项目一众筹网05_02_[树形开发]菜单管理API文档发布到web服务器配置文件里面修改tomcat的默认端口号zTree的使用ctrl+F5 连同js一起刷新,这样就不用清理缓存了清理缓存
Posted 平凡加班狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目一众筹网05_02_[树形开发]菜单管理API文档发布到web服务器配置文件里面修改tomcat的默认端口号zTree的使用ctrl+F5 连同js一起刷新,这样就不用清理缓存了清理缓存相关的知识,希望对你有一定的参考价值。
系列文章目录
文章目录
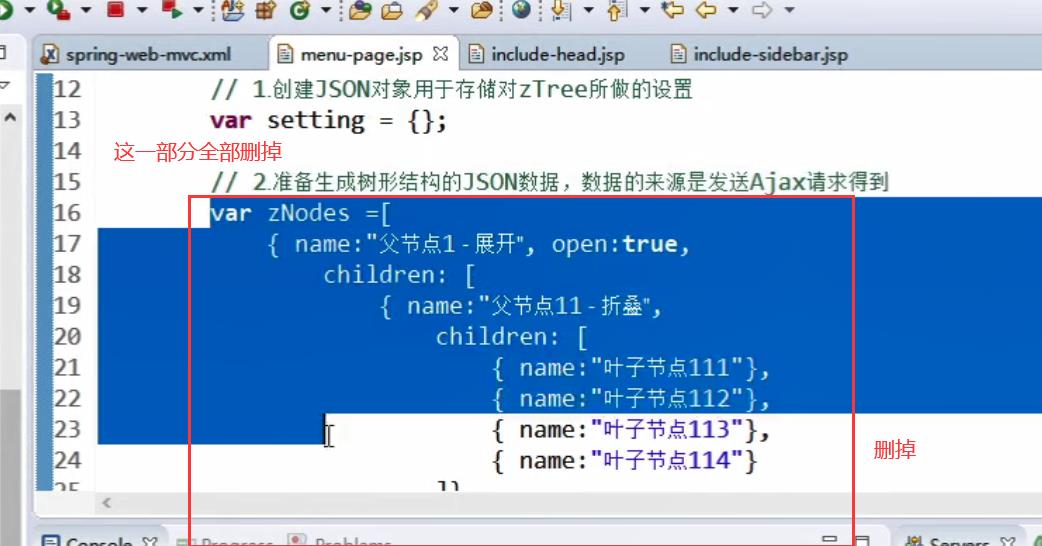
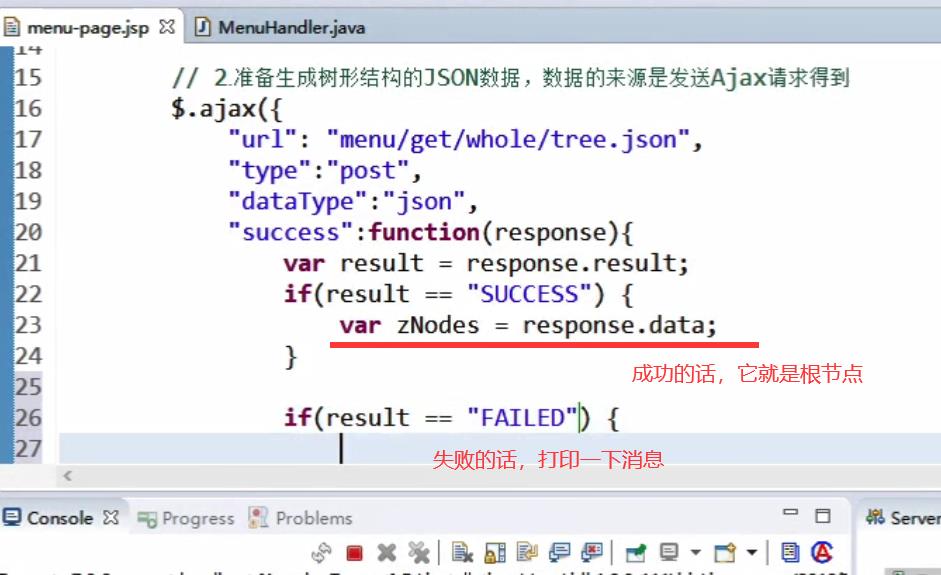
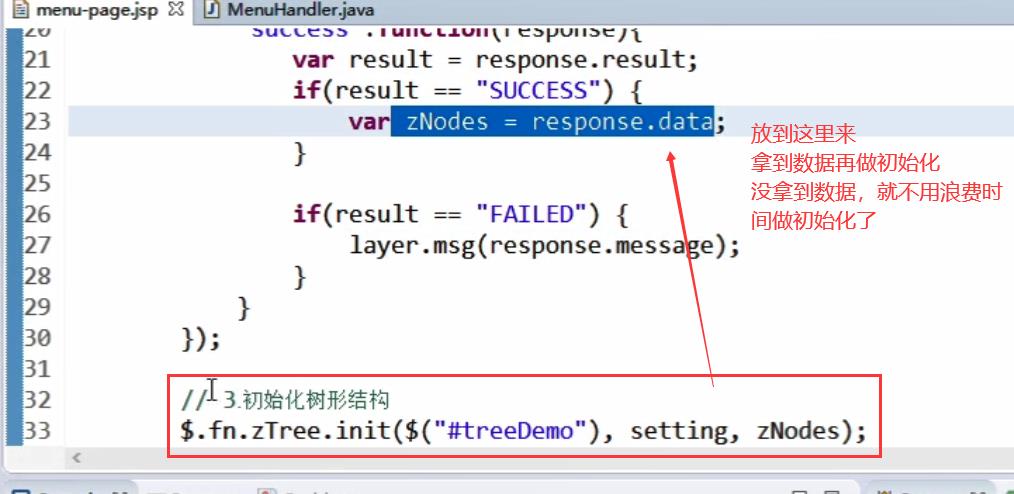
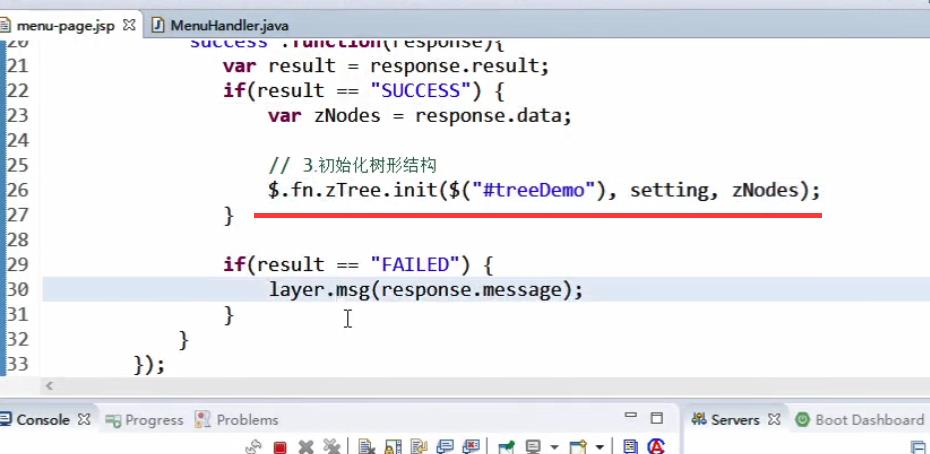
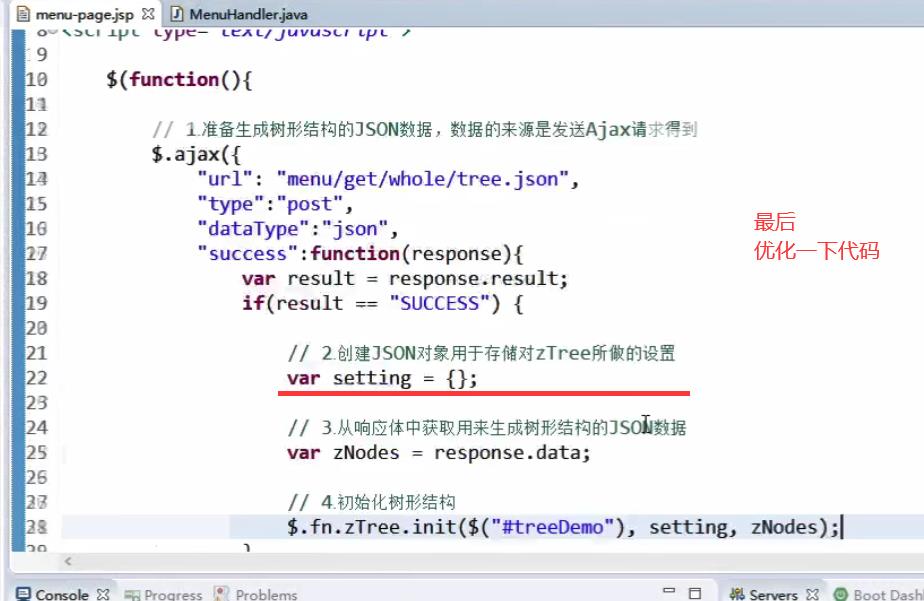
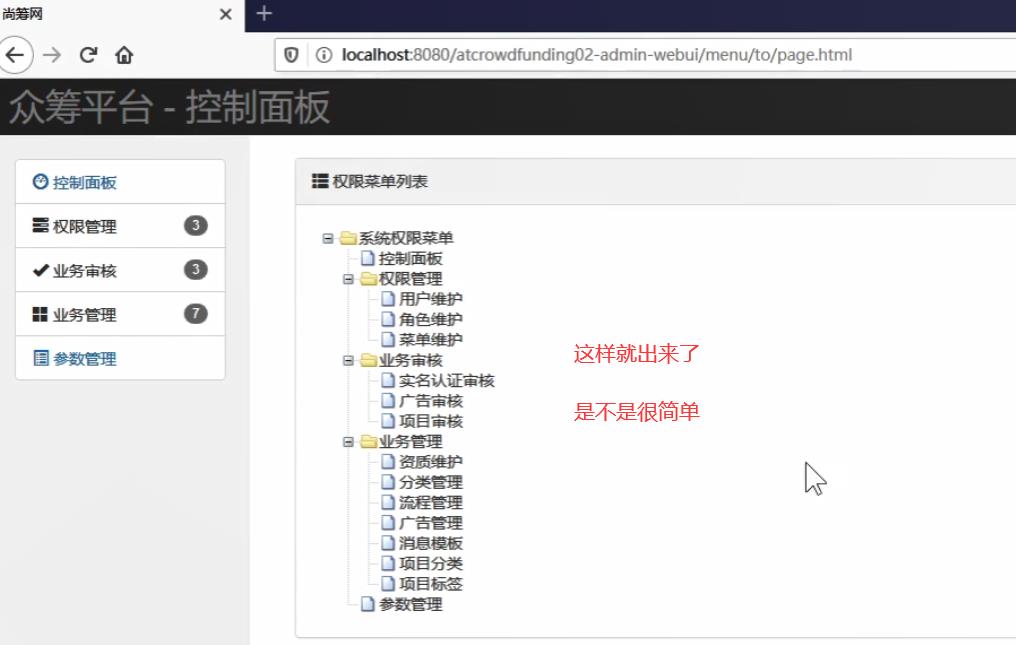
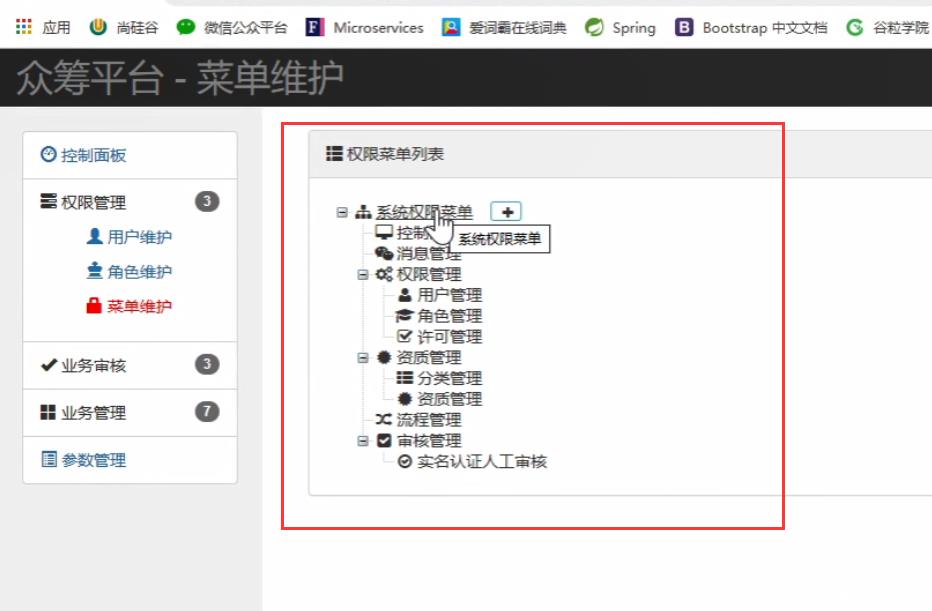
08-页面显示树形结构-前端-使用真实数据
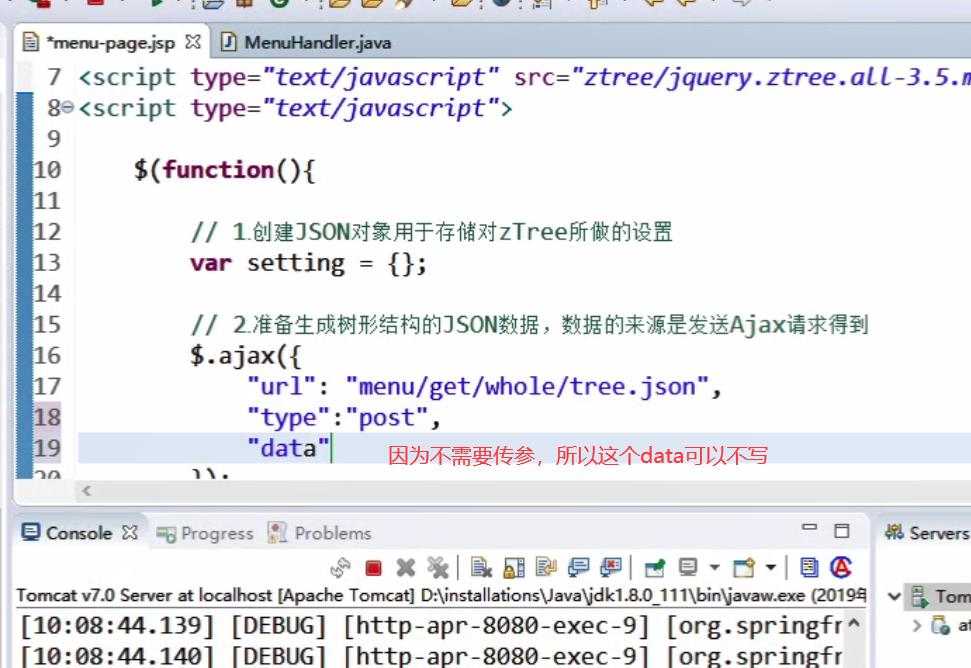
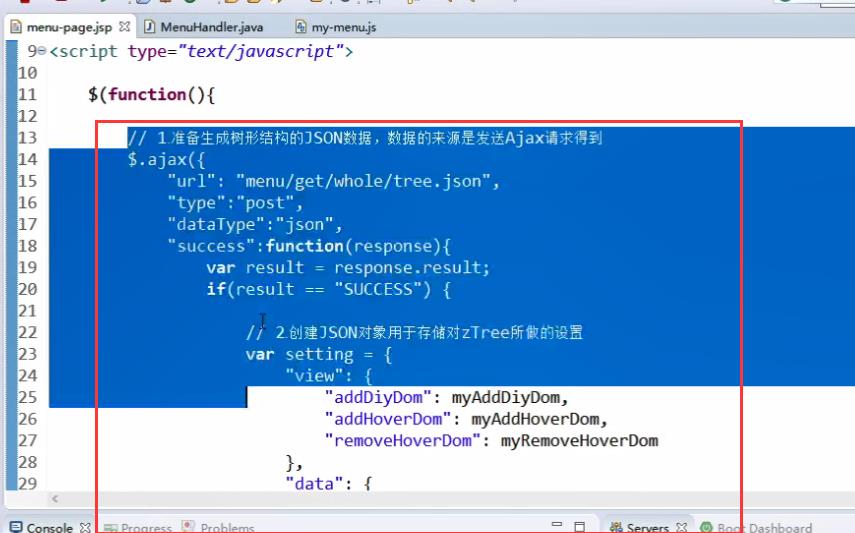
接上一篇,我们怎么把假数据变成真的数据?

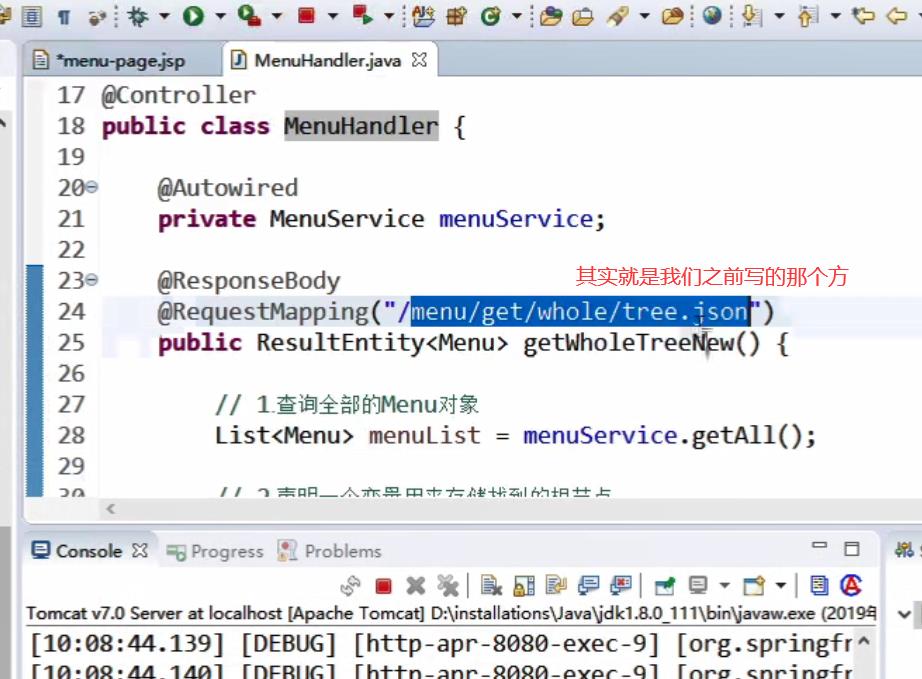
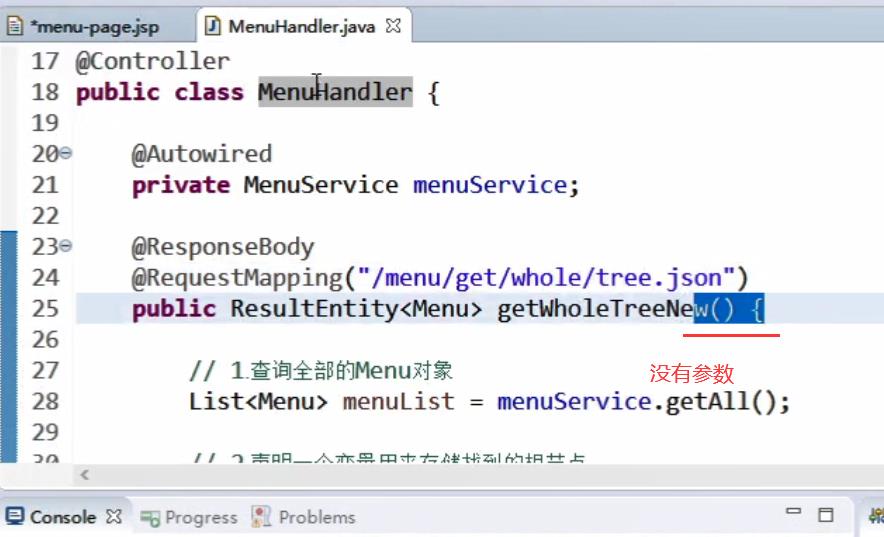
数据从后端去拿,是哪个接口呢?其实就是我们之前写的那个接口








