前端学习-使用JS库Leaflet.js生成世界地图并获取标注地址经纬度。
Posted 绵山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习-使用JS库Leaflet.js生成世界地图并获取标注地址经纬度。相关的知识,希望对你有一定的参考价值。
介绍:Leaflet是一个开源的javascript库,对移动端友好且对地图有很好的交互性。 大小仅仅只有 33 KB, 同时具有大多数地图所需要的特点。
Leaflet设计的非常简单易懂, 同时具有很好的性能和易用性。 它在桌面端和移动端都工作的相当高效,并有大量的插件用于扩张Leaflet的功能。
微信公众号:673399718嘻嘻
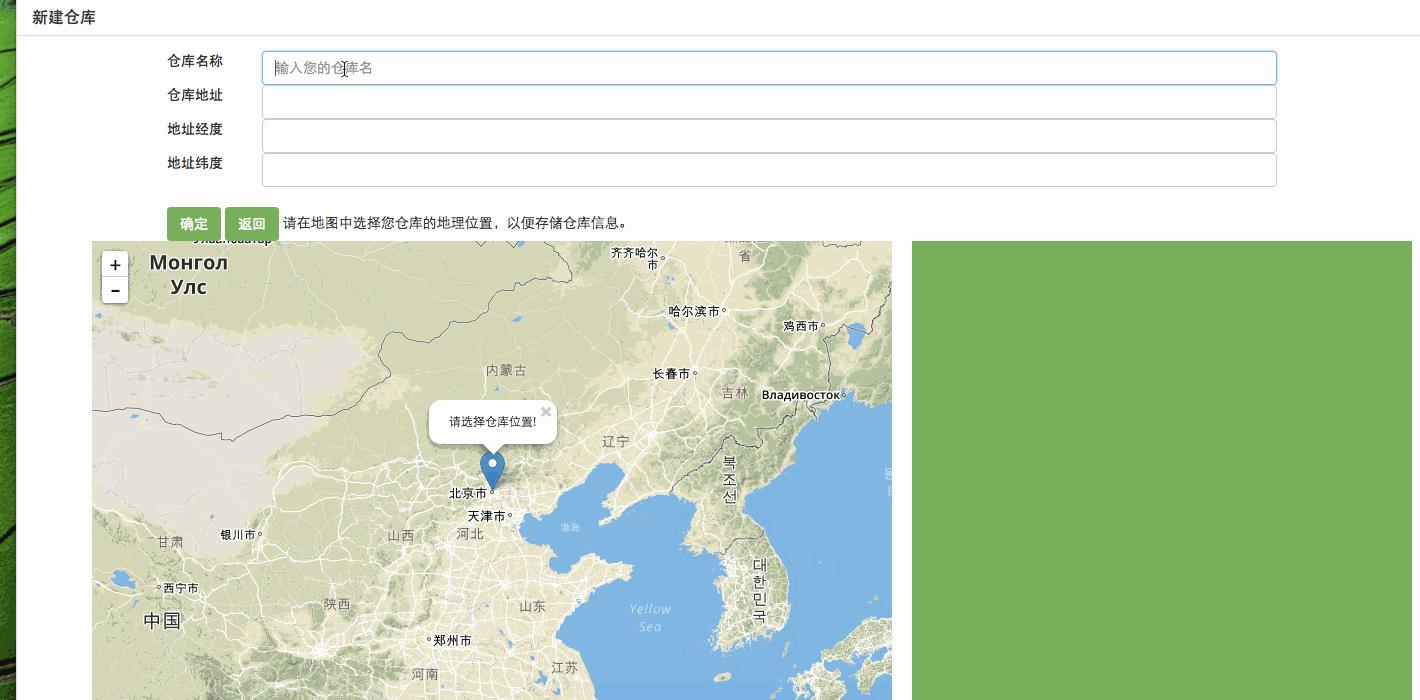
demo图如下:
使用leaflet.js生成世界地图非常方便,配置参数记录下,有兴趣的可以看看本例中引入jquery操作dom。
首先:在页面的头部引入css文件cdn地址:
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v1.0.0-rc.1/leaflet.css" />
在body前引入js文件cdn地址:
<script src="http://cdn.leafletjs.com/leaflet/v1.0.0-rc.1/leaflet.js"></script>
将id为mapid的div标签放到地图显示的地方:
<div id="mapid"></div>
确保地图容器有定义好的高度,例如在css文件中添加如下代码:
#mapid{ height: 180px; }
创建一个中心点在伦敦,使用Mapbox街道瓦片的地图。首先初始化地图,并且设置地图在视窗的中心点和缩放级别:
var mymap = L.map(\'mapid\').setView([51.505, -0.09], 13);
下一步在地图上增加一个瓦片图层(渲染的地图图片碎片),在这个例子中我使用Mapbox街道瓦片图层。创建一个瓦片图层通常涉及到设置URL template来使用瓦片图(获得你的瓦片图在Mapbox),设置的属性还包括属性文本和图层的最大比例尺。
var mymap = L.map(\'mapid\');
mymap.locate({setView: true, maxZoom: 16});
var position = [];
L.tileLayer(\'https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpandmbXliNDBjZWd2M2x6bDk3c2ZtOTkifQ._QA7i5Mpkd_m30IGElHziw\', {
maxZoom: 18,
id: \'mapbox.streets\'
}).addTo(mymap);
Leaflet有一个非常巧妙的方法来处理地图的缩放级别和探测用户地理位置--带有setView选项的locate方法。使用常用的setView方法在这行代码中:
locate({setView: true, maxZoom: 16})
这里我设置最大的缩放级别为16,并设置地图根据位置自动调整窗口。当用户同意浏览器分享用户位置后,地图将自动调整视窗中心为该位置。
leaflet.js中有两个接口locationerror是获取本地地址失败后调用的回调函数,而locationfound是获取获取本地地址成功后的回调。
确保所有的代码都在创建div标签和引用leaflet.js之前。这样应该没有什么问题了,你现在应用有一个可以使用的Leaflet地图了。
参数介绍:
marker可拖动要设置{draggable:true}参数
获取mark的经纬度信息:marker.getLatLng();
代码里我用了一个数组来存放拖动图标返回的地址经纬度,获取时只需要最后一个确定的位置,即数组最后一个元素:position[position.length-1].lat
弹出框的使用:给地图绑定点击事件,事件发生时,bindPopup方法会把html内容和弹出框绑定到一起。当你点击这个对象之后,bindPopup将马上打开一个弹出框。
function onMapClick(e) {
var popup = L.popup();
popup
.setLatLng(e.latlng)
.setContent("你点击的位置在 " + e.latlng.toString())
.openOn(mymap);
}
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v1.0.0-rc.1/leaflet.css" />
<style>
#mapid {
float: left;
height: 500px;
width: 800px;
margin-left: 60px;
}
#right{
height: 500px;
width: 500px;
float: right;
background: rgb(92, 184, 92);
}
</style>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新建仓库</h3>
</div>
<div class="panel-body">
<div class="container">
<div class="form-group">
<label class="col-sm-1 control-label">仓库名称</label>
<div class="col-sm-11">
<input type="text" class="form-control" id=name" placeholder="输入您的仓库名">
