Node.js学习9~Egg.js框架学习和部署实战
Posted 秋9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js学习9~Egg.js框架学习和部署实战相关的知识,希望对你有一定的参考价值。
1.Egg.js 是什么?
Egg.js,简称Egg,是为企业级框架和应用而生,我们希望由 Egg.js 孕育出更多上层框架,帮助开发团队和开发人员降低开发和维护成本。
2.Egg官网学习资料
Egg官网https://eggjs.org/zh-cn/
Egg学习教程https://eggjs.org/zh-cn/tutorials/index.html
3.快速构建Egg
从实例的角度,一步步地搭建出一个 Egg.js 应用,让你能快速的入门 Egg.js。
环境准备
操作系统:支持 macOS,Linux,Windows
运行环境:建议选择 LTS 版本,最低要求 8.x。
快速初始化
$ mkdir egg-example && cd egg-example
$ npm init egg --type=simple
$ npm i
启动项目
$ npm run dev

访问地址:
http://localhost:7001
效果截图如下:

4.初步学习Egg
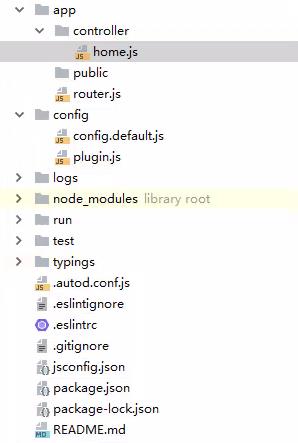
egg部署后的项目文件结构

简化后结果如下:
egg-example ├── app │ ├── controller │ │ └── home.js │ └── router.js ├── config │ └── config.default.js └── package.json
最核心是app和config文件夹,初始化的文件结构比较简单,下面详细了解一下
先从config开始,内容如下,基本上没啥内容
/* eslint valid-jsdoc: "off" */
'use strict';
/**
* @param Egg.EggAppInfo appInfo app info
*/
module.exports = appInfo =>
/**
* built-in config
* @type Egg.EggAppConfig
**/
const config = exports = ;
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1641994710952_8608';
// add your middleware config here
config.middleware = [];
// add your user config here
const userConfig =
// myAppName: 'egg',
;
return
...config,
...userConfig,
;
;
再看看app文件夹,就2个js文件,一个负责跳转,一个返回数据的controll层js文件
负责跳转js代码如下:
'use strict';
/**
* @param Egg.Application app - egg application
*/
module.exports = app =>
const router, controller = app;
router.get('/', controller.home.index);
;
返回数据的controll层js代码如下:
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller
async index()
const ctx = this;
ctx.body = 'hi, egg';
module.exports = HomeController;很简单吧
以上是关于Node.js学习9~Egg.js框架学习和部署实战的主要内容,如果未能解决你的问题,请参考以下文章