用jquery给select添加的下拉选项,怎么设定黑色为默认选中的项!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery给select添加的下拉选项,怎么设定黑色为默认选中的项!相关的知识,希望对你有一定的参考价值。
我是这样写的:
<script type="text/javascript" language="javascript">
$(function()
str="<option value='紫色'>紫色</option>";
str += "<option value='黑色'>黑色</option>";
$("#ddl_1").append(str);
$("#ddl_1").attr("value","黑色");
)
</script>
说明:我试了一下,如果不是用jquery动态添加进去的select选项,倒是可以用 $("#ddl_1").attr("value","色彩") 来设定为选中的项! 请教大家!
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<script type="text/javascript" language="javascript" src="/admin/js/jquery-1.6.1.js">
</script>
<script type="text/javascript" language="javascript">
$(function()
str="<option value='紫色'>紫色</option>";
str += "<option value='红色'>红色</option>";
str += "<option value='黑色'>黑色</option>";
$("#ddl_1").append(str);
$("#ddl_1").attr("value","黑色");
)
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="ddl_1" runat="server" Height="18px" Width="437px">
</asp:DropDownList>
</div>
</form>
</body>
</html>
使用jquery在select标签下添加选项可用append()方法,设置选中项可用val(),那么可以连写如下:
$("select").append(new_option).val(ckd); // 将new_option添加到select标签,并且使value等于ckd的option默认选中下面给出示例:
创建Html元素:默认有两个选项,并且有一个按钮用以添加新选项
<select><option value="0">请选择颜色</option>
<option value="1">红</option>
<option value="2">绿</option>
</select>
<input type="button" value="增加颜色">
设置css简单美化一下select
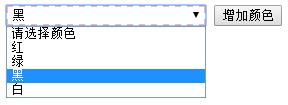
编写jquery代码:点击按钮后新增黑、白两个选项,并使黑这个选项被选中
$("input:button").click(function()
new_option = "<option value='3'>黑</option>" + "<option value='4'>白</option>";
$("select").append(new_option).val(3);
);
)
观察效果
添加选项前

添加新选项后

PS:我试了一下你的代码居然成功了,我用的Jquery 1.6.1追问
我用的是:
我刚才载了jquery-1.6.1.js , 试了一下还是不行!怎么一样的代码,你那里好,我这里不好呢?
我换成jquery-1.3.2.min.js试了一下,也没问题
应该是你其他地方写的有问题吧?
能不能多贴一些代码上来
PS:你怎么动态添加option的?是像你上面的代码那样吗?
麻烦看以下补充问题里,我也是专门用一个页面来测试这个功能的,就是不成功!
你直接复制我的代码运行看看呢?奇怪了~~~~~~~~
发现问题了,是
造成的
建议你把
str += "黑色";
改成
str += "黑色";
这样最简单了
谢谢!朋友啊,关键我现在不一定默认就是“黑色”,默认的选项是根据一个公共变量来定的!
真不知道怎么弄了?
你可以改变option的属性啊,
例如
$("#ddl_1").find("option[value='黑色']").attr("selected", "selected");
你改变value='颜色"就行了
jquery怎么给select加上默认选项
对于 select 下 option 有 value 值的情况下,直接为 select 赋值即可,例如将下面第2项设为默认:
<select id="demo1"><option value="1">第1项</option>
<option value="2">第2项</option>
<option value="3">第3项</option>
<option value="4">第4项</option>
</select>$(\'#demo1\').val(\'2\');
如 option 没有 value 值,则使用选择器为匹配的 option 加上 selected 属性,例如将下面第2项设为默认:
<select id="demo2"><option>第1项</option>
<option>第2项</option>
<option>第3项</option>
<option>第4项</option>
</select>$(\'#demo2\').find(\'option:eq(1)\').attr(\'selected\', true); 参考技术A 有一个selected属性
以上是关于用jquery给select添加的下拉选项,怎么设定黑色为默认选中的项!的主要内容,如果未能解决你的问题,请参考以下文章