《果然新鲜》电商项目(17)- 搭建企业级微信公众号
Posted IT老刘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《果然新鲜》电商项目(17)- 搭建企业级微信公众号相关的知识,希望对你有一定的参考价值。
文章目录
引言
在上一节《果然新鲜电商项目(16)- 外网映射(内网穿透NatApp)》,主要讲解了把微服务项目的Zuul配置托管到Apollo分布式配置中心,以及Apollo管理接口文档。
本文开始讲解如何搭建企业级微信公众号以及如何使用WxJava框架来进行开发。
1.微信公众号开发原理
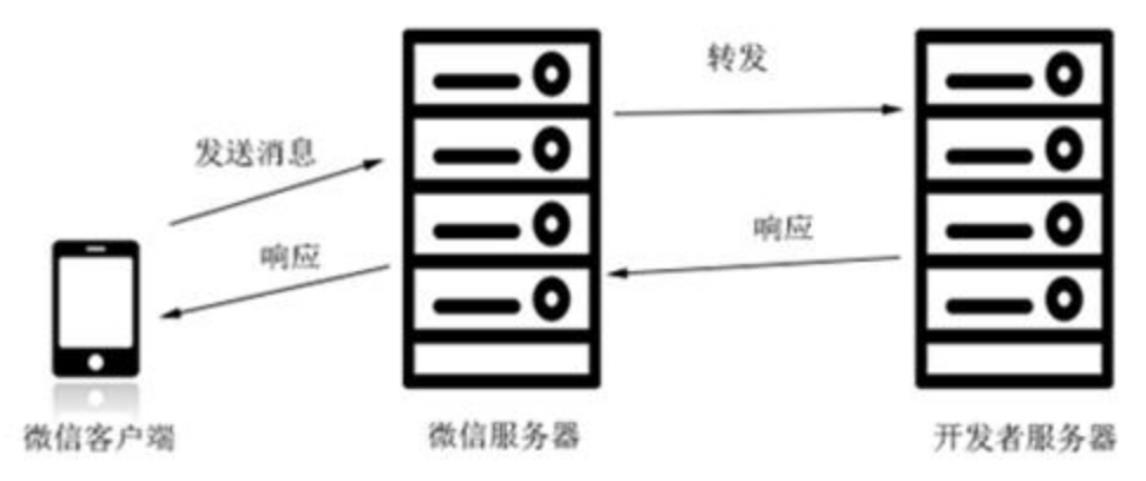
下面贴的是微信公众号开发原理图。其实站在我们开发者的角度来讲,微信服务器相当于是客户端,请求我们开发者服务器获取信息,并把信息反馈给微信用户,需要注意的几点如下:
- 微信服务器需要访问开发者服务器,必须把开发者服务器暴露在外网(下面讲的
NatApp来实现) - 开发者服务器的代码需要满足微信服务器请求的规则(下面讲的
WxJava框架来实现)

2.外网映射工具
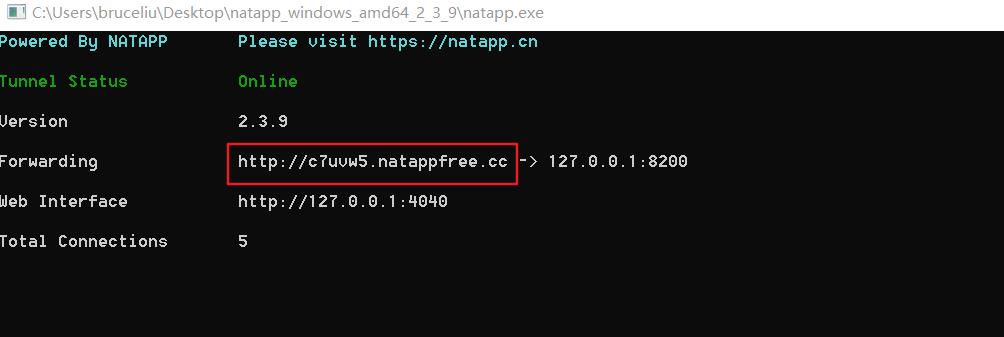
外网访问工具,我这里使用的外网工具是NatApp,如果启动成功后,控制台会有如下信息:

