CSS * *:before, *:after
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS * *:before, *:after相关的知识,希望对你有一定的参考价值。
*, *:before, *:after
box-sizing: inherit;
* 代表所有
针对所有得元素都添加
box-sizing: inherit; 属性
*:before 如果*很难理解可以看下p标签 after就是在后面 不做赘述 在每个 <p> 元素的内容之前插入新内容
<!DOCTYPE html>
<html>
<head>
<style>
p:before
content:"台词:";
</style>
</head>
<body>
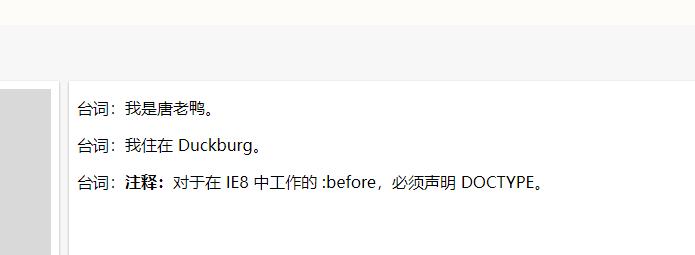
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
<p><b>注释:</b>对于在 IE8 中工作的 :before,必须声明 DOCTYPE。</p>
</body>
</html>

以上是关于CSS * *:before, *:after的主要内容,如果未能解决你的问题,请参考以下文章