15个很有趣的开源项目推荐
Posted 前端码农..
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15个很有趣的开源项目推荐相关的知识,希望对你有一定的参考价值。
1. 视搭
Site: github.com/tnfe/shida
《视搭》是一个 视频可视化 搭建项目。您可以通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀或MAKA等 h5 搭建工具一样的简单。目前行业内罕有关于视频可视化搭建的开源项目,《视搭》是一个相对比较完整的开源项目,仅抛砖引玉希望您喜欢。


2. C2F
Site: github.com/drawcall/c2…
对于初学者来说,flutter widget的复杂样式代码真的很难记。我们想建立一个在线将css样式代码转换为flutter样式代码的网站。它可以帮助那些 Web 开发人员快速入门flutter。

3. TransX
Site: github.com/tnfe/transx
一个小巧玲珑的 vue 组件切换动画库, 支持 10 几种动画切换方式, 效果十分炫酷并且非常轻量哦~


run-wasm
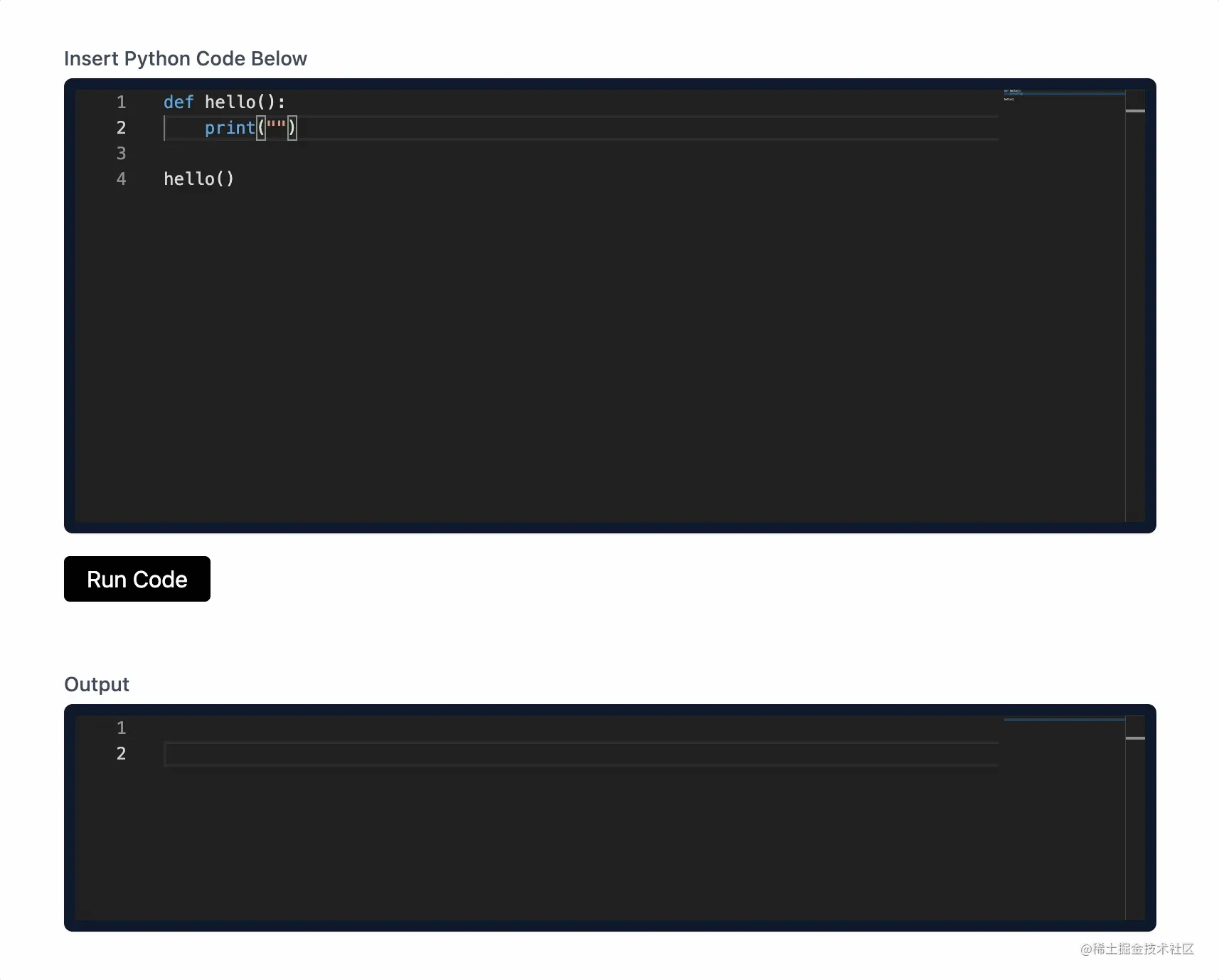
Site: github.com/slipHQ/run-…
run-wasm 是一个易于使用的工具,用于在浏览器中运行基于 WASM 的代码执行。 该项目的目标是构建一种通过 WebAssembly 在浏览器中执行各种编程语言的简单方法。 人们应该能够使用这个项目轻松地在他们的网站上嵌入可执行代码片段!

