uni-app页面跳转+传参+接收参数
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app页面跳转+传参+接收参数相关的知识,希望对你有一定的参考价值。
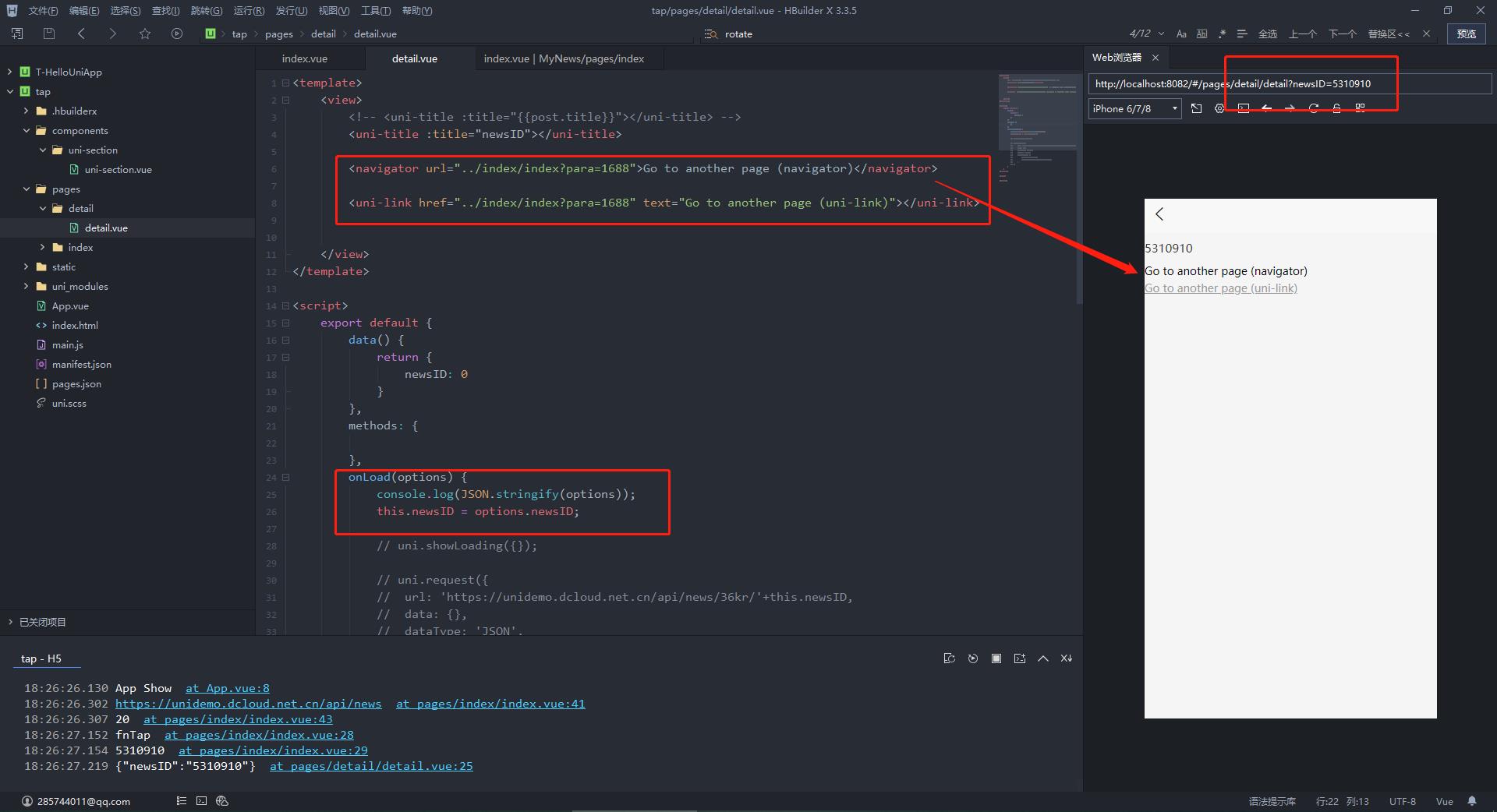
图示

跳转
<navigator url="../index/index?para=1688">Go to another page (navigator)</navigator>
或者安装uni-ui后使用增强版组件
<uni-link href="../index/index?para=1688" text="Go to another page (uni-link)"></uni-link>
接收参数
<script>
export default
data()
return
newsID: 0
,
methods:
,
onLoad(options)
// console.log(JSON.stringify(options));
this.newsID = options.newsID;
</script>以上是关于uni-app页面跳转+传参+接收参数的主要内容,如果未能解决你的问题,请参考以下文章