《果然新鲜》电商项目(16)- 外网映射(NatApp)
Posted IT老刘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《果然新鲜》电商项目(16)- 外网映射(NatApp)相关的知识,希望对你有一定的参考价值。
在做微信开发或者是对接第三方支付接口时,回调接口可能需要外网访问(内网穿透)。这时候开发者在本地测试的时候,需要用到外网测试工具。
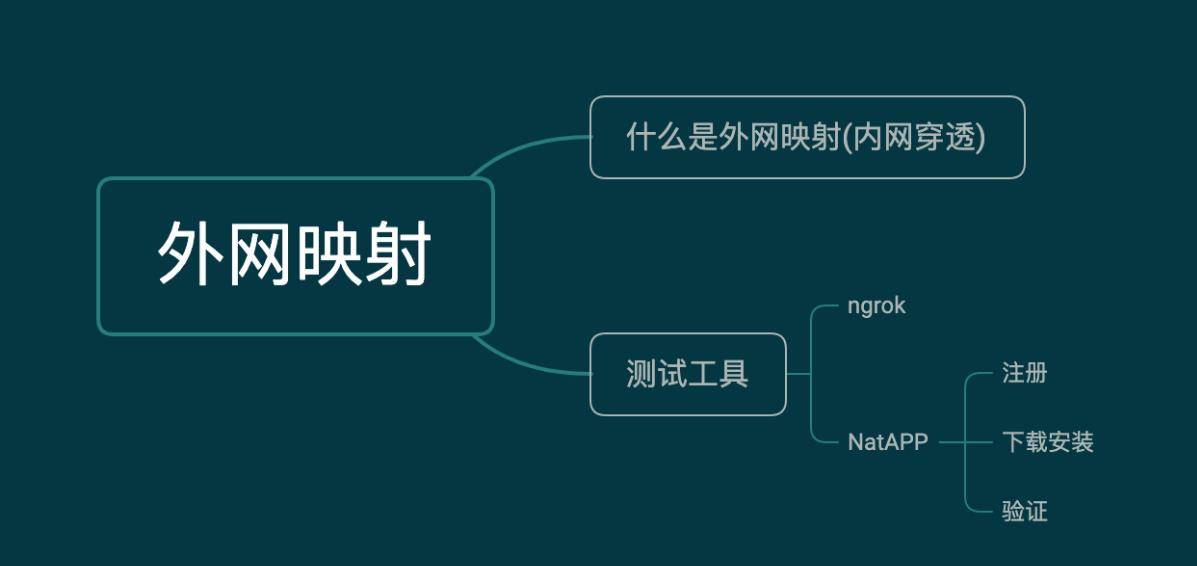
平时常用的外网测试工具有natapp、ngrok,下面我们主要来讲讲NatApp。
NatApp官网地址:https://natapp.cn/
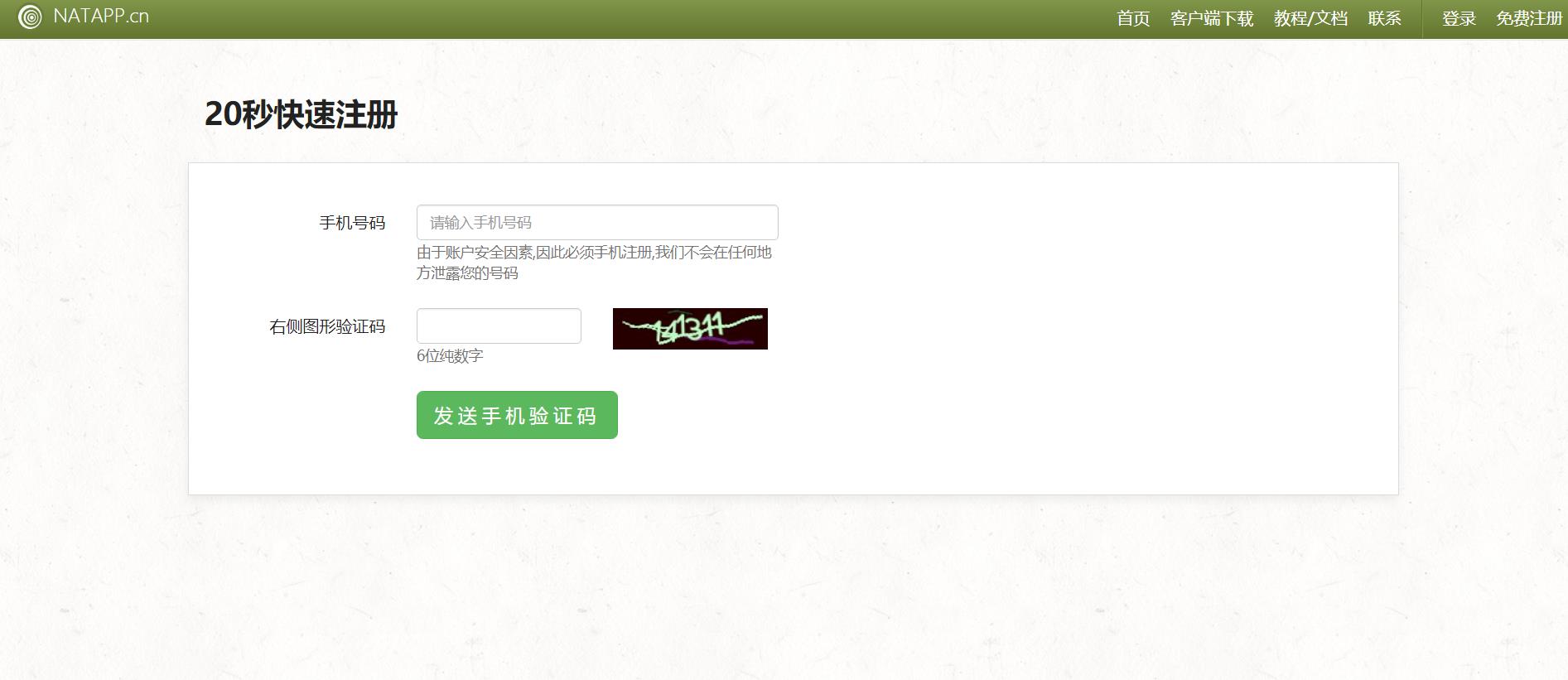
1.注册账号
注册账号需要实名制,注册地址:https://natapp.cn/register

