Jquery 基本知识
Posted Mr_伍先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery 基本知识相关的知识,希望对你有一定的参考价值。
1.
DOM对象:通过例如getElementById方法获取到DOM树中的元素就是DOM对象
jQuery对象:通过jQuery包装DOM对象后产生的对象
--- 注意:jQuery对象和DOM对象不能使用对方的任何方法
2.Dom对象和Jquery对象之间的转化
jQuery对象转成DOM对象有两种方法:
1、[index]
var $div = $(\'div\');//jQuery对象
var div = $div[0];//DOM对象
2、get(index)
var $div = $(\'div\');//jQuery对象
var div = $div.get(0);//DOM对象
DOM对象转成jQuery对象有一种方法:$(DOM对象)
var div = document.getELementsByTagName(\'div\')[0];//DOM对象
var $div = $(div);//jQuery对象
3.DOM树对象

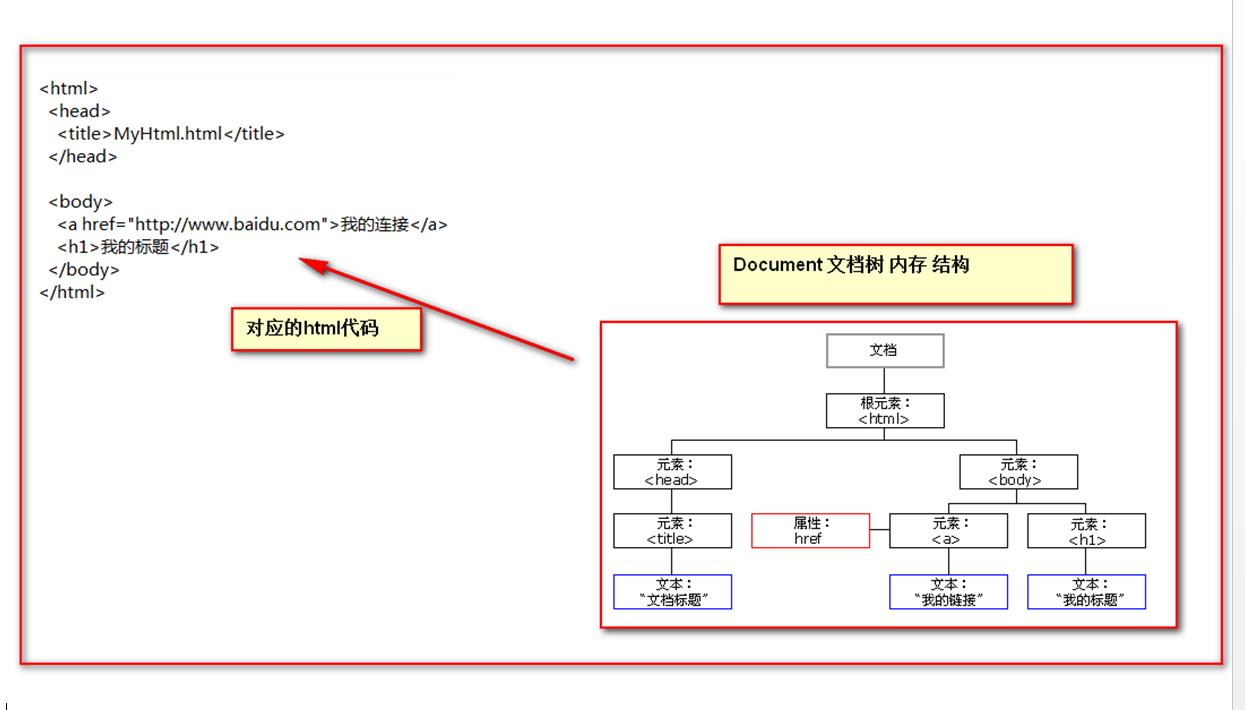
Document 的理解:
第一点:Document它管理了所有的Html文档内容。
第二点:document它是一种文档树结构。有层级关系。
第三点:它让我们把所有的标签 都 对象化
第四点:我们可以通过document访问所有的标签对象。
document.getElementById(elementId)
通过标签的id属性查找标签dom对象,elementId是标签的id属性值
document.getElementsByName(elementName)
通过标签的name属性查找标签dom对象,elementName标签的name属性值
document.getElementsByTagName(tagname)
通过标签名查找标签dom对象。tagname是标签名
document.createElement(tagName)
通过标签名,创建一个标签dom对象在内存里,tagName是标签名。
4.jQuery选择器
1.基本选择器
改变id为div1的所有div的背景色
$(\'#div1\').css(\'background\',\'#bbffaa\');
改变所有p标签和class为one的div的背景色
$(\'p,.one\').css(\'background\',\'#bbffaa\');
2.层次选择器
选取div里的所有span元素
1 $(\'div span\');
选取div下元素名是span的子元素
$(\'div > span\');
选取class是one的下一个<div>同辈元素
$(\'.one + div\');
选取class是one的后面的所有的<div>同辈元素
$(\'.one ~ div\');
3.过滤选择器
选取所有<div>元素中第一个<div>元素
$(\'div:first\');
选取class不是one的<div>元素
$(\'div:not(.one)\');
选取索引是偶数的的<div>元素
$(\'div:even\');
选取索引等于2的<div>元素
