transform在js中如何多次执行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transform在js中如何多次执行相关的知识,希望对你有一定的参考价值。
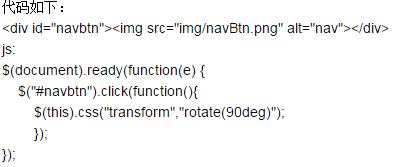
页面内的元素上绑定了一个click事件,点击这个元素实现图片旋转,问题是只有第一次点击时图片会旋转 往后点击就不旋转了 要怎么做才能实现点击一次图片就旋转一次呢?

$("#navbtn").click(function(e)
if($(this).css("transform")=="none")
$(this).css("transform","rotate(0deg)");
var element = document.getElementById("test").style.transform;
var deg=element.split("rotate(")[1].split("deg)")[0];
$(this).css("transform","rotate("+(Number(deg)+90)+"deg)");
);
); 参考技术A 不可能啊
function demo()
document.getElementById('id1').style.transform="rotate(9deg)";
本回答被提问者和网友采纳 参考技术B 具体要看你的代码了追问

应该怎么改呢

很明显,css已经是固定的90度旋转了,再怎么点击css还是旋转90度,最简单的办法定义一个全局变量i,每次点击都旋转 90*i 的度数,然后i++
如何避免多次加载外部库? npm包,browserify和脚本标签
我有一个用jquery构建的单页webapp。它使用了jquery,另一个库和我用npm和browserify创建的bundle.js。
Bundle.js也依赖于相同的库。
我的架构是这样的:
- 在html页面上,我加载了一些功能,允许用户与页面进行第一次交互 - 比如搜索内容
- 当用户点击所选项目时,它将从包的模块中执行整个应用程序“体验”。
例如,我需要通过<script>加载jquery来执行第一部分(例如$(document).ready( ... )),但是jquery也包含在bundle中。
如何避免多次加载相同的库?
这是我的app文件夹的结构:
/ index.js (graphic engine imported in myApp/index.js)
/ package.json
/- myApp
- index.js (my module)
这是html页面的结构:
<script src="jquery.js"></script>
<script src="mylibrary.js"></script>
..
</body>
<script>
$(document).ready(function(){
// here needs
// do stuff and at a certain point call the bundle module
mymodule.main( startMyApp )
})
</script>
这是我需要外部模块并在myApp / index.js中公开主模块的方式:
var jquery = require('jquery');
module.exports.main = function ( initNode ) {
var engine = require('../'); // will import index.js at root
}
这是引擎,在这里我导入jquery:
var jquery = require("jquery")
module.exports = function (graph, settings) {
// stuff
}
这是我的包含browserify指令的包:
{
"name": "myApp",
"version": "1.0.0",
"description": "Learning npm :) ",
"main": "index.js", // this is the graphic engine file
"scripts": {
"test": "test.js",
"start": "node_modules/.bin/browserify --s mymodule ./myApp/index.js > ./myApp/bundle.js"
},
"dependencies": {
"jquery": "^3.2.1",
// and here again jquery
}
}
答案
这对我有用:https://github.com/thlorenz/browserify-shim#c-config-inside-configshimjs-without-aliases
browserify的插件。我必须修改package.json,如下所示,然后可以从html导入全局脚本。
{
"name": "myApp",
"version": "1.0.0",
"description": "Yeeeh",
"main": "index.js",
"scripts": {
"test": "test.js",
"start": "node_modules/.bin/browserify --s myAppModule ./myApp/index.js > ./myApp/bundle.js"
},
"author": "you",
"dependencies": {
// my local dep
},
"devDependencies": {
"browserify-shim": "^3.8.14"
},
"browserify": {
"transform": [
"browserify-shim"
]
},
"browserify-shim": {
"jquery": "global:$",
// libraries from <script> html
}
}
以上是关于transform在js中如何多次执行的主要内容,如果未能解决你的问题,请参考以下文章