figma应用——面向用户的咖啡点单APP的设计过程记录
Posted Couldhelp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了figma应用——面向用户的咖啡点单APP的设计过程记录相关的知识,希望对你有一定的参考价值。
目录
概述
此文旨在记录本学期课程中,运用一整套设计思维方法进行一个咖啡点单APP设计的过程。受限于时间,并且为了更好强调突出设计过程中小组成员协助合作,此次全程采用Trello的协同功能和Figma的设计功能并举的方式进行APP的设计。本人在其中主要担任视觉设计师的工作(主要把控设计的整体视觉感受和总体样式,承担APP的主要UI设计与实现)
设计阶段
1、Brainstorm
针对咖啡主题,小组内进行关键词联想的头脑风暴,旨在扩散思维,挖掘更多潜在可用信息,为后面咖啡点单APP设计提供灵感。(附:一些Brainstorm的截图)

2、用户分析
由于我们针对的主要群体是年轻用户,同时根据周边人的调研,我们初步构想出了三个具有代表性的用户画像。同时针对同类APP进行了竞品分析,最后完成了用户旅程地图和用户需求分析。
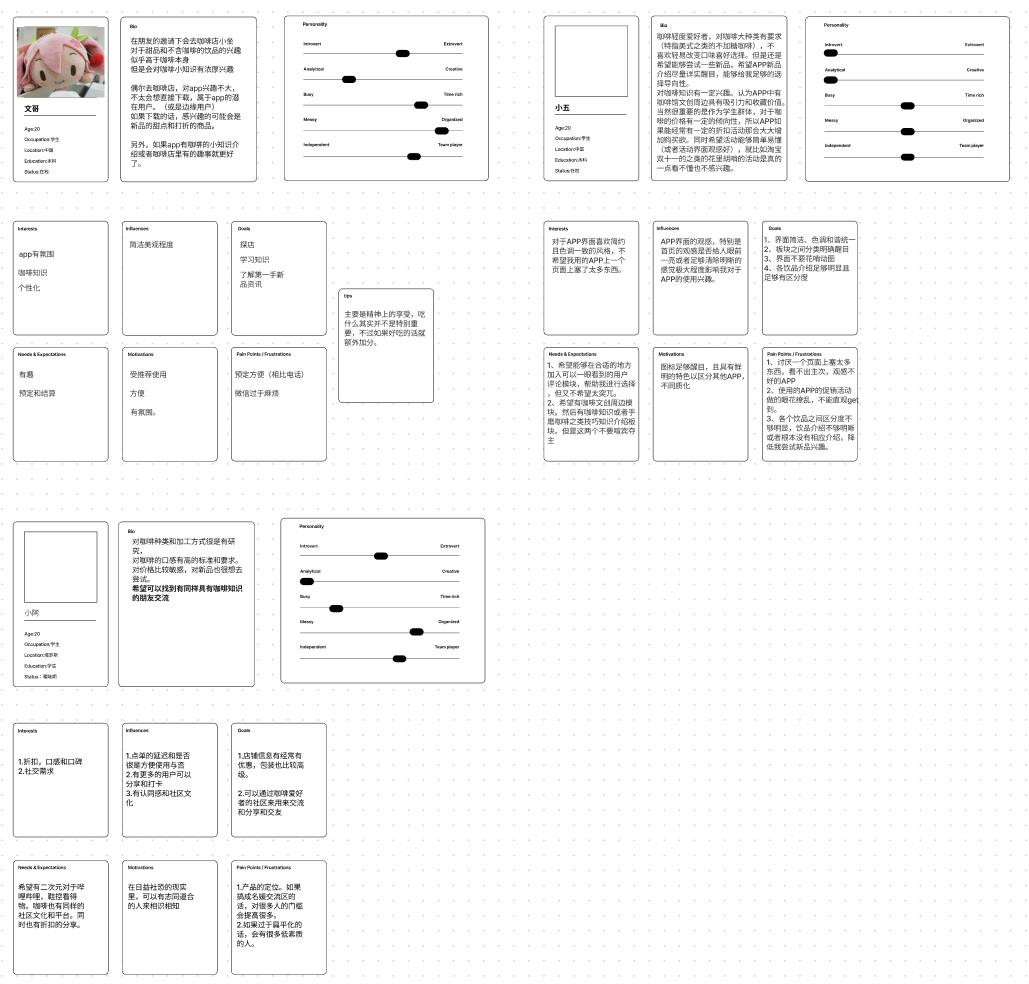
(1)用户画像

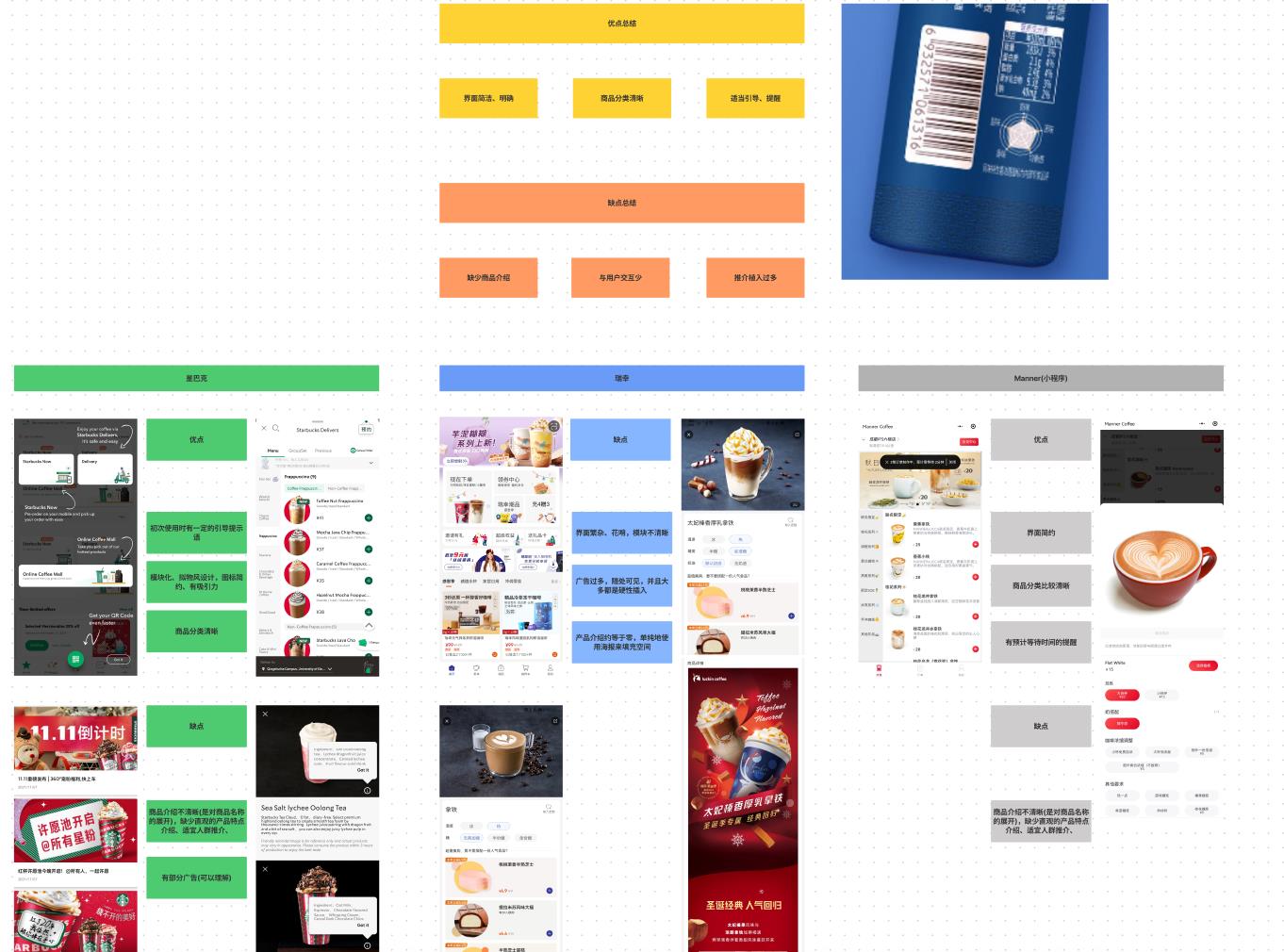
(2)竞品分析

