Docker快速搭建Node.js Express运行环境
Posted UsherYue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Docker快速搭建Node.js Express运行环境相关的知识,希望对你有一定的参考价值。
目录
Docker 架构
docker中包含三个概念 容器(Container)、镜像(Image)、仓库(Repository) ,
我们可以在一台宿主机上创建 无数个容器用于运行 php、Node.js 等等服务, 这些容器都是以 镜像(Image) 为模板来创建的, 这些镜像统统存储与 仓库(Repository) 中。
Docker官方仓库 https://hub.docker.com/
国内加速仓库 http://hub-mirror.c.163.com
安装Docker运行是环境(CentOs)
官方安装命令
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
或者使用国内一键安装
curl -sSL https://get.daocloud.io/docker | sh手动安装
#删除旧的版本
sudo yum remove docker \\
docker-client \\
docker-client-latest \\
docker-common \\
docker-latest \\
docker-latest-logrotate \\
docker-logrotate \\
docker-engine
#配置阿里云的源
sudo yum-config-manager \\
--add-repo \\
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
#安装docker相关
sudo yum install docker-ce docker-ce-cli containerd.io
#启动docker
sudo systemctl start docker卸载Docker
#删除安装包
yum remove docker-ce
#删除镜像配置文件等
rm -rf /var/lib/docker
从仓库安装Node.js镜像
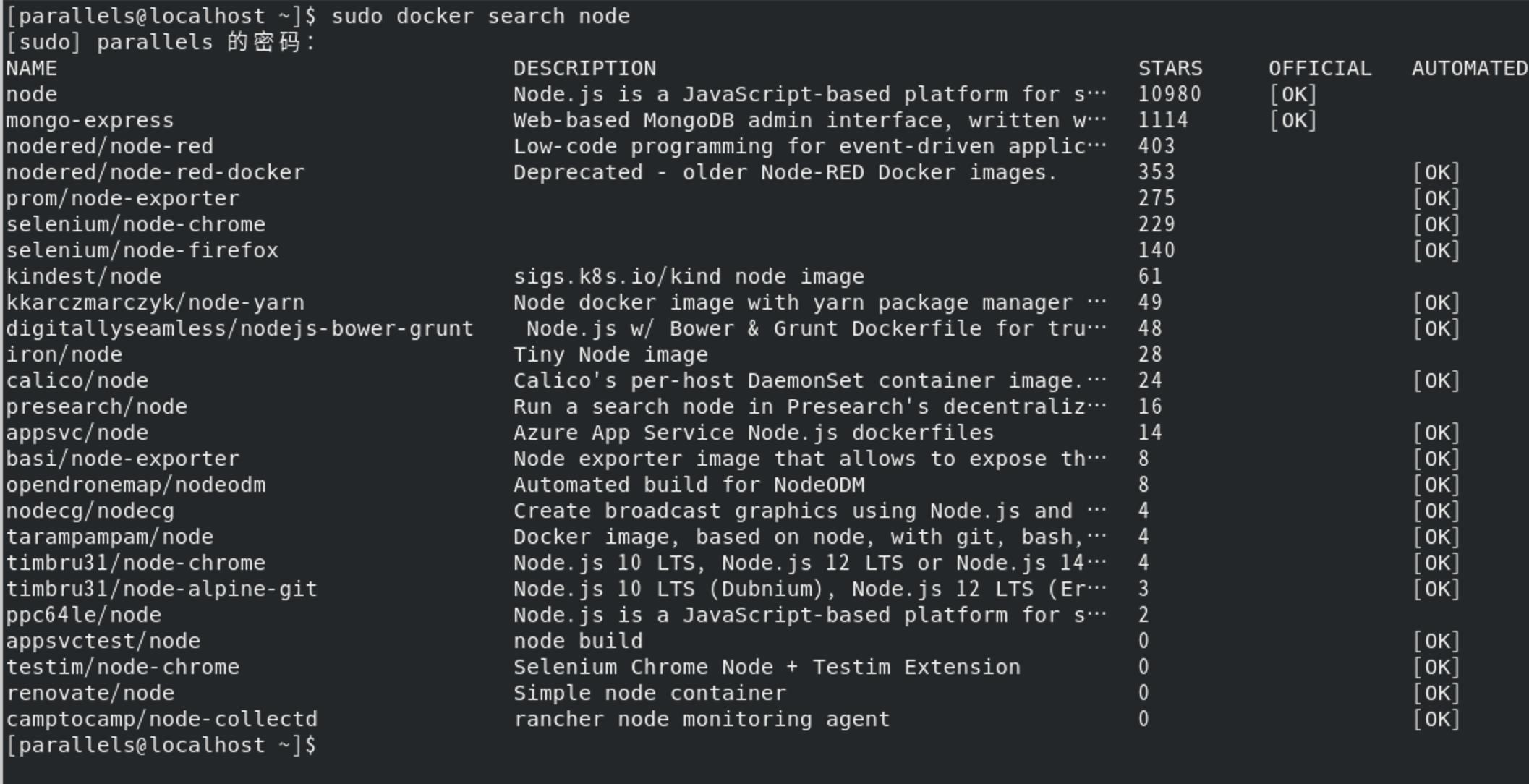
sudo docker search node下面第一行我们看到仓库中搜索出来node镜像然后我们拉取镜像