按照常规的一步一步来操作就可以了
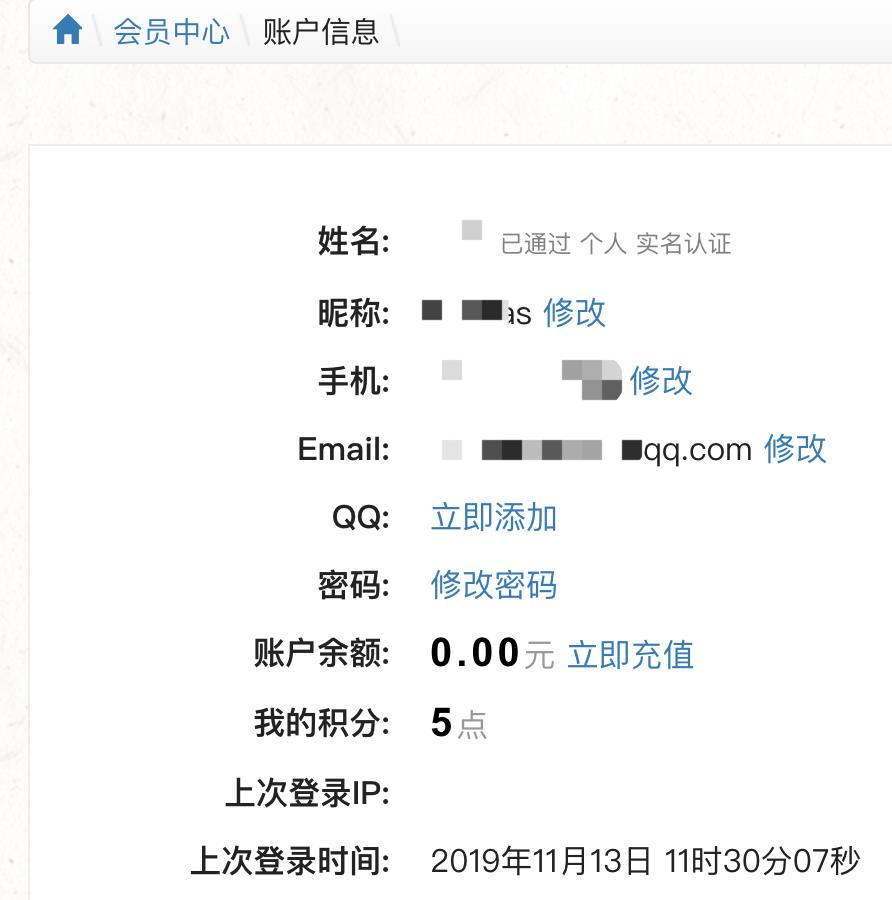
2.实名验证

需要支付宝验证,验证成功后界面如下:

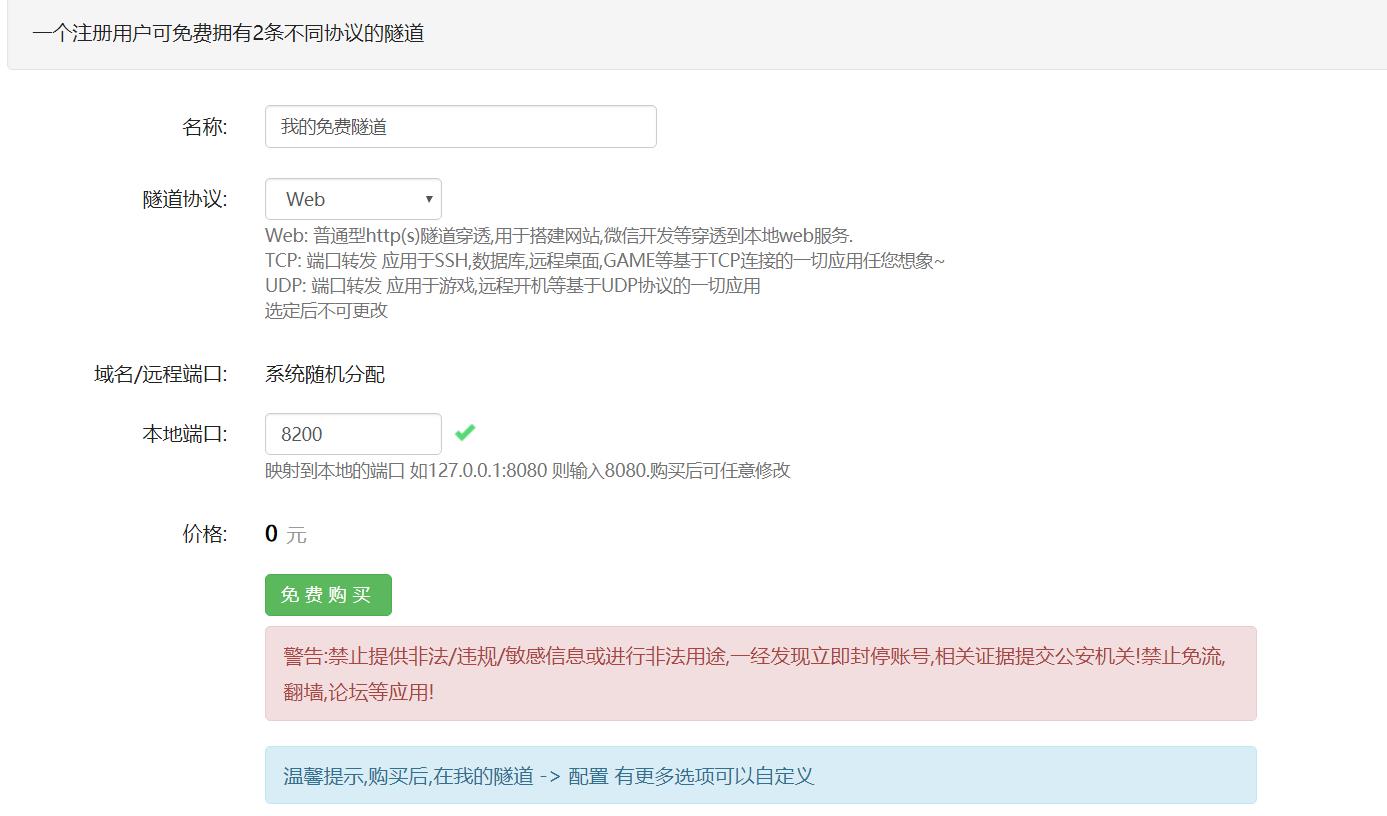
3.购买免费隧道

购买:

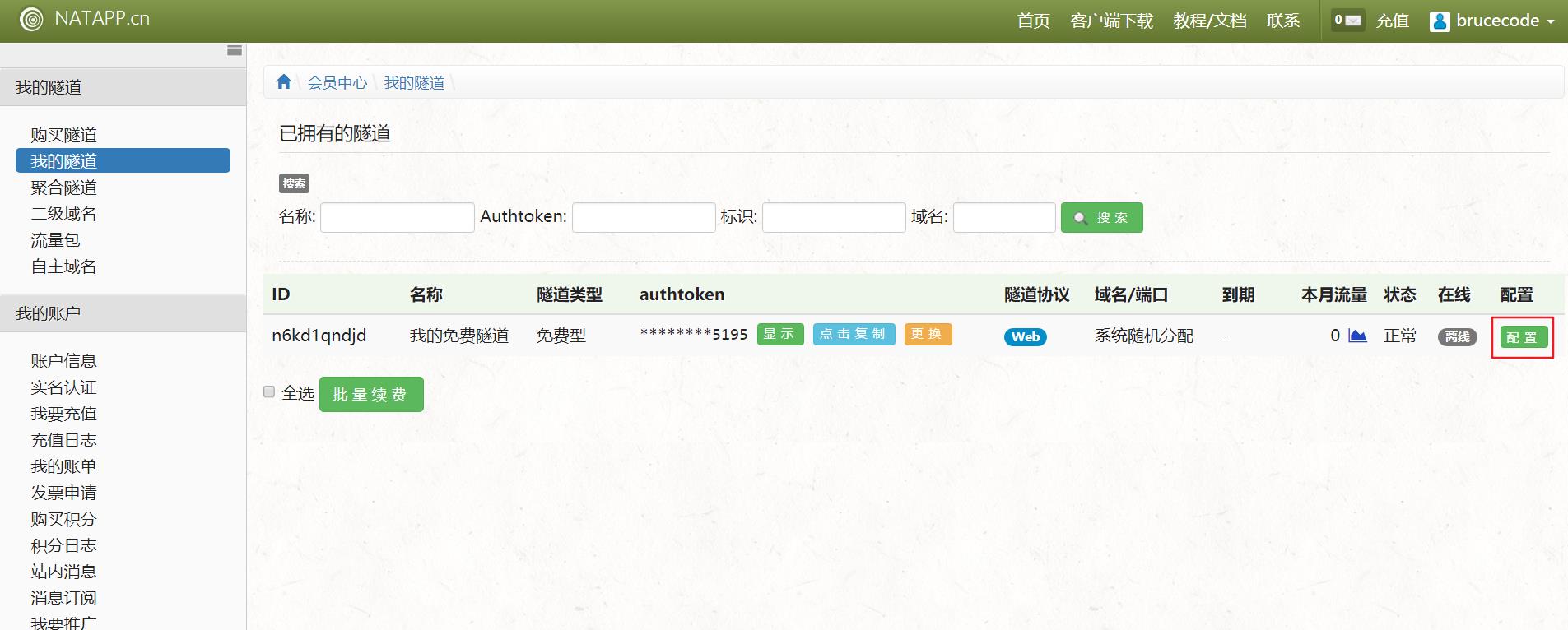
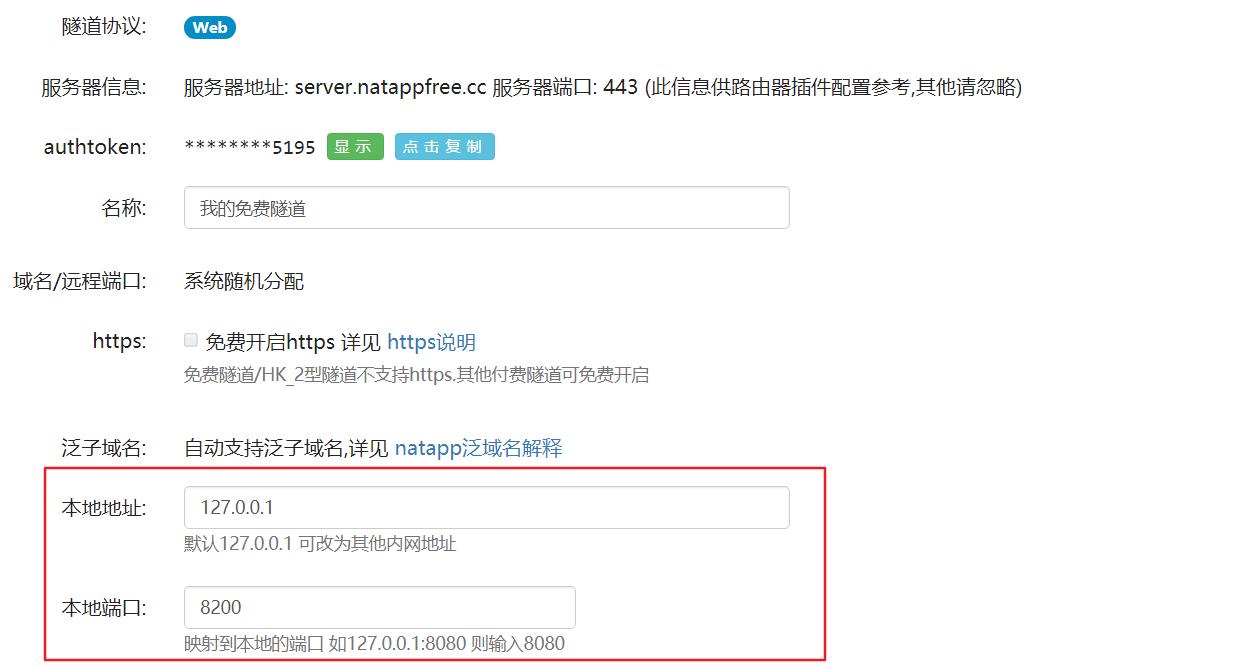
4.配置隧道
authtoken:开启natapp服务时用到的参数