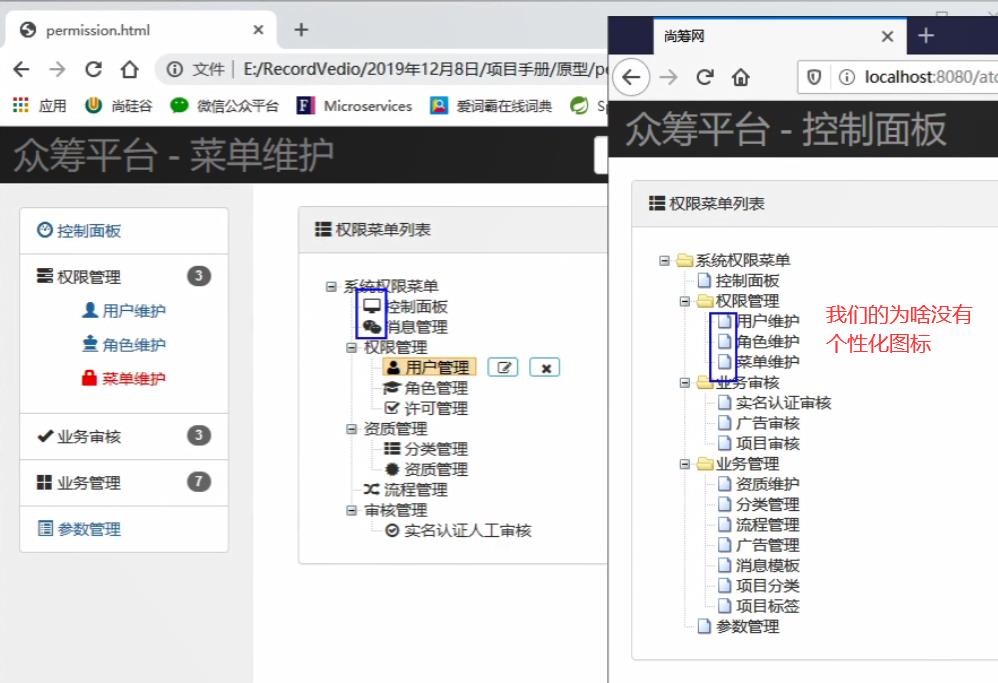
09-准备zTree的API文档(因为现在没有图标)



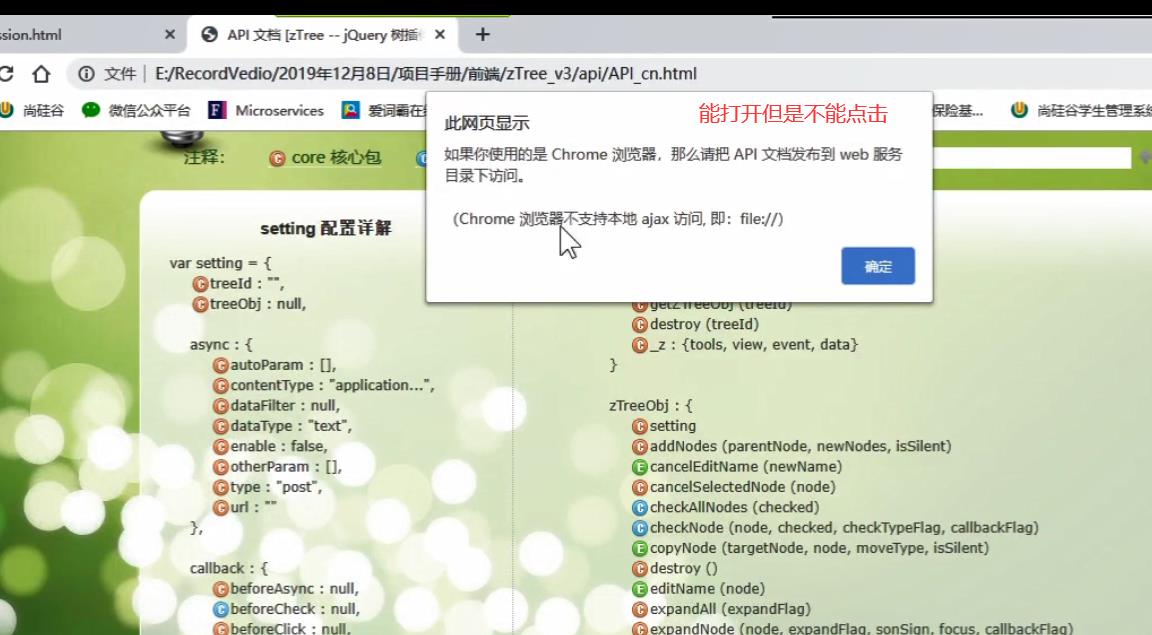
那这怎么办呢,火狐最新版也不支持这个了,我们只能听它的,部署到服务器上去了
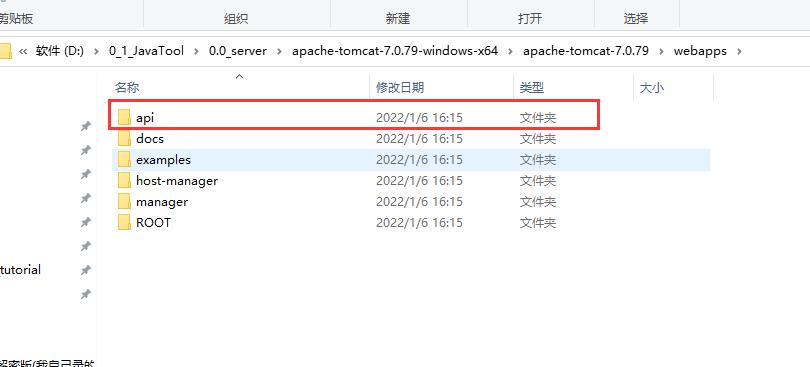
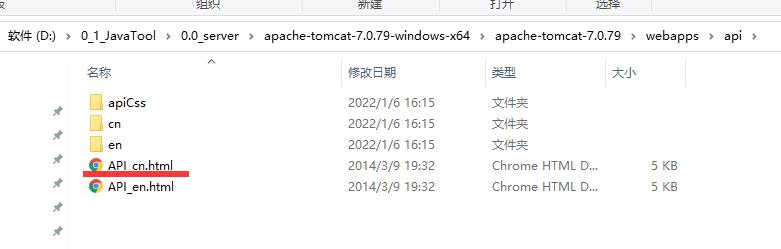
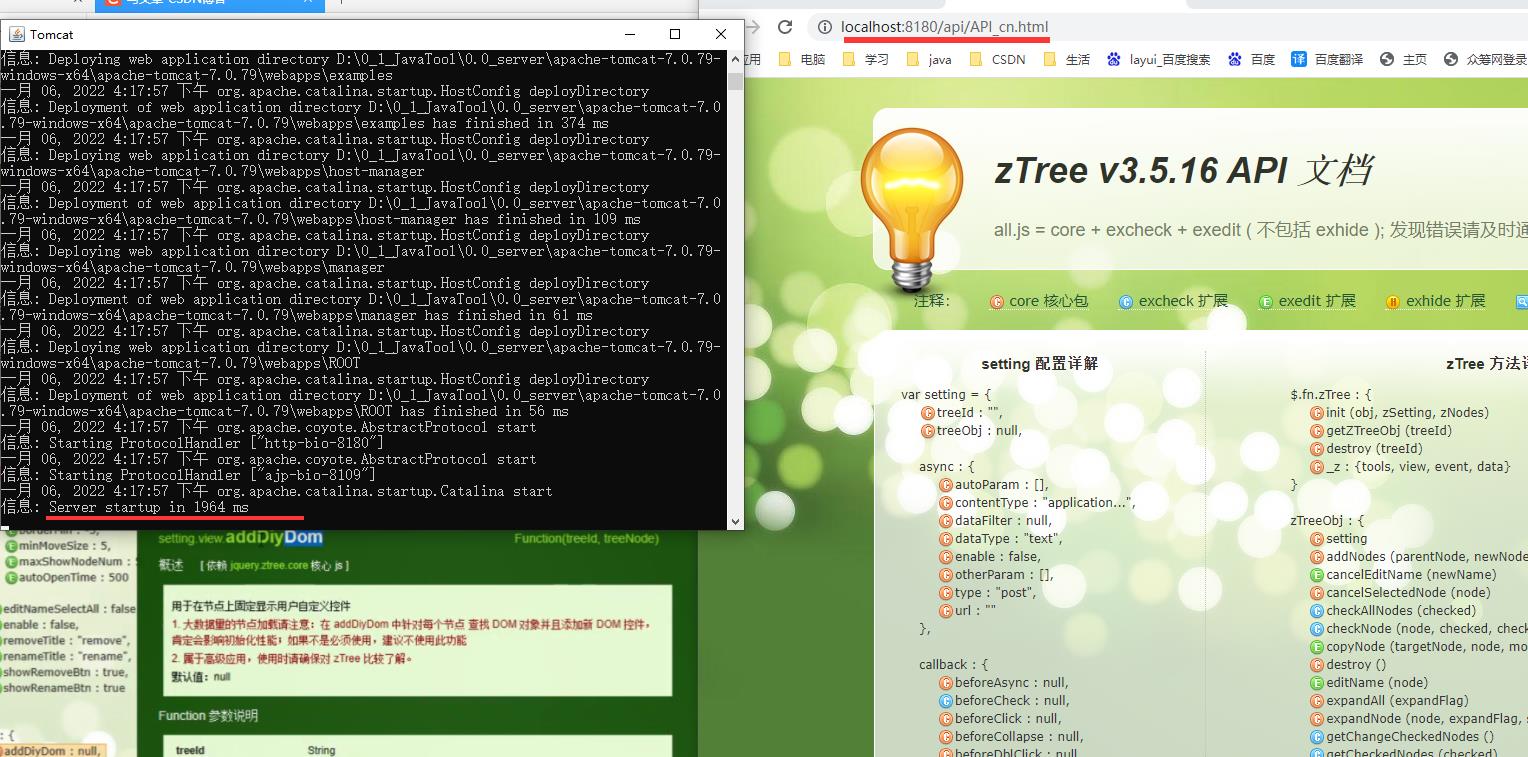
API文档发布到web服务器上去



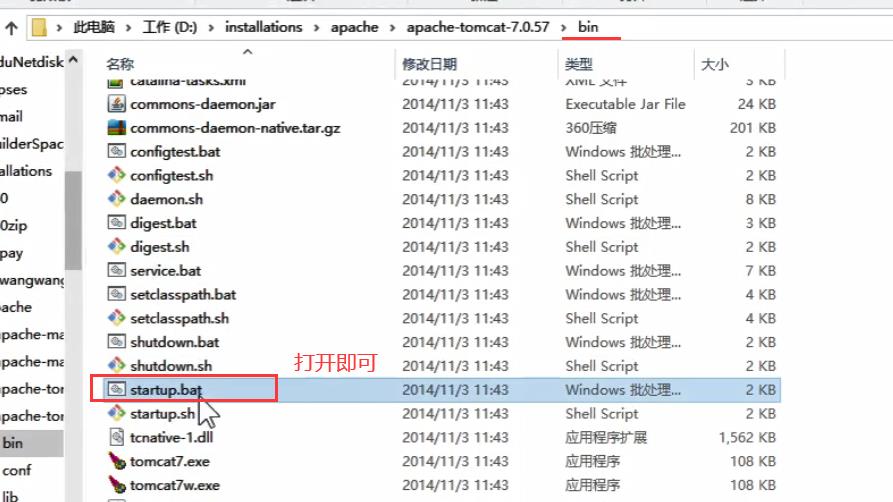
注意:要是我们的eclipse或者其它开发工具正在使用默认的端口号运行,这个时候服务是起不来的,默认端口就会被占用
所以我们要改一下默认的端口号
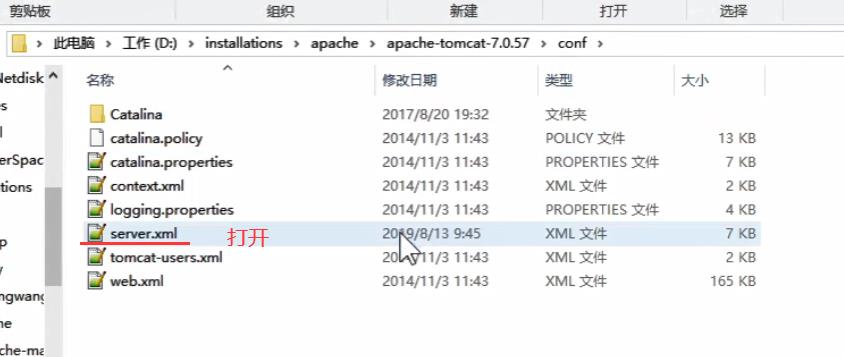
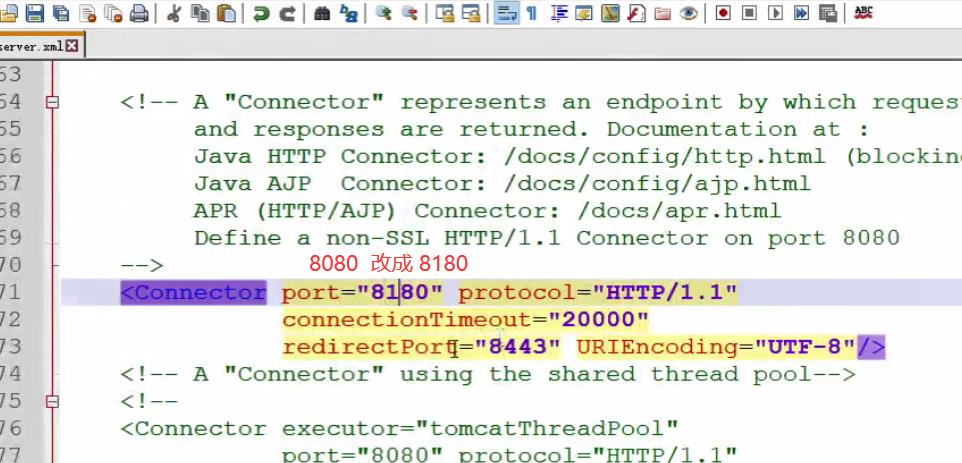
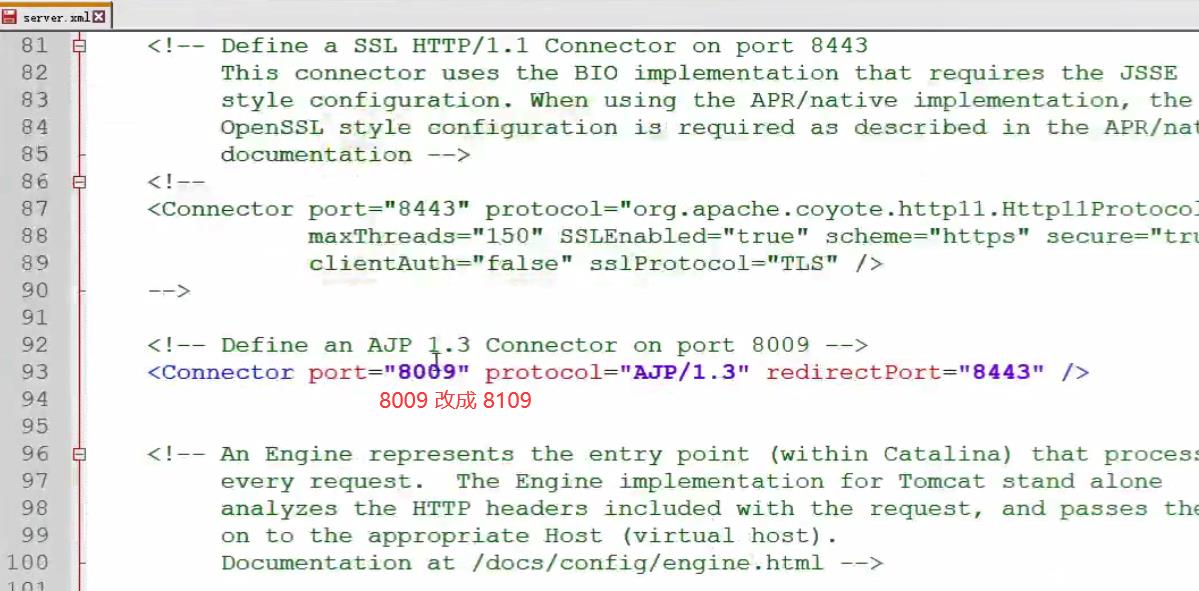
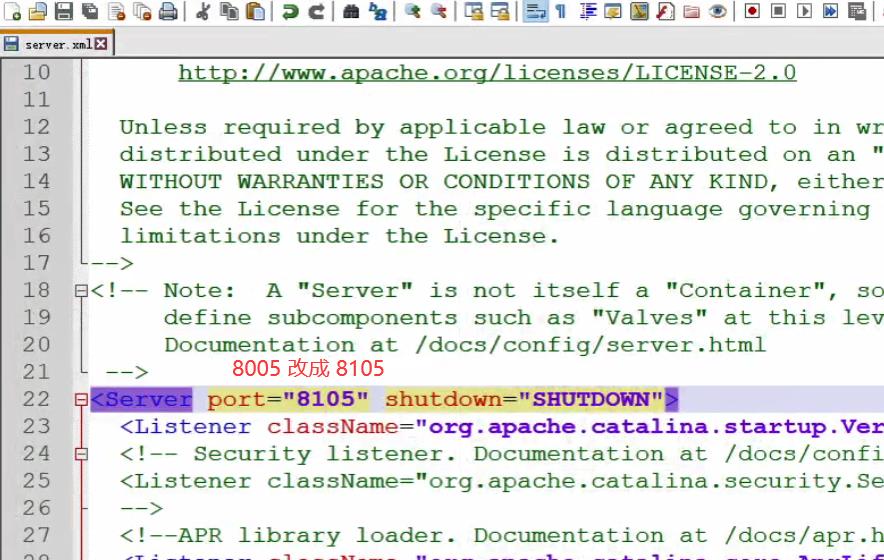
配置文件里面修改tomcat的默认端口号(只需改动3个地方)