从仓库拉取node镜像
sudo docker pull node拉去完后查看本地镜像是否有node镜像执行如下命令
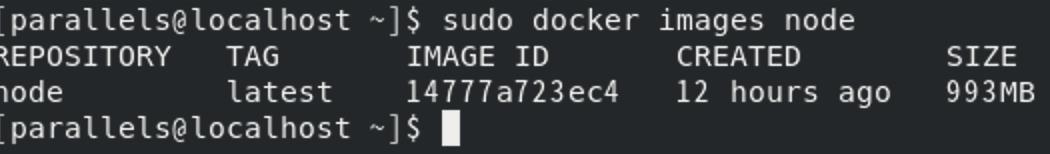
sudo docker images node我们发现本地镜像已经包含了node镜像

Docker挂载node镜像
镜像下载完后,我们要将node镜像挂载到Docker Host中, 执行如下命令
#进入 交互状态 并且后台运行容器,将容器3000端口映射为主机3000端口
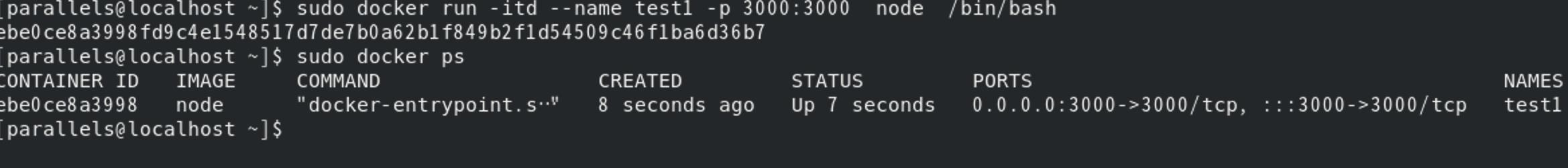
sudo docker run -itd --name test1 -p 3000:3000 node /bin/bash命令执行后我们再执行 sudo docker ps 会发现 ,已经启动了容器 并且实现了端口映射