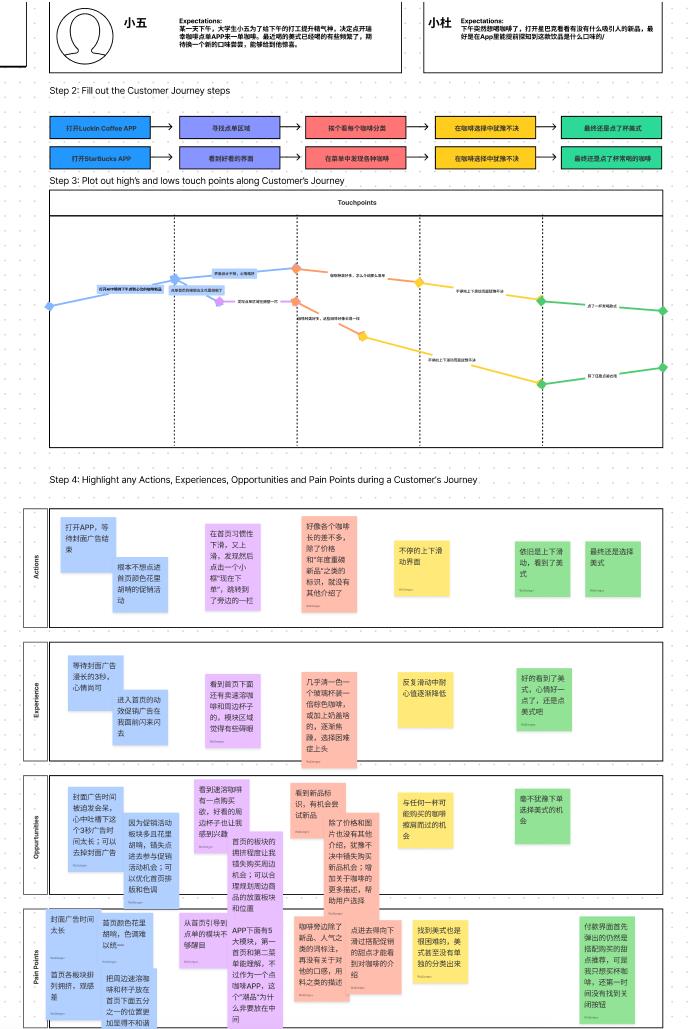
(3)用户旅程地图

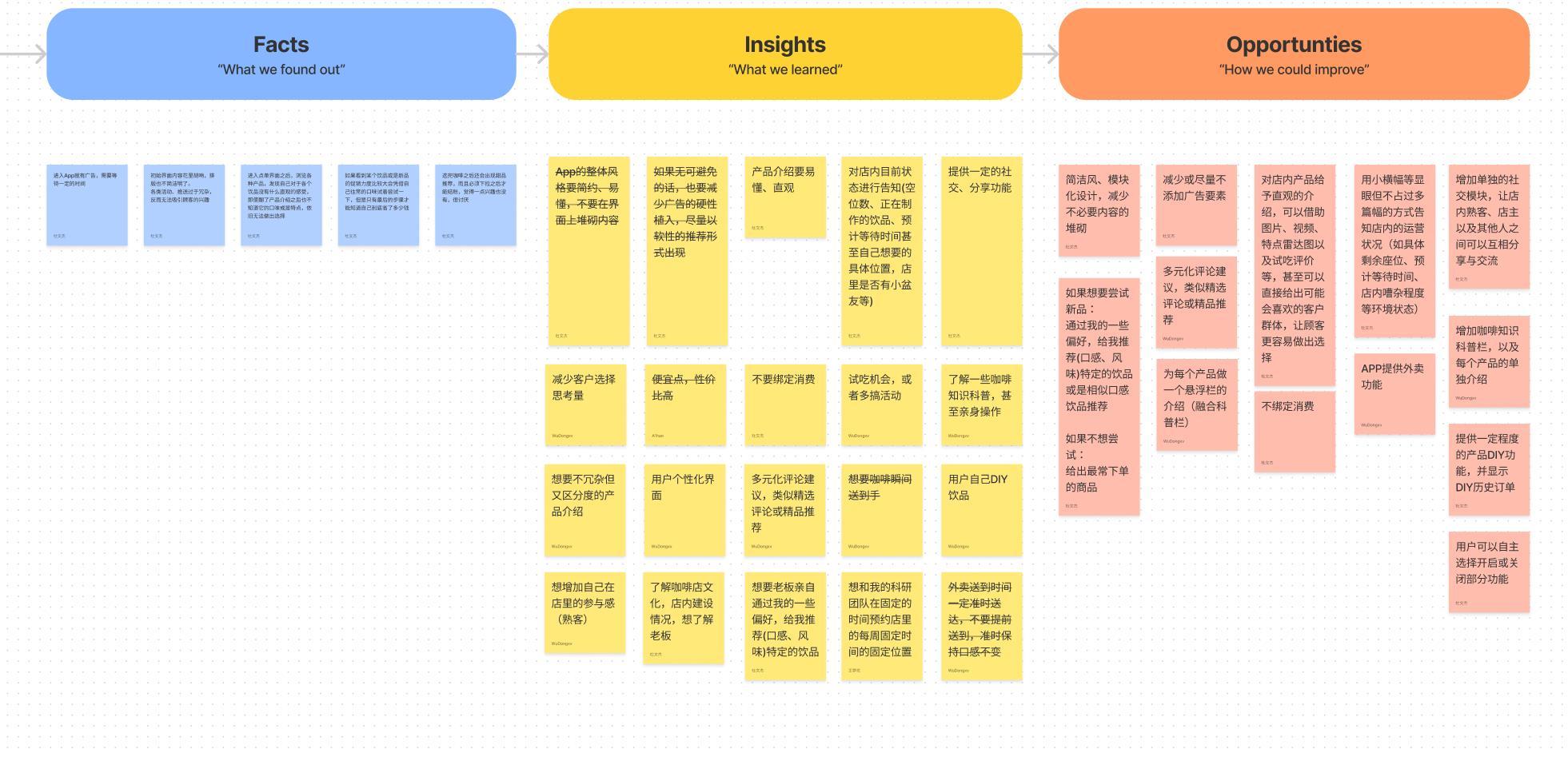
(4)用户需求分析

初步的,经分析后,主要存在以下比较突出的用户需求和痛点需要我们重点解决:
| 痛点 | 用户需求 |
|---|---|
| 市面上咖啡点单APP内容冗杂,广告植入繁多 | 简洁清晰的界面 |
