Android 实现涂鸦笔效果
Posted 踏雪羽翼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 实现涂鸦笔效果相关的知识,希望对你有一定的参考价值。
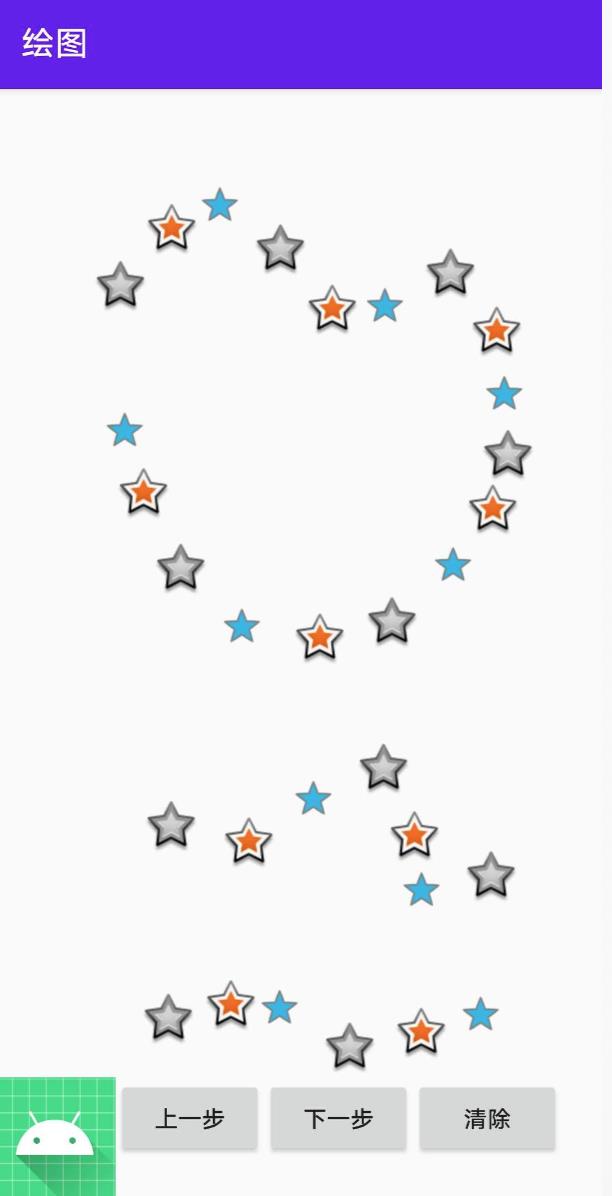
1、主要可以通过手指绘制各种图案、还可以清除回撤等效果,实现比较简单。

2、主要实现代码,功能实现比较简单。
package com.example.mytestproject;
import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
import java.util.ArrayList;
import java.util.List;
public class DrawView extends View
public float mCurrentX = 40;
public float mCurrentY = 50;
private float mDownX;
private float mDownY;
private Paint mPaint;
private Line mCurrentLine = new Line();
private ArrayList<Line> lines = new ArrayList<>();
private float mLastMoveX = 0;
private float mLastMoveY = 0;
private int mSpace;
private Matrix mMatrix;
private Drawable[] mDrawables = new Drawable[3];
private List<Line> mCheLines = new ArrayList<>();
private int mResetPosition = 0;
public DrawView(Context context)
this(context, null);
public DrawView(Context context, @Nullable AttributeSet attrs)
this(context, attrs, 0);
public DrawView(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
// mPaint.setShader(new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.MIRROR));
// BlurMaskFilter maskFilter = new BlurMaskFilter(10, BlurMaskFilter.Blur.NORMAL);
// mPaint.setMaskFilter(maskFilter);
//Shader shader0 = new BitmapShader(mBitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
// Shader shader = new LinearGradient(0, 0, 30, 0, new int[]Color.WHITE, Color.RED, Color.RED, new float[]0f, 0.5f, 1f, Shader.TileMode.REPEAT);
// Shader shader1 = new RadialGradient(10, 10, 10, new int[]Color.GREEN, Color.WHITE, Color.GREEN, new float[]0, 0.5f, 1, Shader.TileMode.MIRROR);
// Shader shader2 = new SweepGradient(15, 15, Color.RED, Color.BLUE);
// Shader shader3 = new ComposeShader(shader, shader1, PorterDuff.Mode.MULTIPLY);
// mMatrix = new Matrix();
// mLinearGradient.setLocalMatrix(mMatrix);
// mPaint.setShader(shader);
BlurMaskFilter PaintBGBlur = new BlurMaskFilter(10, BlurMaskFilter.Blur.SOLID);
mPaint = new Paint();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setMaskFilter(PaintBGBlur);
//mPaint.setAntiAlias(true);
mPaint.setColor(Color.RED);
mDrawables[0] = getResources().getDrawable(R.mipmap.star_big_off);
mDrawables[1] = getResources().getDrawable(R.mipmap.star_big_on);
mDrawables[2] = getResources().getDrawable(R.mipmap.rate_star_med_on_holo_light);
mSpace = mDrawables[0].getIntrinsicWidth();
mPaint.setStrokeWidth(mDrawables[0].getIntrinsicWidth());
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
for (int i = 0; i < lines.size(); i++)
drawLine(canvas, lines.get(i));
drawLine(canvas, mCurrentLine);
private void drawLine(Canvas canvas, Line line)
for (int i = 0; i < line.points.size() - 1; i++)
float x = line.points.get(i).x;
float y = line.points.get(i).y;
int size = mDrawables.length;
int surplus = i%size;
for (int j=0;j<size;j++)
if (surplus==j)
mDrawables[j].setBounds((int) x, (int) y, (int) x + mDrawables[j].getIntrinsicWidth(), (int) y + mDrawables[j].getIntrinsicHeight());
mDrawables[j].draw(canvas);
break;
@Override
public boolean onTouchEvent(MotionEvent event)
switch (event.getAction())
case MotionEvent.ACTION_DOWN:
mDownX = event.getX();
mDownY = event.getY();
mLastMoveX = mDownX;
mLastMoveY = mDownY;
break;
case MotionEvent.ACTION_MOVE:
mCurrentX = event.getX();
mCurrentY = event.getY();
if (Math.abs(mCurrentX - mLastMoveX) > mSpace || Math.abs(mCurrentY - mLastMoveY) > mSpace)
ViewPoint point = new ViewPoint();
point.x = mCurrentX;
point.y = mCurrentY;
mCurrentLine.points.add(point);
mLastMoveX = mCurrentX;
mLastMoveY = mCurrentY;
break;
case MotionEvent.ACTION_UP:
lines.add(mCurrentLine);
mCheLines.add(mCurrentLine);
mCurrentLine = new Line();
mResetPosition = mCheLines.size();
break;
invalidate();
return true;
public void last()
mResetPosition--;
if (mResetPosition <= 0)
mResetPosition = 0;
lines.clear();
for (int i = 0; i < mResetPosition; i++)
lines.add(mCheLines.get(i));
invalidate();
public void next()
mResetPosition++;
if (mResetPosition >= mCheLines.size())
mResetPosition = mCheLines.size();
lines.clear();
for (int i = 0; i < mResetPosition; i++)
lines.add(mCheLines.get(i));
invalidate();
public void clear()
mCheLines.clear();
lines.clear();
mCurrentLine.points.clear();
invalidate();
以上是关于Android 实现涂鸦笔效果的主要内容,如果未能解决你的问题,请参考以下文章