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">仓库地址</label>
<div class="col-sm-11">
<input type="text" class="form-control" id="addr">
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">地址经度</label>
<div class="col-sm-11">
<input type="text" class="form-control" id="lat" >
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label">地址纬度</label>
<div class="col-sm-11">
<input type="text" class="form-control" id="lon" >
</div>
</div>
<div class="col-md-6" style="margin-top: 20px">
<button id="referred" class="btn btn-success">确定</button>
<a id="back" class="btn btn-success">返回</a>
<span>请在地图中选择您仓库的地理位置,以便存储仓库信息。</span>
</div>
</div>
<div id="mapid"></div>
<div id="right"></div>
</div>
</div>
<script src="http://cdn.leafletjs.com/leaflet/v1.0.0-rc.1/leaflet.js"></script>
<script src="//cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
var mymap = L.map(\'mapid\');
mymap.locate({setView: true, maxZoom: 16});
var position = [];
L.tileLayer(\'https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpandmbXliNDBjZWd2M2x6bDk3c2ZtOTkifQ._QA7i5Mpkd_m30IGElHziw\', {
maxZoom: 18,
id: \'mapbox.streets\'
}).addTo(mymap);
function onLocationFound(e) {
L.marker(e.latlng,{draggable: true})
.addTo(mymap)
.bindPopup("请选择仓库位置!").openPopup()
.on(\'dragend\', function (event) {
var marker = event.target;
var latlng = marker.getLatLng();
position.push(latlng);
});
}
function onLocationError() {
L.marker([51.5, -0.09],{draggable: true})
.addTo(mymap)
.bindPopup("<b>请选择仓库位置!</b>").openPopup()
.on(\'dragend\', function (event) {
var marker = event.target;
var latlng = marker.getLatLng();
position.push(latlng);
});
}
mymap.on(\'locationerror\', onLocationError);
mymap.on(\'locationfound\', onLocationFound);
function onMapClick(e) {
var popup = L.popup();
popup
.setLatLng(e.latlng)
.setContent("你点击的位置在 " + e.latlng.toString())
.openOn(mymap);
}
mymap.on(\'click\', onMapClick);
$(\'#referred\').click(function () {
var name = $(\'#name\').val();
var address = $(\'#addr\').val();
if(name==\'\'||address==\'\'||position[position.length-1]==undefined){
$(\'#referred\').prop(\'disabled\',false);
$.toast({
position: \'top-right\',
text:\'请补全仓库信息!\',
icon:\'error\'
})
}
else {
var lat = position[position.length-1].lat;
var lng = position[position.length-1].lng;
$(\'#lat\').val(lat);
$(\'#lon\').val(lng);
$(\'#right\').text(position)
}
});
//返回仓库
$(\'#back\').click(function () {
$(this).attr(\'href\',\'warehouse.html\');
})
</script>
</body>
</html>
以上是关于前端学习-使用JS库Leaflet.js生成世界地图并获取标注地址经纬度。的主要内容,如果未能解决你的问题,请参考以下文章