| 部分APP界面整体色调不够统一,显得很乱 | 色调色系统一的界面 |
| 对各个品类缺少清晰的认识,不能做出最优选择 | 增强用户选择的导向性 |
| 缺少咖啡用户社交探讨的渠道 | 能够有日常进行有关咖啡探讨或分享的社群 |
3、点单APP的demo设计
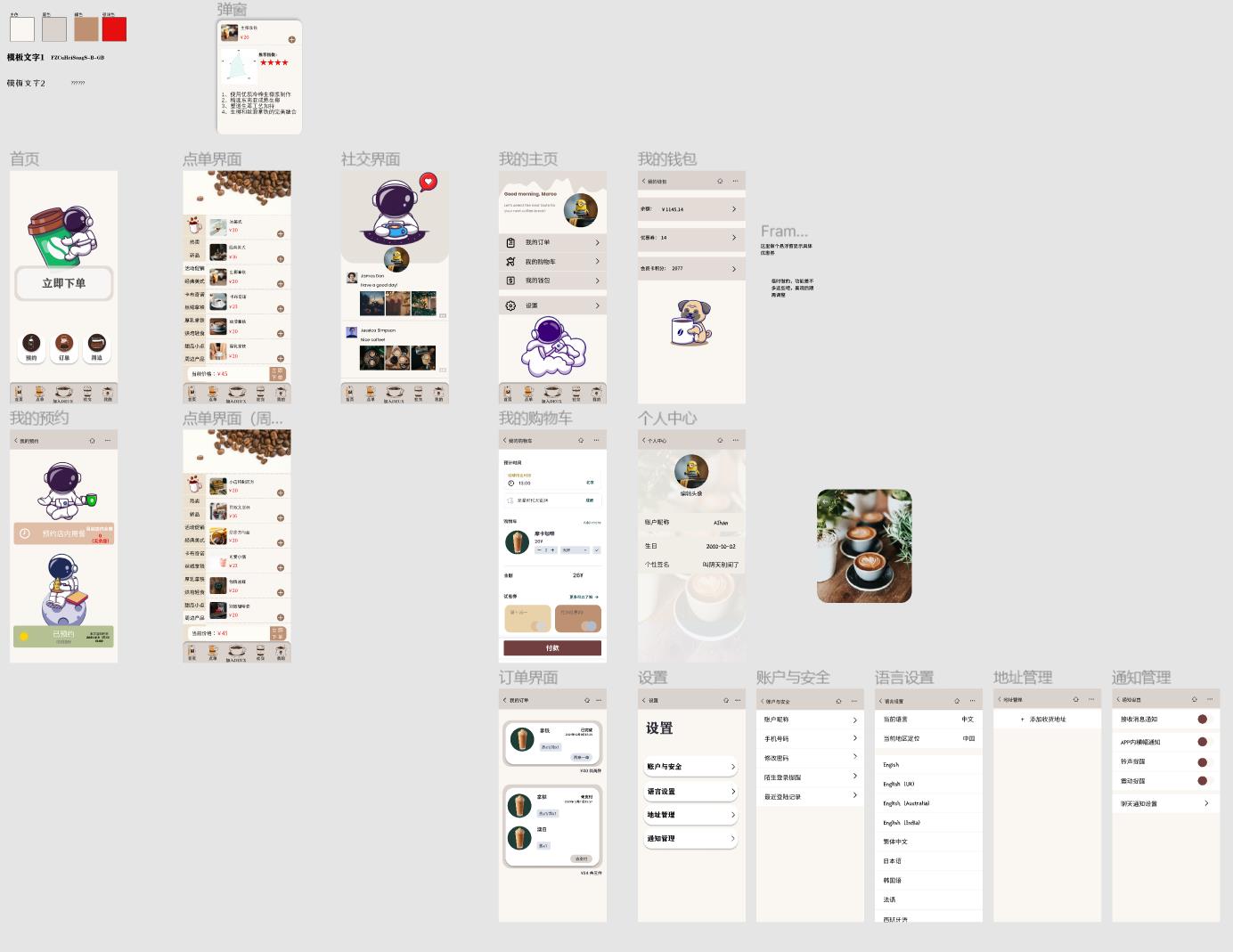
(1)整体布局逻辑概览
