JavaScript学习总结——AJAX延迟对象跨域模板引擎
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习总结——AJAX延迟对象跨域模板引擎相关的知识,希望对你有一定的参考价值。
一、AJAX
AJAX全称为“Asynchronous javascript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术、改善用户体验,实现无刷新效果。
1.1、优点
不需要插件支持
优秀的用户体验
提高Web程序的性能
减轻服务器和带宽的负担
1.2、缺点
浏览器对XMLHttpRequest对象的支持度不足,几乎所有浏览器现在都支持
破坏浏览器“前进”、“后退”按钮的正常功能,可以通过简单的插件弥补
对搜索引擎的支持不足
1.3、jQuery AJAX示例
在html5中对原生的AJAX核心对象XMLHttpRequest进行升级,也就是XHR2,功能更加强大。
二、延迟对象(Deferred)
三、什么是跨域
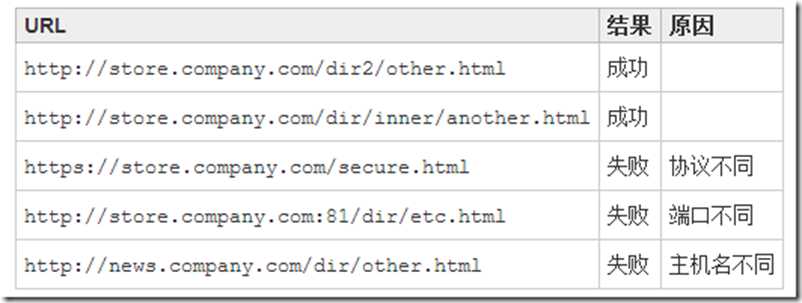
JavaScript同源策略的限制,A域名下的js无法操作B或是C域名下的对象,如下所示:
假设页面:http://store.company.com/index.html

以上是关于JavaScript学习总结——AJAX延迟对象跨域模板引擎的主要内容,如果未能解决你的问题,请参考以下文章