"css布局" div如何自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了"css布局" div如何自适应相关的知识,希望对你有一定的参考价值。
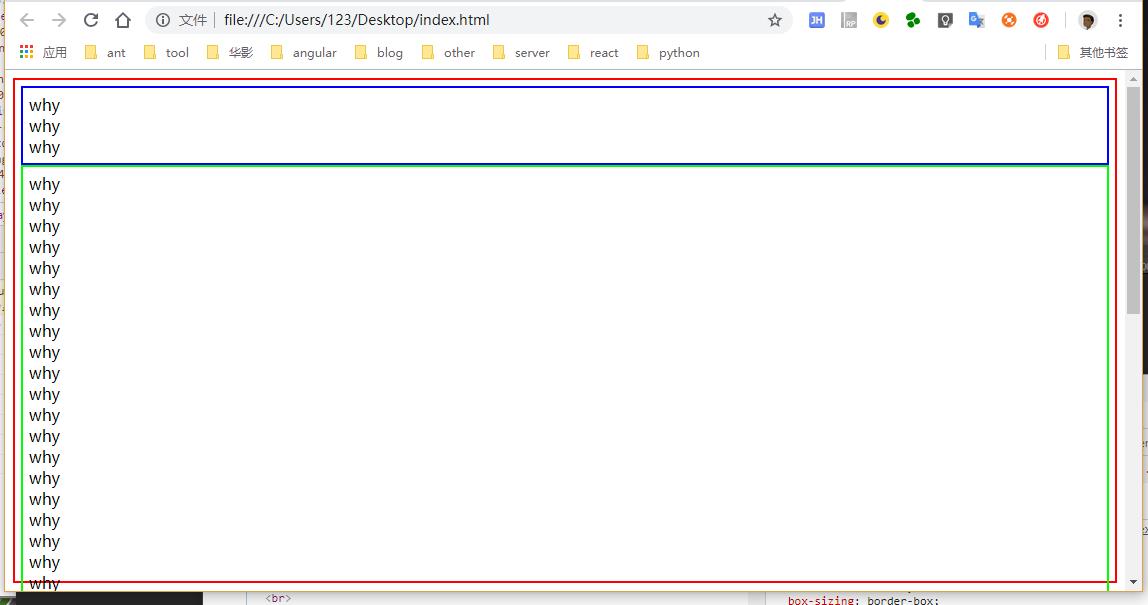
如何绿框如何出现滚动条。部分代码如下: <style> .parent border: 2px solid #f00; position: relative; height: 100%; padding: 6px; box-sizing: border-box; .child1 border: 2px solid #00f; padding: 6px; box-sizing: border-box; .child padding: 6px; border: 2px solid #0f0; overflow-y: auto; box-sizing: border-box; </style> <div class="parent"> <div class="child1"> why<br>why<br>why<br> </div> <div class="child"> why<br>why<br>why<br>why<br>why<br>why<br> why<br>why<br>why<br>why<br>why<br>why<br> why<br>why<br>why<br>why<br>why<br>why<br> why<br>why<br>why<br>why<br>why<br>why<br> why<br>why<br>why<br>why<br>why<br>why<br> why<br>why<br>why<br>why<br>why<br>why<br> why<br>why<br>why<br>why<br>why<br>why<br> why<br>why<br>why<br>why<br>why<br>why<br> </div> </div>

display: flex; /*采用flex布局*/
flex-direction: column; /*纵向排列*/
border: 2px solid #f00;
position: relative;
height: 100%;
padding: 6px;
box-sizing: border-box;
参考技术A 很简单,绿框没有给固定的高度是不会出现滚动条的,因为内容都被撑开了。style里面加上.childheight:200px;追问
child1 高度是不固定的,内容会撑大
参考技术B 高度不固定随内容变大不会出现滚动条div+css怎么让图片自适应大小时,又不超过它本身最大的时候!
就是说页面小的时候它也小,页面大的时候它也变大但是大到它本身的尺寸的时候,再扩大页面它就不大了!
请给我写段完整的div+css代码,谢谢!
分析如下:
1、页面大的时候它也变大但是大到它本身的尺寸的时候,再扩大页面它就不大了!设置最大宽高为图片的宽高~!代码如下:
<div style="max-width:395px; max-width:744px">
<img src="images/zs_img01.gif" style="width:100%; height:100%; " />
</div>
2、例子:
<div style="width:50%; height:50%; background-color:#0C9;">
<img src="img/0.jpg" width="100%" height="100%" style="max-height:343px; max-width:571px;" />
</div>
插入图片的信息设置:
<img src="img/0.jpg" width="100%" height="100%" style="max-height:图片高度; max-width:图片宽度" />

扩展资料
CSS工作原理
CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和现实的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名_css的外部样式单文档中。
样式规则是可应用于网页中元素,如文本段落或链接的格式化指令。样式规则由一个或多个样式属性及其值组成。内部样式单直接放在网页中,外部样式单保存在独立的文档中,网页通过一个特殊标签链接外部样式单。
参考资料来源:百度百科:CSS工作原理
设置最大宽高为图片的宽高~!
<div style="max-width:395px; max-width:744px">
<img src="images/zs_img01.gif" style="width:100%; height:100%; " />
</div>本回答被提问者采纳 参考技术B 不知道你的具体情况 以下参考:
例:
<div style="width:50%; height:50%; background-color:#0C9;">
<img src="img/0.jpg" width="100%" height="100%" style="max-height:343px; max-width:571px;" />
</div>
插入图片的信息设置:
<img src="img/0.jpg" width="100%" height="100%" style="max-height:图片高度; max-width:图片宽度" /> 参考技术C 你的意思是图片能百分百显示在容器里,这个容器可以是table的td,也可以是DIV。以下用div做容器来说明。
图片随页面的变化而变化,那么最好把div的宽度设置成百分比,而不是像素,这样div就不会被固定大小,从而能自适应页面的大小。
<div style=" width="x%"> <!-------x%你可以自己设置,比如50%,80%,100%等-------->
<img style=" width="100%" src="图片路径" />
</div>
希望佛山正合家具网络营销中心能帮助到您。 参考技术D 页面大的时候它也变大但是大到它本身的尺寸的时候,再扩大页面它就不大了!
设置最大宽高为图片的宽高~!
<div style="max-width:395px; max-width:744px">
<img src="images/zs_img01.gif" style="width:100%; height:100%; " />
</div>
以上是关于"css布局" div如何自适应的主要内容,如果未能解决你的问题,请参考以下文章