js基础知识之_函数
Posted Mark
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js基础知识之_函数相关的知识,希望对你有一定的参考价值。
函数概念
将完成某一特定功能的代码集合起来,可以重复使用
白话函数理解-函数就是一个工厂,帮大家实现某一个功能
优点
-时程序更加简洁
-逻辑更有条例
-调用方便
-维护更加容易
函数的声明方式(创建)
1.基本语法
function 关键字
function 函数名(【参数1】,【参数2】....){
函数体
【return】//返回值
}
2.字面量定义的形式(匿名函数)
var 变量=function()(【参数1】,【参数2】....){
函数体
【return】//返回值
}
例子:三角调用
//函数
//基本语法-声明函数
function sanjiao() {
for ( var i = 0; i < 5; i++ ) {
for ( var j = 0; j < i; j++ ) {
document.write( \'*\' );
}
document.write( \'<br/>\' );
}
}
//调用函数
sanjiao();
sanjiao();
sanjiao();
用字面量的形式声明函数
//字面量的形式声明函数----使用比较多
var sanjiao = function () {
for ( var i = 0; i < 5; i++ ) {
for ( var j = 0; j < i; j++ ) {
document.write( \'*\' );
}
document.write( \'<br/>\' );
}
}
//调用函数
sanjiao();
sanjiao();
函数的调用方式
1.通过括号来调用
-函数名();
2通过触发事件来调用
-对象.事件=function(){}
那么如何做函数呢,就是
1.先弄明白你要干什么。
2.搭建函数的框架
3.分析需要的原料(参数)
4.安排处理流程
//带参数的函数
//创建处理平方的函数
function pingfang(num) {
var re = num * num;
alert(re);
}
//调用平方的函数
pingfang( 8 );
//带两个参数的函数
//计算乘积
function chengji( num1, num2 ) {
var re = num1 * num2;
alert( re );
}
chengji( 4, 5 );
chengji( 55, 8 );
形参:就是占位置的没有实际意义的参数
实参:调用时写的实际参数。
return 表示函数的结束
如果函数没有return,则返回值是Undefined
变量的作用域
作用域:指的就是一段代码的作用范围
全局变量:
在页面中任何地方都能够访问得到的变量,拥有全局性
1,函数的最外层定义的变量
2,没有定义直接赋值的变量,拥有全局属性
局部变量
只能在固定的代码片段(函数片段中访问到)
1,函数内部定义的变量,就是局部变量(在函数内部用var声明的变量叫做局部变量,只有在内部能被操作)
2,参数也是局部变量
可以提高程序的逻辑性和安全性,减少名称的冲突
当一个函数当做另一个函数的参数,那么当参数的函数就叫做回调函数
//function pingfang( num ) {
// var re = num * num;
// alert( re );
//}
//function fn() {
// return 5;
//}
//pingfang(fn());
javascript内置顶层函数
内置:ECMAscript自带的函数,把用的一些函数封装起来,我们不需要知道怎么实现的,只需要知道怎么调用
顶层:在页面当中的任何地方都可以调用,就相当于全局变量的作用,在什么地方都能调用这个函数
三个常见的内置顶层函数
1.Number() 转换成数值类型
var re = Number(\'123\');
alert( re );
2.parseInt() 将字符串转换成整型
var re = parseInt( \'123.456\' );
alert( re );
//可以转Number转不了的数据
var re = parseInt( \'100px\' );
alert( re );
4.isNaN() 判断一个数是否不能转为数值类型(判断一个数据是不是非数字(不能转成数字))
javascript数组
数组是一个可以存储一组或是一系列相关数据
为什么使用数组
1.解决大量相关数据的存储和使用为题
2.便于程序的开发和维护
声明创建数组
隐形声明的方式
赋值
直接赋值 var a=[1,2,3];
声明后赋值 var a=[]; a[0]=1; a[1]=2;
通过对象来声明
var a=new Array(元素1,元素2,元素3...)
声明后赋值
var a=new Array();a[0]=1; a[1]=2;
但是讲的对象,就是属性和方法的集合
那么里面的属性其实就是变量,方法就是函数
隐形声明的方式
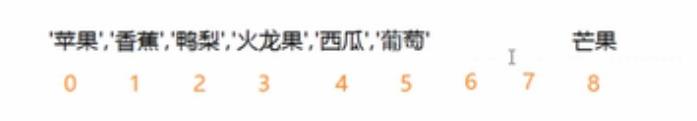
var shuiguo = [\'苹果\',\'香蕉\',\'鸭梨\',\'火龙果\',\'西瓜\',\'葡萄\',\'蛇皮果\'];
//alert( shuiguo.length );
alert(shuiguo[2]);
通过构造函数创建数组 数组的遍历和特点
一般数组。length-1就是数组的最大的下标
构造函数就是一套规则,通过构造函数创建的具体的东西就是对象
//构造函数创建数组
var shuiguo = new Array( \'苹果\', \'香蕉\', \'鸭梨\', \'火龙果\', \'西瓜\', \'葡萄\', \'蛇皮果\' );
document.write(shuiguo[4]);
//数组追加
var shuiguo = new Array( \'苹果\', \'香蕉\', \'鸭梨\', \'火龙果\', \'西瓜\', \'葡萄\', \'蛇皮果\' );
shuiguo[9] = \'榴莲\';
document.write(shuiguo);
//在数组最后追加元素
var shuiguo = new Array( \'苹果\', \'香蕉\', \'鸭梨\', \'火龙果\', \'西瓜\', \'葡萄\', \'蛇皮果\' );
shuiguo[shuiguo.length] = \'菠萝\';
shuiguo[shuiguo.length] = \'芒果\';
document.write(shuiguo);
图解,空位会用Undefined