其中上面涂上红色的URL就是外网的访问地址了,映射内网本地8200端口。
3. 微信公众平台环境配置
搭建好外网了,那么我们需要先在微信公众平台配置好我们的外网信息。
3.1. 微信公众平台配置介绍
step1:登录微信公众平台https://mp.weixin.qq.com/,输入账号密码登录

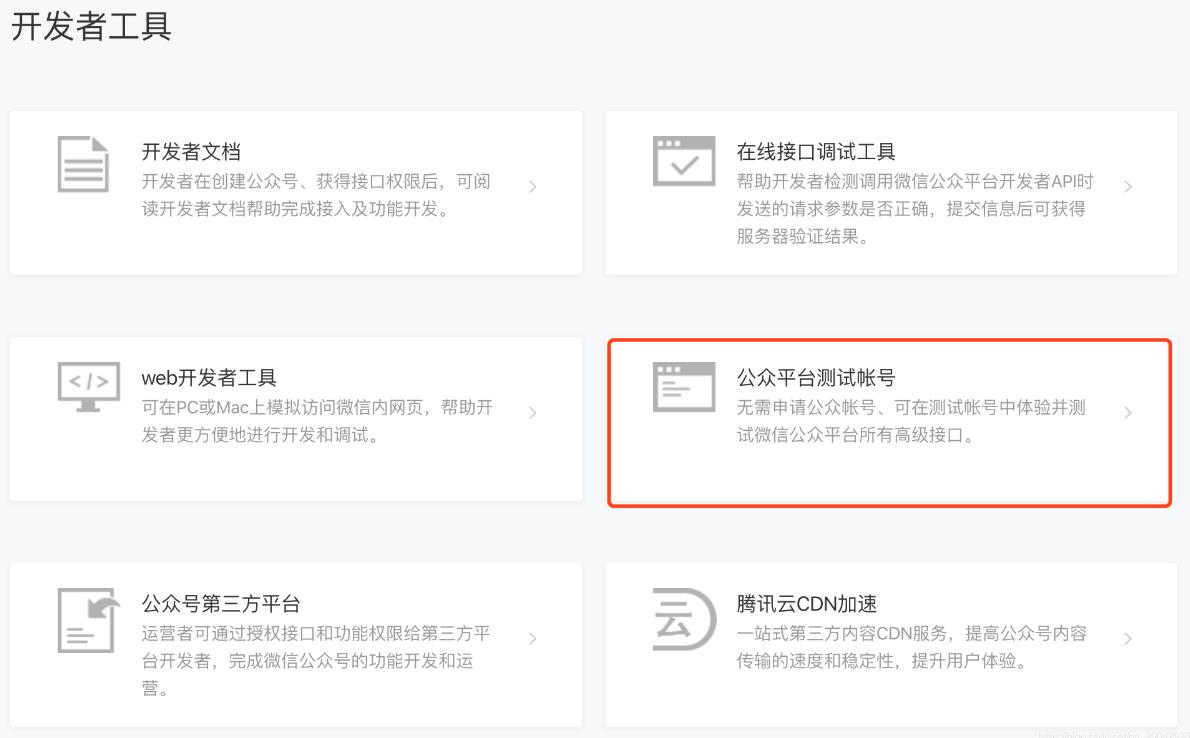
step2:登录成功后,扫码进入主页面,点击左侧菜单的 「开发者工具」,并选择“公众平台测试账号”。

