SharePoint Online 为Modern Page添加脚本
Posted 霖雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SharePoint Online 为Modern Page添加脚本相关的知识,希望对你有一定的参考价值。
前言
众所周知,如果我们想向SharePoint 页面添加脚本,最方便的便是经典页面,添加方式主要有内容编辑器Web部件或者直接使用SharePoint Designer。
但是,如果页面是Modern 页面,我们没办法向里面添加脚本,无论是两种方式都没办法做到。当然,除了SharePoint Framework开发的Webpart。
正文
1.这里,我们就开发了一个基于SharePoint Framework的WebPart,可以帮助我们向SharePoint Modern页面添加脚本,来完成一些需求。
Tips:WebPart的功能非常简单,就是向页面中添加了一个Div元素,ID可以在右侧的属性面板里配置。同时,可以添加一个外部javascript文件引用,也是在右侧的属性面板里进行配置。

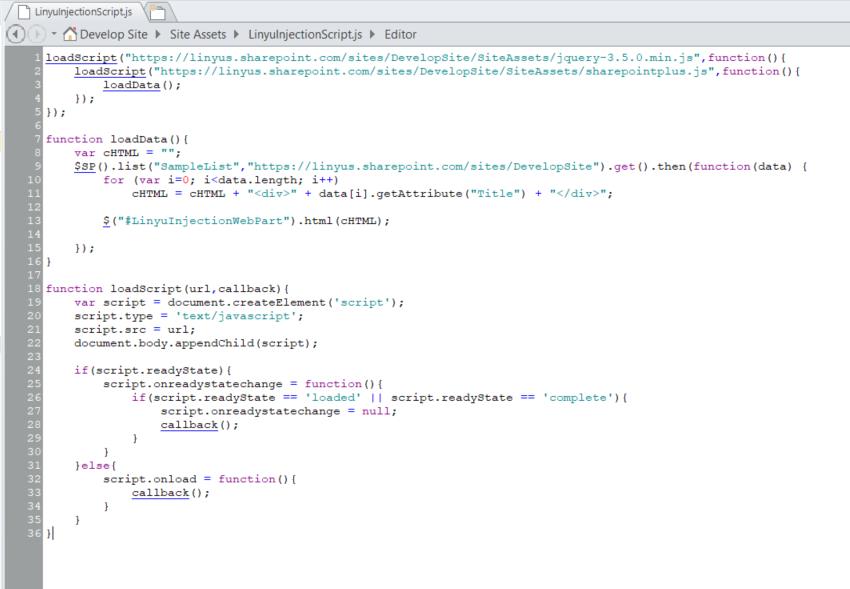
2.一般来说,我们会在这个引入的外部JavaScript文件中添加我们需要的代码,诸如获取SharePoint Online列表项目,引入JQuery库,等等。
我这里也做了一个简单的例子,就是引用JQuery和SharePoint Plus文件,前者用来操作DOM,后者用来请求数据。
Tips:这里面要说的是loadScript这个方法,是同步添加外部引用其它JS的方法,为的是添加引用以后回调函数,防止异步造成还没添加完引用,就执行了函数。

3.我们可以看一下这个效果,如下图:
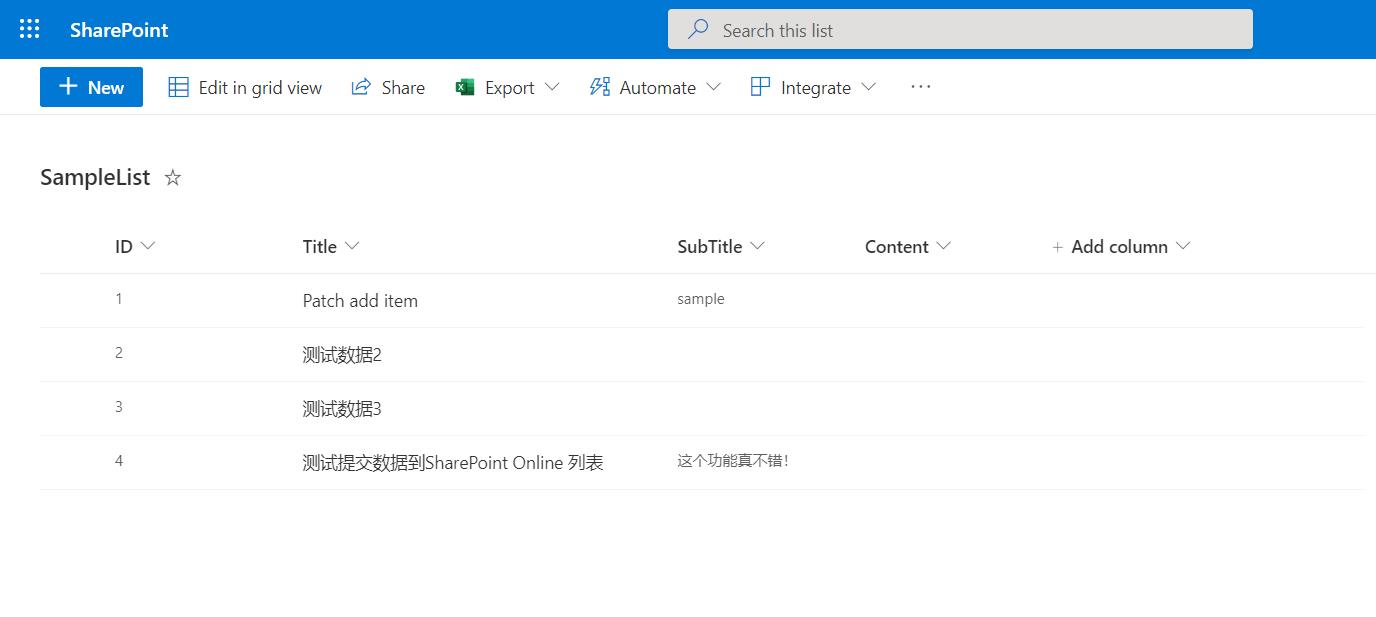
1)首先是测试列表的测试数据截图:

2)然后是刚刚进入页面的效果,会是一个loading的效果,一般会有1秒左右的加载时间,当然也取决于你的脚本的功能和逻辑的复杂度:

3)然后是数据加载出来,显示的效果,如下图:

结束语
这个,是霖雨无聊间做的一个小部件,觉得蛮有意思的就分享给大家,有需要的自己可以尝试一下。
Github:linyus/LinyuInjectionScriptWebpart (github.com)
以上是关于SharePoint Online 为Modern Page添加脚本的主要内容,如果未能解决你的问题,请参考以下文章
SharePoint Online 为Modern Page添加脚本
SharePoint Modern Page 的脚本引入部件
SharePoint Modern Page 的脚本引入部件