数组的遍历
var shuiguo = new Array( \'苹果\', \'香蕉\', \'鸭梨\', \'火龙果\', \'西瓜\', \'葡萄\', \'蛇皮果\' );
for ( var i = 0; i < shuiguo.length; i++ ) {
document.write(shuiguo[i]+\'很好吃<br/>\')
}
二维数组
//北京,河北,黑龙江,山西
var jingdian = [["长城","八达岭","十三陵","石花洞","颐和园"],["西柏坡","嶂石岩","苍岩山","野三坡","北戴河","避暑山庄"],["镜泊湖","五大连池","太阳岛"],["五台山","恒山","平遥古城"]];
//测试数组的长度
//alert( jingdian.length );
document.write(jingdian[1][2]);

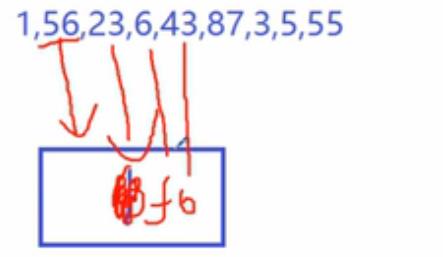
练习题数组中去找最大的值
用程序的思维是先找到0号元素,在拿0号元素去和其他的元素比较,比比当前的大就替换成现在的值

// 一组数字数组中寻找最大值
var array = [1, 26, 23, 6, 43, 87, 3, 5, 55];
var max = array[0];
for ( var i = 0; i < array.length; i++ ) {
if ( array[i] > max ) {
max = array[i];
}
}
document.write(max);
//写一个函数。处理最大的那个元素
function max( arr ) {
var m = arr[0];
for ( var i = 0; i < arr.length; i++ ) {
if ( arr[i] > m ) {
m = arr[i];
}
}
return m;
}
var array = [1, 26, 23, 6, 43, 87, 3, 5, 55];
var index = max( array );
document.write(index);
//遍历二维数组,输出景点
var array = [["长城", "八达岭", "十三陵", "石花洞", "颐和园"], ["西柏坡", "嶂石岩", "苍岩山", "野三坡", "北戴河", "避暑山庄"], ["镜泊湖", "五大连池", "太阳岛"], ["五台山", "恒山", "平遥古城"]];
for ( var i = 0; i < array.length; i++ ) {
for ( var j = 0; j < array[i].length; j++ ) {
document.write( \'我要去\' + array[i][j]+\'<br/>\' );
}
}
以上是关于js基础知识之_函数的主要内容,如果未能解决你的问题,请参考以下文章