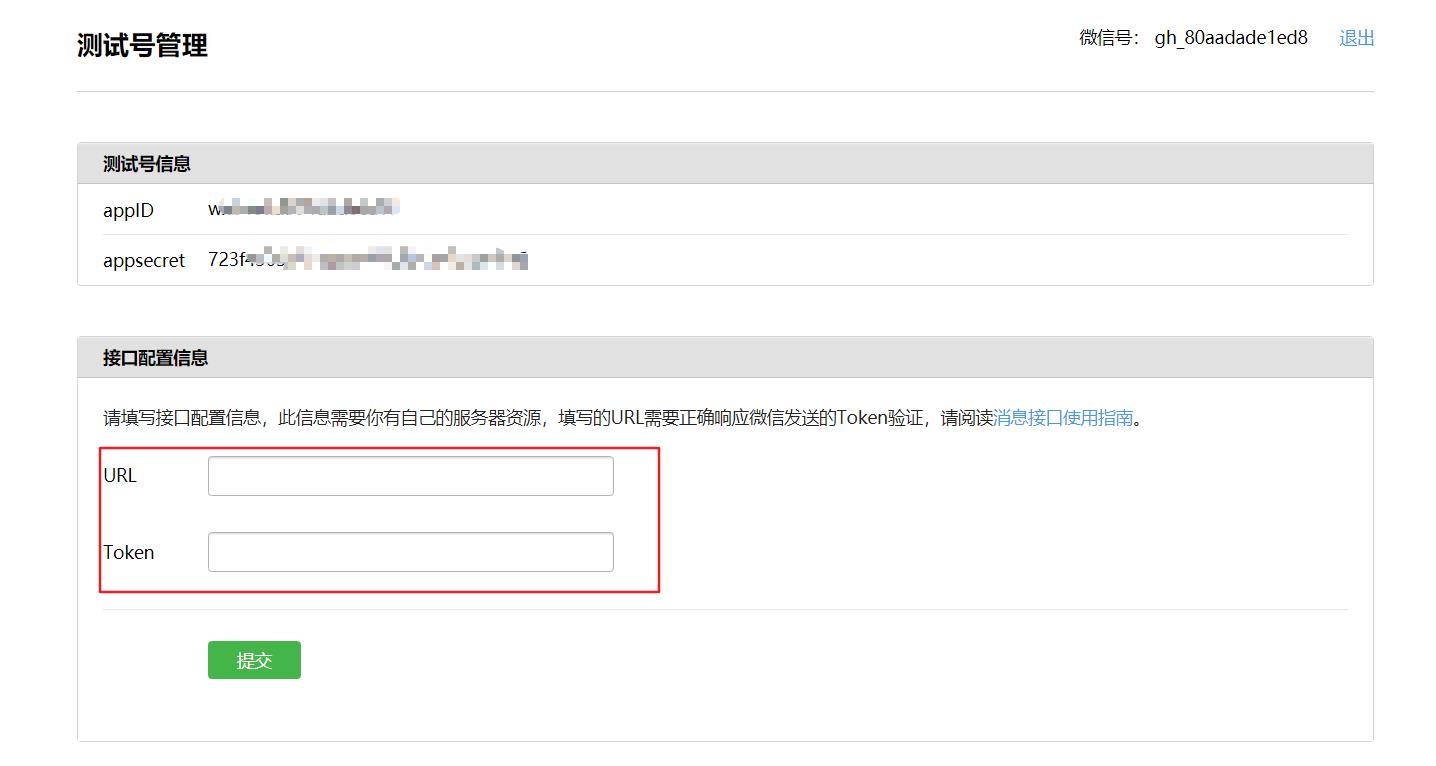
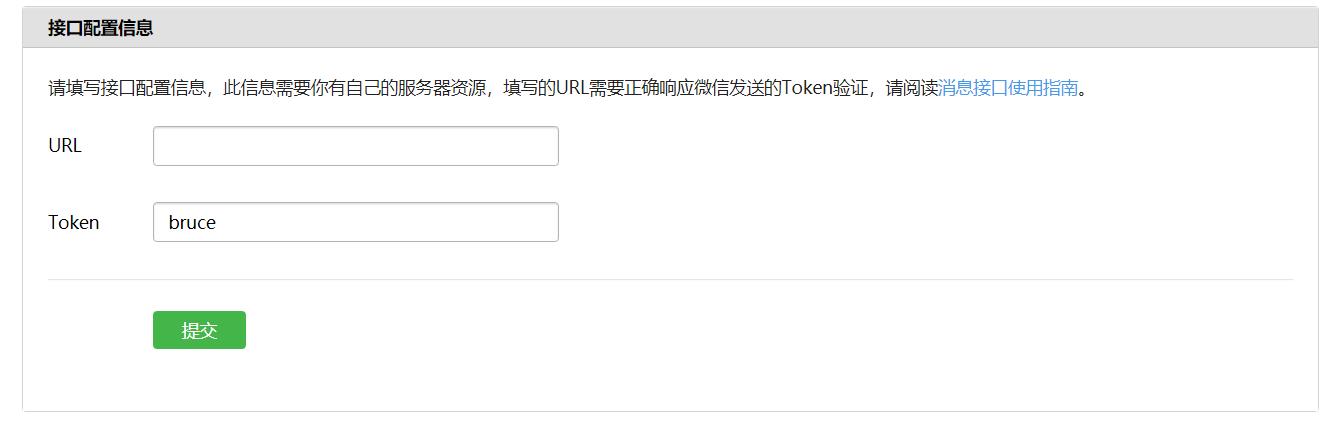
step3:进入后,会让我们填写测试的URL以及Token,这里先不填,讲到WxJava框架案例的时候将会填写。