主要是修改本地地址和本地端口

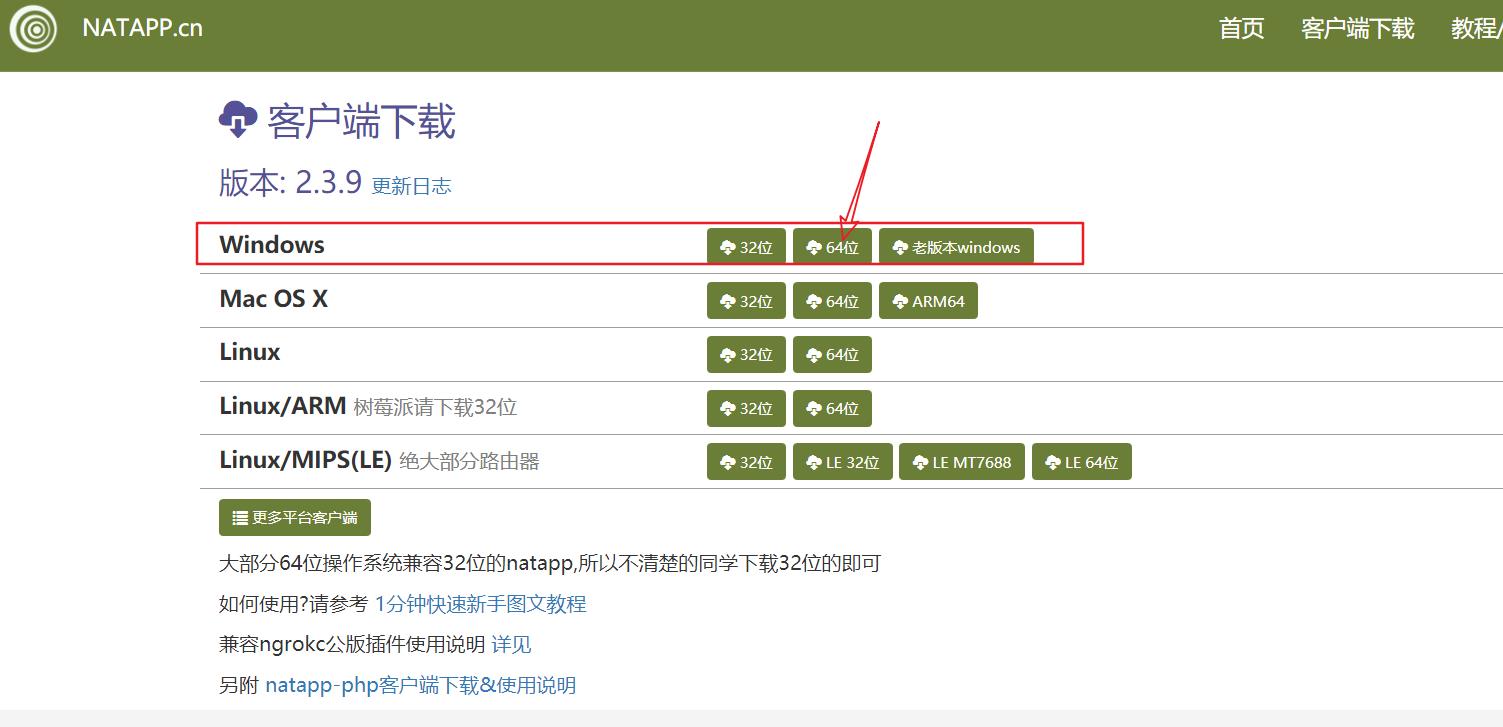
5.NatApp下载安装
1.根据自己的系统下载NatApp(我的是Mac系统):https://natapp.cn/

