开源图表库ECharts基本使用
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源图表库ECharts基本使用相关的知识,希望对你有一定的参考价值。
ECharts 是一个使用 javascript 实现的开源可视化库;
遵循 Apache-2.0 开源协议,免费商用;
兼容当前绝大部分浏览器;
基本例子;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> ECharts 基本使用 </title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="zhutu" style="width: 500px;height:300px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('zhutu'));
var option =
title:
text: ' ECharts 柱图'
,
tooltip: ,
legend:
data:['销量']
,
xAxis:
data: ["一月","二月","三月","四月","五月","六月"]
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
myChart.setOption(option);
</script>
</body>
</html>
通过type属性设置不同的图表类型;
折线图;

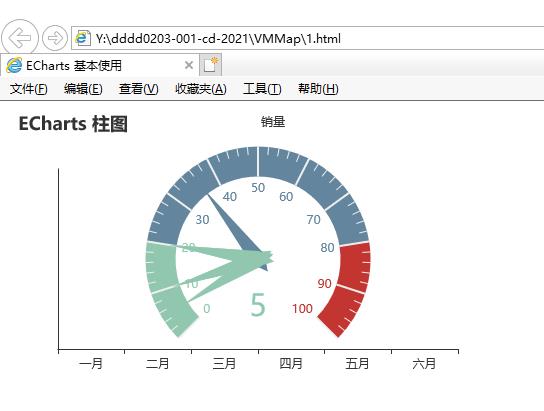
仪表盘;

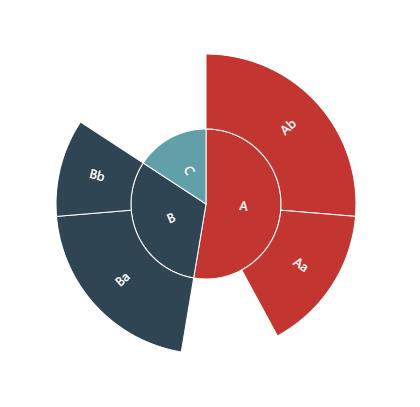
另外ECharts还有一种旭日图;
旭日图(Sunburst)由多层的环形图组成,在数据结构上,内圈是外圈的父节点;它既能像饼图一样表现局部和整体的占比,又能像矩形树图一样表现层级关系。
如果简单把前面代码的type改为Sunburst,显示如下;

这不是一个旭日图;没有数据;
一个正确的旭日图示例如下;

以上是关于开源图表库ECharts基本使用的主要内容,如果未能解决你的问题,请参考以下文章