JS基础 DOM 概述
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础 DOM 概述相关的知识,希望对你有一定的参考价值。
阅读目录
概述
javascript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
诞生于1995年,当时的主要目的是验证表单的数据是否合法。
JavaScript本来应该叫Livescript,但是在发布前夕,想搭上当时超热的java顺风车,临时把名字改为了JavaScript。(也就是说js跟java没有关系,当时只是想借助java的名气)。
js 组成部分

1)核心(ECMAScript):这一部分主要是js的基本语法。
2)BOM:Brower Object Model(浏览器对象模型),主要是获取浏览器信息或操作浏览器的,例如:浏览器的前进与后退、浏览器弹出提示框、浏览器地址栏输入网址跳转等操作等。
3)DOM:Document Object Model(文档对象模型),此处的文档暂且理解为html,html加载到浏览器的内存中,可以使用js的DOM技术对内存中的html节点进行修改,用户从浏览器看到的是js动态修改后的页面。(增删改查)
特点
1、交互性(它可以做的就是信息的动态交互)
2、安全性(不允许直接访问本地硬盘)
3、跨平台性(只要是可以解析js的浏览器都可以执行,和平台无关)
一、什么是 DOM
DOM,全称Document Object Model文档对象模型。
JS中通过DOM来对HTML文档进行操作。
只要理解了DOM就可以随心所欲的操作web页面了。
文档
文档表示的就是整个的HTML网页文档
对象
对象表示将网页中的每一个部分都转换为了一个对象。
模型
使用模型来表示对象之间的关系,这样方便我们获取对象。
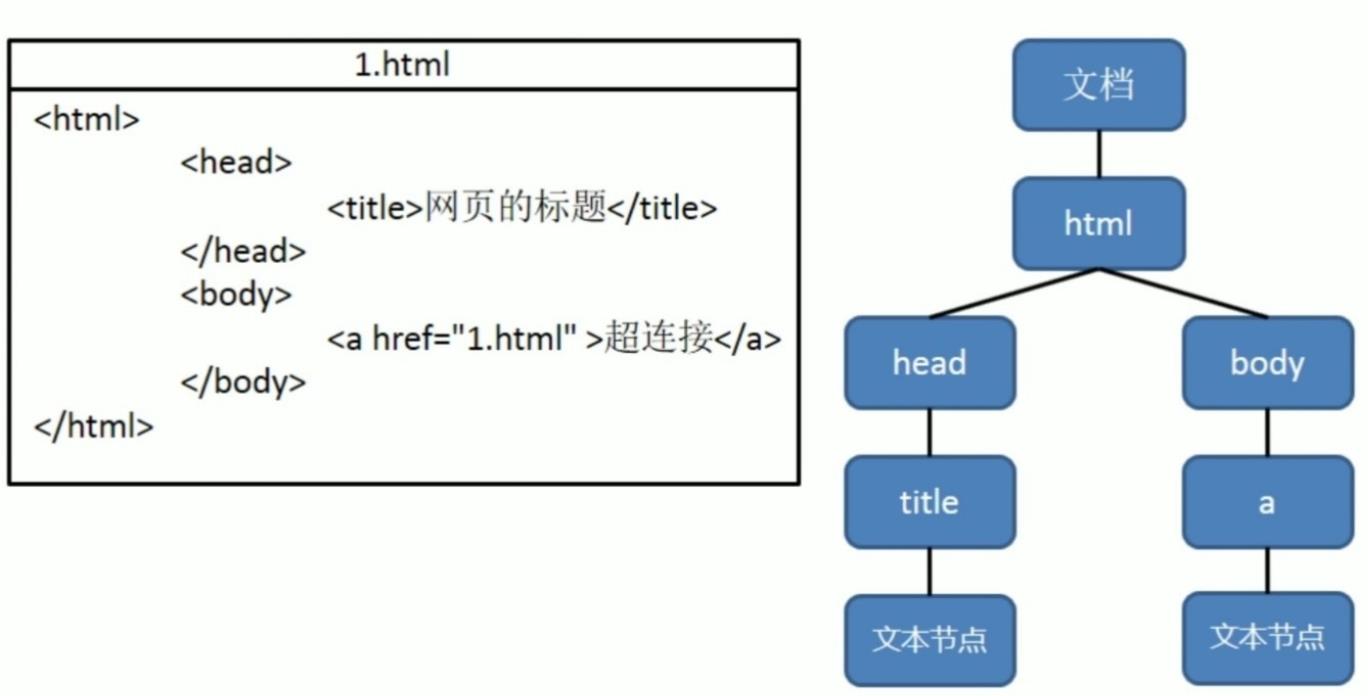
二、模型

三、节点
节点Node,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点。
比如:HTML标签、属性、文本、注释、整个文档等都是一个节点。
虽然都是节点,但是实际上他们的具体类型是不同的。
比如:
标签我们称为元素节点、属性称为属性节点、文本称为文本节点、文档称为文档节点。
节点的类型不同,属性和方法也都不尽相同。
节点:Node——构成HTML文档最基本的单元。
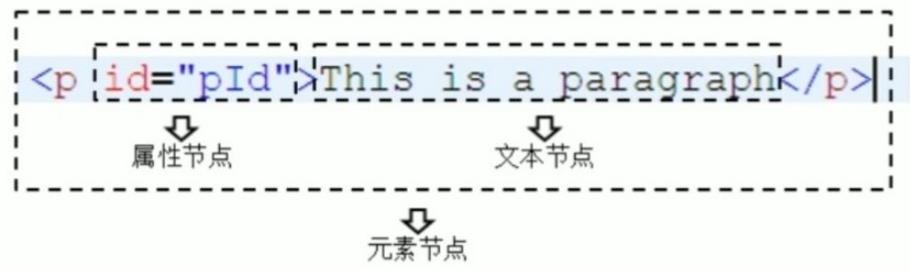
常用节点分为四类
文档节点:整个HTML文档
元素节点:HTML文档中HTML标签
属性节点:元素的属性
文本节点:HTML标签中的文本内容

四、节点的属性

五、文档节点(document)
文档节点document,代表的是整个HTML文档,网页中的所有节点都是它的子节点。
document对象作为Window对象的属性存在的,我们不用获取可以直接使用。
通过该对象我们可以在整个文档访问内查找节点对象,并可以通过改对象创建各种节点对象。
六、元素节点(EIement)
HTML中的各种标签都是元素节点,这也是我们最常用的一个节点。
浏览器会将页面所有的标签都转换为一个元素节点,我们可以通过document的方法来获取元素节点。
比如:document.getElementById() 根据id属性值获取一个元素节点对象。
七、属性节点(Attr)
属性节点表示的是标签中的一个一个的属性,这里要注意的是属性节点并非是元素节点的子节点,而是元素节点的一部分。
可以通过元素节点来获取指定的属性节点。
例如:元素节点.getAttributeNode(“属性名”);
注意:我们一般不使用属性节点。
八、文本节点(Text)
文本节点表示的是HTML标签以外的文本内容,任意非HTML的文本都是文本节点。
它包括可以字面解释的纯文本内容。
文本节点一般是作为元素节点的子节点存在的。
获取文本节点时,一般先要获取元素节点。在通过元素节点获取文本节点。
例如:
元素节点:firstChild
获取元素节点的第一个子节点,一般为文本节点。
以上是关于JS基础 DOM 概述的主要内容,如果未能解决你的问题,请参考以下文章