5. InkPaint
Site: github.com/drawcall/in…
InkPaint是一个运行在node.js端的轻量级Canvas图形渲染库。使用InkPaint可以在服务端动态合成各种图片、pdf等。同时,InkPaint是node.js和浏览器之间的通用库,在浏览器端依然可以正常运行。

6. Awesome-1kb
Site: github.com/xucz/awesom…
收集🐝各种小巧而精致的 1kb javascript小库,麻雀虽小五脏俱全。

7. concent
Site: github.com/concentjs/c…
内置依赖收集,可预测、零入侵、渐进式、高性能的react开发框架。concent是一个专为react提供状态管理服务的框架,提炼现有各大框架的精华,以及社区公认的最佳实践,通过良好的模块设计,既保证react的最佳性能又允许用户非常灵活的解耦UI逻辑与业务逻辑的关系,从整体上提高代码的可读性、可维护性和可扩展性。


8. CSIJS
Site: github.com/tnfe/csijs
CSI.JS是一个前端日志系统,它将错误信息记录于本地localStorage中。无任何依赖、无入侵性。使用非常简单,很容易引入你的系统中,而且不会造成任何影响。 它可以帮你快速重建犯罪现场。
9. LIMU
Site: github.com/tnfe/limu
limu is short of love immutable, born for efficient creation and operation of immutable object.
import produce, createDraft, finishDraft from 'limu';
produce
const baseState =
a: 1,
b: [ 1, 2, 3 ],
c:
c1: n: 1 ,
c2: m: 2 ,
;
const nextState = produce(baseState, (draft)=>
draft.a = 2;
draft.b['2'] = 100;
);