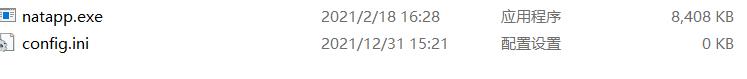
2.解压安装包,并进入安装包目录
3.在同一目录下,新建config.ini文件,并填写config.ini:

编辑config.ini,里面填上对应的authtoken
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken= #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
4.与运行程序:
natapp.exe
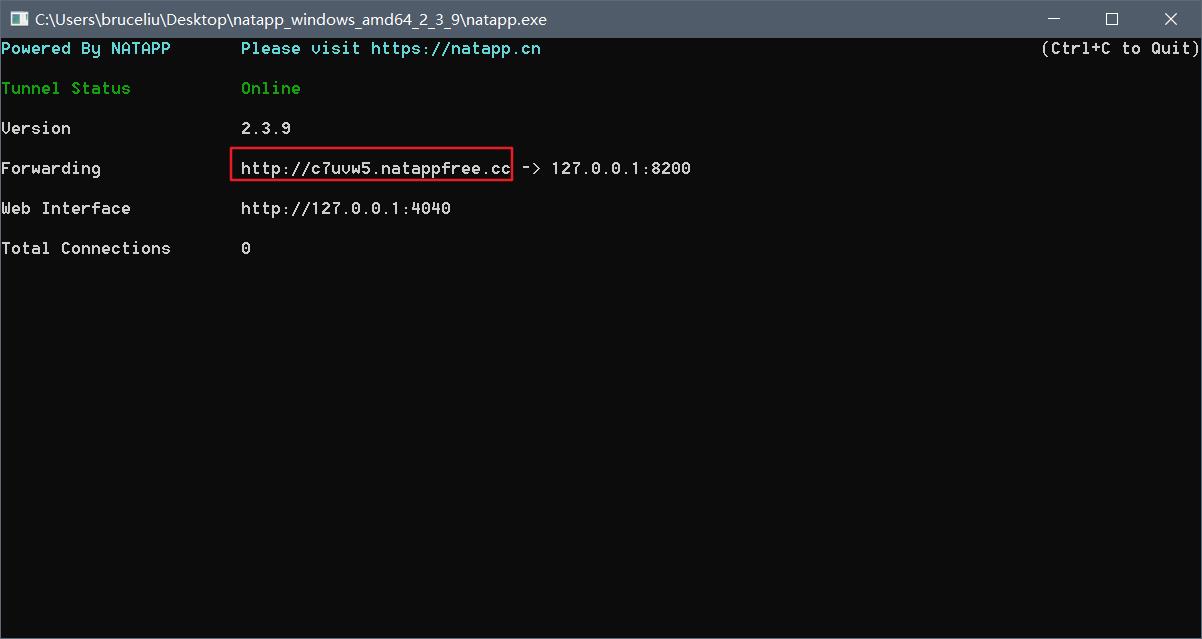
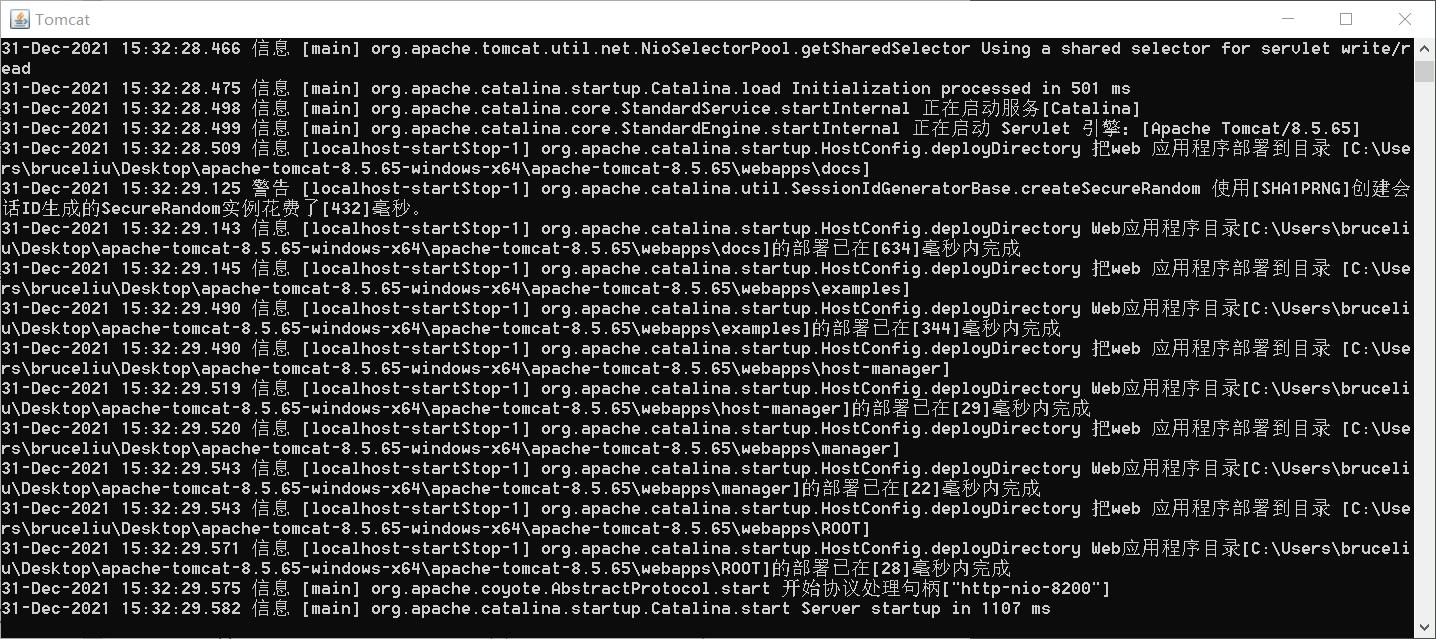
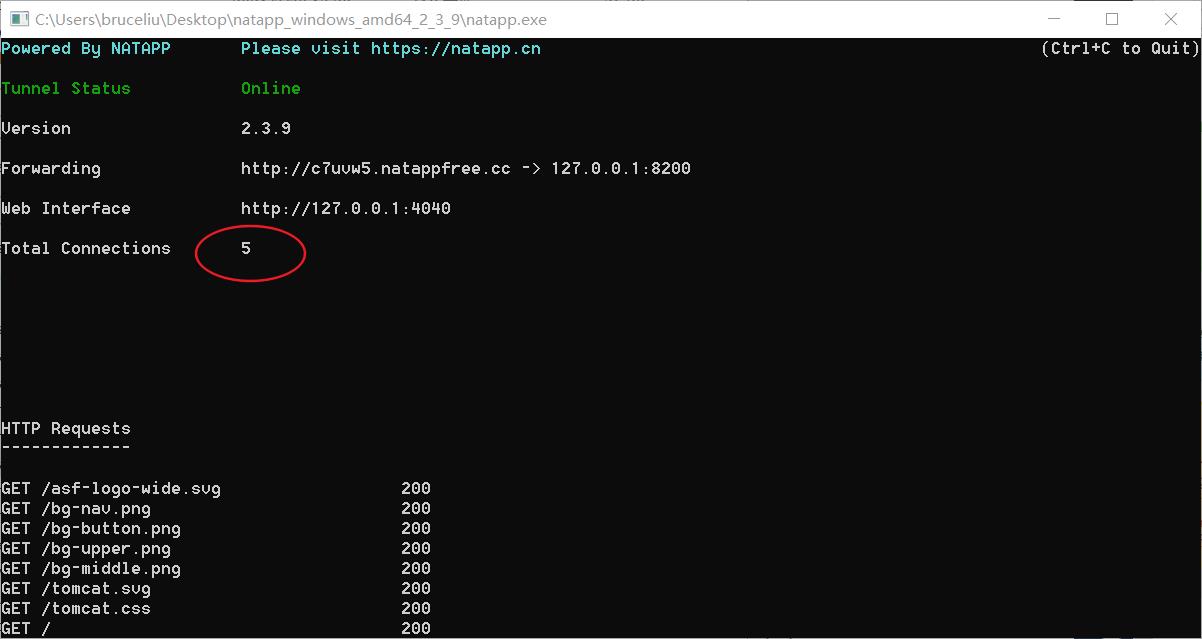
运行成功!

