Flutter ListView设置分割线及列表嵌套不同的Item
Posted 伟雪无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter ListView设置分割线及列表嵌套不同的Item相关的知识,希望对你有一定的参考价值。
一.flutter分割线divider中属性简介
const Divider(
Key? key,
this.height, //分割线区域的高度
this.thickness, //分割线的厚度,即分割线的高度
this.indent, //起点缩进距离
this.endIndent, //终点缩进距离
this.color, //分割线颜色
) : assert(height == null || height >= 0.0),
assert(thickness == null || thickness >= 0.0),
assert(indent == null || indent >= 0.0),
assert(endIndent == null || endIndent >= 0.0),
super(key: key);二.ListView.builder属性简介
ListView.builder(
Key? key,
Axis scrollDirection = Axis.vertical, //设置滑动方向 Axis.horizontal 水平默认 Axis.vertical垂直
bool reverse = false, //是否倒序显示 默认正序false,倒序true
ScrollController? controller, //滑动监听
bool? primary, //false,如果内容不足,则用户无法滚动,而如果[primary]为true,它们总是可以尝试滚动
ScrollPhysics? physics, //滑动类型设置(1.AlwaysScrollableScrollPhysics()总是可以滑动;2.NeverScrollableScrollPhysics禁止滚动;
//3.BouncingScrollPhysics 内容超过一屏上拉有回弹效果;4.ClampingScrollPhysics 包裹内容不会有回弹)
bool shrinkWrap = false, //内容适配
EdgeInsetsGeometry? padding, //内间距
this.itemExtent, //确定每一个item的高度 会让item加载更加高效
this.prototypeItem,
required IndexedWidgetBuilder itemBuilder,
int? itemCount, //item 数量
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent, //cacheExtent 设置预加载的区域
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
)三.flutter listview 嵌套不同的item
1.定义不同类型的数据源
abstract class ListItem
class TitleItem implements ListItem
//only show title
late final String title;
TitleItem(this.title);
class ChatItem implements ListItem
//show sender and content
final String sender;
final String content;
ChatItem(this.sender, this.content);
2.创建item显示的总数及分类显示规则
home: Scaffold(
body: Center(
//child: Text(wordPair.asPascalCase),
child: ListViewPage(
listItems: List<ListItem>.generate(
200,
(i) => i % 2 == 0
? TitleItem("title is $i")
: ChatItem("Sender is $i", "content is $i"),
),
),
),
));3.listviewpage.dart代码展示
import 'package:flutter/material.dart';
class ListViewPage extends StatelessWidget
final List<ListItem> listItems;
const ListViewPage(Key? key, required this.listItems) : super(key: key);
@override
Widget build(BuildContext context)
const title = 'listView show';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(
title,
textAlign: TextAlign.center,
),
),
body: _buildListView(listItems),
),
);
Widget _buildListView(List<ListItem> listItems)
// ignore: dead_code
return ListView.builder(
itemCount: listItems.length,
itemBuilder:(context, index)
final listItem = listItems[index];
if (listItem is TitleItem)
return Column(
children: <Widget>[
ListTile(
title: Text(
listItem.title,
),
),
const Divider(), //Divider
],
);
else if(listItem is ChatItem)
return Column(
children: <Widget>[
ListTile(
title: Text(listItem.sender),
subtitle: Text(listItem.content),
),
const Divider(), //Divider
],
);
else
return Column(
children: const <Widget>[
ListTile(
title: Text(
"null item",
),
),
Divider(), //Divider
],
);
/*if (listItem is TitleItem) //no divider
Divider(
color: Colors.black,
); //
return ListTile(
title: Text(
listItem.title,
),
);
else if (listItem is ChatItem)
Divider(); //
return ListTile(
title: Text(listItem.sender),
subtitle: Text(listItem.content),
);
else
Divider(); //
return const ListTile(
title: Text(
"null item",
),
);
*/
);
abstract class ListItem
class TitleItem implements ListItem
//only show title
late final String title;
TitleItem(this.title);
class ChatItem implements ListItem
//show sender and content
final String sender;
final String content;
ChatItem(this.sender, this.content);
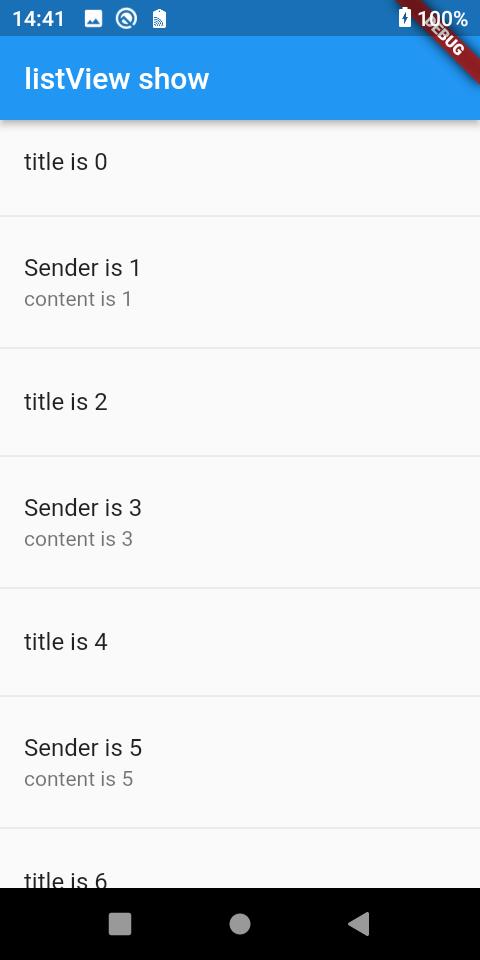
4.效果展示

以上是关于Flutter ListView设置分割线及列表嵌套不同的Item的主要内容,如果未能解决你的问题,请参考以下文章