console.log(nextState === baseState); // false
console.log(nextState.a === baseState.a); // false
console.log(nextState.b === baseState.b); // false
console.log(nextState.c === baseState.c); // true10. deno-tutorial
Site: github.com/hylerrix/de…
长期更新的《Deno 钻研之术》!循序渐进学 Deno & 先易后难补 Node & 面向未来的 Deno Web 应用开发
- 基础篇:循序渐进学 Deno 基础知识;
- 标准库篇:深入标准库的内部世界;
- CLI 篇:探索 CLI 命令行的知识;
- Web 篇:打造 Web 开发基石;
- Node 篇:先易后难补 Node 知识,探索与 Deno 的异与同;
- Rust 篇:探索 Deno 底层有关 Rust 的更多知识;
- 前端篇:探索 Deno Web 前端应用开发的方式;
- 后端篇:探索 Deno Web 后端应用开发的方式;
- 架构篇:深入到 Deno 底层读 V8,学架构;
- 生态篇:介绍 Deno 生态的相关内容;
- 翻译篇:翻译优质的、授权的英文一手博文。
- 以及更多
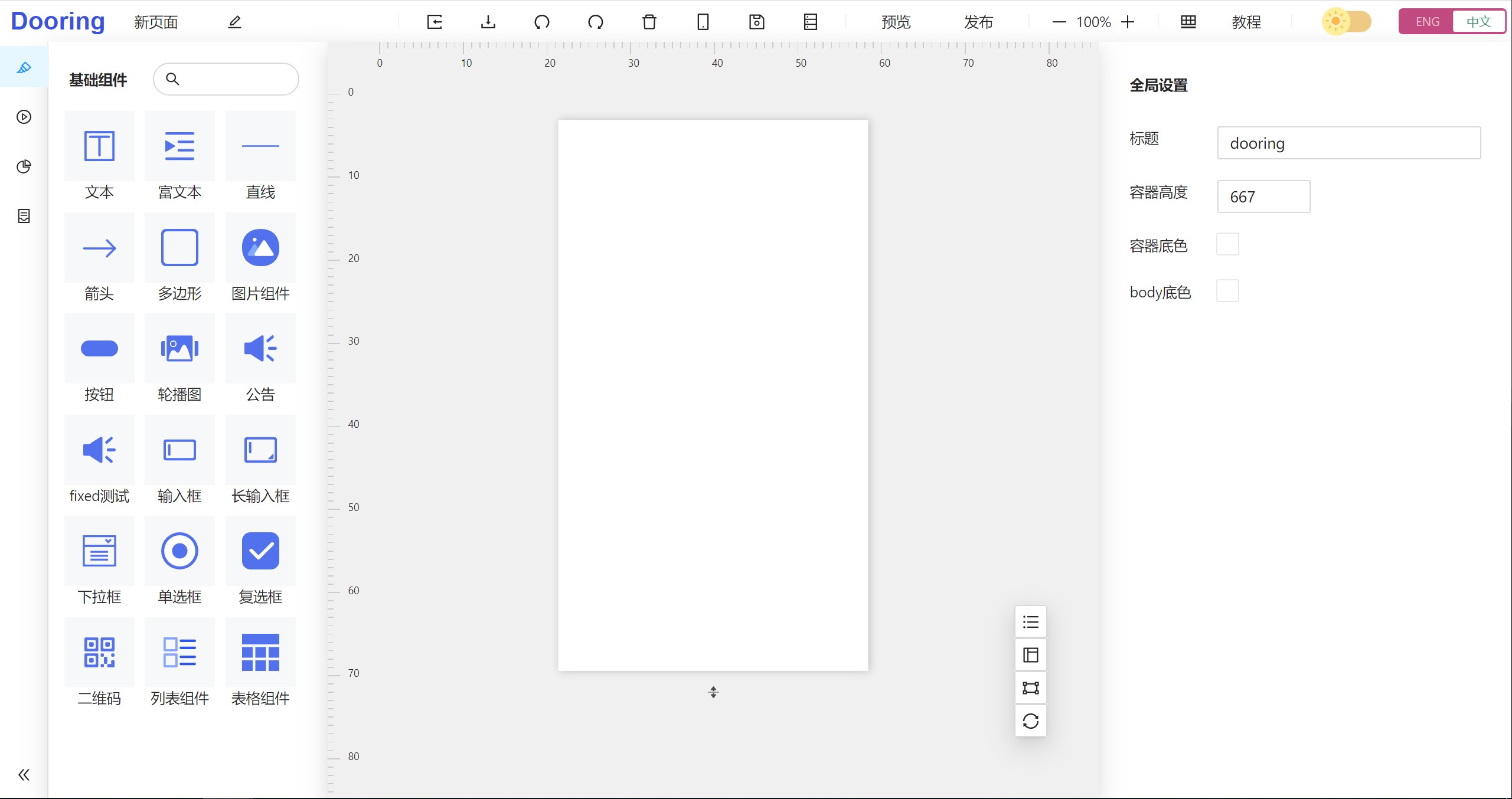
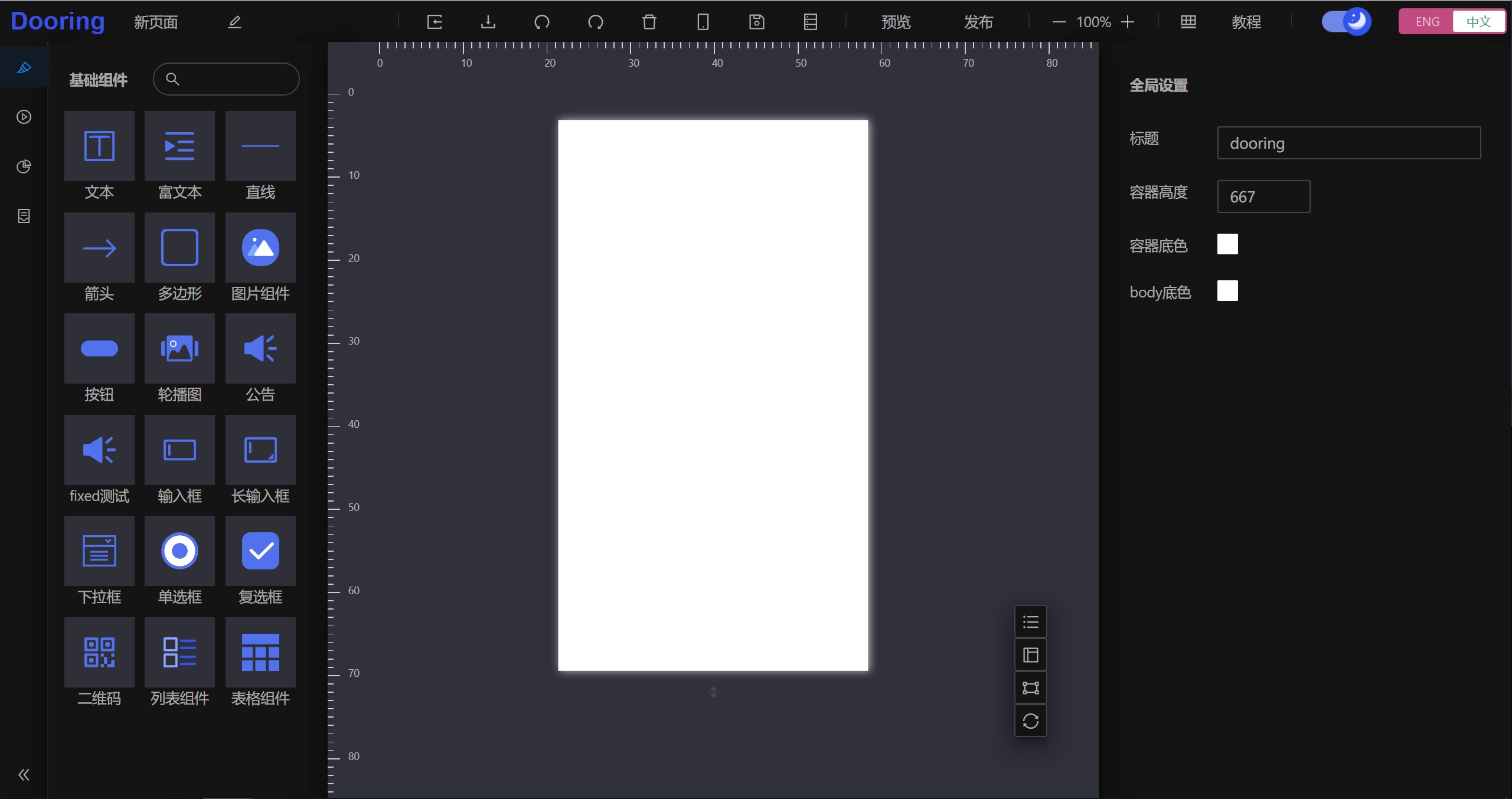
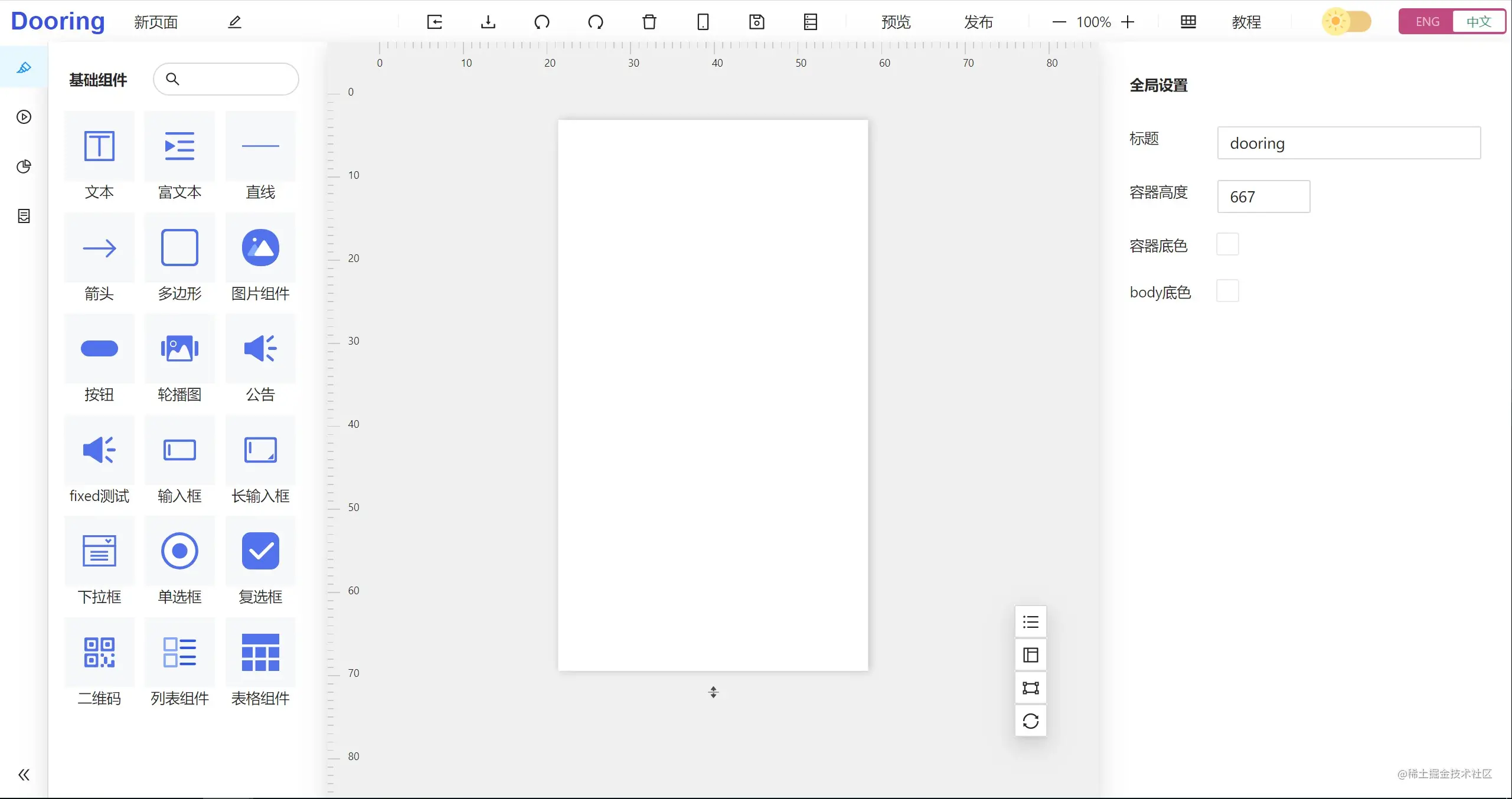
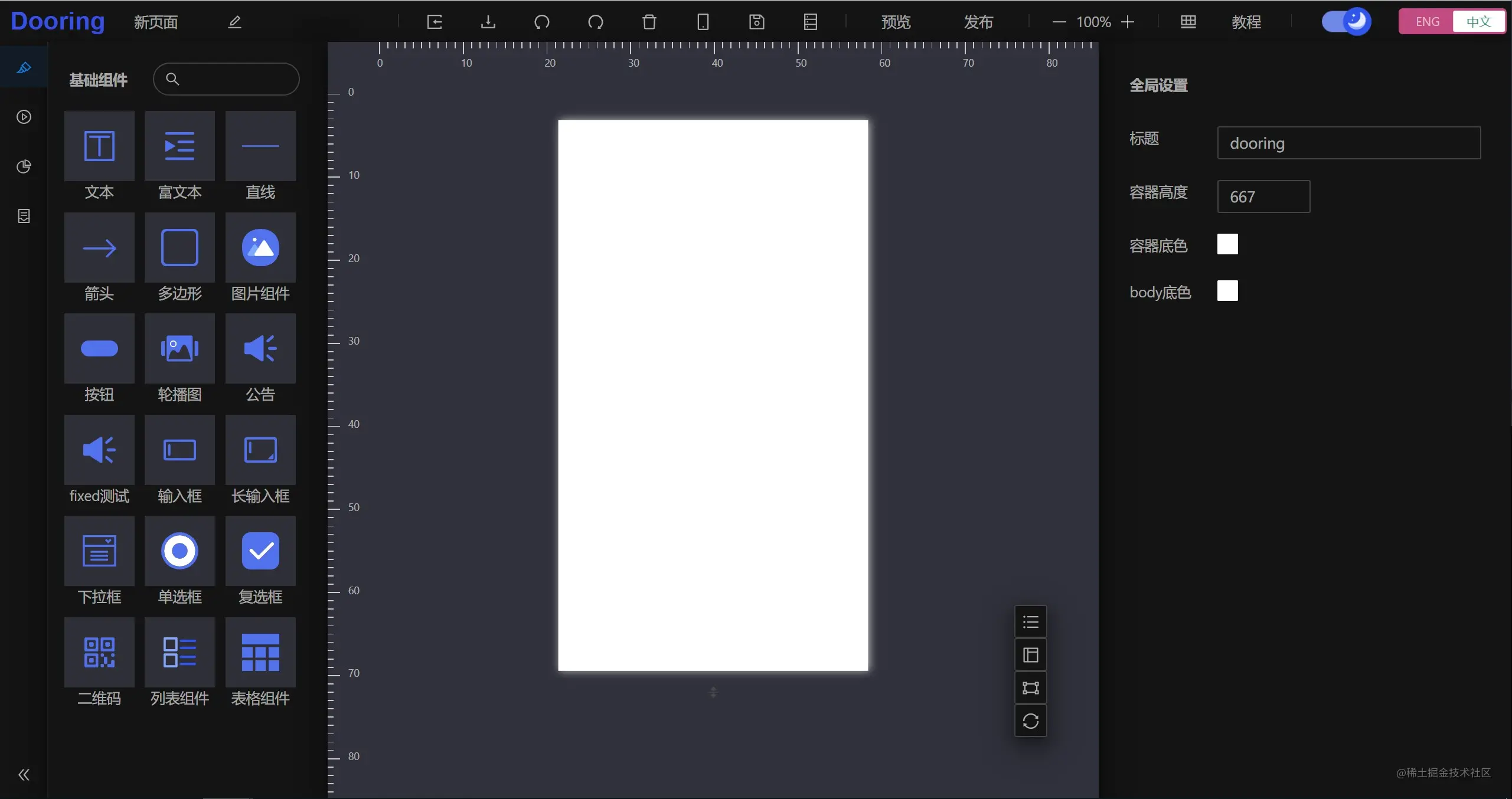
11. dooringx lowcode
Site: github.com/H5-Dooring/…
dooringx-lib 是 dooringx 的基座,是移除了 dooringx 插件的可视化拖拽框架。 dooringx-lib 提供自己的一套数据流事件机制以及弹窗等解决方案,可以让你更快地自己定制开发可视化拖拽平台。 