就这三个地方改一下,其它地方不需要动
然后就可以正常运行了

10-前端-显示图标-分析思路(-页面显示树形结构)
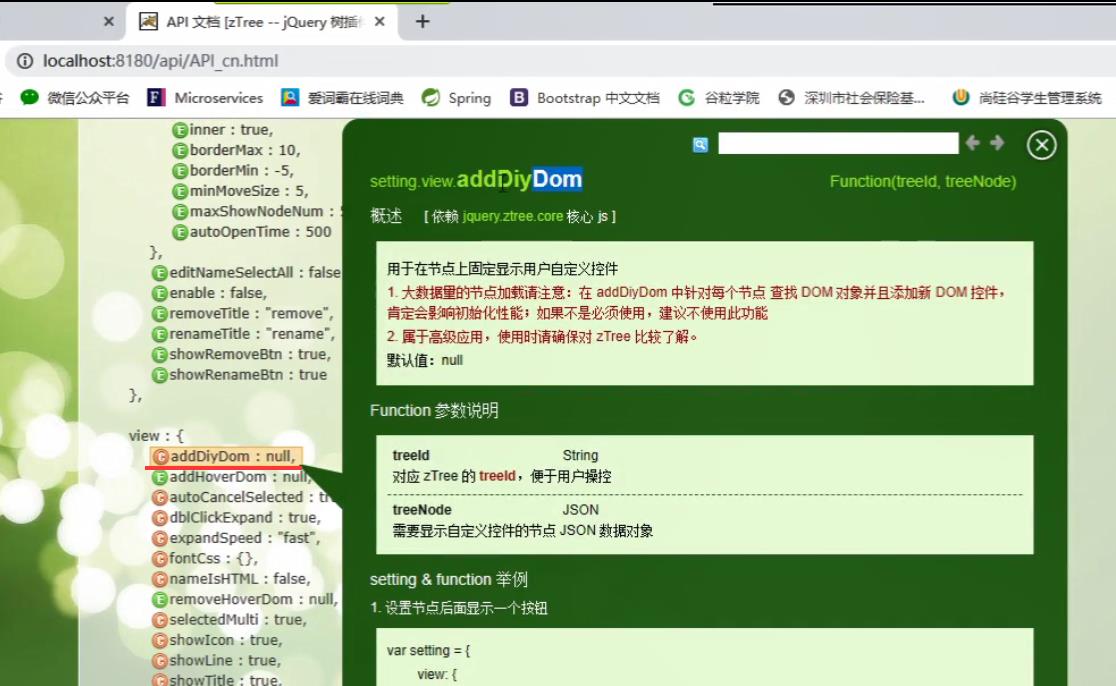
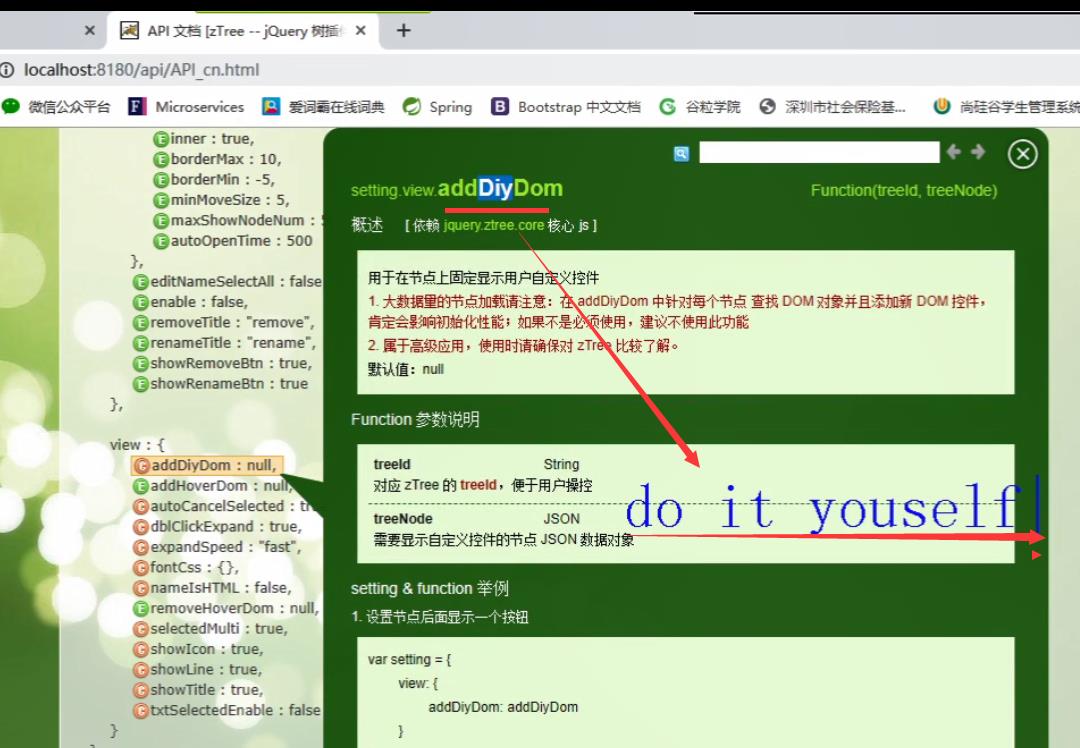
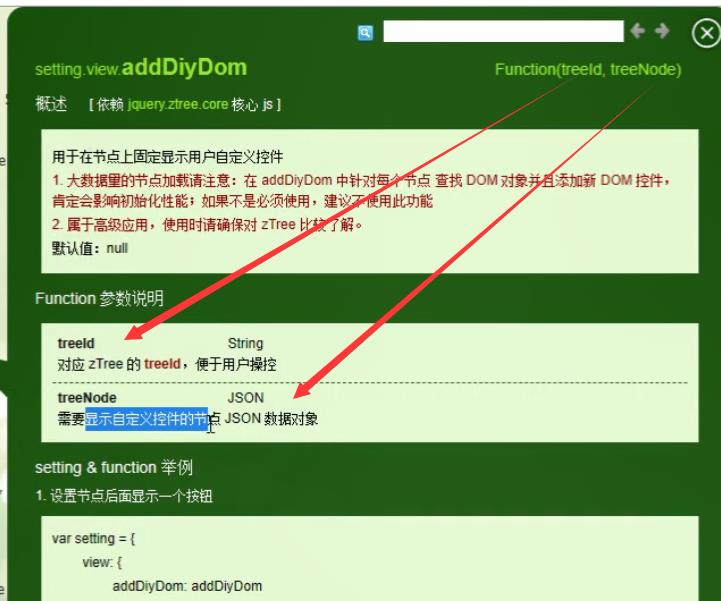
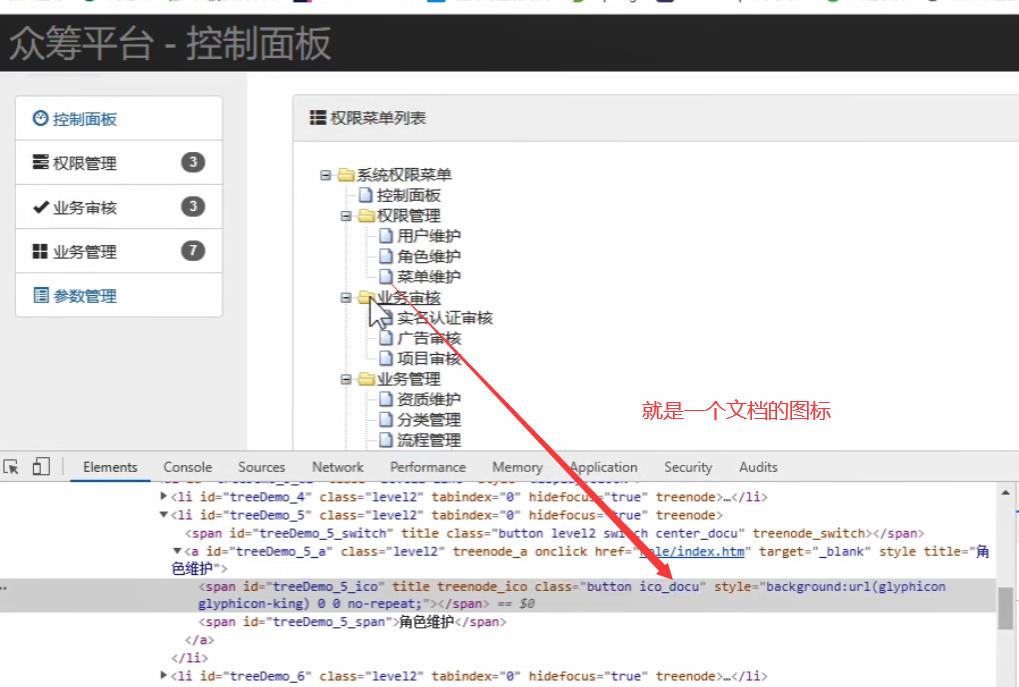
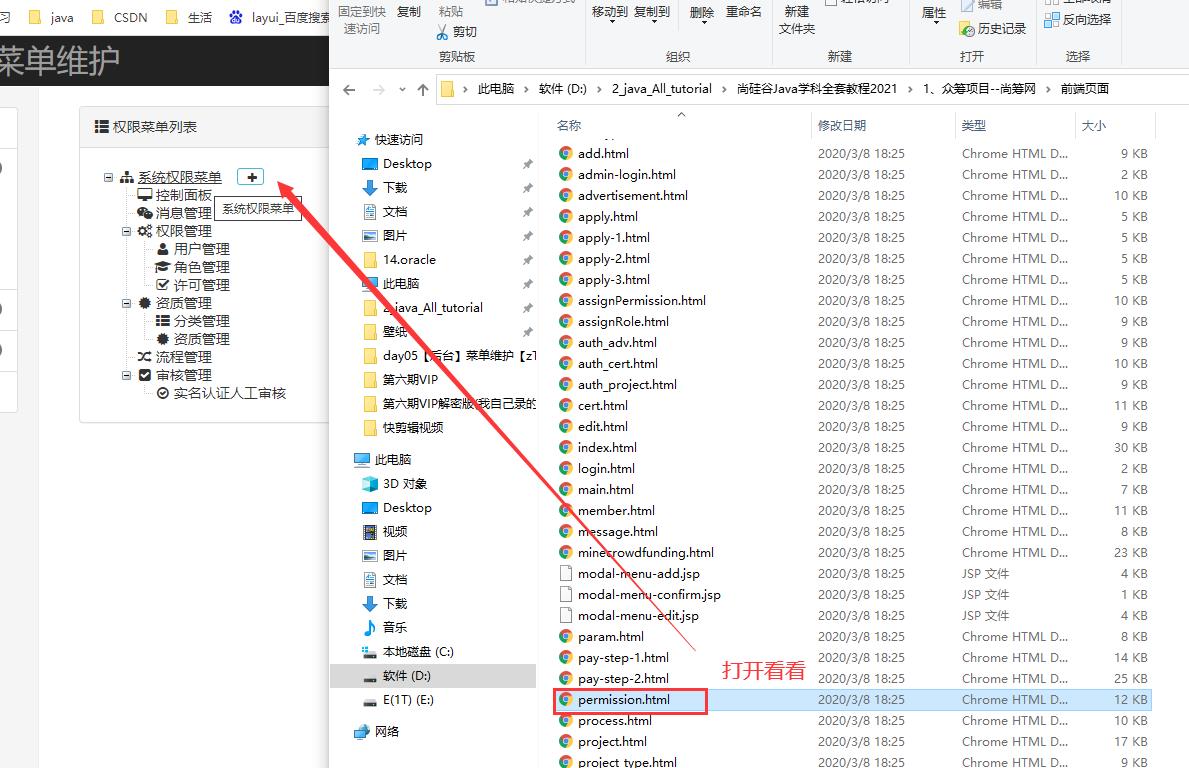
文档部署好之后,我们看看文档里面是怎么说图标这一块的知识的




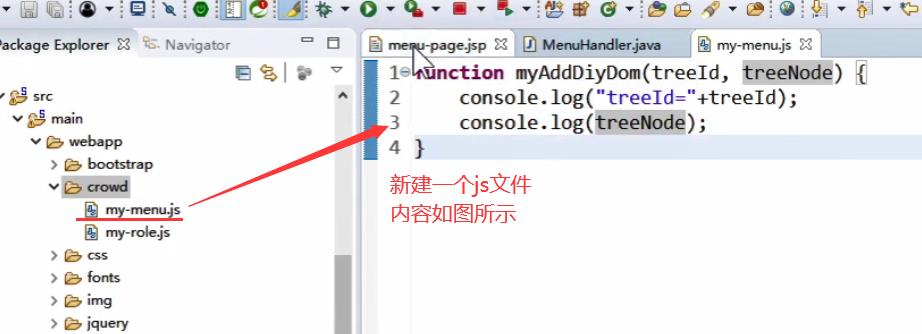
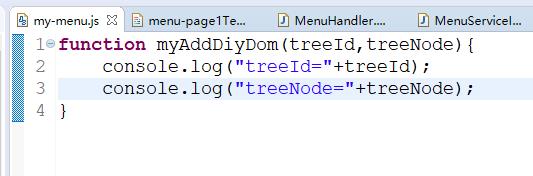
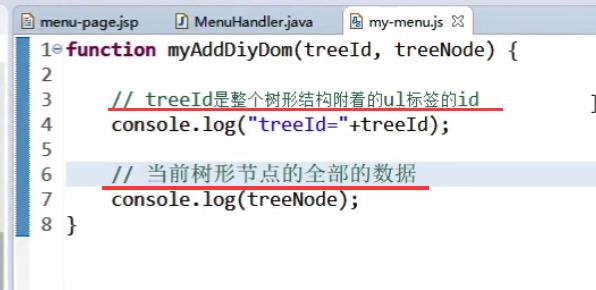
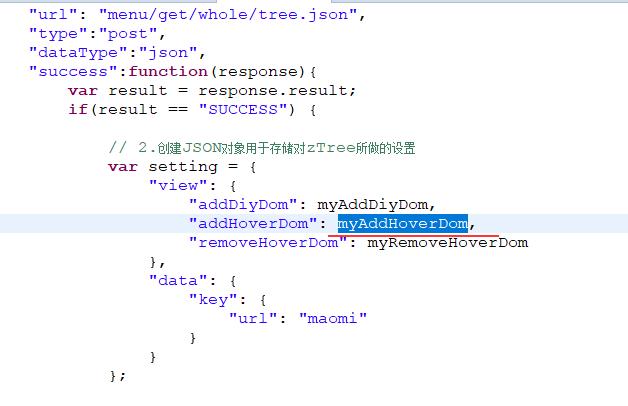
写得很费解,我们直接写出来,打印一下这些参数看看







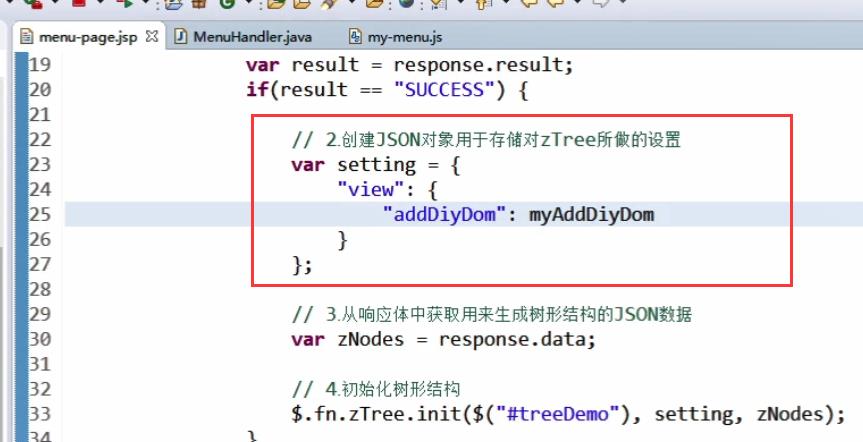
然后就可以跑起来看看效果了
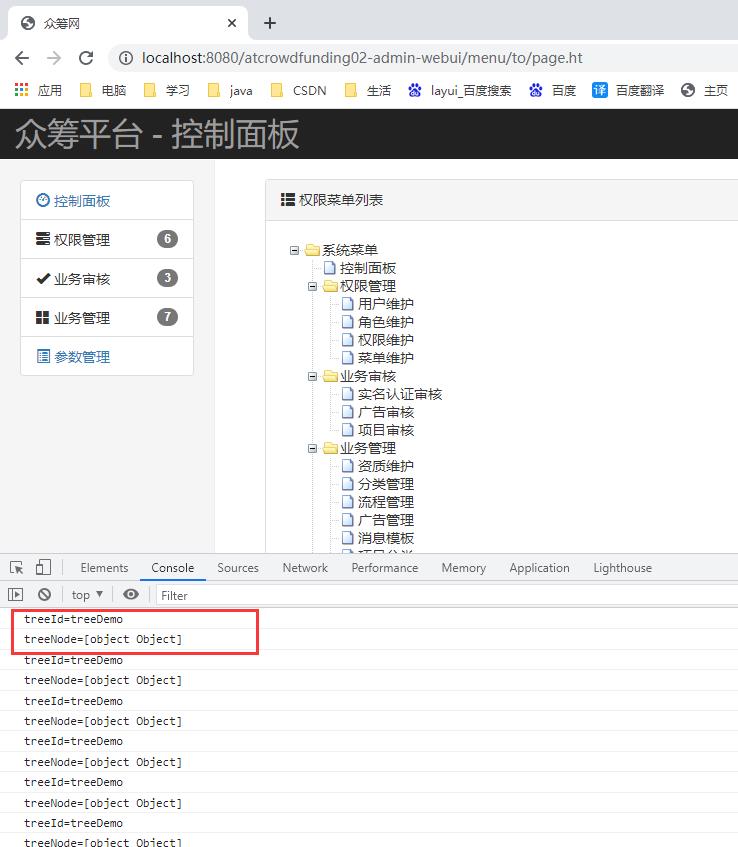
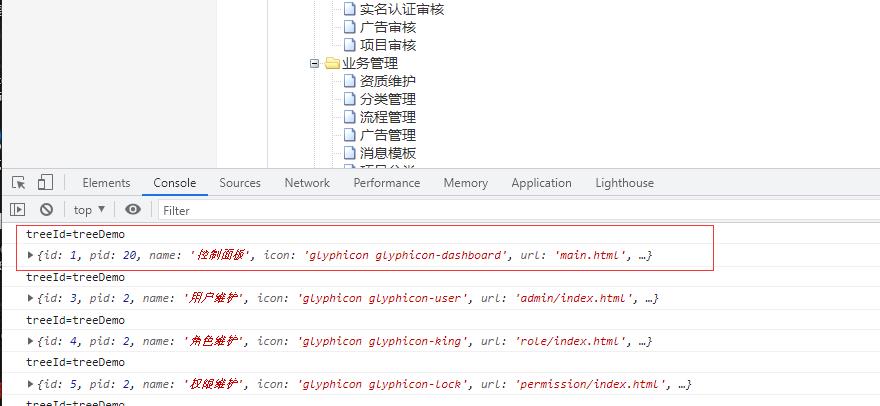
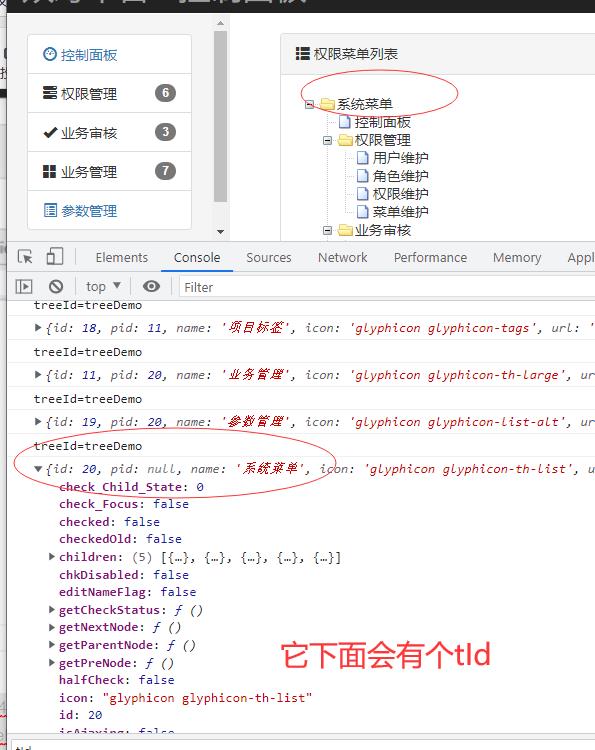
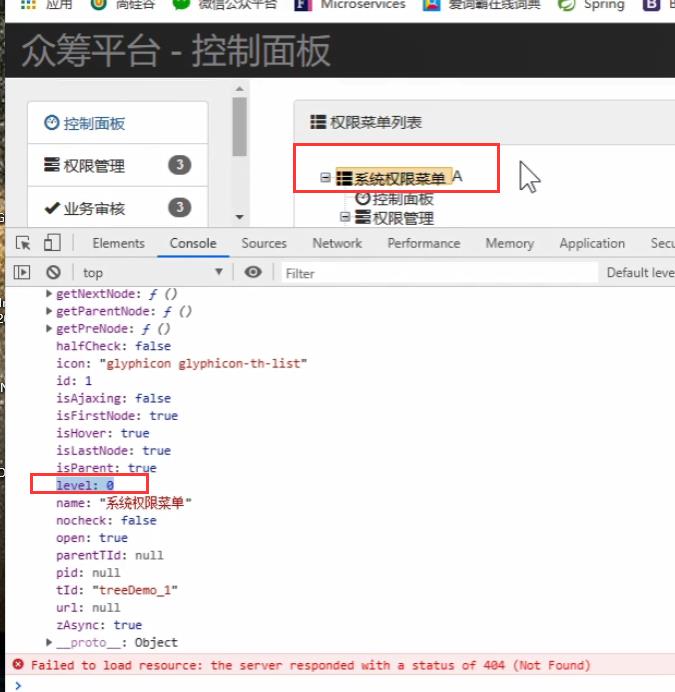
我们可以看到打印出了很多东西

打印了很多的原因是每生成一个节点的时候,都会来调用一下这个函数
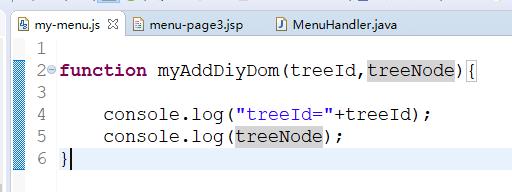
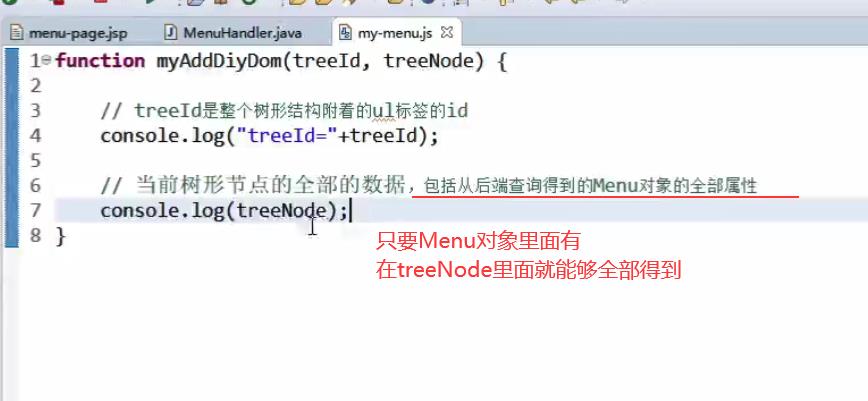
改一下

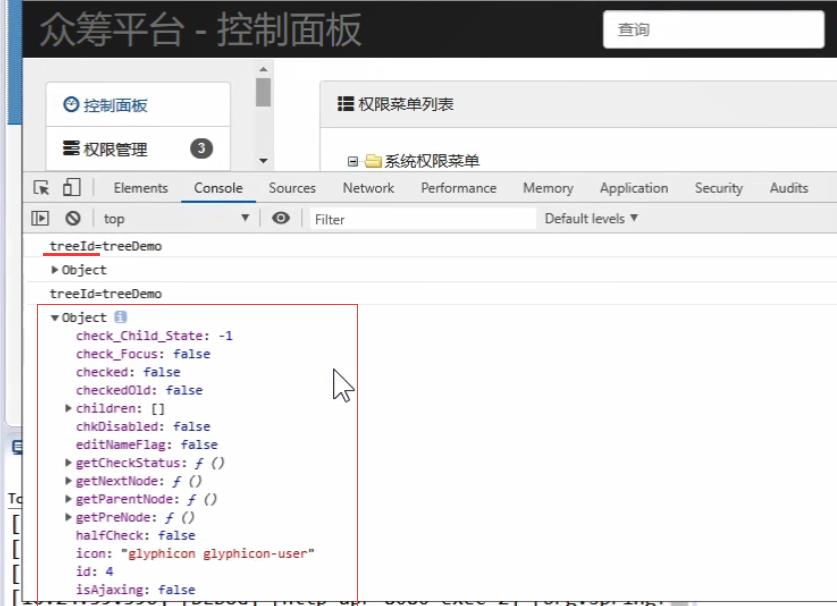
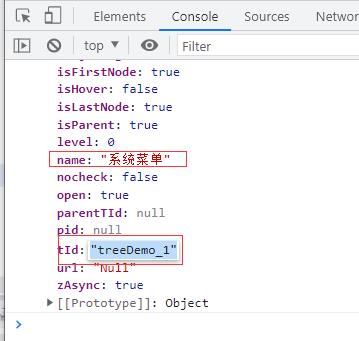
再打印一下




