const renderContent = ( text ) =>
const obj =
children: text,
props: ,
;
return obj;
;
const data = [
key: '1',
name: 'John Brown',
age: 32,
tel: '0571-22098909',
phone: 18889898989,
address: 'New York No. 1 Lake Park',
,
key: '2',
name: 'Jim Green',
tel: '0571-22098909',
phone: 18889898888,
age: 42,
address: 'London No. 1 Lake Park',
,
key: '3',
name: 'Joe Black',
age: 32,
tel: '0575-22098909',
phone: 18900010002,
address: 'Sidney No. 1 Lake Park',
,
key: '4',
name: 'Jim Red',
age: 18,
tel: '0575-22098909',
phone: 18900010002,
address: 'London No. 2 Lake Park',
,
key: '5',
name: 'Jake White',
age: 18,
tel: '0575-22098909',
phone: 18900010002,
address: 'Dublin No. 2 Lake Park',
,
];
export default defineComponent(
setup ()
mergeCell(data, ['tel', 'phone'])
function mergeCell (data, keys)
let tempValue = ''
for (let kIndex = 0; kIndex < keys.length; kIndex++)
const key = keys[kIndex]
const spanKey = key + 'Span'
for (let i = 0; i < data.length;)
var rowSpan = 0
if (tempValue[key] !== data[i][key])
tempValue = data[i][key]
for (let j = i; j < data.length; j++)
const item = data[j]
if (item[key] === tempValue)
rowSpan += 1
else
break
data[i][spanKey] = rowSpan
for (let j = i + 1; j < i + rowSpan && j < data.length; j++)
data[j][spanKey] = 0
i += rowSpan
console.log(data);
const columns = [
title: 'Name',
dataIndex: 'name',
customRender: ( text, index ) =>
if (index < 4)
return h(
'a',
href: 'javascript:;',
,
text,
);
return
children: h(
'a',
href: 'javascript:;',
,
text,
)
;
,
,
title: 'Age',
dataIndex: 'age',
customRender: renderContent,
,
title: 'Home phone',
colSpan: 2,
dataIndex: 'tel',
customRender: ( text, record ) =>
const obj =
children: text,
props: ,
;
// alert(record.telSpan)
obj.props.rowSpan = record.telSpan
return obj;
,
,
title: 'Phone',
colSpan: 0,
dataIndex: 'phone',
customRender: ( text, record ) =>
const obj =
children: text,
props:
obj.props.rowSpan = record.phoneSpan
return obj
,
,
title: 'Address',
dataIndex: 'address',
customRender: renderContent,
,
];
return
mergeCell,
data,
columns,
;
,
);
</script>

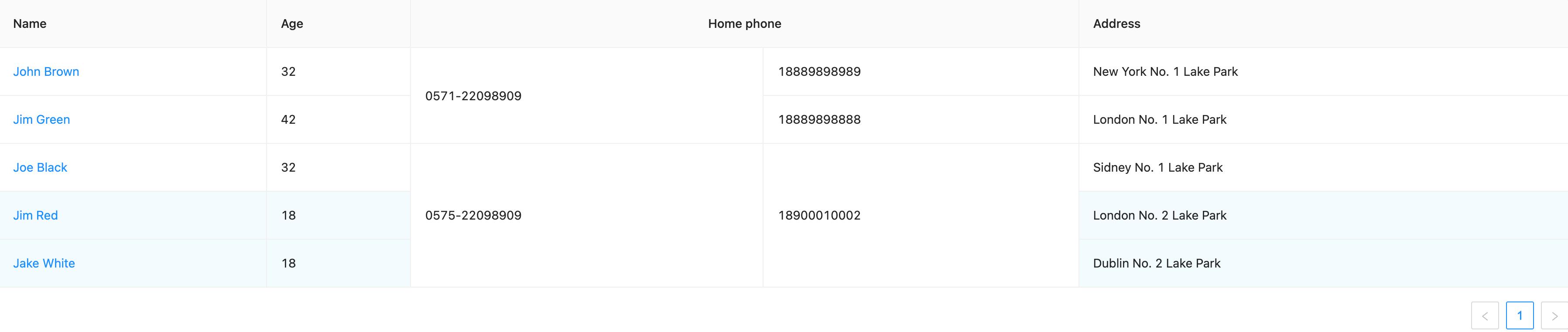
table 合并单元格 重点在customRender这个api上,详细请看antd官网查看。
以上是关于antd-vue table合并单元格的主要内容,如果未能解决你的问题,请参考以下文章