由于临近期末,大家普遍时间匆忙,主要还是完成了对APP整体框架逻辑的设计,同时保证了一定的美观,具体细节上做的仍旧不是很完善。

(2)主要界面效果预览
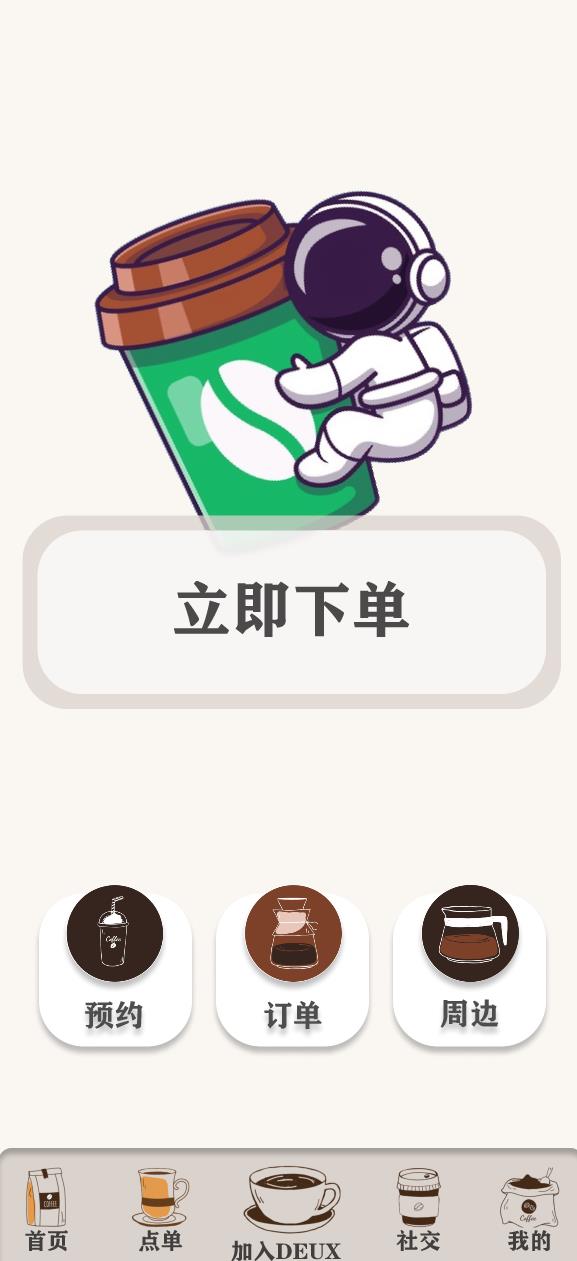
1、首页

2、点单界面

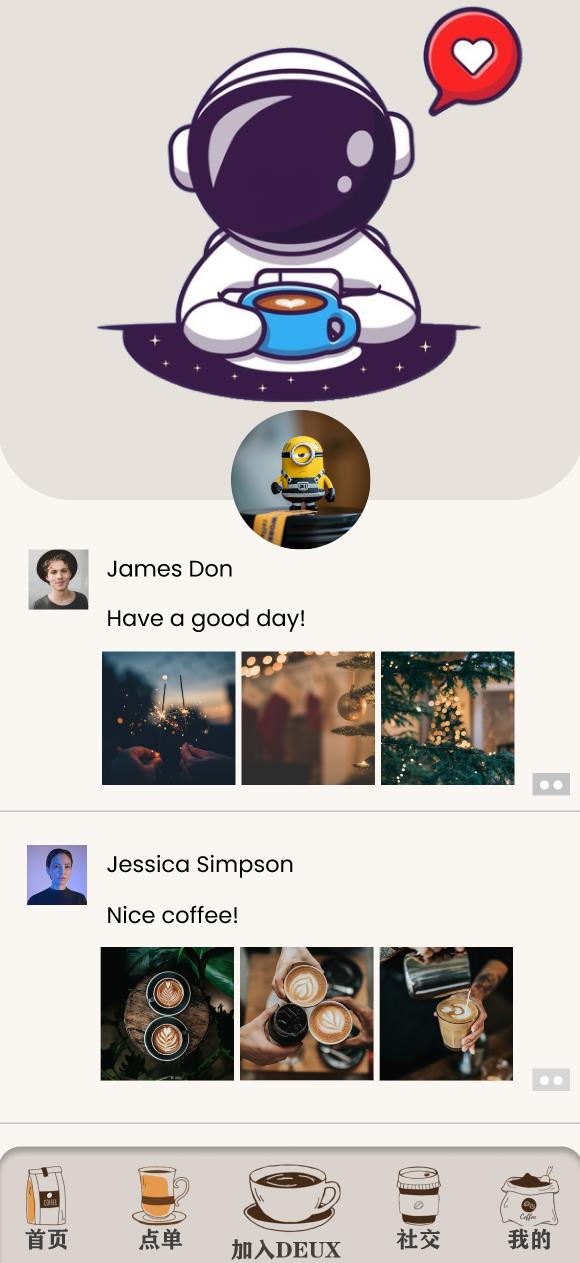
3、社交界面

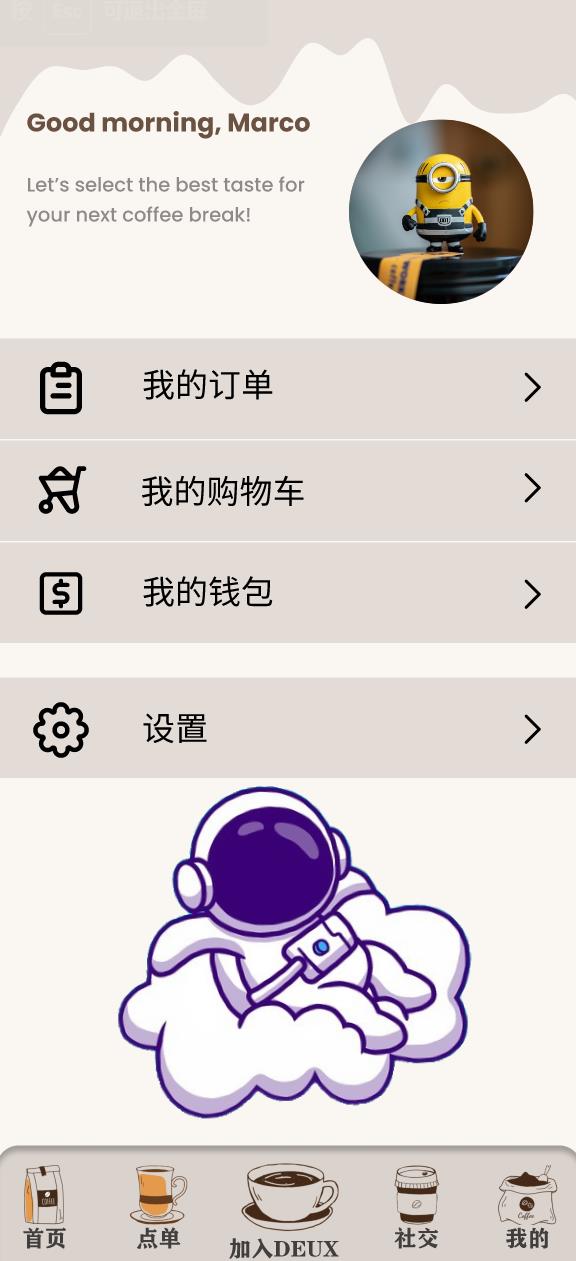
4、用户界面

总结
最后总体来说,我们针对主要的一些痛点和用户需求进行了设计,尽可能优化APP,初步达成了如简洁化界面、色系统一、用户社群交流的目的。虽然许多细节上仍旧值得打磨,但通过这次APP的设计过程,我更能将设计思维工具熟练运用到工程设计中,在面向用户设计,以人为本的思想这一块有了更切实的体会。
以上是关于figma应用——面向用户的咖啡点单APP的设计过程记录的主要内容,如果未能解决你的问题,请参考以下文章