.(打个点)属性名就可以全部得到


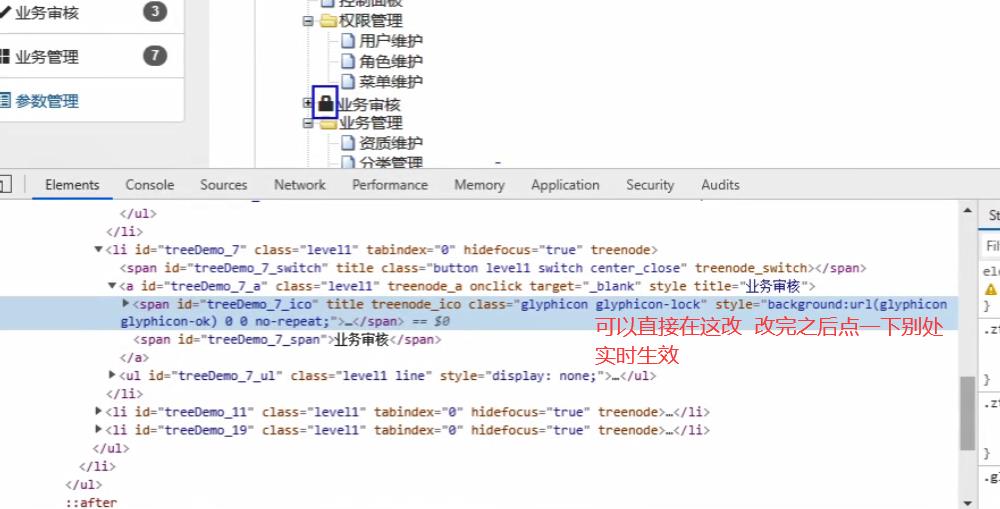
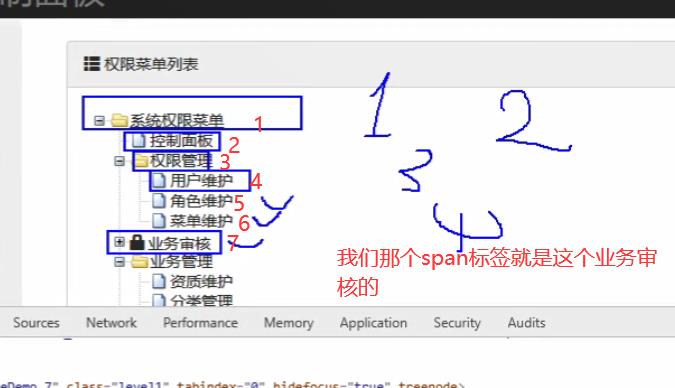
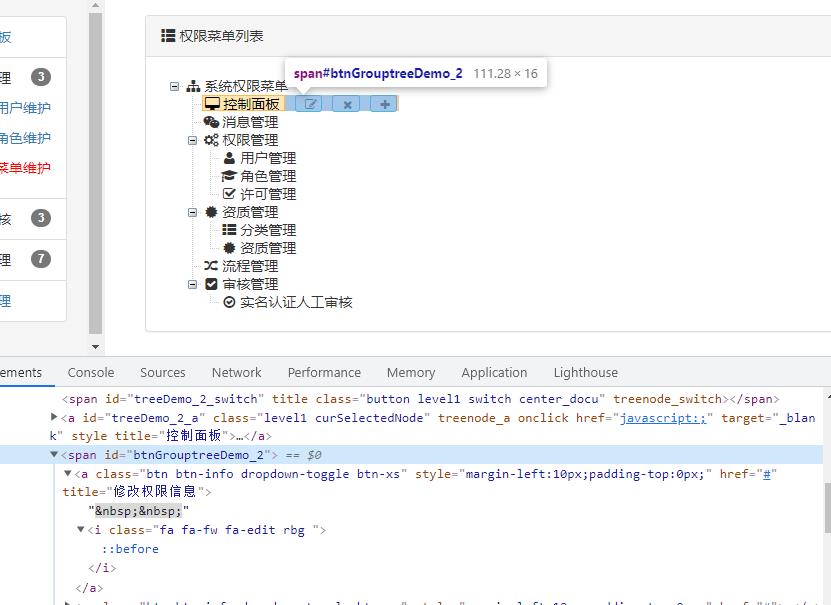
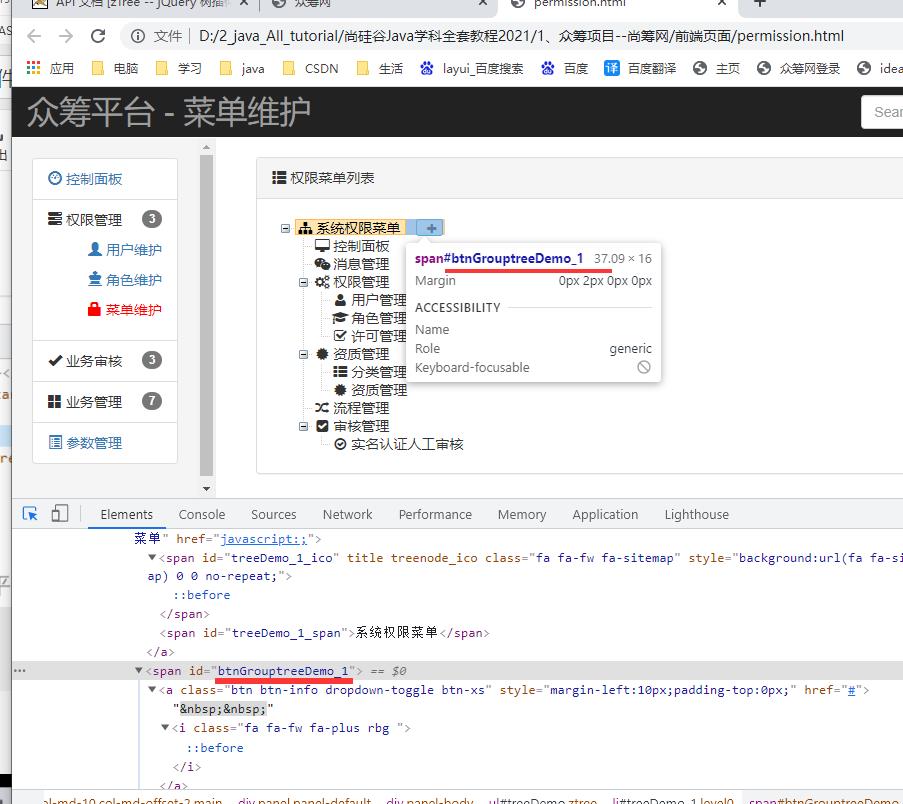
所以我们完全可以看出,图标就是由这个span标签来控制的
我们把span标签拿出来



到这里大方向就有了

11-前端-显示图标-代码实现(-页面显示树形结构)




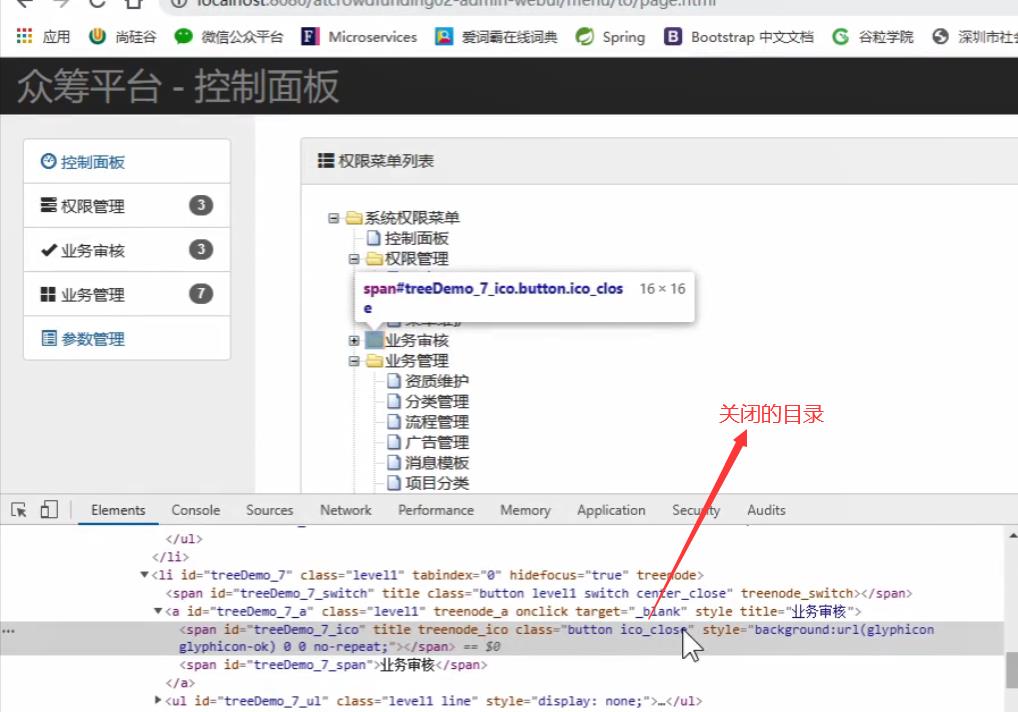
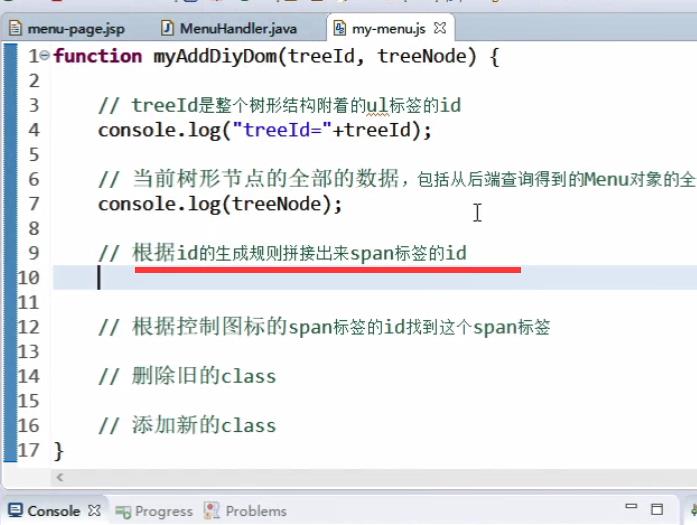
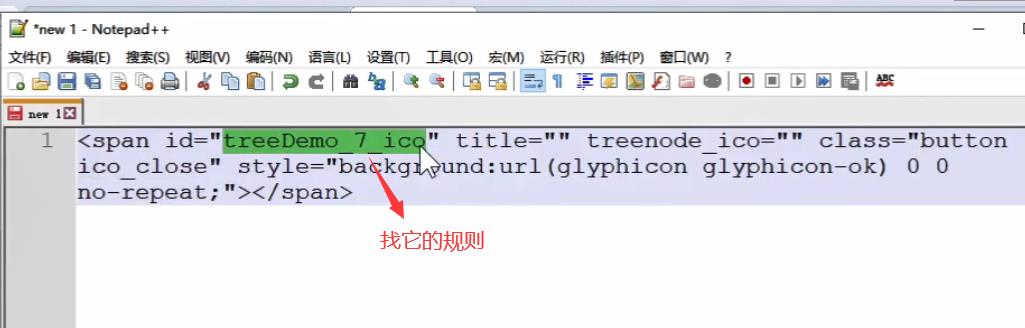
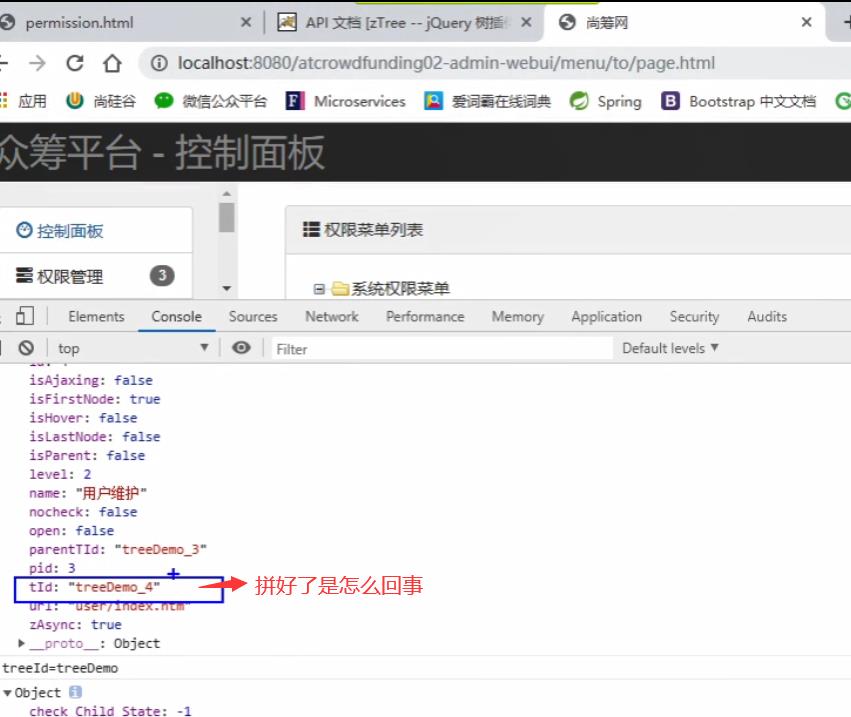
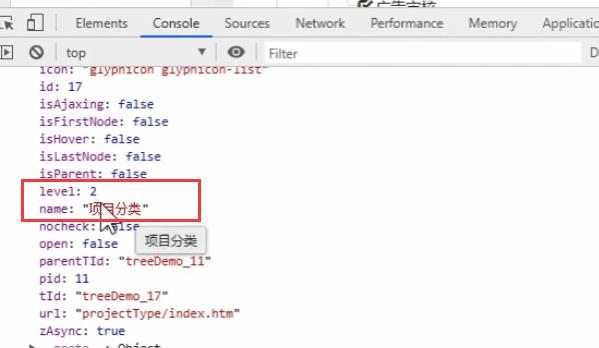
由此我们可以知道 7 就是一个计数的东西,
每生成一个节点就计1个数即每生成一个节点就+1




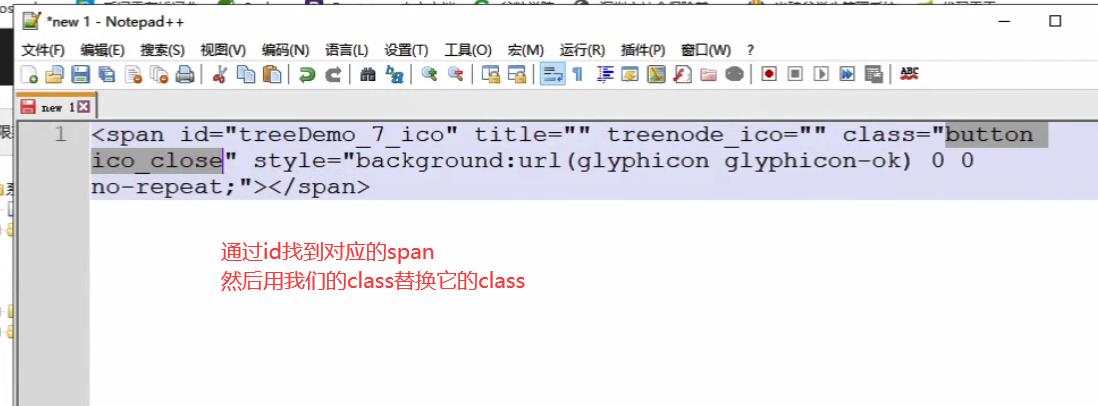
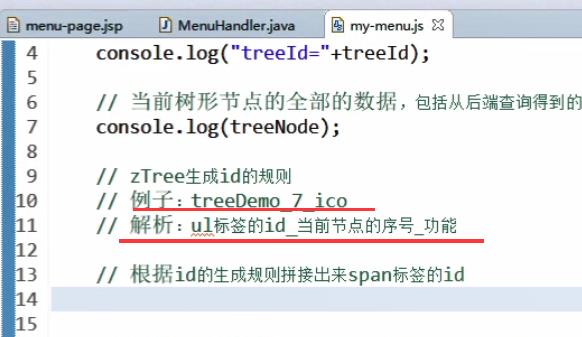
所以获取treeNode的object的tId就可以得到前面的东西了 ico 又是死的
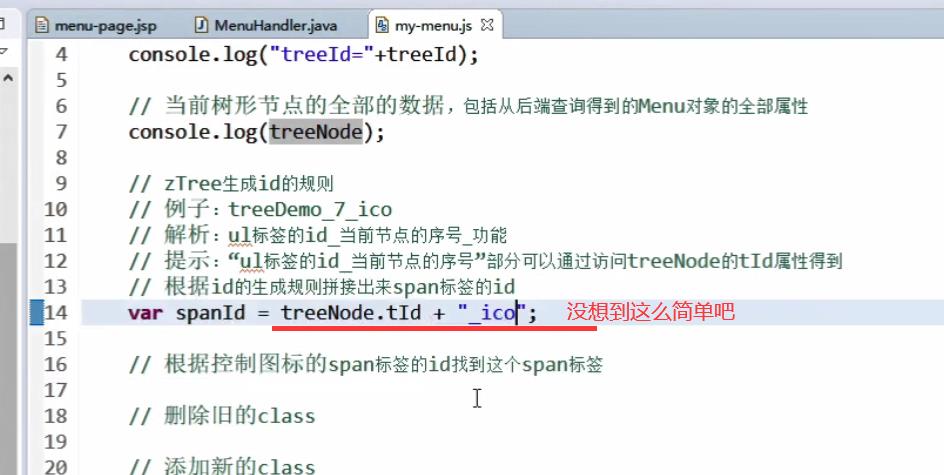
所以就很简单了


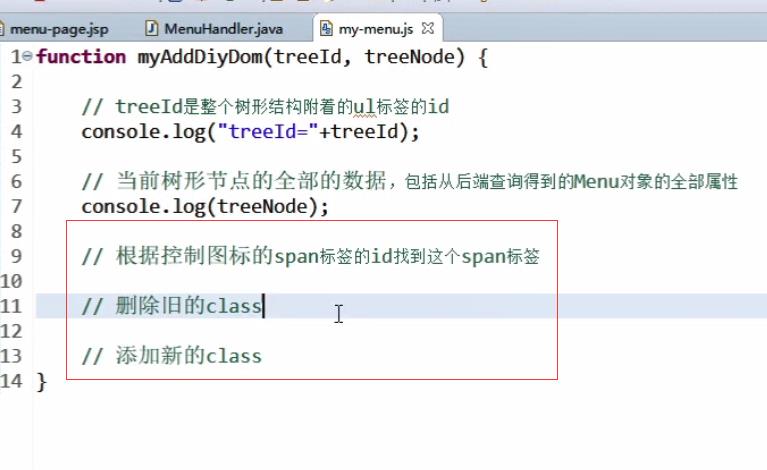
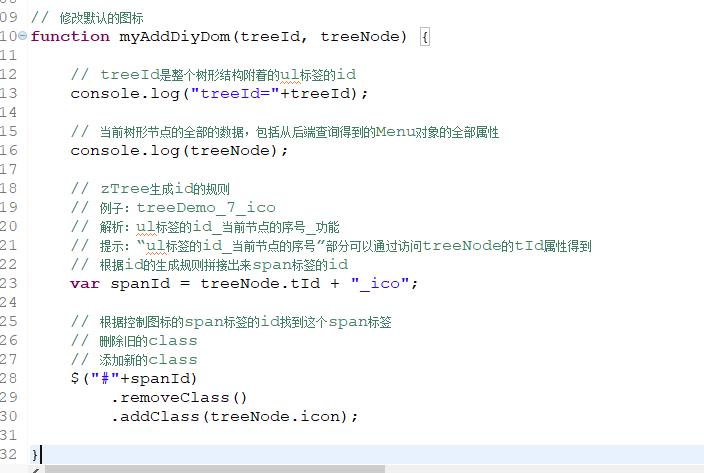
代码怎么写呢?这样写:


刷新如果没生效,有时候需要清除一下缓存,因为浏览器会缓存js文件,有时候读取的就一直是旧的js文件
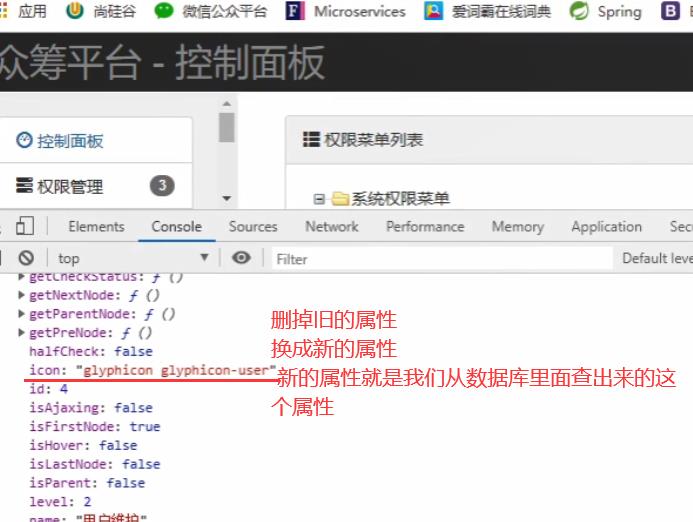
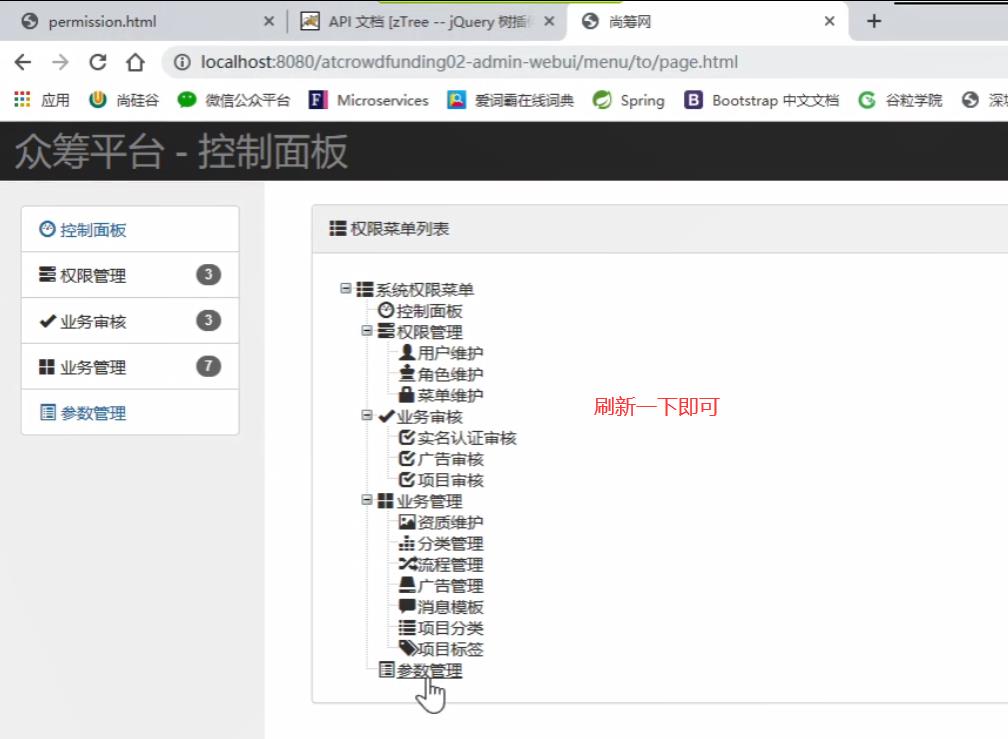
最后就可以了
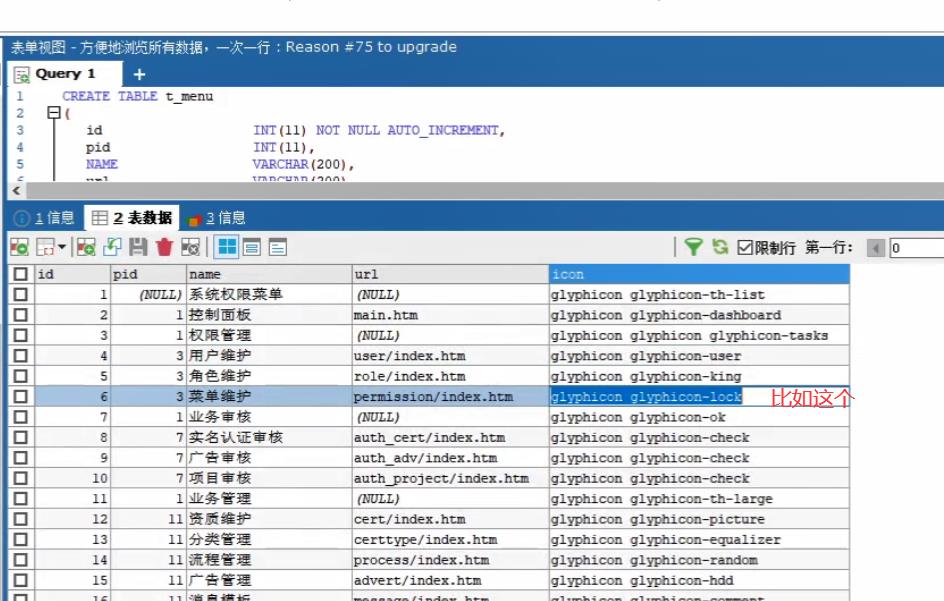
这样这些图标就全部都是从数据库来的了
至此又完成了一个小目标
12-页面显示树形结构-前端-点了不跑(不跳转页面)
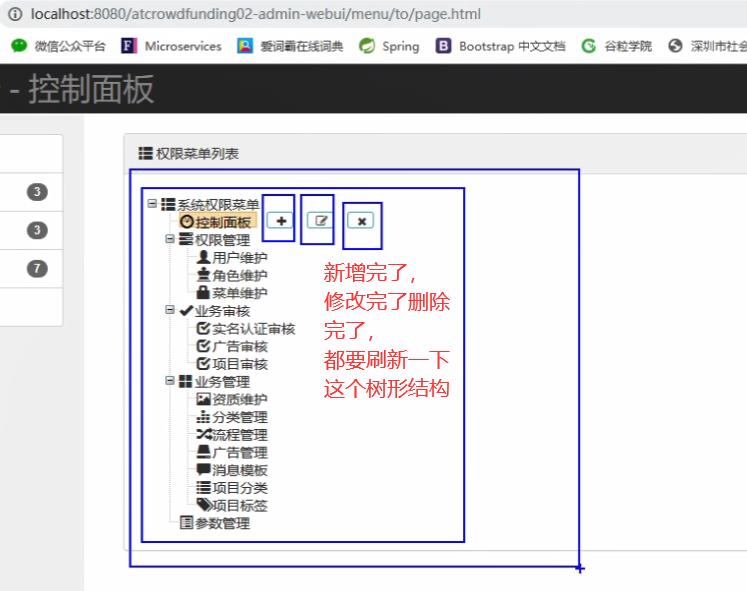
完成了这些之后,下一步,就是增删改查了
怎么在树形菜单上进行增删改,这个是我们接下来要考虑的问题了
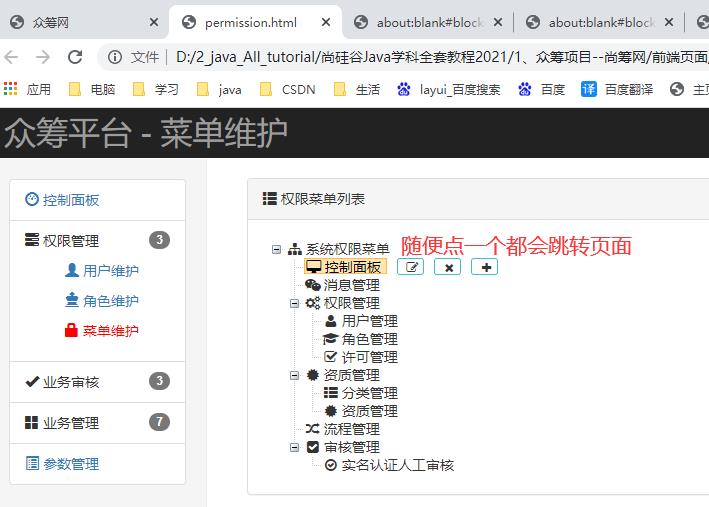
 在此之前我们还得解决一个问题,页面跳转问题,
在此之前我们还得解决一个问题,页面跳转问题,
这种操作问题不好描述,意思就是我们点菜单的时候它会跳转页面,怎么让它不跳

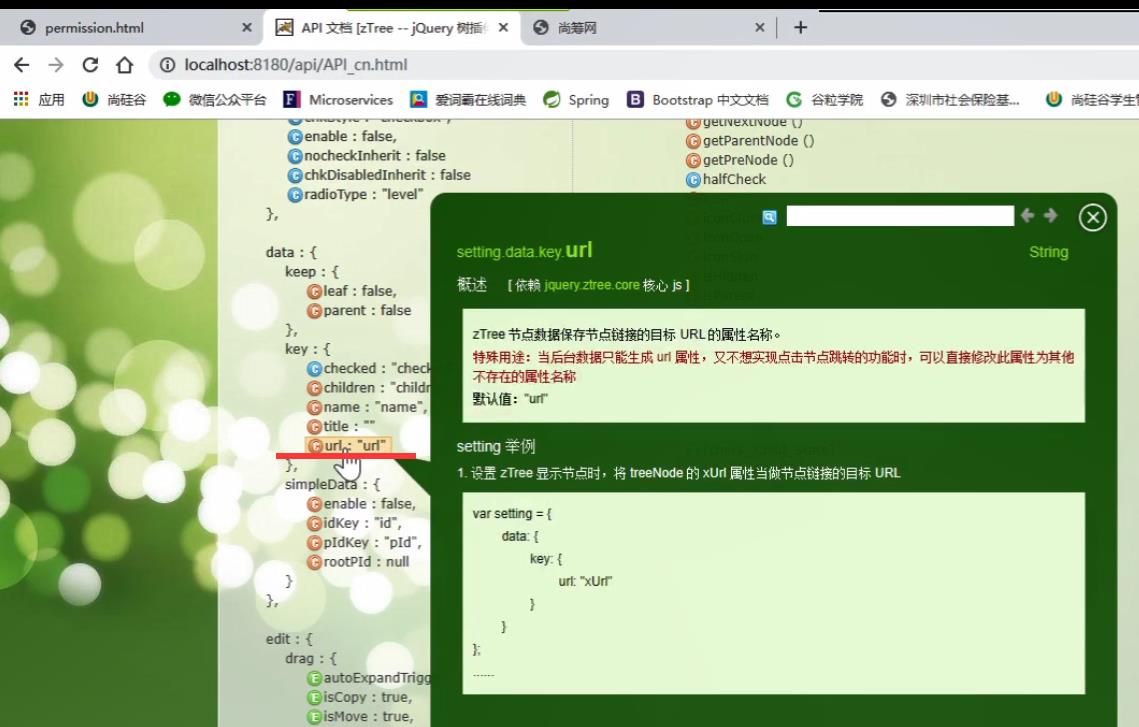
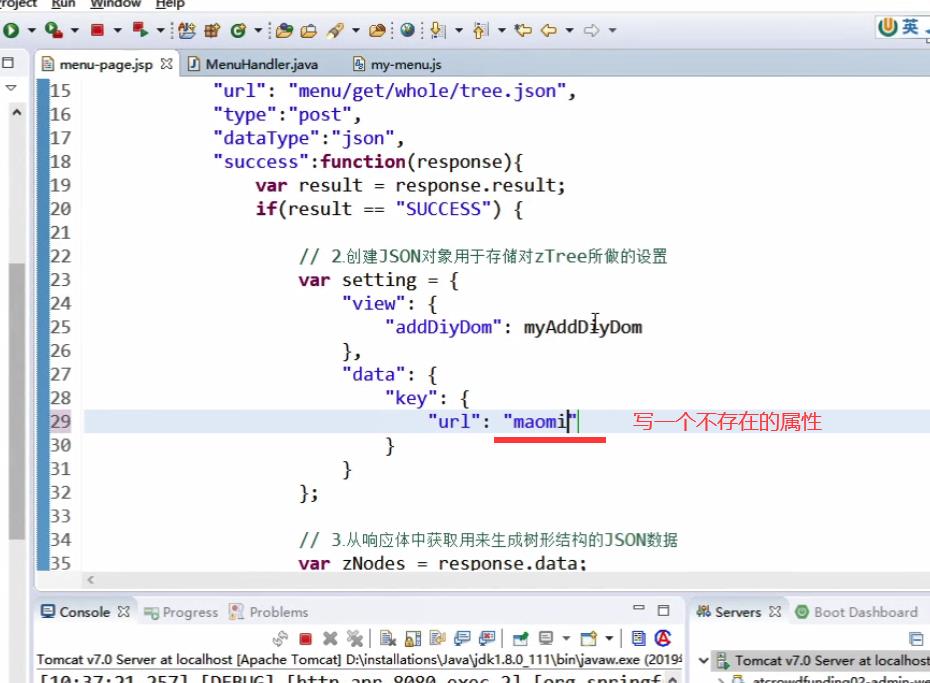
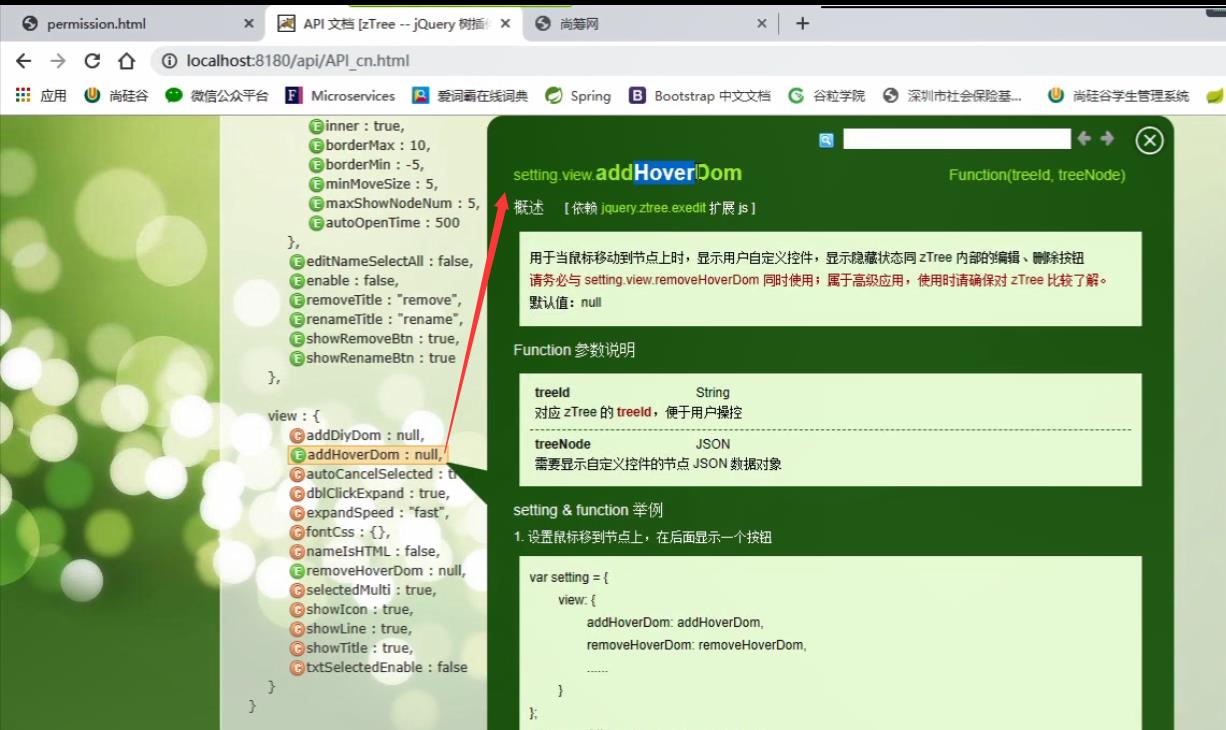
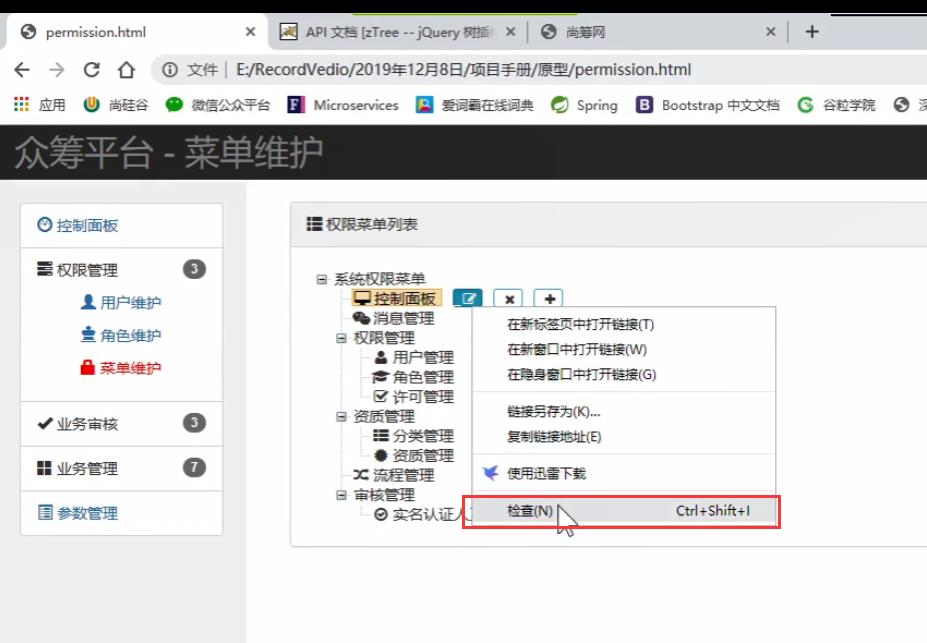
我们看文档,文档说的有点不是很清楚



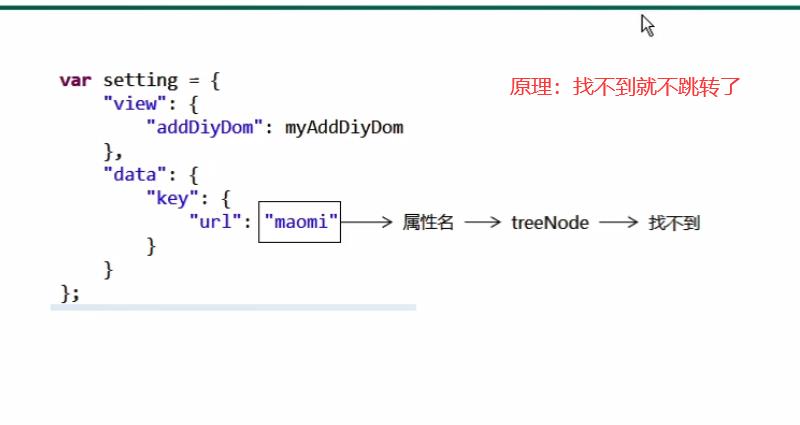
为什么没有404,这是因为zTree给我们控制了,找不到就不发请求,不发请求自然就不会报404
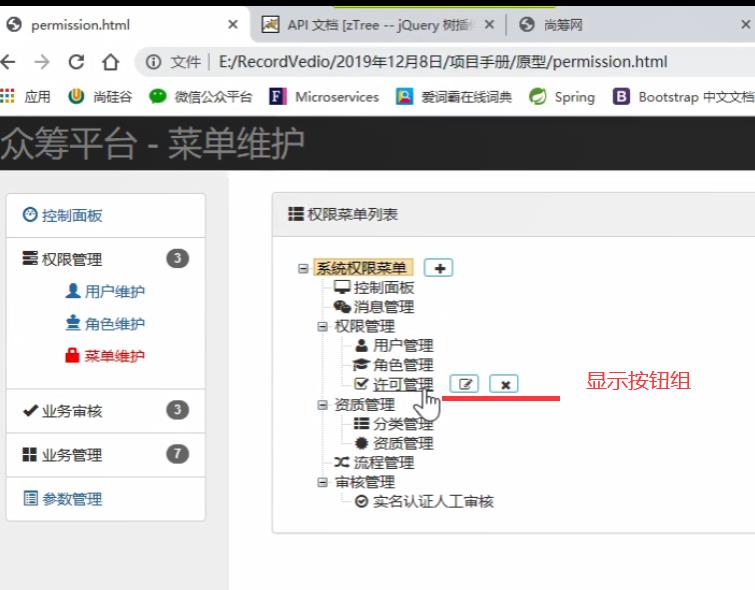
13-页面显示树形结构-前端-添加按钮组-控制span显示