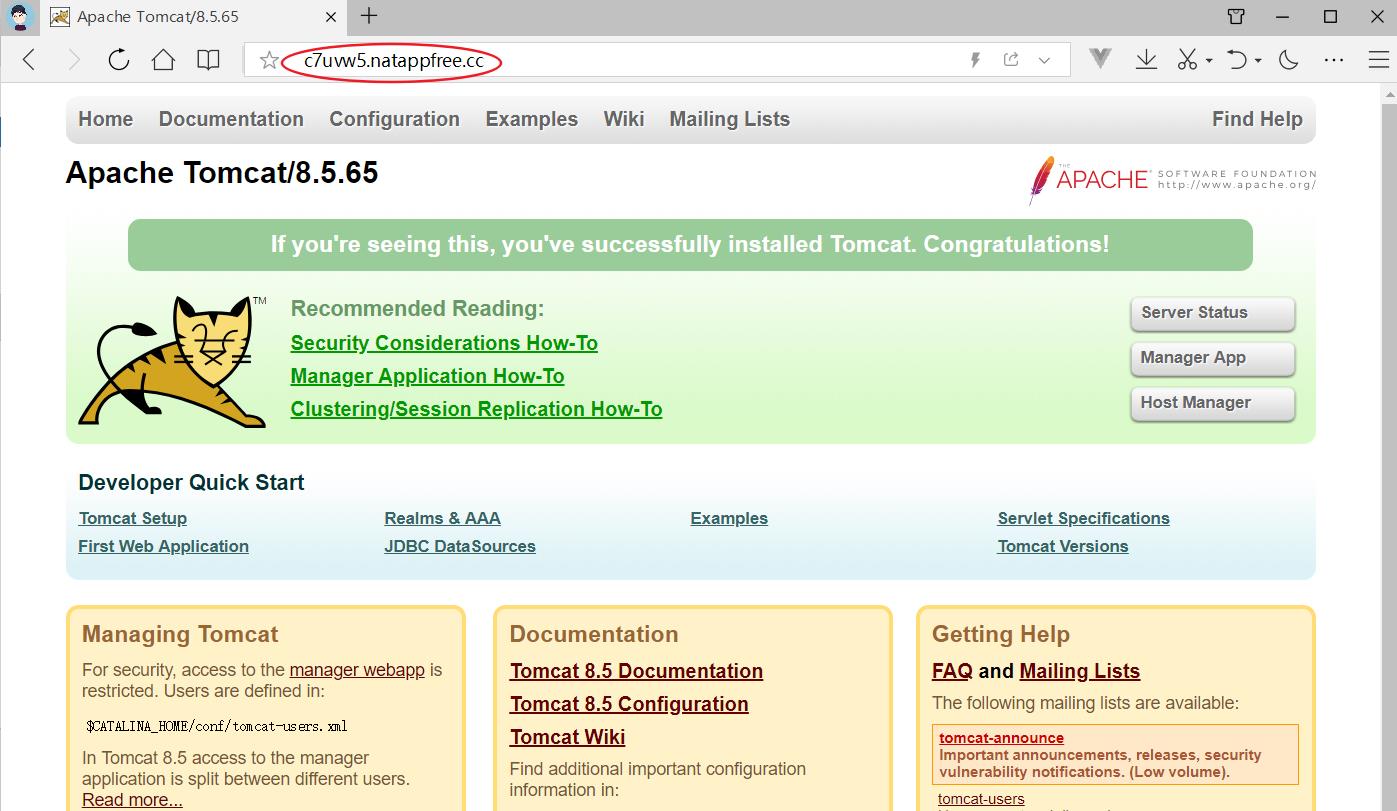
注意:http://c7uvw5.natappfree.cc这个地址就是外网访问内部网络127.0.0.1:8200的地址。
6.测试
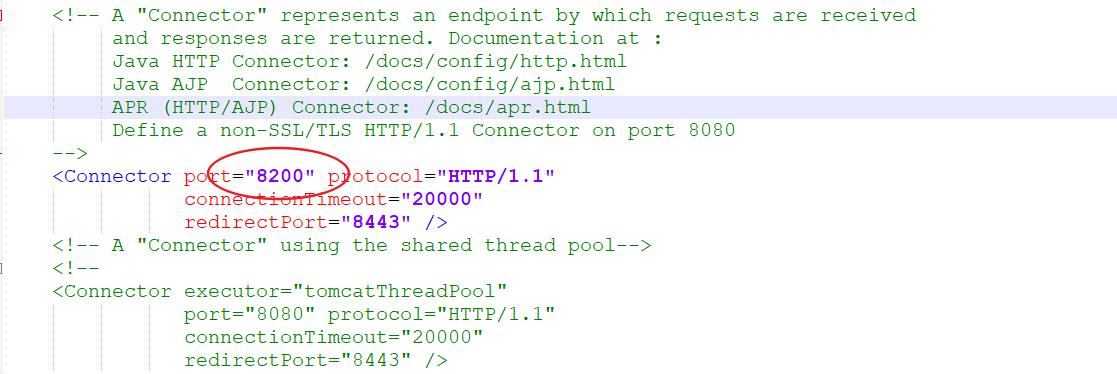
1.进入tomcat解压目录/config/server.xml,端口设置为8200:

