Angular.js表单以及与Bootatrap的使用
Posted 雪?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular.js表单以及与Bootatrap的使用相关的知识,希望对你有一定的参考价值。
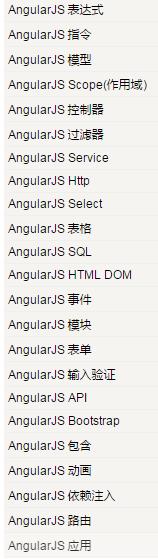
首先从angular.js的目录开始,如下图,知道了我们要学什么,然后再开始有目的的学习与对比。

1、从表达式开始:

ng-app指令初始化一个 AngularJS 应用程序。
ng-init指令初始化应用程序数据。
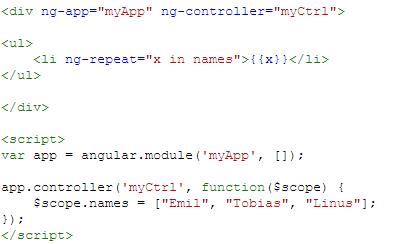
2、指令

<div ng-app="" ng-init="msgs=[ {name:\'张三\',sex:\'男\'}, {name:\'李四\',sex:\'女\'}, {name:\'王五\',sex:\'男\'}]"> <p>所有对象:</p> <ul> <li ng-repeat="x in msgs"> {{ x.name + \', \' + x.sex}} </li> </ul> </div>
ng-repeat指令对于集合中(数组中)的每个项会克隆一次 html元素。
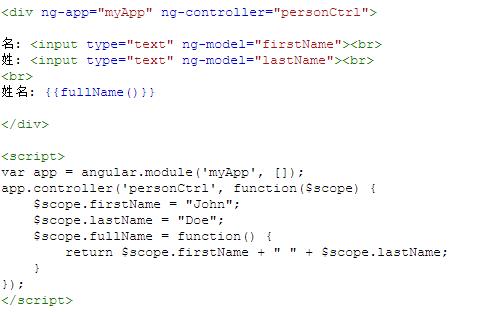
3、模型

4、$scope作用域

5、控制器

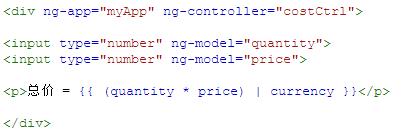
6、过滤器

。。。
7、表单
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="formController">
<form novalidate>
First Name:<br>
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user}}</p>
<p>master = {{master}}</p>
</div>
<script>
var app = angular.module(\'myApp\', []);
app.controller(\'formController\', function ($scope) {
$scope.master = {firstName: "果果", lastName: "糖糖"};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
ng-app指令定义了 AngularJS 应用。
ng-controller 指令定义了应用控制器。
ng-model 指令绑定了两个 input 元素到模型的 user 对象。
formCtrl 函数设置了 master 对象的初始值,并定义了 reset() 方法。
reset() 方法设置了 user 对象等于 master 对象。
ng-click 指令调用了 reset() 方法,且在点击按钮时调用。
novalidate 属性在应用中不是必须的,但是你需要在 AngularJS 表单中使用,用于重写标准的 HTML5 验证。
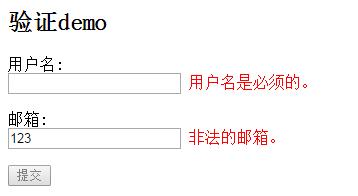
8、输入验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
</head>
<body>
<h2>验证demo</h2>
<form ng-app="myApp" ng-controller="validateCtrl" name="myForm" novalidate>
<p>
用户名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:black" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名非空</span>
</span>
</p>
<p>
邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:black" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱非空</span>
<span ng-show="myForm.email.$error.email">请输入正确格式的邮箱</span>
</span>
</p>
<p>
<input type="submit"ng-disabled="myForm.user.$dirty && myForm.user.$invalid || myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module(\'myApp\', []);
app.controller(\'validateCtrl\', function($scope) {
$scope.user = \'果果\';
$scope.email = \'dulalay@163.com\';
});
</script>
</body>
</html>
展示如下:

HTML 表单属性novalidate用于禁用浏览器默认的验证。

9、Boostrap
<!DOCTYPE html>
<html>
<link href="bootstrap.min.css" rel="stylesheet" />
<script src="angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h3>表格显示Boostrap和Angular.JS的使用</h3>
<table class="table table-striped">
<thead>
<tr>
<th>编辑</th>
<th>名</th>
<th>姓</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> 编辑
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr>
</tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser(\'new\')">
<span class="glyphicon glyphicon-user"></span> 新建用户
</button>
<hr>
<h3 ng-show="edit">新建用户</h3>
<h3 ng-hide="edit">编辑用户</h3>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">名:</label>
<div class="col-sm-10">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="请输入您的名">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">姓:</label>
<div class="col-sm-10">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="请输入您的姓">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" ng-model="passw1" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">重复密码:</label>
<div class="col-sm-10">
<input type="password" ng-model="passw2" placeholder="请重复输入密码">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> 保存
</button>
</div>
<script src="angularDemo.js"></script>
</body>
</html>
angular.module(\'myApp\', []).controller(\'userCtrl\', function ($scope) {
$scope.fName = \'\';
$scope.lName = \'\';
$scope.passw1 = \'\';
$scope.passw2 = \'\';
$scope.users = [
{ id: 1, fName: \'三\', lName: "张" },
{ id: 2, fName: \'四\', lName: "李" },
{ id: 3, fName: \'五\', lName: "王" },
{ id: 4, fName: \'六\', lName: "张" },
{ id: 5, fName: \'七\', lName: "张" },
{ id: 6, fName: \'八\', lName: "张" }
];
$scope.edit = true;
$scope.error = false;
$scope.incomplete = false;
$scope.editUser = function (id) {
//$(\'.form - horizontal\').show();
if (id == \'new\') {
$scope.edit = true;
$scope.incomplete = true;
$scope.fName = \'\';
$scope.lName = \'\';
} else {
$scope.edit = false;
$scope.fName = $scope.users[id - 1].fName;
$scope.lName = $scope.users[id - 1].lName;
}
};
$scope.$watch(\'passw1\', function () { $scope.test(); });
$scope.$watch(\'passw2\', function () { $scope.test(); });
$scope.$watch(\'fName\', function () { $scope.test(); });
$scope.$watch(\'lName\', function () { $scope.test(); });
$scope.test = function () {
if ($scope.passw1 !== $scope.passw2) {
$scope.error = true;
} else {
$scope.error = false;
}
$scope.incomplete = false;
if ($scope.edit && (!$scope.fName.length ||!$scope.lName.length ||!$scope.passw1.length || !$scope.passw2.length)) {
$scope.incomplete = true;
}
};
});



以上是关于Angular.js表单以及与Bootatrap的使用的主要内容,如果未能解决你的问题,请参考以下文章