移入

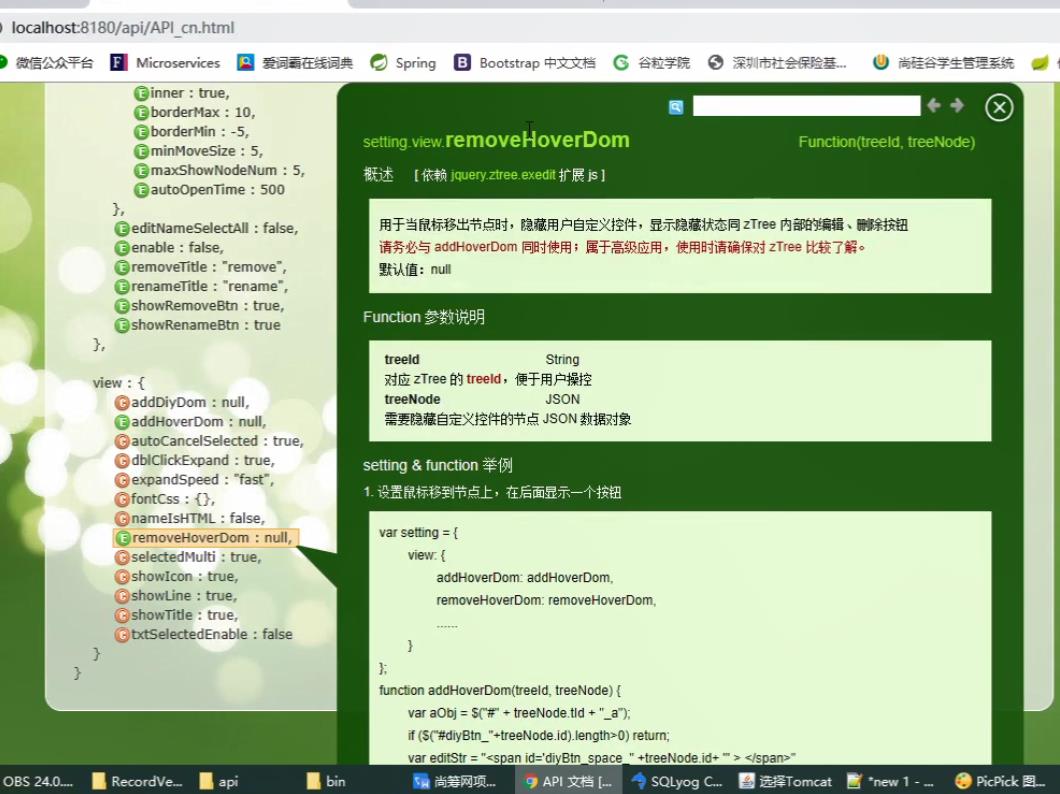
移除

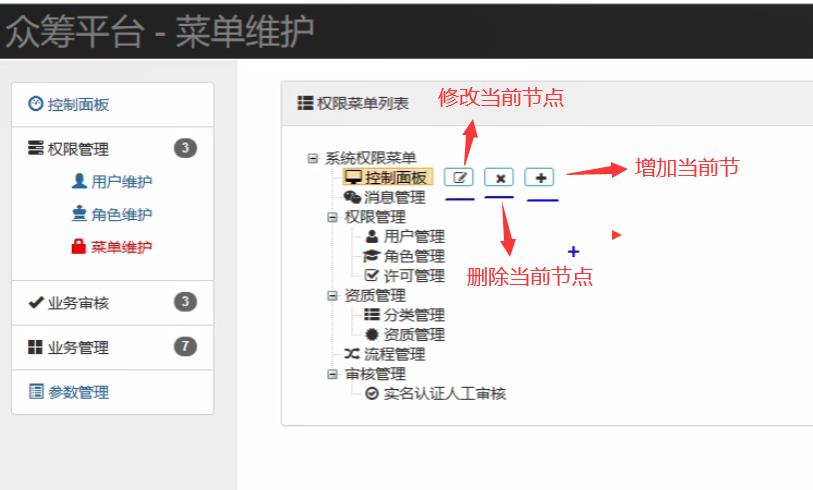
14-页面显示树形结构-前端-添加按钮组-填充具体按钮

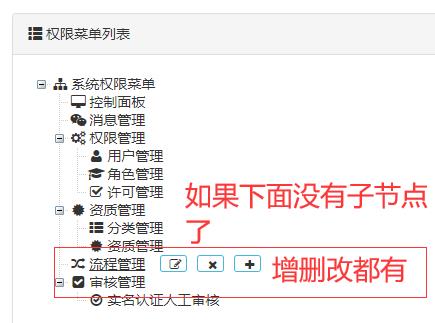
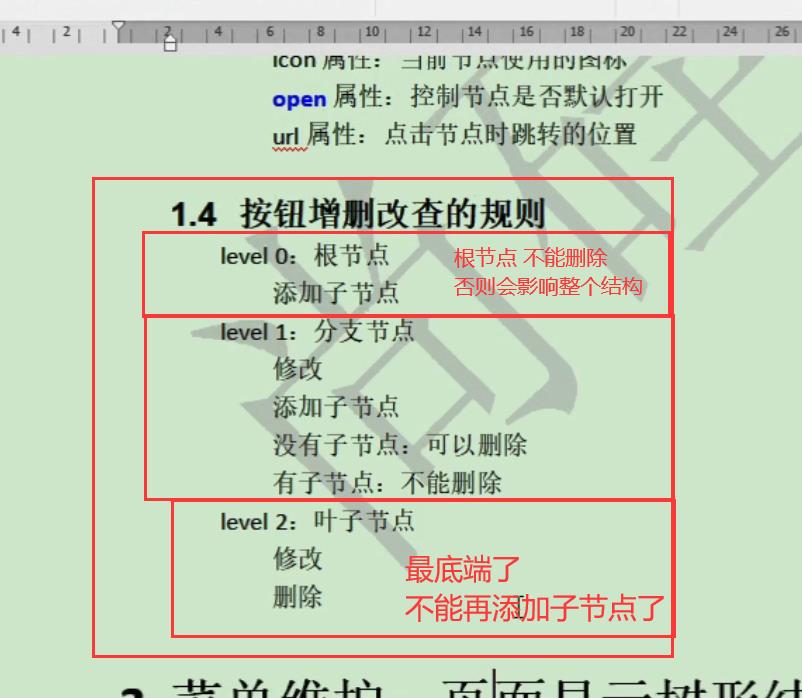
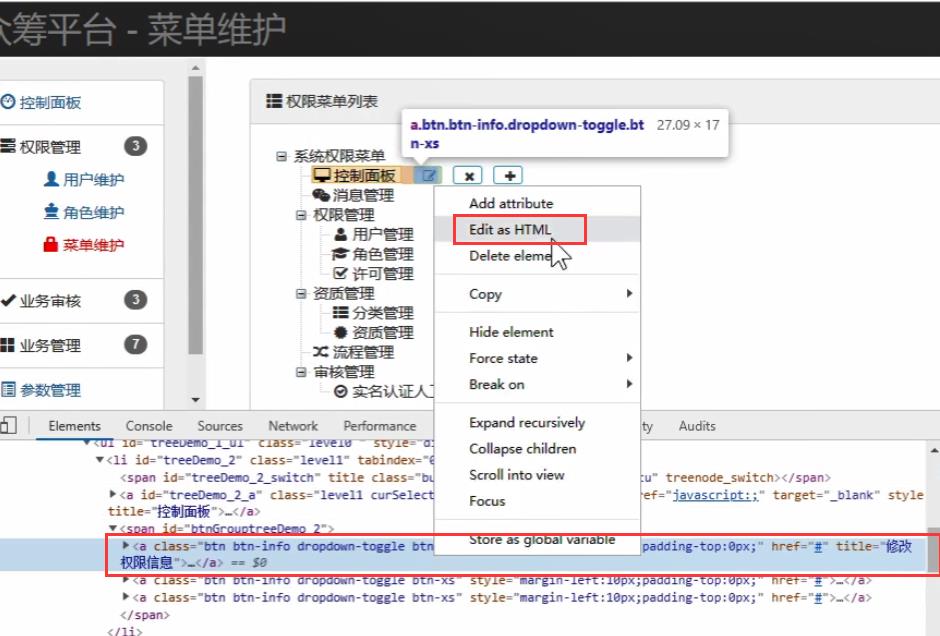
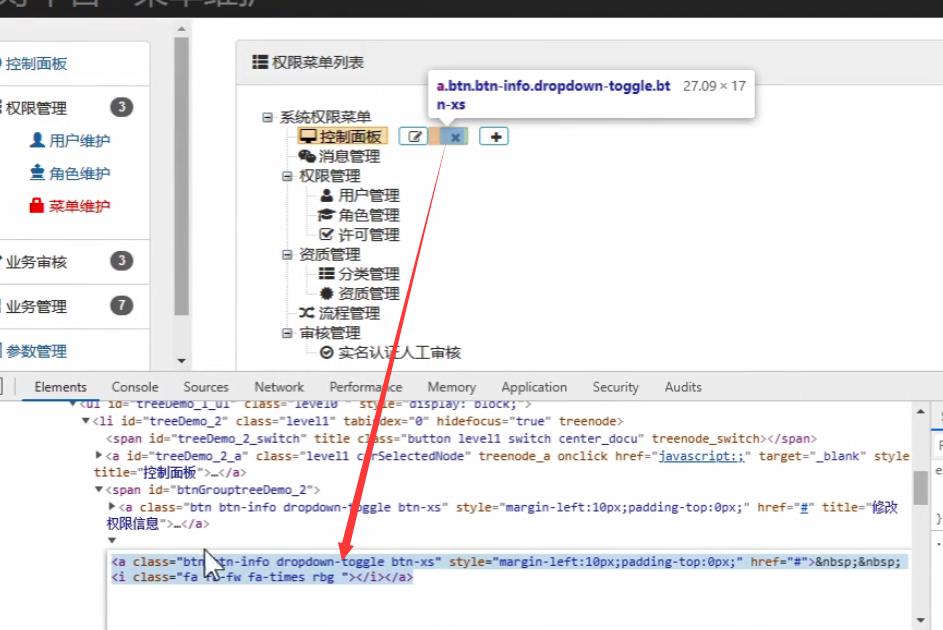
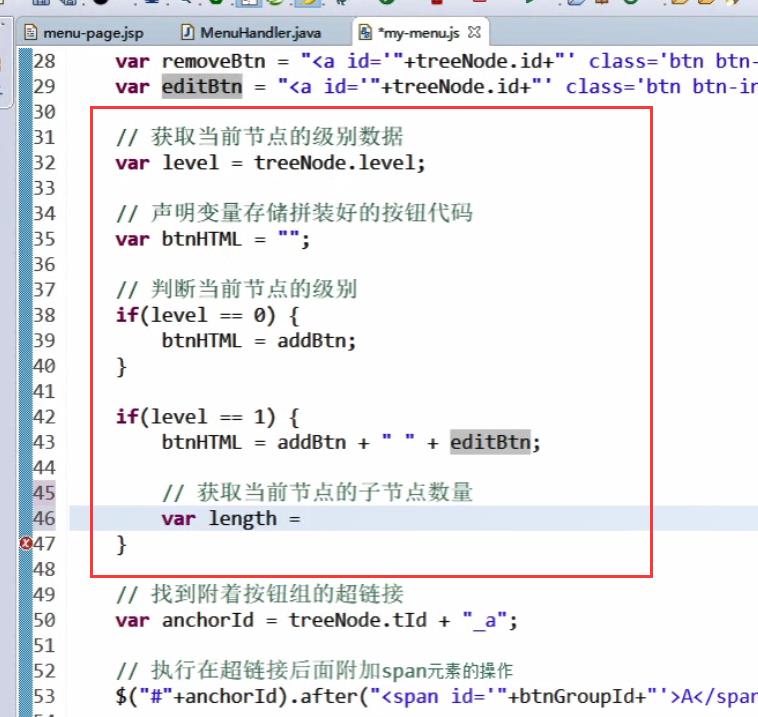
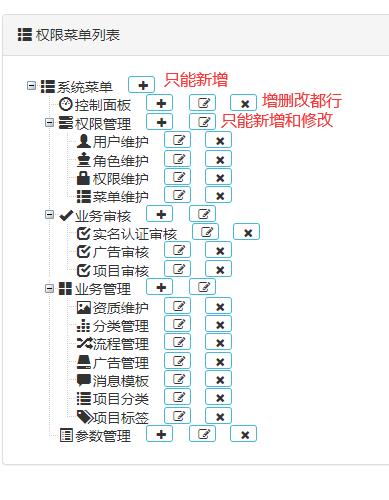
按钮增删改查的规则




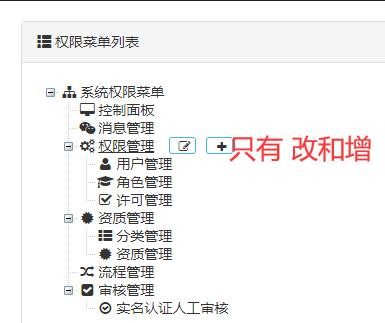
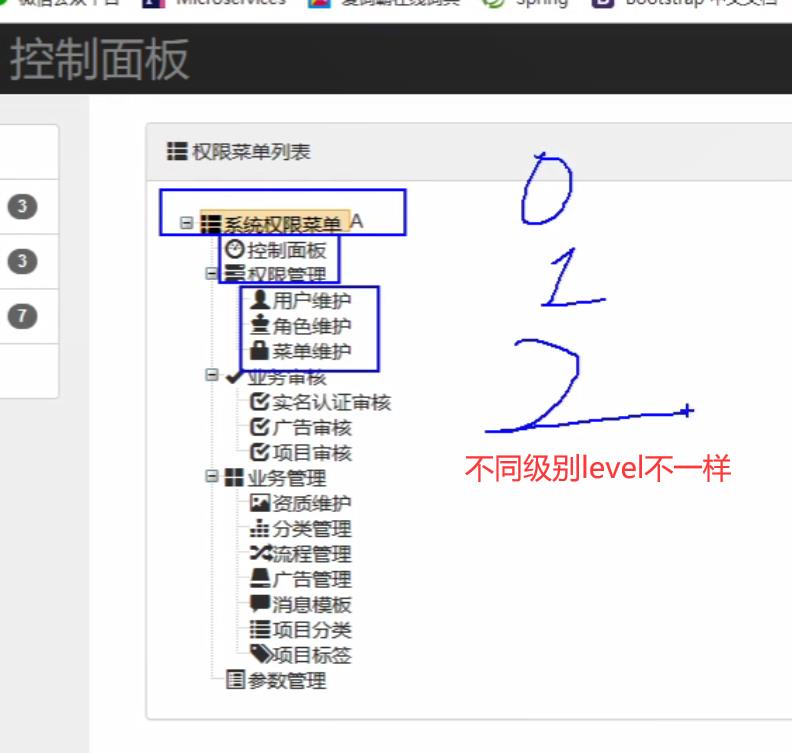
不同级别的菜单,下面对应的level不一样












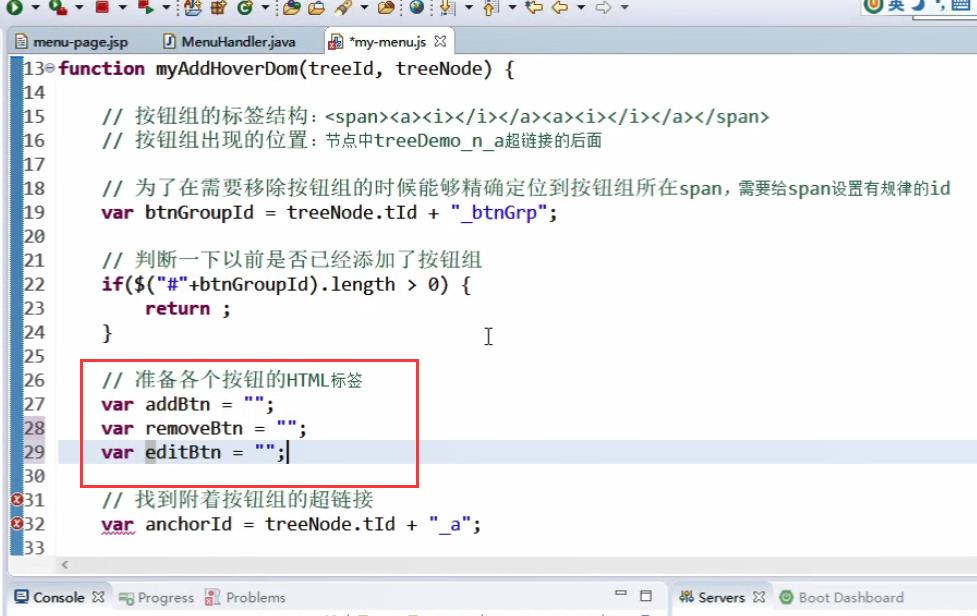
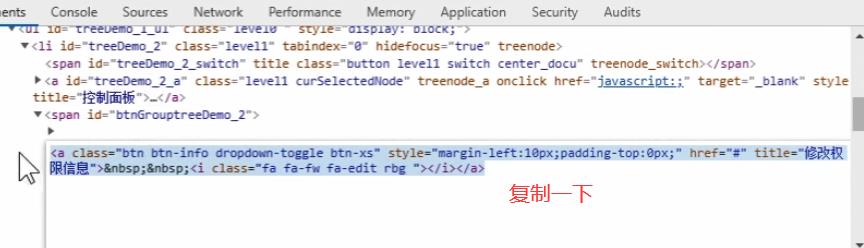
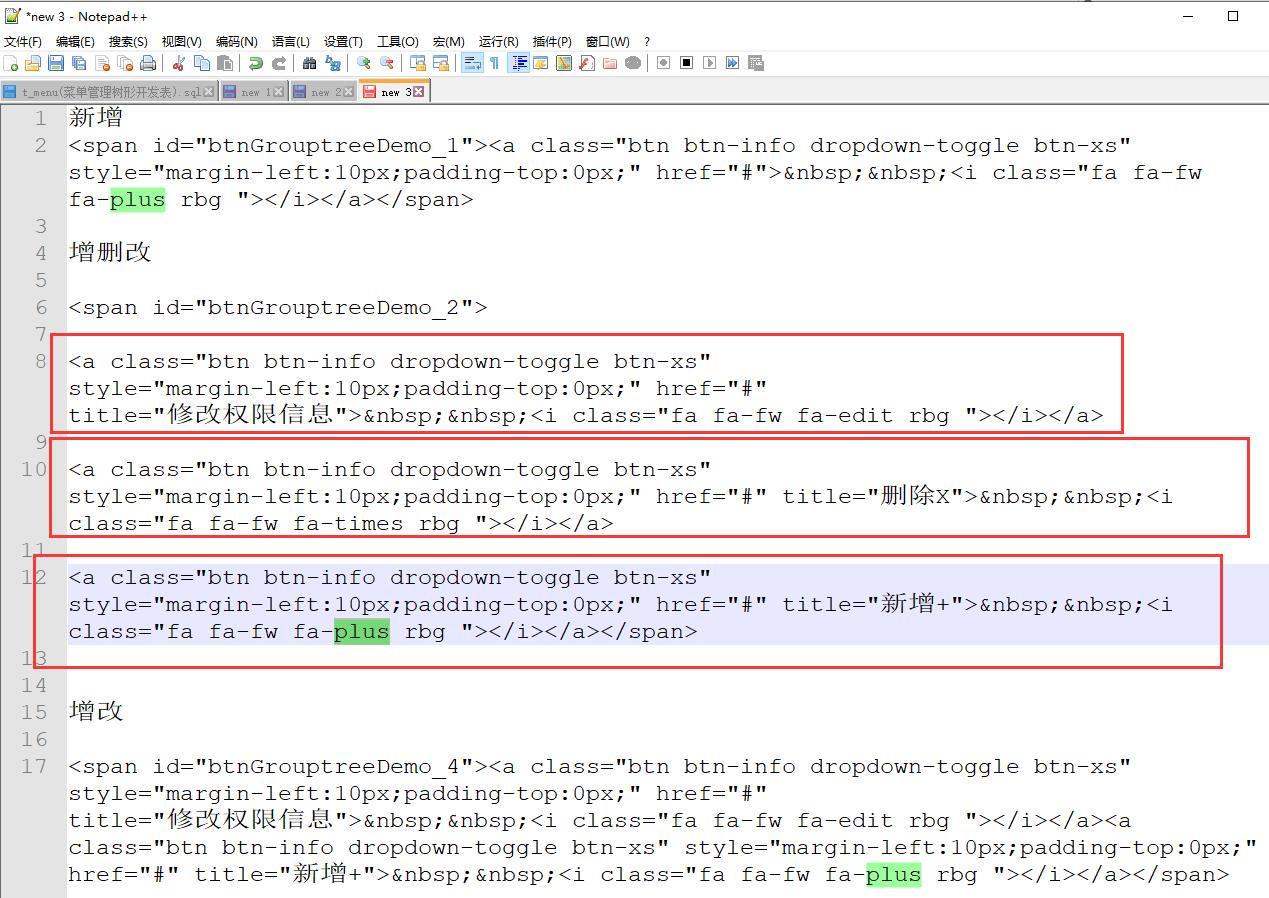
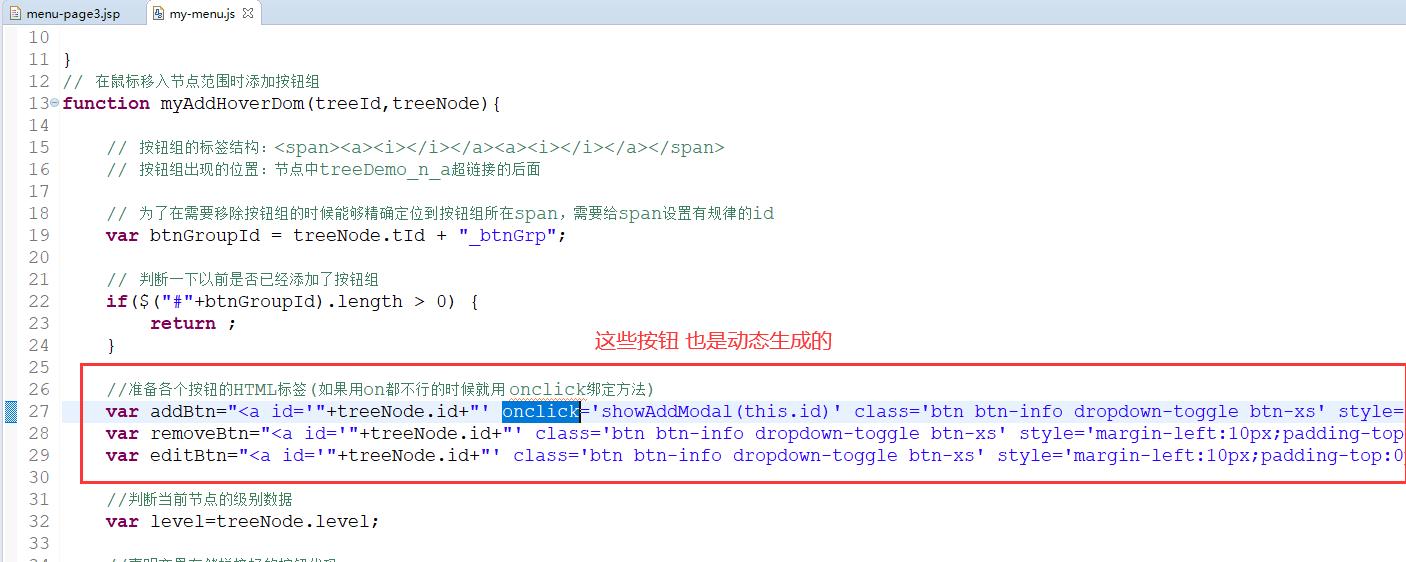
同理,把删除的、新增的都拿出来


