PHP&JavaScript笔记-后端利用Refresh头带错误信息给前端(野路子操作)
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP&JavaScript笔记-后端利用Refresh头带错误信息给前端(野路子操作)相关的知识,希望对你有一定的参考价值。
最近在搞最原始的php,发现前后端分离的项目,的确比用模板引擎的项目好。至少在用户体验上好太多(不看占用内存方面)。估计以后还是要用vue开发前端,做前后端分离。
这里后端的源码是这样的逻辑,提交表单后走的是这一串代码:
$useName = trim($_POST["userName"]);
$password = trim($_POST["password"]);
$captcha = trim($_POST["captcha"]);
if(empty($useName) || empty($password))
$this->error("用户名或密码不能为空", "", "", "login");
if(empty($captcha))
$this->error("验证码不能为空", "", "", "login");
if(Captcha::checkCaptcha($captcha))
$this->error("验证码错误", "", "", "login");
然后对应的error函数是这样的:
protected function error($msg, $platform, $controller, $action, $time = 3)
if(!$platform)
$platform = P;
if(!$controller)
$controller = C;
if(!$action)
$action = A;
echo $msg;
$refresh = "Refresh:" . $time . ";url=" . URL . "index.php?p=" . $platform . "&c=" . $controller . "&a=" . $action;
header($refresh);
exit;
如下不输入任何点击登录后:

会先进入这个页面:

然后又回到登录页面了,这太拉跨了。
用Fiddler抓下看看:

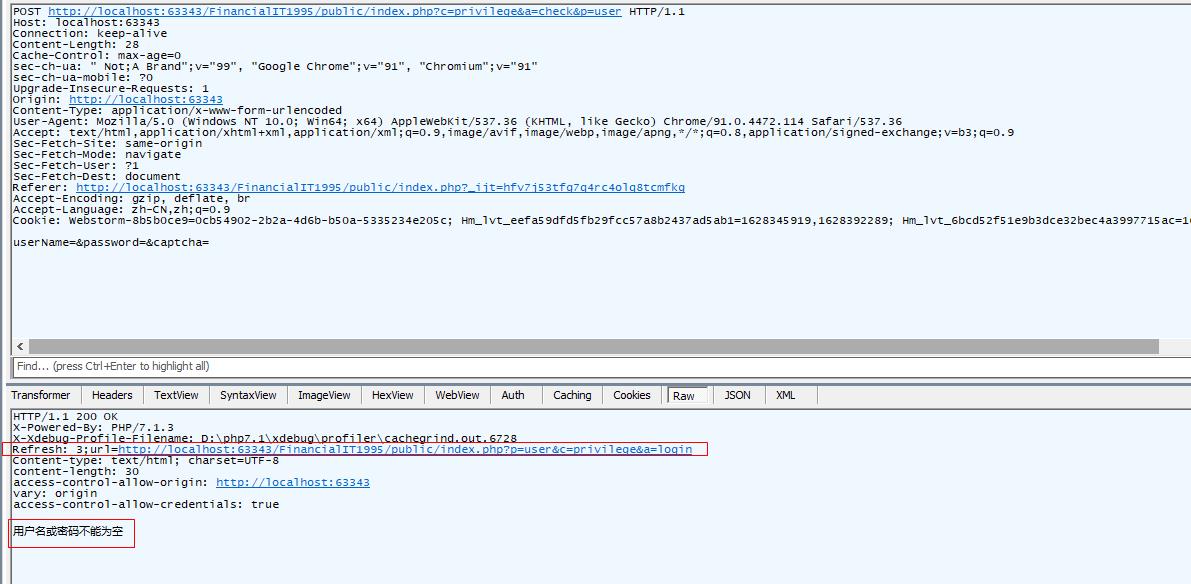
第一个包:

可以从Refresh中看到为3,代表3秒后进入后面那个url,然后body里面的字符串被打印到浏览器上。整个架构设计就是用的php加smarty模板引擎,没有使用前后端分离。
修改逻辑:
这里把refresh改成0,然后url那里加个msg=用户名或密码不能为空。前端用个js,把这个msg获取到,然后放到开头提示用户,只能这样了。搞个野路子了。
php修改如下:
protected function error($msg, $platform, $controller, $action, $time = 0)
if(!$platform)
$platform = P;
if(!$controller)
$controller = C;
if(!$action)
$action = A;
$encodingMsg = urlencode($msg);
$refresh = "Refresh:" . $time . ";url=" . URL . "index.php?p=" . $platform . "&c=" . $controller . "&a=" . $action . "&msg=" . $encodingMsg;
header($refresh);
exit;
前端
增加js代码:
window.onload = function ()
let msg = decodeURI(getQueryVariable("msg"));
if(msg != "false")
let mainDiv = document.getElementById("mainDiv");
mainDiv.insertAdjacenthtml("afterbegin", "<div id='alter' class='alert border rounded-3' role='alert'>" + msg + "</div>");
其中mainDiv是body后面的第一个div

还是这个页面:

点击登录后:

这样的话,用户体验会稍微高一点点。
以上是关于PHP&JavaScript笔记-后端利用Refresh头带错误信息给前端(野路子操作)的主要内容,如果未能解决你的问题,请参考以下文章
关于Java&JavaScript中(伪)Stream式API对比的一些笔记