2.启动tomcat:新开一个命令窗口,进入tomcat解压目录/bin,启动tomcat:

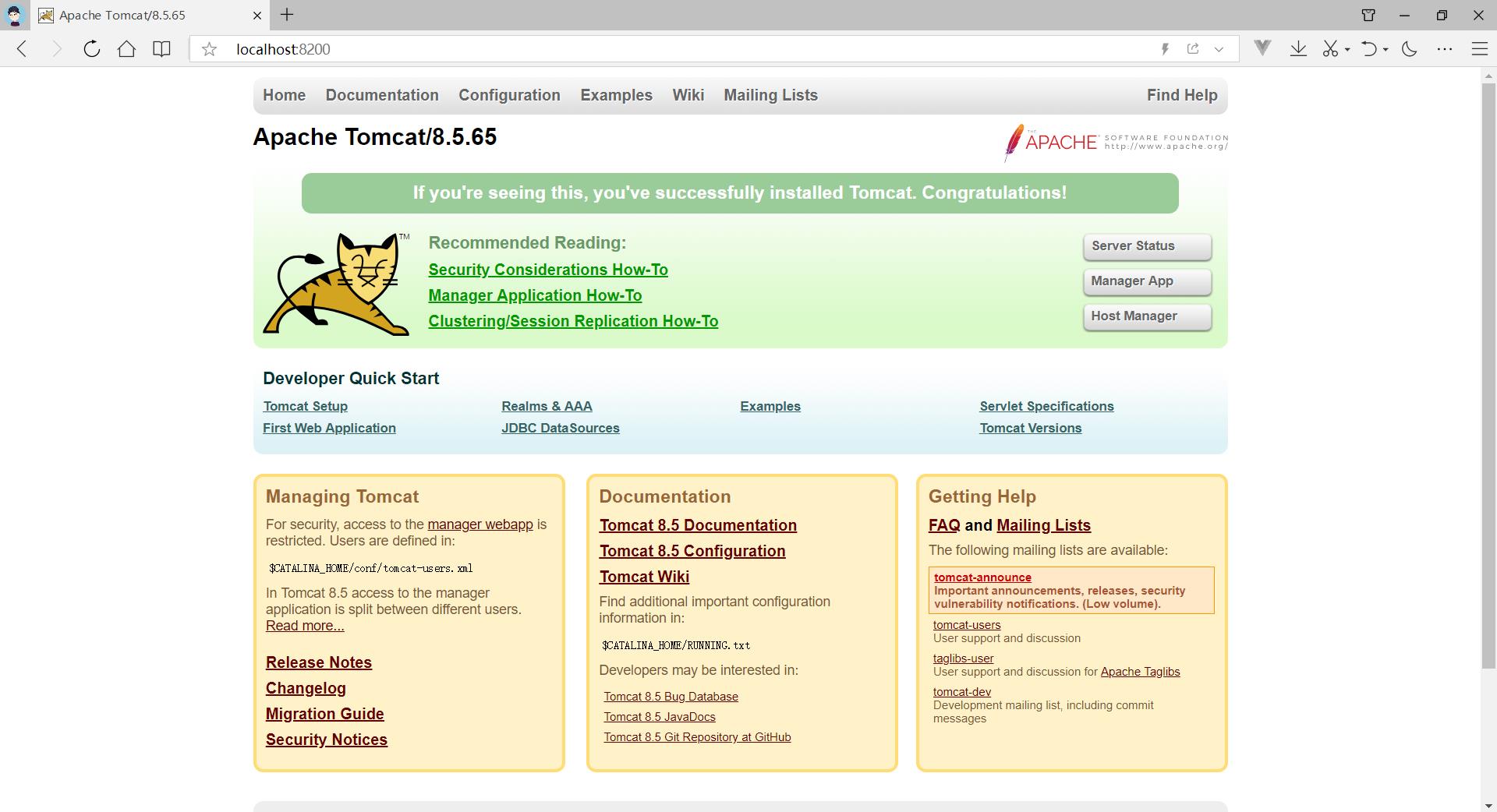
3.浏览器访问:输入http://localhost:8200/,可以看到本地访问成功:

使用NatApp生成的地址访问:http://c7uvw5.natappfree.cc,会发现跟本地的访问也是一样的。

同时命令框的内容也改变了:

7.如何登录管理台查看信息?
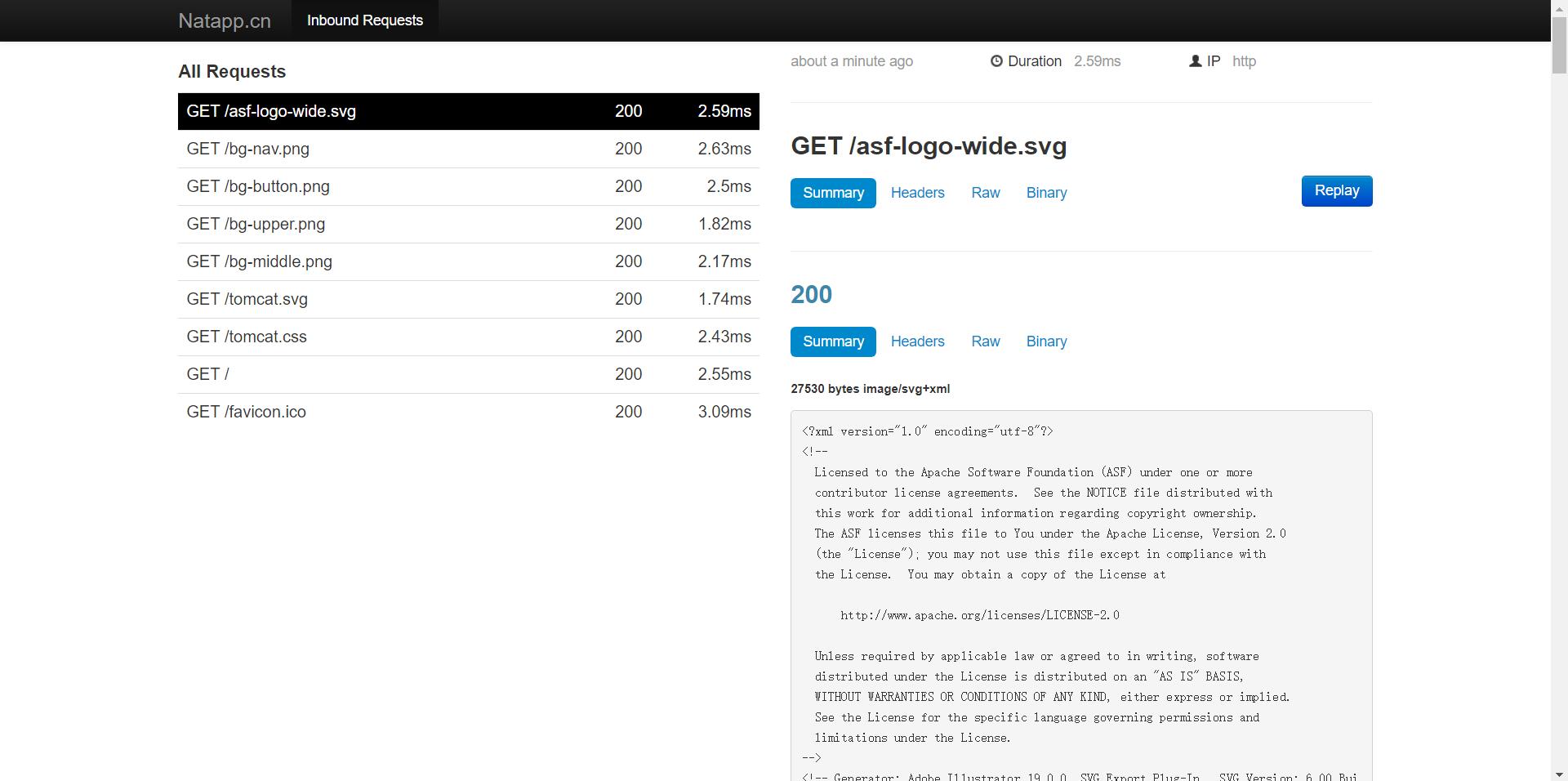
浏览器输入网址:http://127.0.0.1:4040,可以看到每个请求的详细情况。

8.总结

以上是关于《果然新鲜》电商项目(16)- 外网映射(NatApp)的主要内容,如果未能解决你的问题,请参考以下文章