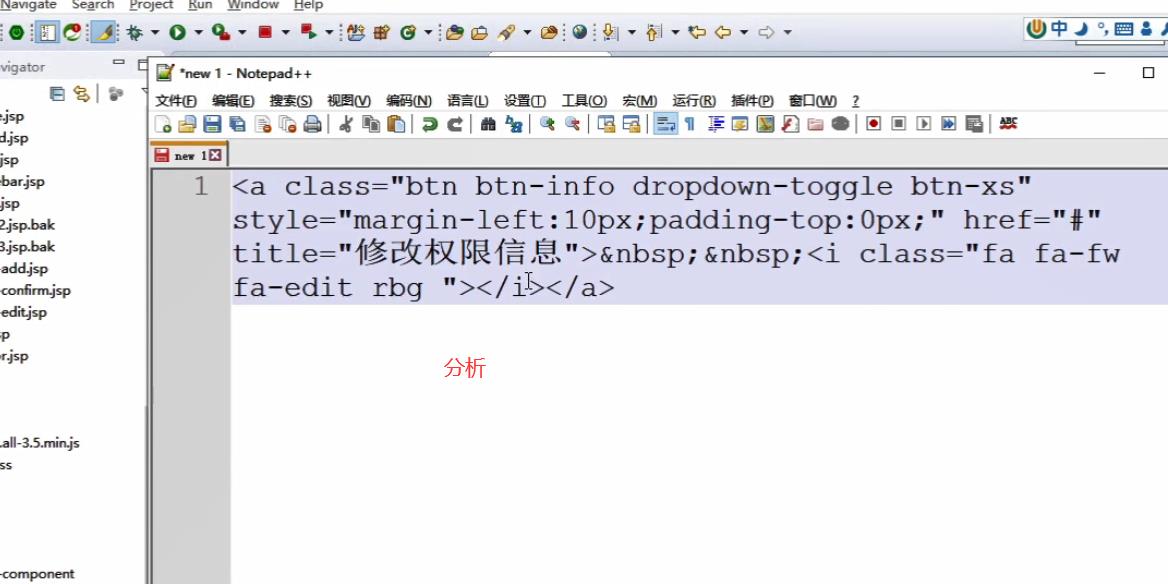
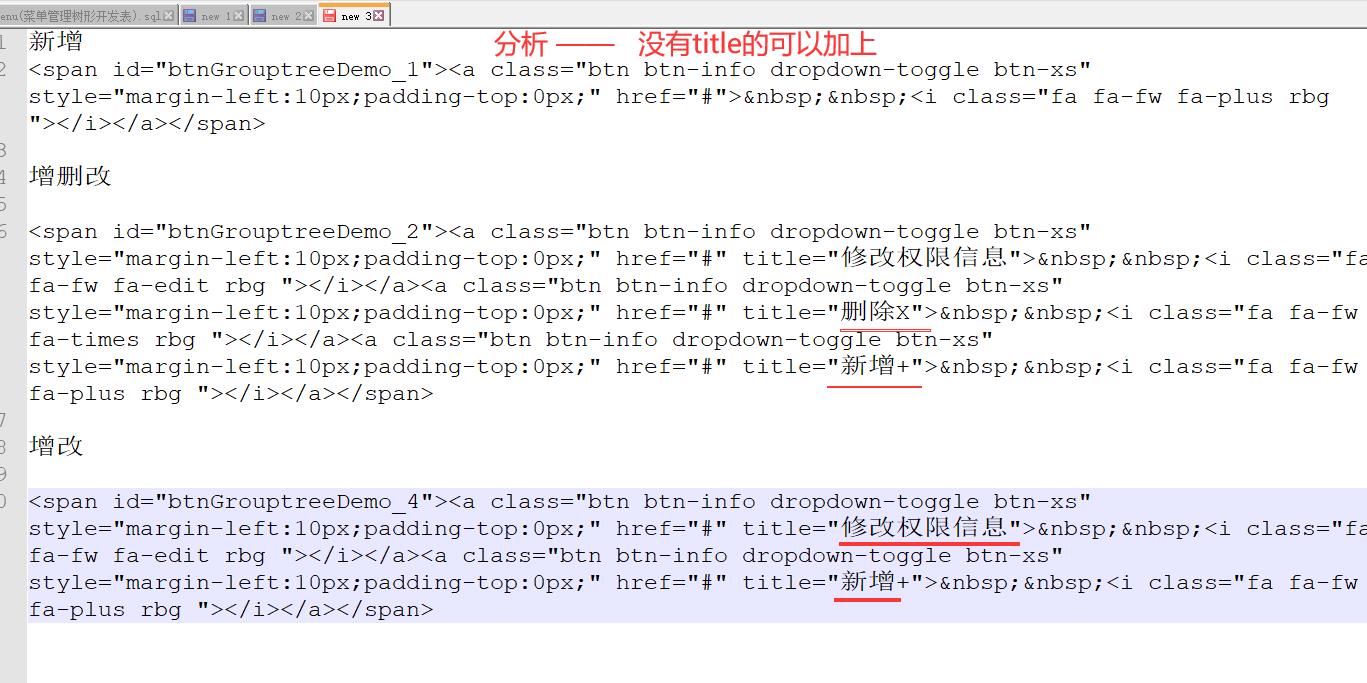
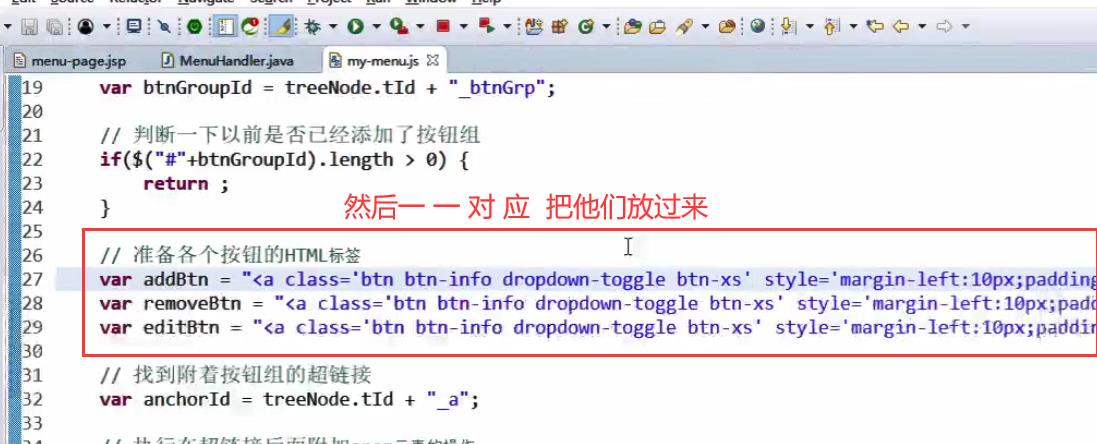
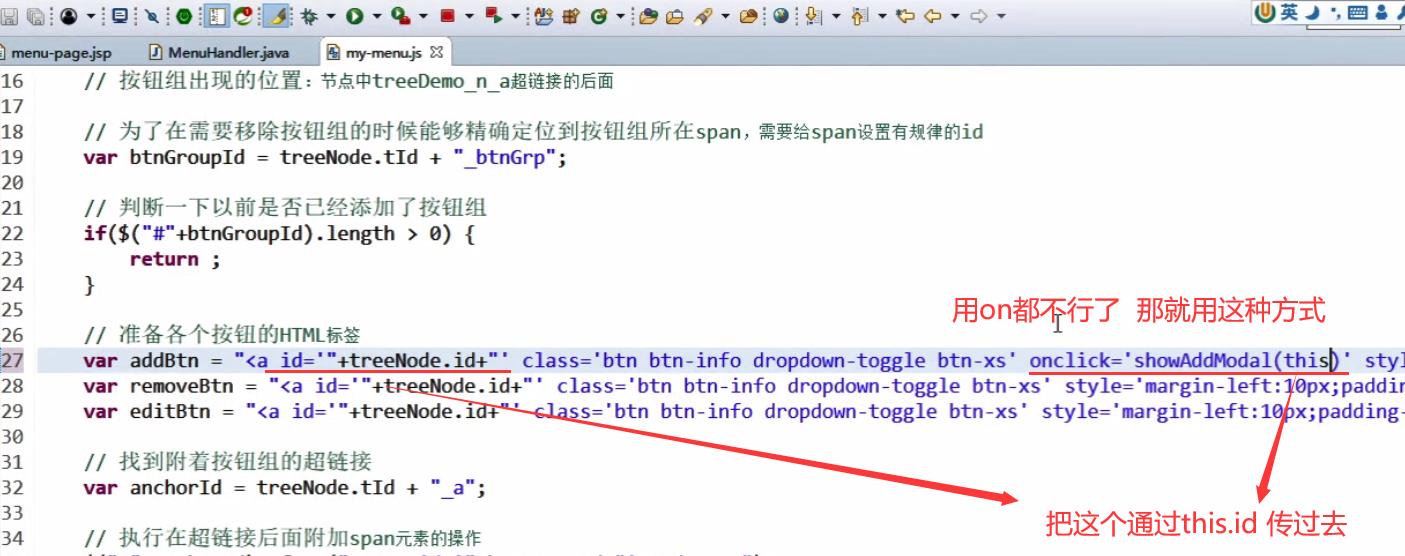
把其中的a标签 表示的 增 删 改 分别 提取出来

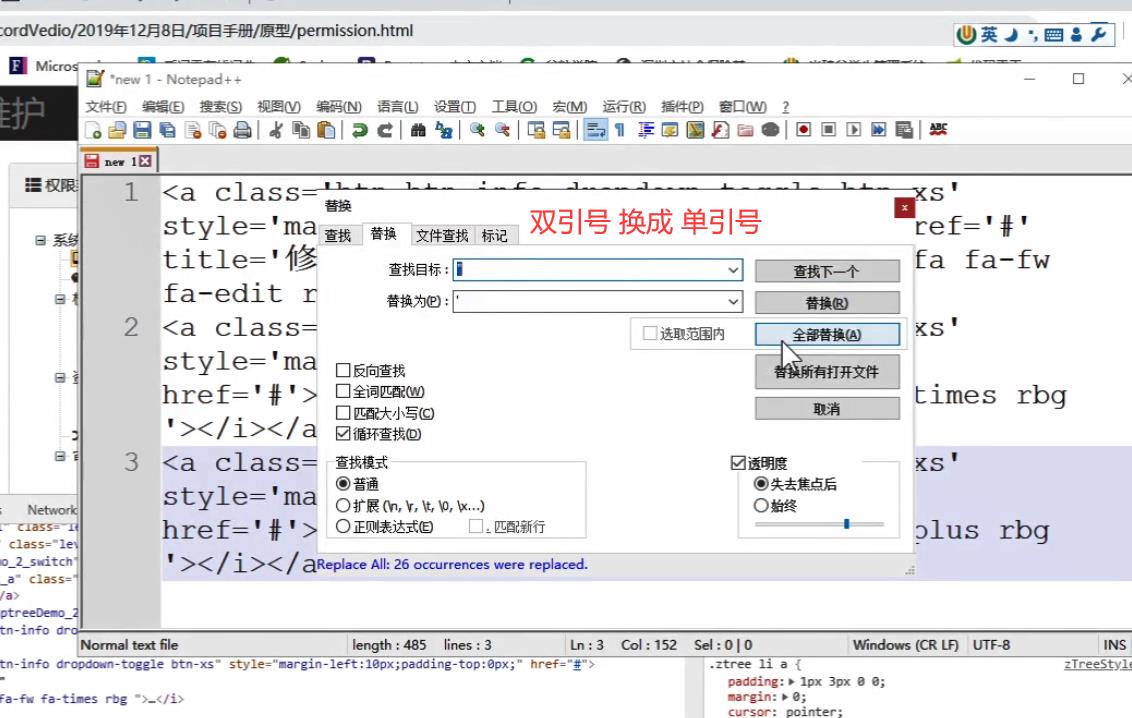
只保留a标签即可



menu的所有属性,在treeNode里面都有
加个id 是为了后面的 this.id能够生效


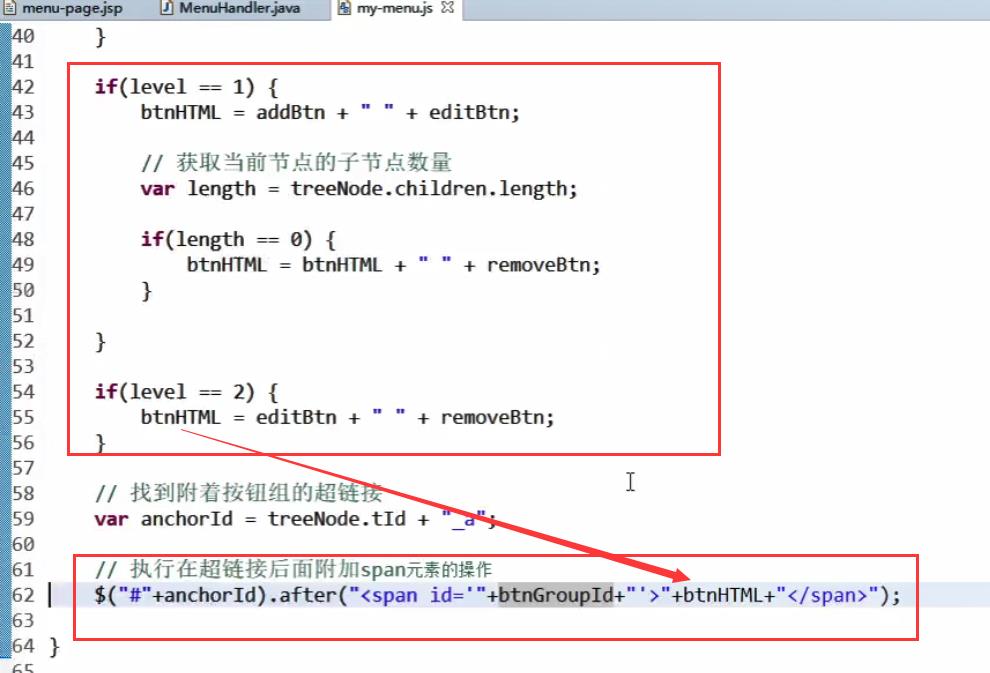
上图只是一个模板,还不能完全按照它的来,比如,如果下面还有子节点的情况,肯定不能删


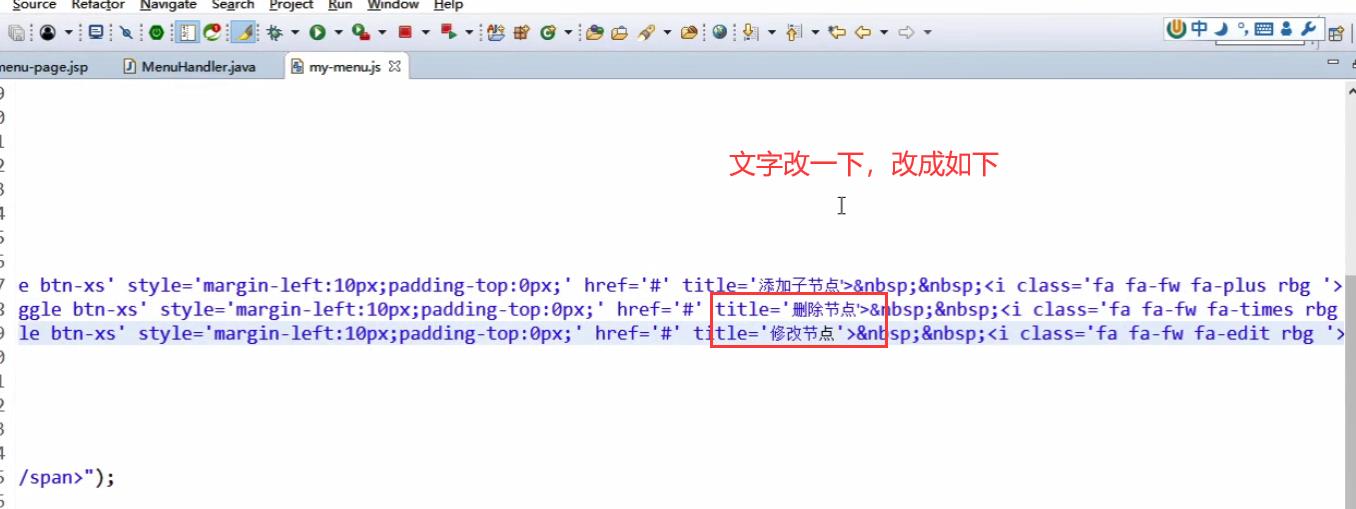
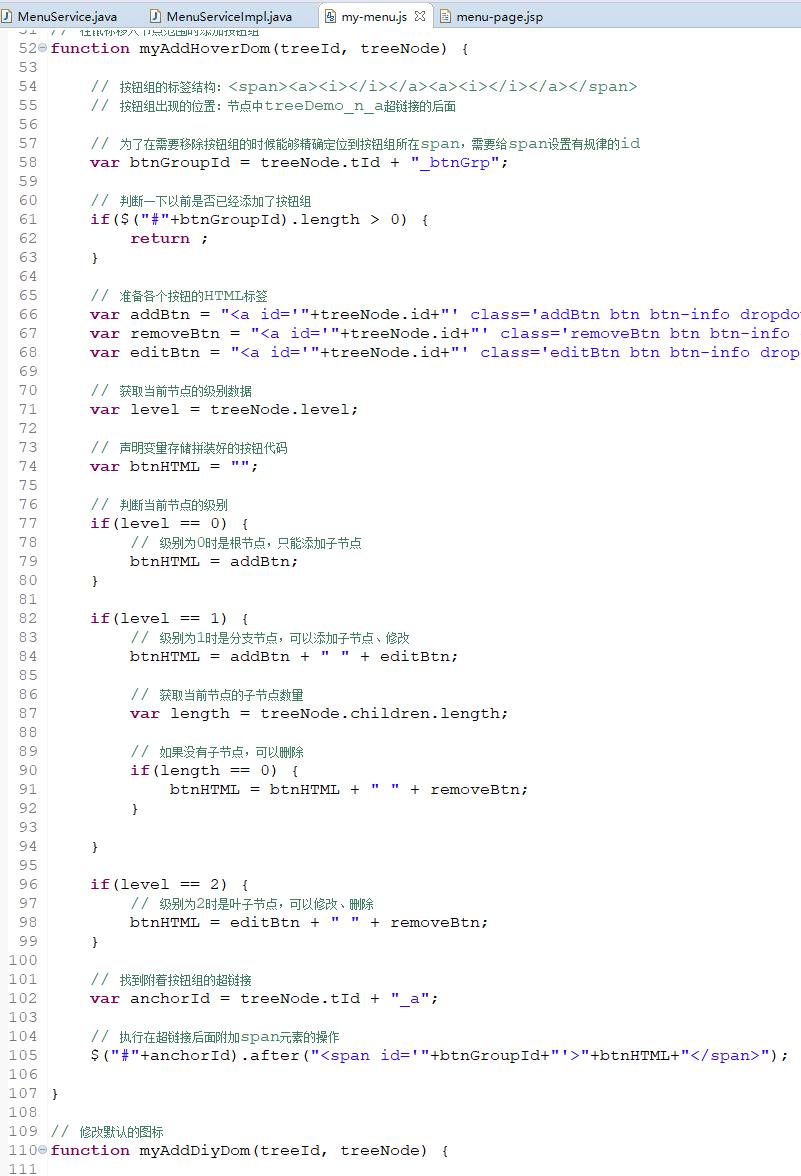
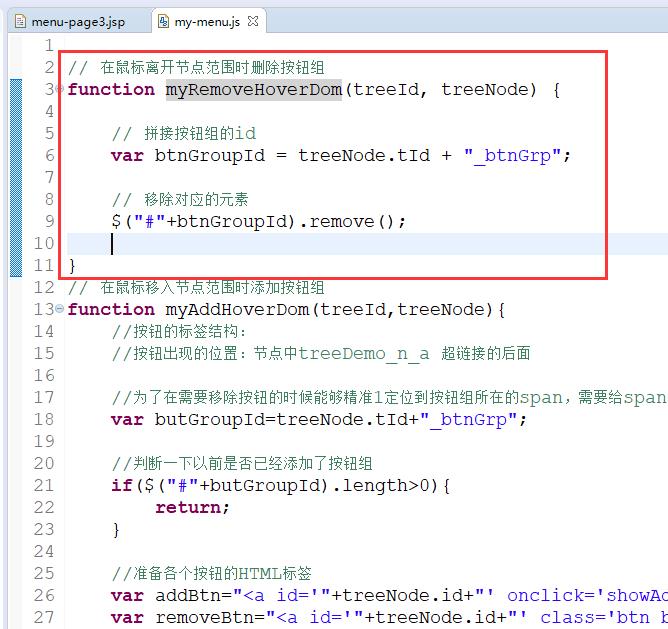
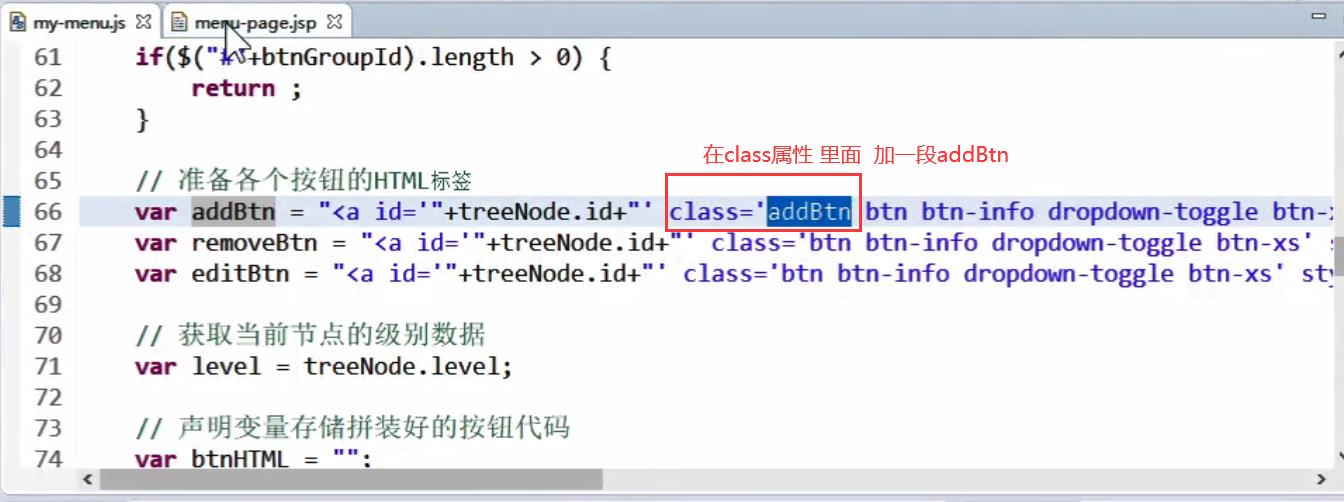
加注释
// 在鼠标移入节点范围时添加按钮组

