在当前网页中内嵌一个网页框架
Posted 向阳-Y.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在当前网页中内嵌一个网页框架相关的知识,希望对你有一定的参考价值。
话不多说直接上教程!
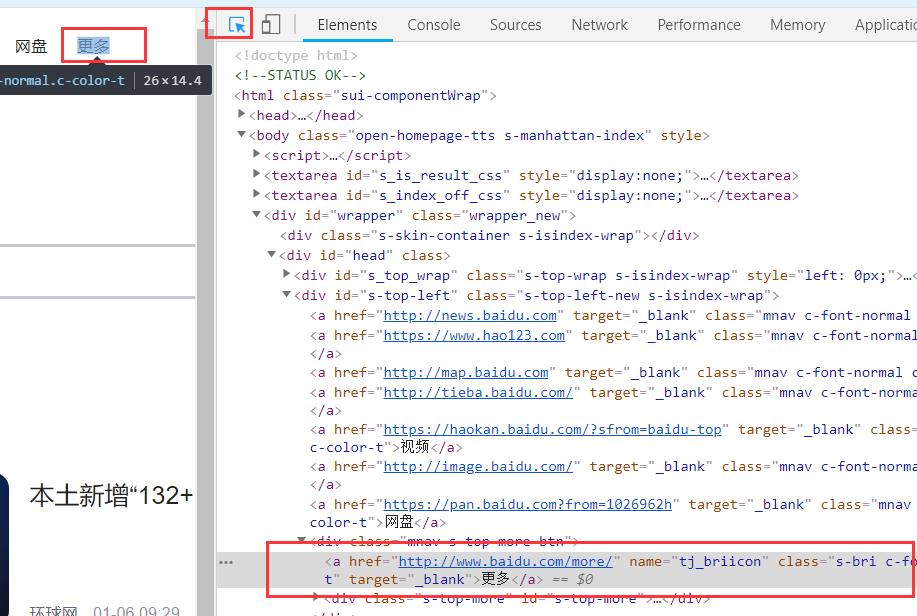
1.按f12,使用选择工具选择网页内想要修改的区域

2.右击Edit as html

3.将下面的代码粘贴进去替换原内容
<p onclick="if(document.getElementById('wpsWpsWps12Wps').style.display=='block') document.getElementById('wpsWpsWps12Wps').style.display='none' else document.getElementById('wpsWpsWps12Wps').style.display='block'">
这是名称(可以修改)</p>
<div id="wpsWpsWps12Wps" style="display:block;"><iframe scrolling="yes" width="800" style="display:block;border:0" height="400" src="https://blog.csdn.net/weixin_45951067"></iframe></div>
补充:
document.designMode="on”可以控制文档是否可以编辑
4.点击空白处保存

5.验证
这个时候www.baidu.com的页面就嵌入了另一个窗口啦

当点击自定义名称时,窗口则会自动隐藏,再次点击则会出现

当然也可以嵌入其他页面,修改代码中src的链接地址即可!
以上是关于在当前网页中内嵌一个网页框架的主要内容,如果未能解决你的问题,请参考以下文章