进入容器部署Express环境及代码
进入Bash命令行交互
//进入test1 容器的bash交互
sudo docker exec -it test1 bash 通过npm安装express框架和pm2
//创建代码目录
mkdir -p /home/www/express && cd /home/www/express
//安装pm2
npm install pm2 -g
//安装express
npm install express --save 部署Express代码
安装完成后我们在express目录下创建app.js内容如下
var express = require('express')
var app = express()
app.get('/', function (req, res)
res.send('hello docker')
)
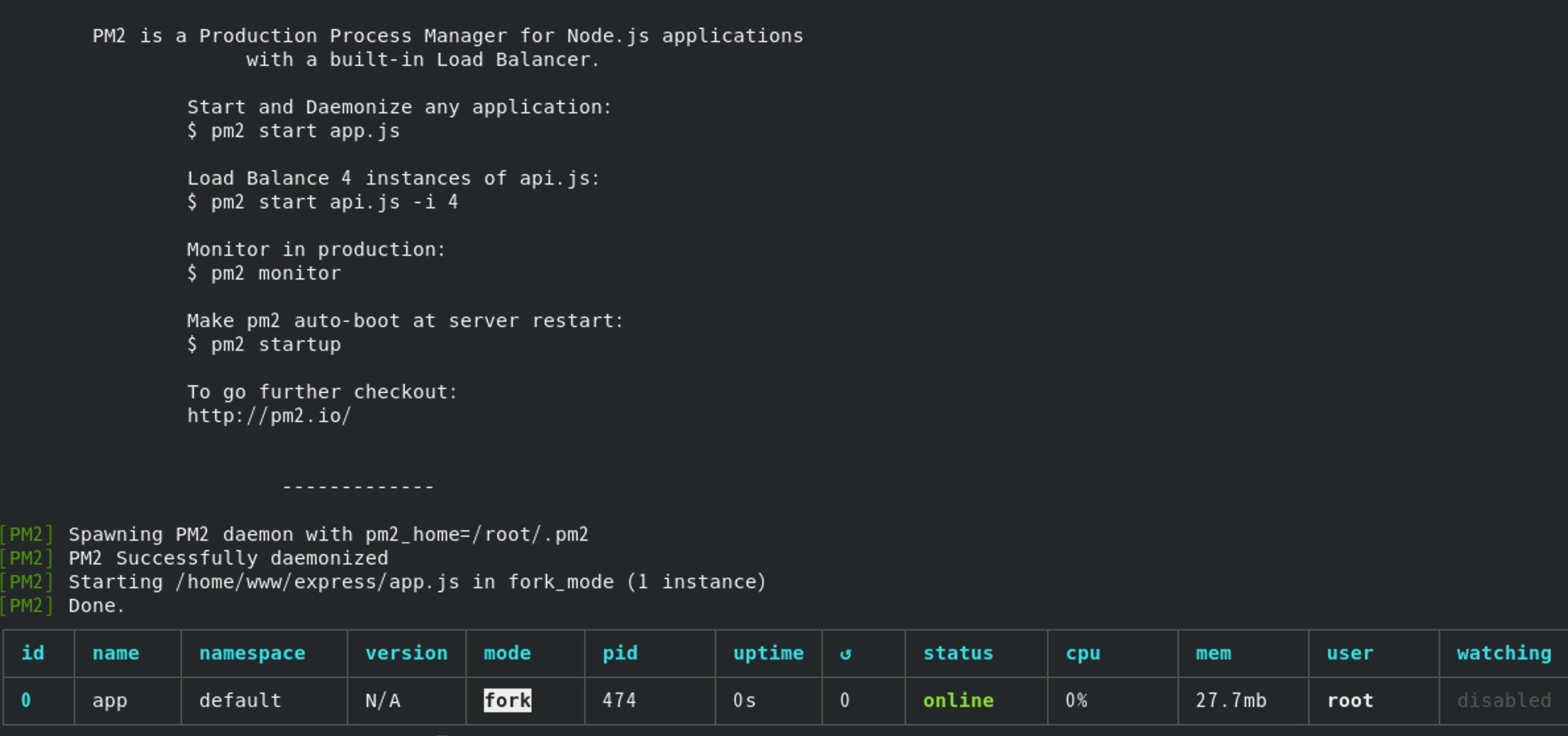
app.listen(3000)pm2启动express服务
pm2 start app.js 验证部署是否成功
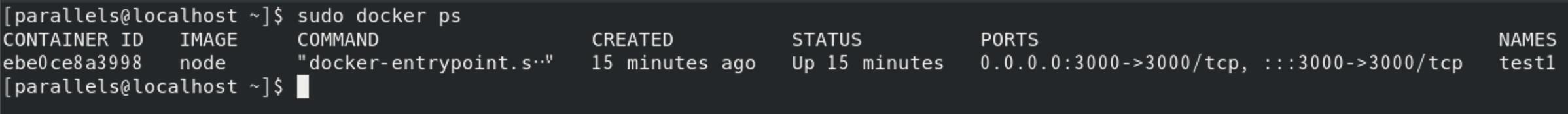
我们退出容器,查看容器运行状态 发现如下图
已经成功运行了express服务,并且实现了容器3000端口与主机3000端口的映射

我们在宿主机上打开浏览器访问 http://127.0.0.1:3000 看看能不能访问吧,结果如下,到这里我们已经成功通过docker搭建express服务。

到此为止,我们已经初步了解到了如何使用docker,更多的使用方法可以去参考官方手册
以上是关于Docker快速搭建Node.js Express运行环境的主要内容,如果未能解决你的问题,请参考以下文章

 https://docs.docker.com/engine/install/centos/
https://docs.docker.com/engine/install/centos/