4.WxJava框架
4.1.WxJava源码
WxJava微信公众号框架已经开源了,地址: https://github.com/Wechat-Group/WxJava
如果想看源码的同学,可以从Github clone到本地:

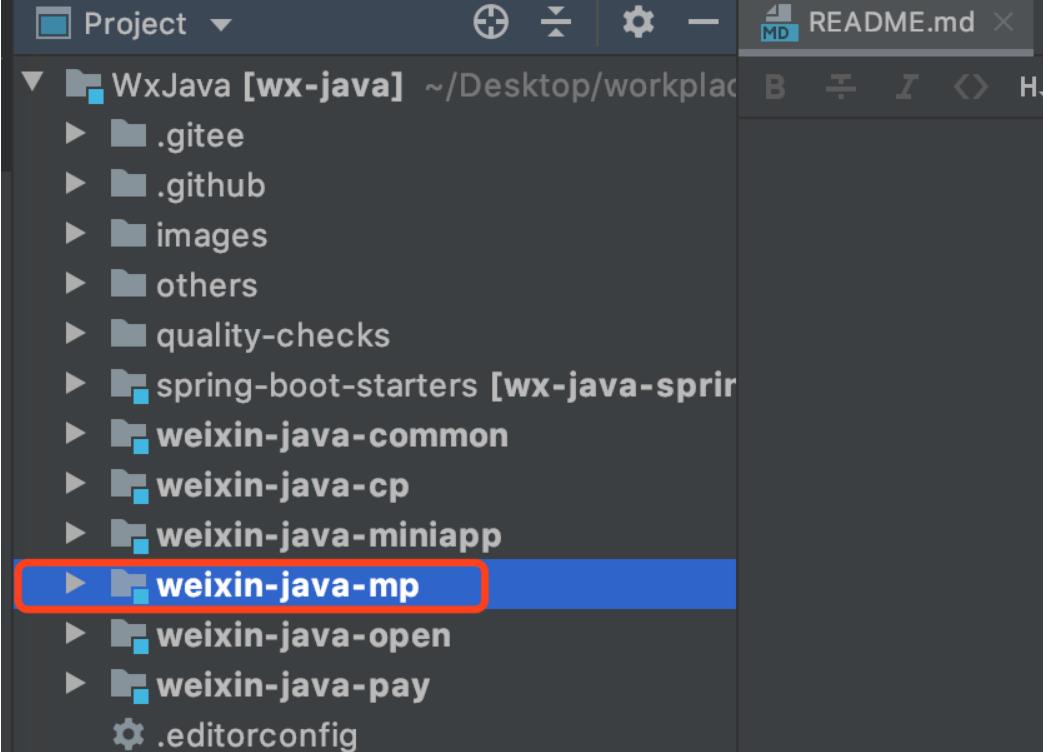
导入工程,可以看到有很多模块,从Github的文档里面,可以看到微信公众号的模块是weixin-java-mp:


4.2.微信服务器访问本地服务器
微信服务器访问本地服务器具体是如何实现的呢?其实微信公众号开发的Demo已经上传到了Github,地址:https://github.com/binarywang/weixin-java-mp-demo-springboot

