ajax 获取数据之后如何遍历到表格中?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax 获取数据之后如何遍历到表格中?相关的知识,希望对你有一定的参考价值。
小白刚学习前端,遇到一个问题,在ajax成功返回数据后如何,把返回的数据遍历到网页的表格中,麻烦各位大神教教:
返回的数据为:
["model": "test", "pk": 1, "fields": "te_pro": 7, "title": "1296*966, 3.75um (ICX445, 1/3" 1.3M)", "size": "2/3", "magnification": "0.20", "resolution": "11.80", "horizontal": "8.8", "vertical": "6.6", "max_Sensor": "1.1", "view": "1.3X13.0(1/2),19.3x14.5(1/1.8),23.817.8(2/3)", "wd": "150", "FNo": "6", "distortion": "0.02%", "dof": "3.6", "na": "0.03k", "mount": "C-mount", "illumination": "coaxial"]
$.ajax(
url:"/compute/",
type:"get",
success: function(arg)
console.log(arg)
);
控制台上面打印的是上面的数据,请问我如何把里面的title 标题遍历到表格中?
<tr>
<td class="name"></td> <!-- 如何把数据遍历到这里-->
<td>0.37</td>
<td>11.8</td>
<td>1.1</td>
</tr>
$.ajax(
url:"/compute/",
type:"get",
success: function(arg)
$.each(arg,function(i,e)
$("td.name").eq(i).text(e.fields.title);
);
);
追问$("td.name").eq(alert(i)).text(alert(e)); 这里弹出的e是:
["model": "test", "pk": 1, "fields": "te_pro": 7, "title": "1296*966, 3.75um (ICX445, 1/3" 1.3M)", ]....和上面一样,请问e还有其他办法取值吗?用你写的办法没有定义。抱歉打扰了帮帮忙谢谢!
你用我的代码就行啦,干嘛要擅自放alert?不是这么用的,唉,我也不知说什么好了。
参考技术B ajax 这样的数据如何遍历,怎么获取到里面的值呀 用javascript的for来遍历这个数组即可for (x in tool) document.write(tool[x]['id'] + "<br />"); document.write(tool[x]['name'] + "<br />");希望能帮助到你 参考技术C ajax 这样的数据如何遍历,怎么获取到里面的值呀 用javascript的for来遍历这个数组即可for (x in tool) document.write(tool[x]['id'] + "<br />"); document.write(tool[x]['name'] + "<br />");希望能帮助到你Ajax获取数据后append追加到表格内出现格式混乱的错误
Ajax获取数据后append追加到表格内出现追加的数据与表格风格不同的错误:
$("#courierTable").append("<tr style=‘text-align: center‘> class=‘tab-content‘")
$("#courierTable").append("<tr style=‘text-align: center‘> class=‘tab-content‘")
$("#courierTable").append("<td style=‘text-align: center‘>"+obj[i].staffId+"</td>")
$("#courierTable").append("<td>"+obj[i].name+"</td>")
$("#courierTable").append("<td>"+obj[i].comapny+"</td>")
$("#courierTable").append("<td>"+obj[i].registerDate+"</td>")
$("#courierTable").append("<td>asdads</td>")
$("#courierTable").append("</tr>")
$("#courierTable").append(content)
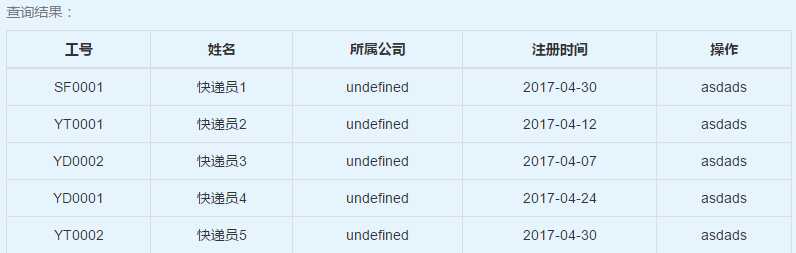
出现的格式为:

原因是因为append函数要求必须是闭合的完整的标签,不能先输出一个tr,再输出几个td最后关闭tr。改正后的如下:
content = "<tr style=‘text-align: center‘> class=‘tab-content‘"+
"<td style=‘text-align: center‘>"+obj[i].staffId+"</td>"+
"<td>"+obj[i].name+"</td>"+
"<td>"+obj[i].comapny+"</td>"+
"<td>"+obj[i].registerDate+"</td>"+
"<td>asdads</td>"+
"</tr>";
$("#courierTable").append(content)
效果如下:

以上是关于ajax 获取数据之后如何遍历到表格中?的主要内容,如果未能解决你的问题,请参考以下文章