刷新看效果

15-页面显示树形结构-前端-添加按钮组-小结
记一下笔记没了

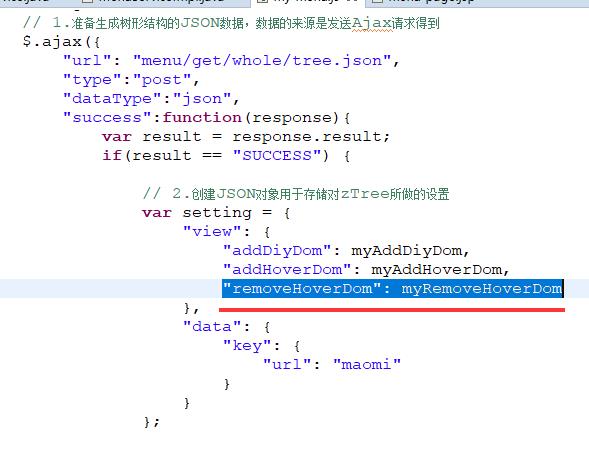
再写一个离开的方法


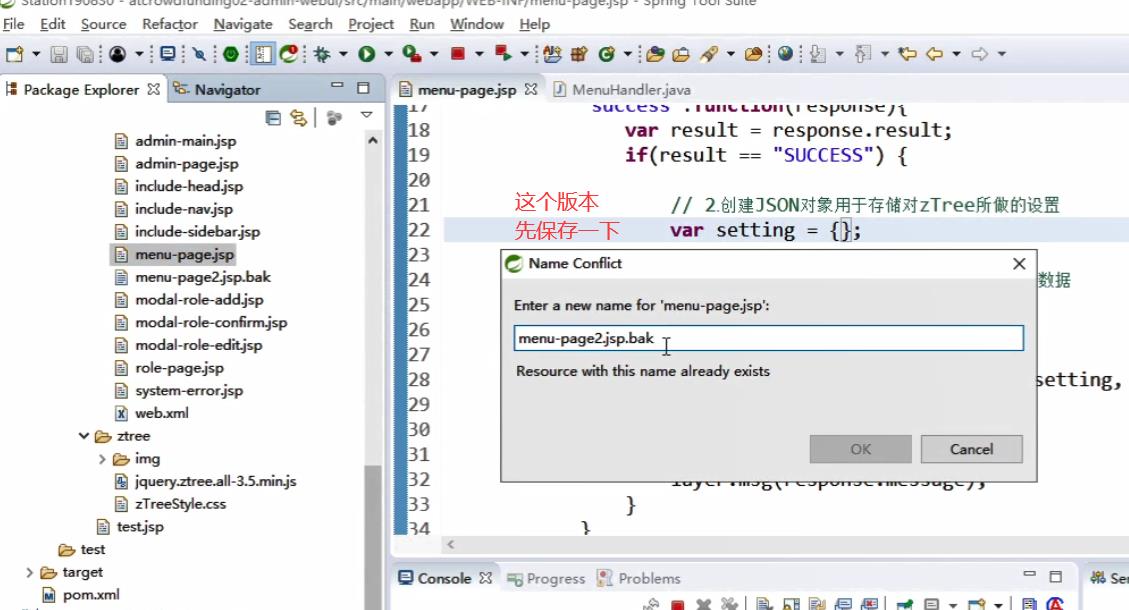
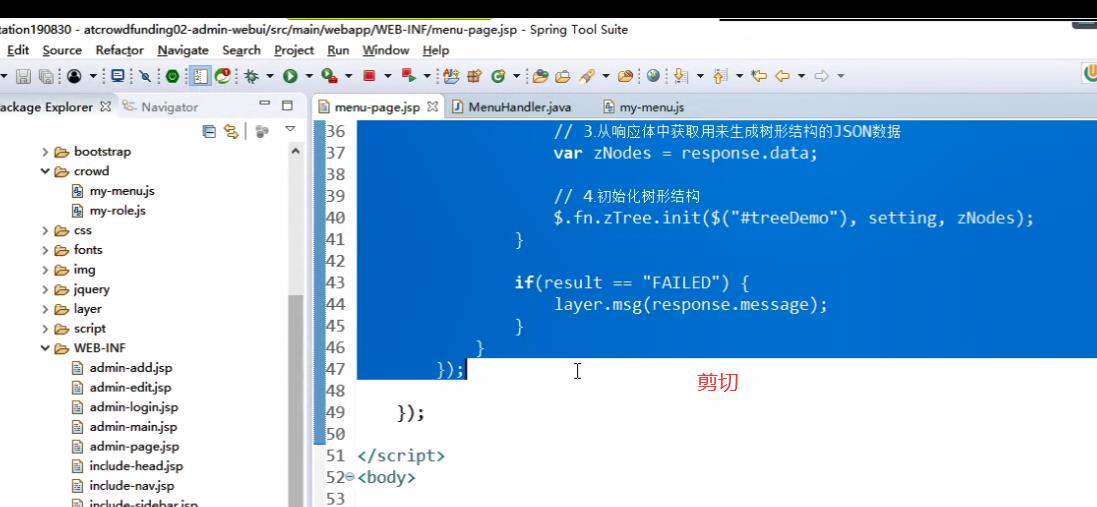
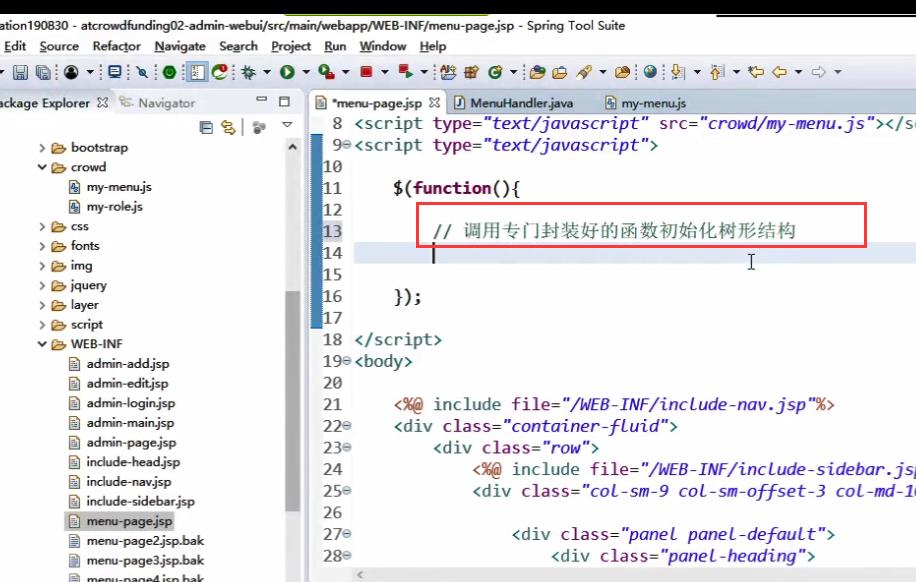
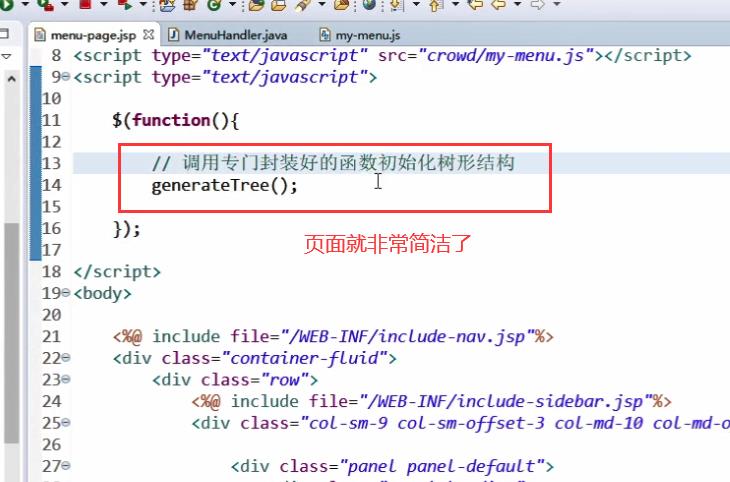
16-页面显示树形结构-前端-把生成树形结构的代码封装到函数

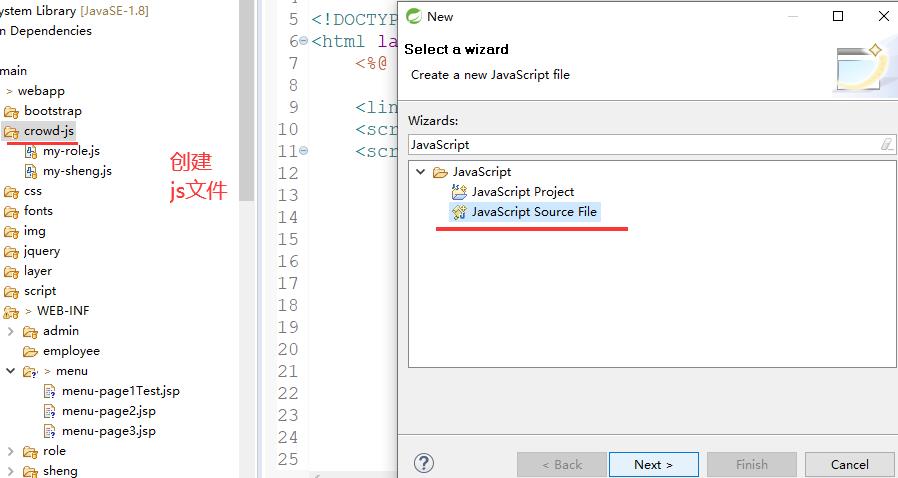
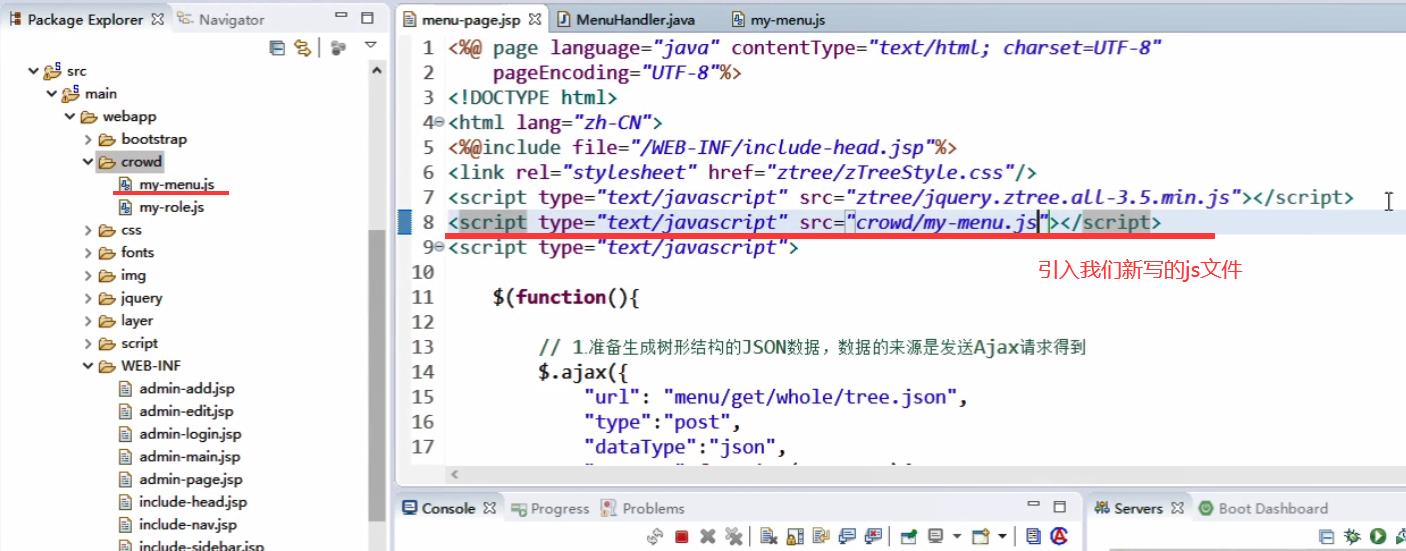
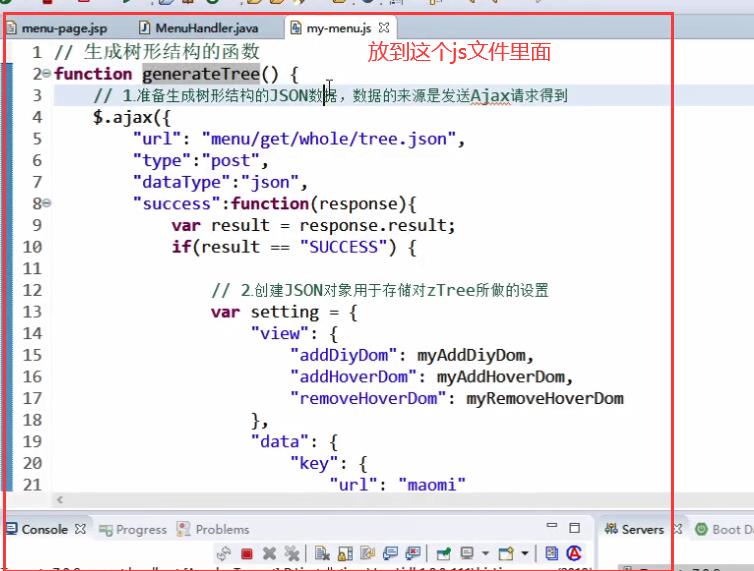
所以我们把它封装到js文件里面去





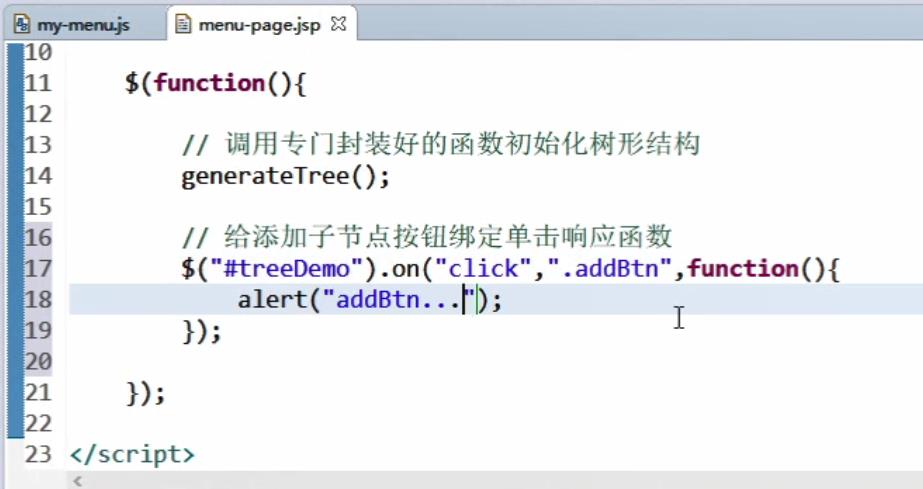
17-增删改-确认on()函数可以绑定单击响应函数
前面我们说过 如果 on函数不行 我们就用 onclick( )

如果on 可以使用,那我们就可以不使用 onclick( )了
我们现在要做的就是确认一下


测试这个on能不能用 就是这么简单
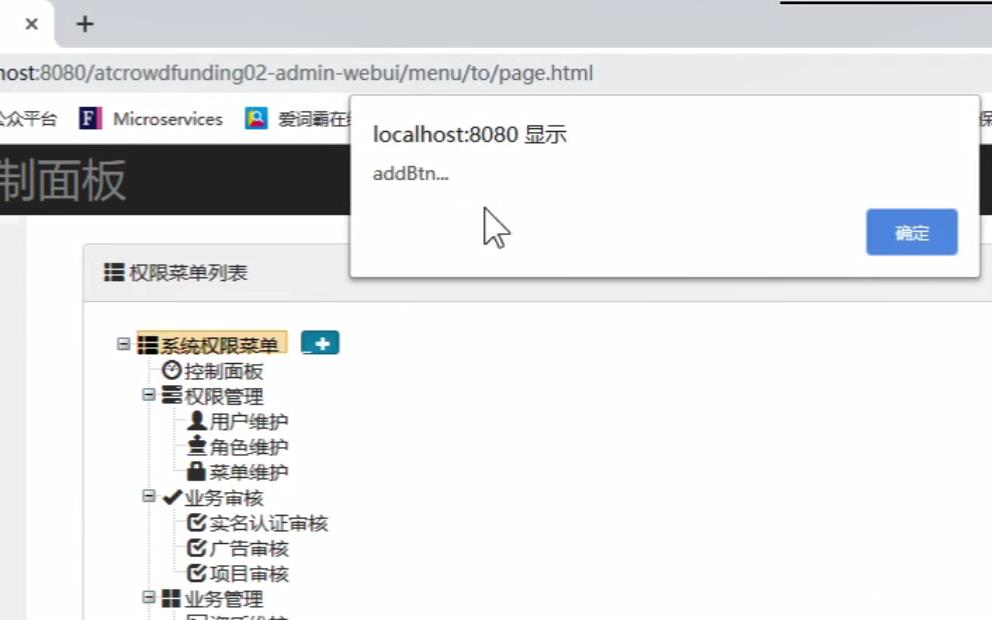
然后刷新 测试一下

注意ctrl+F5 连同js一起刷新,这样就不用清理缓存了
这个非常重要,我们有时候刷新之后,页面不生效,甚至我们要清理缓存页面才生效
原因是因为 浏览器会缓存js文件,所以我们修改了js后,浏览器默认读取的
还是浏览器缓存的旧的 js,所以我们必须要按Ctrl+F5,连同js一起刷新,或者清除缓存,
我以前不懂,所以一直清理缓存,也不知道其中缘由,所以我觉得这个技巧非常重要
大家一起共勉
18-添加子节点-目标和思路(下一篇)
19-添加子节点-前端:打开模态框
20-添加子节点-前端:发送Ajax请求
21-添加子节点-后端
22-更新节点-目标和思路
23-更新节点-前端:打开模态框
24-更新节点-前端:发送Ajax请求
25-更新节点-后端
26-更新节点-小结
27-删除节点-目标和思路
28-删除节点-前端:打开模态框
29-删除节点-前端:发送Ajax请求
30-删除节点-后端
31-@RestController注解
以上是关于项目一众筹网05_02_[树形开发]菜单管理API文档发布到web服务器配置文件里面修改tomcat的默认端口号zTree的使用ctrl+F5 连同js一起刷新,这样就不用清理缓存了清理缓存的主要内容,如果未能解决你的问题,请参考以下文章