现在按照官方的教程,一步一步来操作:
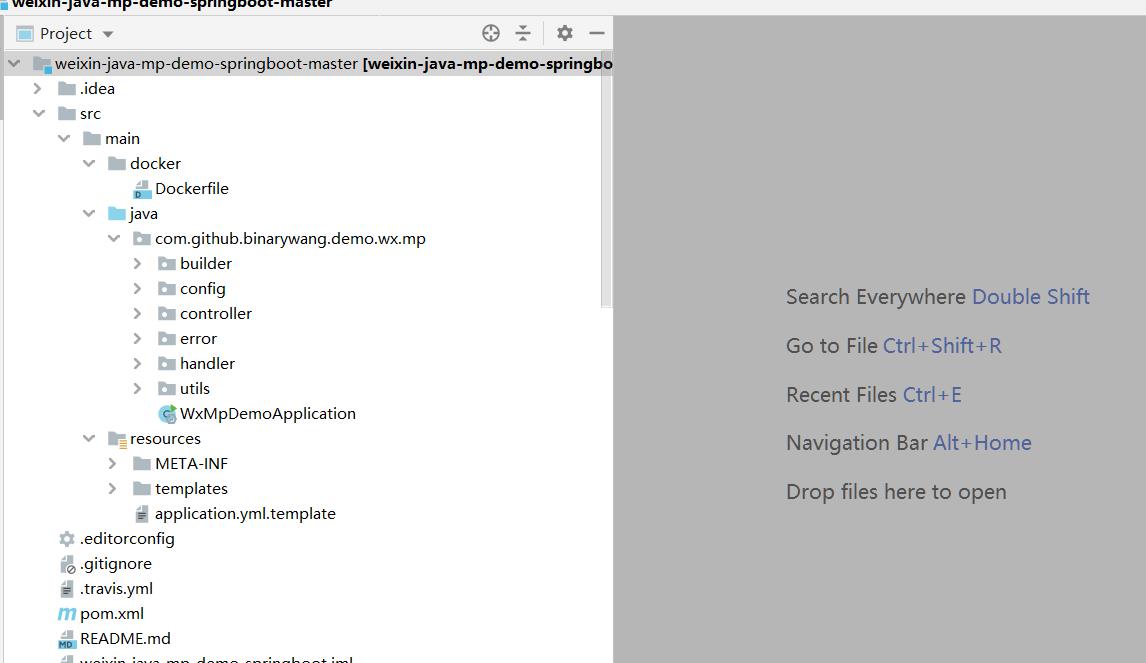
step1: 克隆项目到本地,并打开

step2: 复制/src/main/resources/application.yml.template 或修改其扩展名生成 application.yml文件,根据自己需要填写相关配置(需要注意的是:yml文件内的属性冒号后面的文字之前需要加空格,可参考已有配置,否则属性会设置不成功)
step3: 配置application.yml
wx:
mp:
configs:
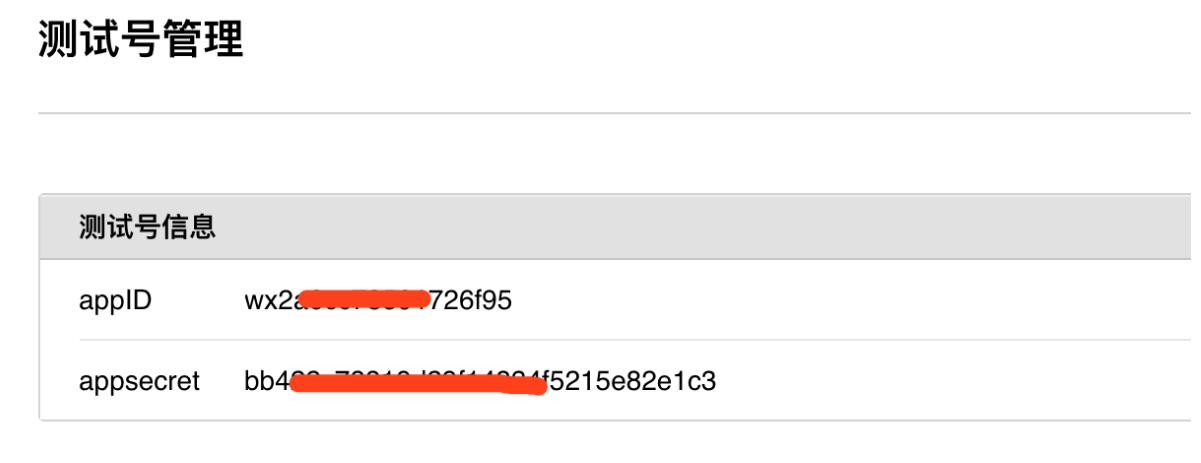
- appId: wx2????95 #(一个公众号的appid)
secret: bb4??????2e1c3 #(公众号的appsecret)
token: bruce #(接口配置里的Token值)
#aesKey: 111(接口配置里的EncodingAESKey值)
appId、secret可以从公众平台测试账号里获取:


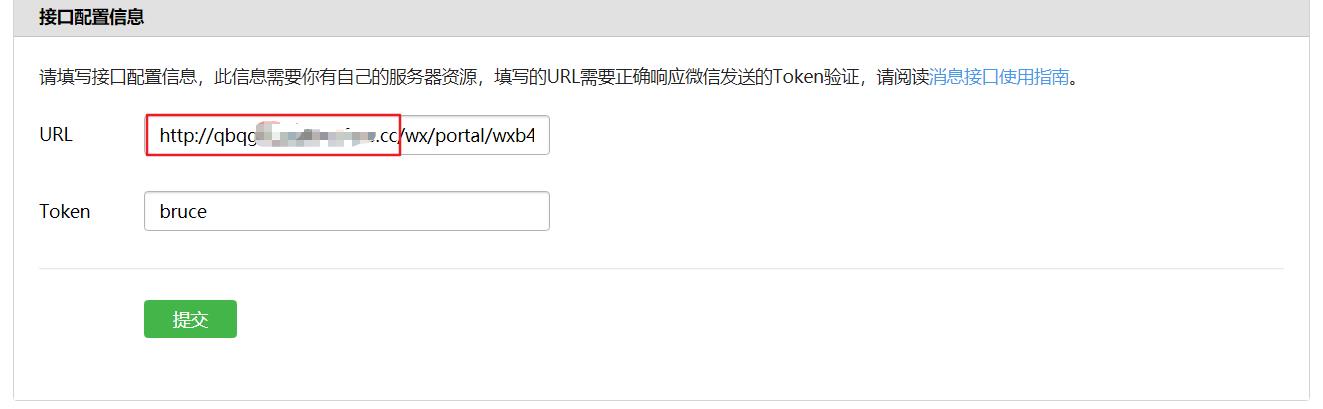
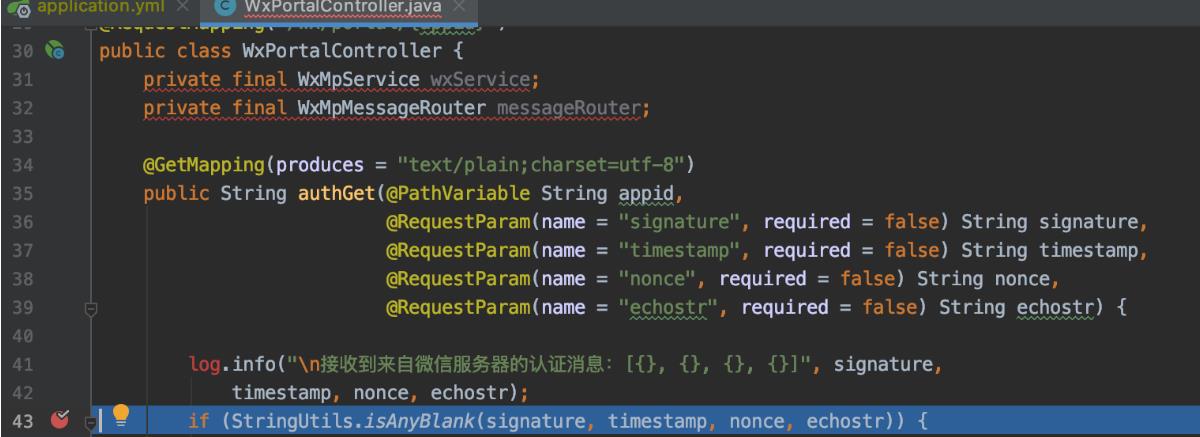
step4: 打开项目的WxPortalController类,可以看到验证的URL格式为 暴露的外网地址+/wx/portal/appid,需要填写到微信公众号平台:

step5: 运行WxMpDemoApplication
step6: 微信公众平台点击提交,可以看到进入了本机的断点(注意超时),以及在界面可以看到配置成功:


5. 鹦鹉学舌案例
现在想实现一个功能,用户发送消息,服务器回复相同的消息。下面来看看过程:
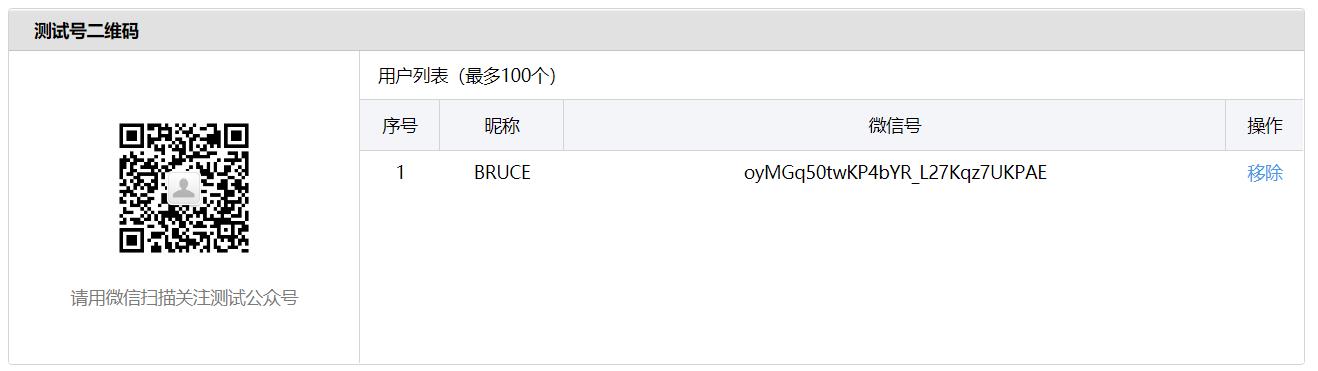
step1: 在「测试号管理模块」首先用手机关注测试号的二维码,可以在用户列表看到已经关注成功:

