React路由
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React路由相关的知识,希望对你有一定的参考价值。
1.SPA的理解
SPA(single page web application)单页面web应用
整个应用只有一个完整页面,但可以有多个组件
点击页面的链接,不会刷新页面,只会做页面的局部更新
数据都需要通过ajax请求获取,在前端异步实现
2.路由的理解
一个路由就是一个映射关系(key:value)
key为路径,value可能是function或component
前端路由:value为component,用于展示页面内容。path为/test时,当前路由组件就变为Test组件
注册路由:<Router path="/test" component=Test>
前端路由有hash和history两种模式,hash路由模式是这样的:http://xxx.abc.com/#/xx
后端路由:value为function,用来处理客户端提交的请求,返回响应数据
注册路由:router.get(path,function(req,res))
3.React路由的基本使用
安装React-Router插件库,该库有三个版本:web、native、anywhere,这里我们用第一个
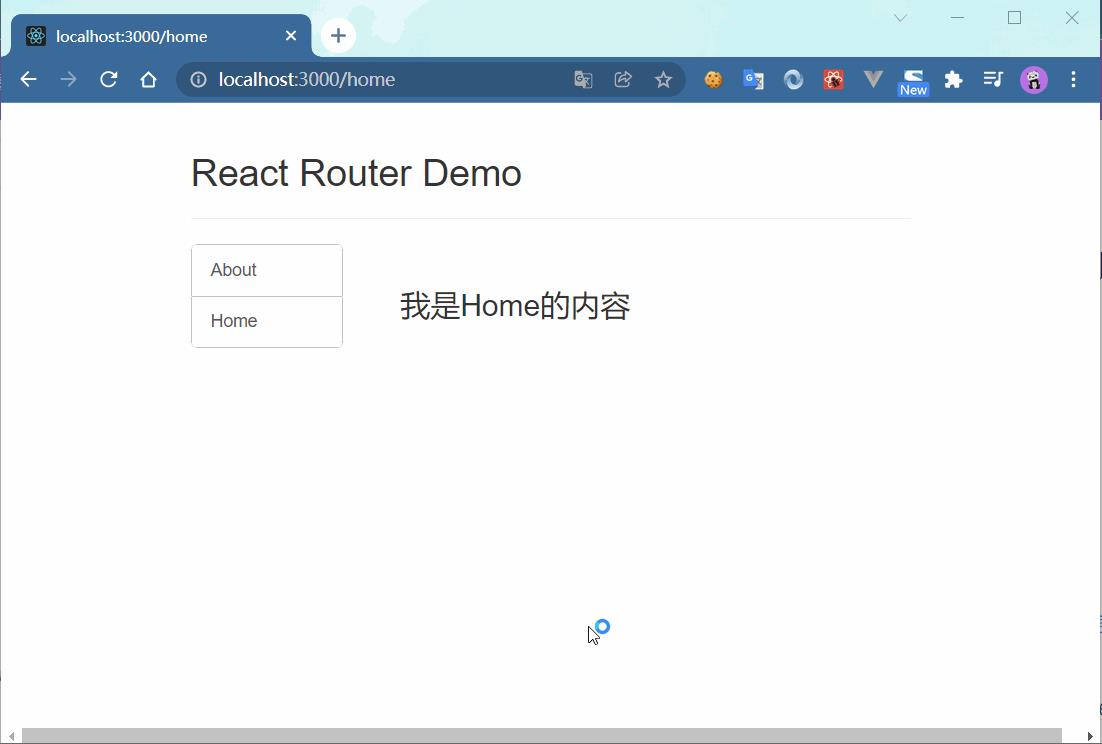
npm i react-router-dom //我下的版本为^6.2.1案例演示

首先安装Bootstrap,我这里的版本为3.3.5,放在/public/css目录下面
/public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<link rel="stylesheet" href="./css/bootstrap.css">
<title></title>
</head>
<body>
<div id="root"></div>
</body>
</html>
/src/index.js
import React from 'react'
import ReactDOM from 'react-dom'
import BrowserRouter from 'react-router-dom'
import App from './App' //引入App组件
//渲染App到页面
ReactDOM.render(
<BrowserRouter>
<App/>
</BrowserRouter>
,document.getElementById('root'));
/src/App.js
import React,Component from 'react'
import Link, Route, Routes from 'react-router-dom'
import About from './components/About'
import Home from './components/Home'
export default class App extends Component
render()
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>React Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
/* 编写路由链接 */
<Link className="list-group-item" to="/about">About</Link>
<Link className="list-group-item" to="/home">Home</Link>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
/* 注册路由 */
<Routes>
<Route path="/" element=<Home/>/>
<Route path="/home" element=<Home/>/>
<Route path="/about" element=<About/>/>
</Routes>
</div>
</div>
</div>
</div>
</div>
)
/src/components/Home/index.jsx
import React, Component from 'react'
export default class Home extends Component
render()
return (
<div>
<h3>我是Home的内容</h3>
</div>
)
/src/components/About/index.jsx
import React, Component from 'react'
export default class About extends Component
render()
return (
<div>
<h3>我是About的内容</h3>
</div>
)
以上是关于React路由的主要内容,如果未能解决你的问题,请参考以下文章