如何解决JQuery ajaxSubmit提交中文乱码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决JQuery ajaxSubmit提交中文乱码相关的知识,希望对你有一定的参考价值。
设置contentType: "application/x-www-form-urlencoded; charset=utf-8",进行编码设置;
原因:1.检查页面显示编码和文件的编码;
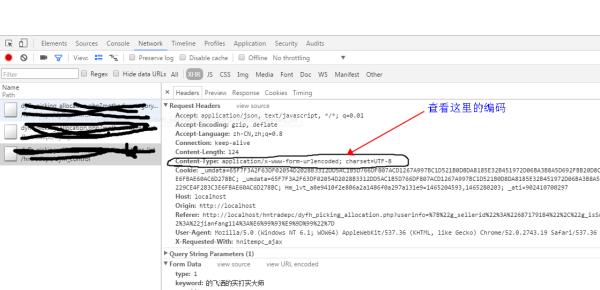
2.查看传输过程中是否编码改变,查看方式如下图

JQuery的AJAX提交,会将要提交的数据进行编码,使用encodeURIComponent在js中处理数据。因此,无论是 Firefox或者IE,提交的数据都是一致的,都是UTF-8编码后的数据。
备注:编码类的问题检查主要方面有:页面设置显示编码,文件编码,浏览器编码等
参考技术A 设置contentType: "application/x-www-form-urlencoded; charset=utf-8",进行编码设置;原因:1.检查页面显示编码和文件的编码;
2.查看传输过程中是否编码改变
JQuery的AJAX提交,会将要提交的数据进行编码,使用encodeURIComponent在js中处理数据。因此,无论是 Firefox或者IE,提交的数据都是一致的,都是UTF-8编码后的数据。
备注:编码类的问题检查主要方面有:页面设置显示编码,文件编码,浏览器编码等 参考技术B 在实例化 PDO 时附加的参数 array(PDO::mysql_ATTR_INIT_COMMAND => "set names utf8")
表示的意思是:连接mysql成果后,立即执行 set names utf8 指令,即将通讯用的字符集设为 utf-8
由于 mysql 数据库都是独立的,公共的。所以打不大可能就只按你需要的参数被安装
所以使用时声明一下字符集是很有必要的
mysql 对于 PDO 就属于个性化的东西了。对于声明字符集,他需要执行 sql 指令,要是 oralce 就是在 dsn 中声明了本回答被提问者采纳 参考技术C 使用post方式提交,可以避免乱码
var data=str:"中文字"
$.ajax(
url:"url",
data:data,
type:"post",
dataType: 'json',
success: function(data)
//成功
); 参考技术D 说白了就是前台和后台的编码不配套 都是utf-8就不回出现
jQuery.form.js 使用ajaxForm、ajaxSubmit提交表单上传文件后服务器端返回json数据IE浏览器无法解析。
使用struts2,使用ajaxSubmit对于图片上传的处理,在火狐中是好的,可是在IE中会提示“Internet Explorer已经组织从此站点下载文件到您的计算机”需要我单击下载。返回的是一个JSON对象。
var option =
url : "photooperate_add",
type: "post",
success : function(data)
loadData(albumpk);
exit_upload();
tell(data.message);
;
$("#form_upload").ajaxSubmit(option);
这是我配置的,在Struts.xml中配置是正确的,因为火狐是绝对可以的,但在IE就提示要下载,头大。请高人来显神通,有没有比较好的办法,能够简便解决该问题。
如果您的回答解决了我的问题,我再给您追加30分。

简单点的方法就在注册表中添加关于JSON的MIME类型支持。
=======================================
以上是关于如何解决JQuery ajaxSubmit提交中文乱码的主要内容,如果未能解决你的问题,请参考以下文章