dooringx-lib 在运行时维护一套数据流,主要分为json数据部分,左侧组件部分,右侧配置项部分,快捷键部分,弹窗部分,事件与函数部分,数据源部分。
其除了提供基础的拖拽、移动、缩放、全选、旋转等功能外,还可以使用暴露的组件。如果觉得组件不够定制化,可以调整样式或者自己重新写。


12. opencv-wasm
Site: github.com/echamudi/op…
为 node.js 和 deno 环境预编译 OpenCV 到 JavaScript + WebAssembly。 在这个 Wasm 编译的 OpenCV 中,无需在机器中安装 OpenCV。 整个 OpenCV 库已经在这个包中(opencv.js 和 opencv.wasm)。该模块具有零依赖关系。
13. threejs-mesh-modifiers
Site: github.com/drawcall/th…
一个 Three.js 的网格变形修改器,包括近十个修改器,如 Bend、Bloat、Noise、Skew 和 Taper 等。它非常轻量级且使用简单,使用它可以给你意想不到的效果。


14. flutter_tiktok
Site: github.com/DingMouRen/…
Flutter Tiktok 抖音实战,Flutter实现抖音的UI效果。


15. fair ui
Site:github.com/wuba/fair
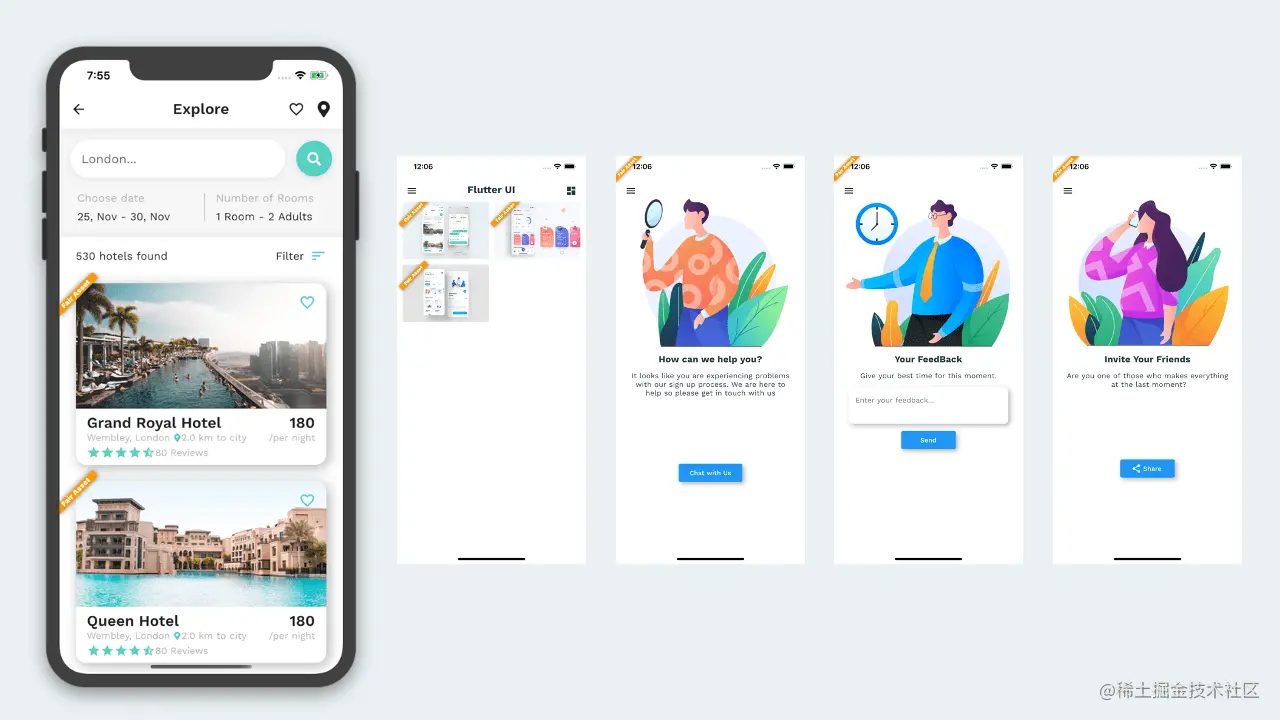
Fair是为Flutter设计的动态化框架,通过Fair Compiler工具对原生Dart源文件的自动转化,使项目获得动态更新Widget的能力。
Fair的UI渲染是无损的,可以做到像素级别的还原,看一张转义Best Flutter UI Templates部分页面后的效果:


感谢您的耐心阅读!最后小编还赠送一份前端大礼包送给大家【加君羊:581286372】帮助大家更好的学习!

以上是关于15个很有趣的开源项目推荐的主要内容,如果未能解决你的问题,请参考以下文章