html滚动条滚动到一定程度时,隐藏内容自动显示,这样的代码该如何编写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html滚动条滚动到一定程度时,隐藏内容自动显示,这样的代码该如何编写相关的知识,希望对你有一定的参考价值。
参考技术A window.onscroll=function()var doc = document.documentElement || document.body;
if(doc .scrollTop > '你要求的高度')
document.getElementById('xx').style.display='block';
本回答被提问者采纳
当页面滚动到距顶部一定高度时某DIV自动隐藏和显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<style type="text/css">
*{ margin: 0; padding: 0; }
body{ max-width: 640px; margin: 0 auto }
.div1{ background: #D5D4D4;height: 500px; margin-bottom: 10px; overflow: hidden; font-size: 50px;}
.div2{ background: #D5D4D4; height: 500px; margin-bottom: 10px; overflow: hidden;font-size: 50px;}
.div3{ background: #D5D4D4; height: 500px; margin-bottom: 10px; overflow: hidden;font-size: 50px;}
#scrollSearchDiv{ width: 100%; height: 40px; line-height: 40px; background-color: #EA5A5A; display: none; position: fixed; left: 0; bottom:0; text-align: center; font-size: 20px; color: #fff; }
</style>
</head>
<body>
<div class="div1 J_payBottomShow J_payPopupShow">1</div>
<div class="div2 J_payPopupShow">2</div>
<div class="div3 J_payPopupShow">3</div>
<div id="scrollSearchDiv">按钮显示隐藏</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定滚动条事件
//绑定滚动条事件
$(window).bind("scroll", function () {
var sTop = $(window).scrollTop();
var sTop = parseInt(sTop);
if (sTop >= 130) {
if (!$("#scrollSearchDiv").is(":visible")) {
try {
$("#scrollSearchDiv").slideDown();
} catch (e) {
$("#scrollSearchDiv").show();
}
}
}
else {
if ($("#scrollSearchDiv").is(":visible")) {
try {
$("#scrollSearchDiv").slideUp();
} catch (e) {
$("#scrollSearchDiv").hide();
}
}
}
});
})
</script>
</body>
</html>
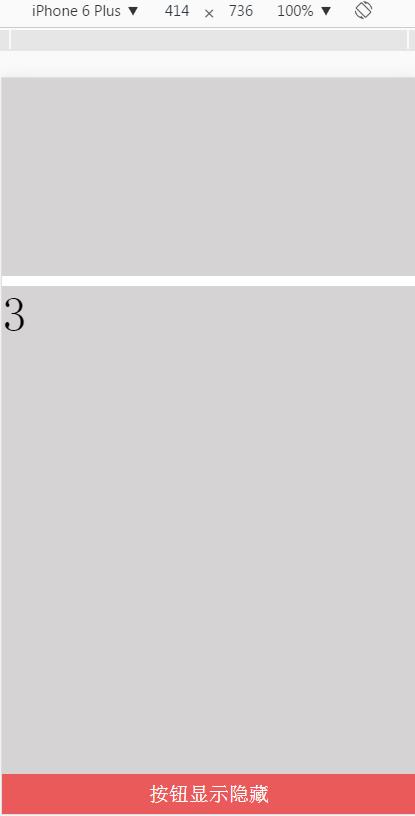
效果如图:

如果文章中有不对之处,随时欢迎您的纠正~~
以上是关于html滚动条滚动到一定程度时,隐藏内容自动显示,这样的代码该如何编写的主要内容,如果未能解决你的问题,请参考以下文章