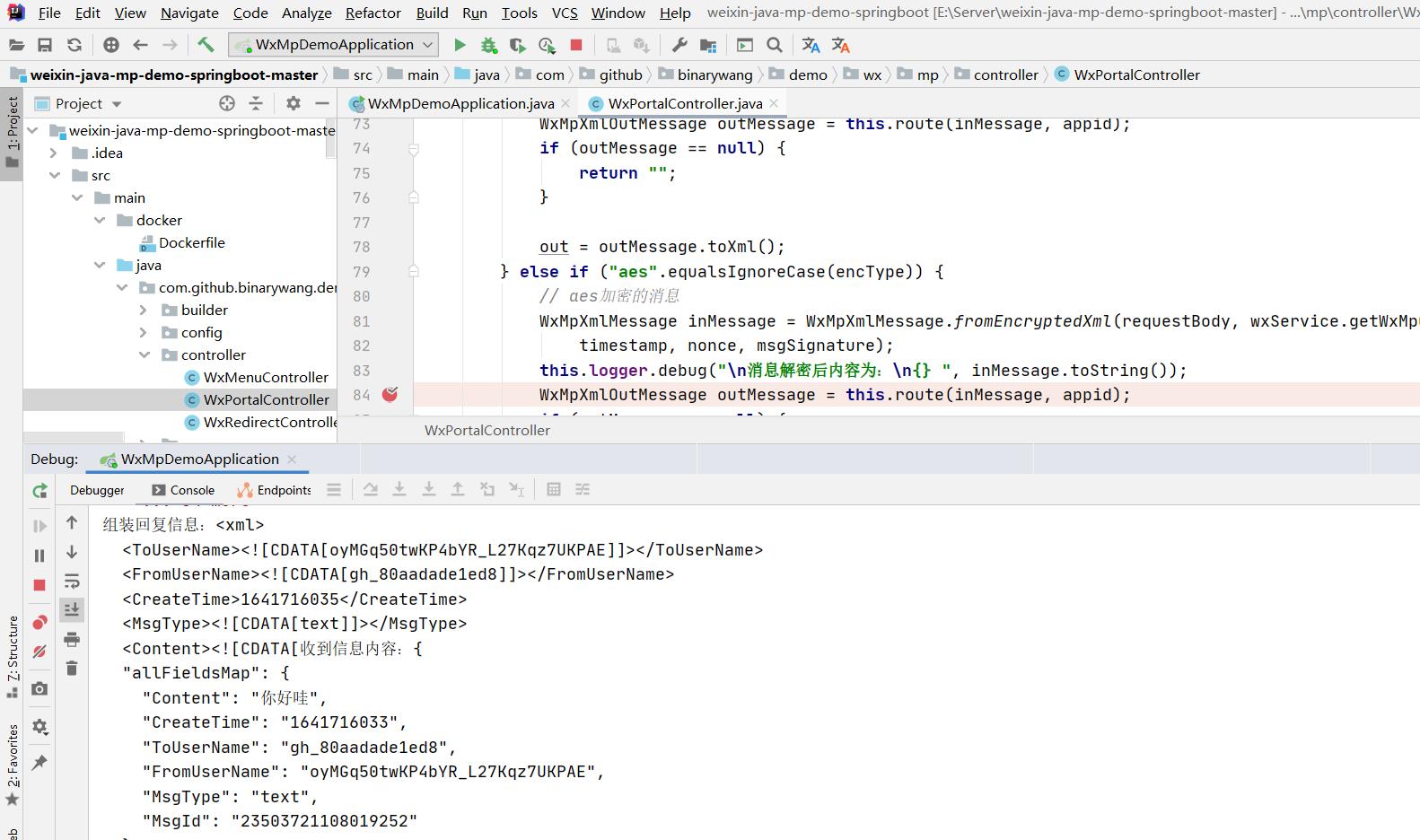
step2: 使用手机发送消息,在项目中的WxPortalController类里面的post方法代码里断点,可以看见接收到了消息:


step3: 修改服务器回复的内容,需要修改MsgHandler里面的内容,把回复的内容修改,修改后的代码如下:
@Component
public class MsgHandler extends AbstractHandler
@Override
public WxMpXmlOutMessage handle(WxMpXmlMessage wxMessage,
Map<String, Object> context, WxMpService weixinService,
WxSessionManager sessionManager)
if (!wxMessage.getMsgType().equals(XmlMsgType.EVENT))
//TODO 可以选择将消息保存到本地
//当用户输入关键词如“你好”,“客服”等,并且有客服在线时,把消息转发给在线客服
try
if (StringUtils.startsWithAny(wxMessage.getContent(), "你好", "客服")
&& weixinService.getKefuService().kfOnlineList()
.getKfOnlineList().size() > 0)
return WxMpXmlOutMessage.TRANSFER_CUSTOMER_SERVICE()
.fromUser(wxMessage.getToUser())
.toUser(wxMessage.getFromUser()).build();
catch (WxErrorException e)
e.printStackTrace();
//TODO 组装回复消息
//String content = "收到信息内容:" + JsonUtils.toJson(wxMessage);
String content = wxMessage.getContent();
return new TextBuilder().build(content, wxMessage, weixinService);
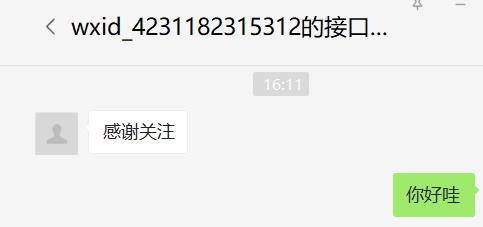
step4: 发送消息,可以看到如下结果:

6. 总结

以上是关于《果然新鲜》电商项目(17)- 搭建企业级微信公众号的主要内容,如果未能解决你的问题,请参考以下文章