$(\'div:eq(2)\');
选取索引大于2的<div>元素
$(\'div:gt(2)\');
选取所有标题元素,例如h1、h2等
$(\':header\');
选取当前正在执行动画的所有元素
$(\':animated\');
选取获取当前焦点的元素
$(\':focus\');
选取含有文本“坚持”的<div>元素
$(\'div:contains(\'坚持\')\');
选取不包含子元素或者文本的<div>元素
$(\'div:empty\');
选取含有<p>元素的<div>元素
$(\'div:has(p)\');
选取含有子元素或者文本的元素
$(\'div:parent\');
选取所有不可见的元素。包括<input type="hidden" />,<div style="display:none">和<div style="overflow:hidden">
$(\':hidden\');
选取所有可见的<div>元素
$(\'div:visible\');
选取有id属性的元素
$(\'div[id]\');
选取id等于myId的<div>元素
$(\'div[id="myId"]\');
选取id值不等于myId的<div>元素
$(\'div[id!="myId"]\');
选取id值以my开头的<div>元素
$(\'div[id^="my"]\');
选取id值以my结尾的<div>元素
$(\'div[id$="my"]\');
选取id值含有my的<div>元素
$(\'div[id*="my"]\');
选取属性title等于en或者以en为前缀(en后跟一个连字符\'-\')的元素
$(\'div[title|="en"]\');
选取属性title中用空格分隔的值中包含字符en的<div>元素
$(\'div[title~="en"]\');
选取拥有属性id并且属性title以en为前缀的<p>元素
$(\'p[id][title|="en"]\');
4.子元素过滤器
选取每个class为one的<div>父元素下的第2个子元素
$(\'div.one :nth-child(2)\');
选取每个class为one的<div>父元素下的第1个子元素
$(\'div.one :first-child\');
选取<ul>中是唯一子元素的<li>元素
$(\'ul li:only-child\');
5.表单对象属性过滤选择器
选取id为"form1"表单内的所有可用元素
$(\'#form1:enabled\');
选取id为"form1"表单内的所有不可用元素
$(\'#form1:disabled\');
选取所有被选中的<input>元素
$(\'input:checked\');
选取所有被选中的选项元素
$(\'select option:selector\');
6.表单选择器
选取所有的<input>、<textarea>、<select>和<button>元素
$(\':input\');
选取所有的单行文本框
$(\':text\');
选取所有的不可见的元素
$(\':hidden\');
以上是关于Jquery 基本知识的主要内容,如果未能解决你的问题,请参考以下文章
Visual Studio 2012-2019的130多个jQuery代码片段。
markdown 在WordPress中使用jQuery代码片段