Failed to load resource: the server responded with a status of 404 (Not Found)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Failed to load resource: the server responded with a status of 404 (Not Found)相关的知识,希望对你有一定的参考价值。
HTTP 404或Not Found错误信息是HTTP的其中一种“标准回应信息”(HTTP状态码),此信息代表客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应且不知原因。
自定义404错误页面是增强用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回“404”状态码或自定义404错误页面使用Meta Refresh导致返回“302”状态码。正确设置的自定义404错误页面,不仅应当能够正确地显示,同时,应该返回“404”错误代码,而不是 “200”或“302”。虽然对访问的用户而言,HTTP状态码究竟是“404”还是“200”来说并没有什么区别,但对搜索引擎这则是相当重要的。
搜索引擎蜘蛛在请求某个URL时得到“404”状态回应时,即知道该URL已经失效,便不再索引该网页,并向数据中心反馈将该URL表示的网页从索引数据库中删除,当然,删除过程有可能需要很长时间;而当搜索引擎得到“200”状态码时,则会认为该url是有效的,便会去索引,并会将其收录到索引数据库,这样的结果便是这两个不同的url具有完全相同的内容:自定义404错误页面的内容,这会导致出现复制网页问题。轻则被搜索引擎降权,重则会K掉网站。
参考资料
互动百科.互动百科[引用时间2017-12-19]
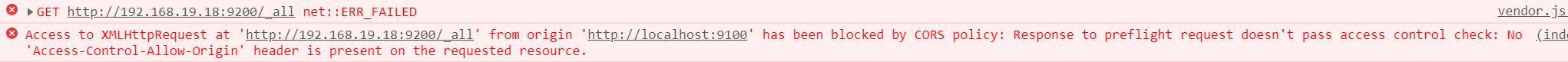
参考技术A 路径错误,elasticsearch-head连接elasticsearch跨域问题报错Failed to load resource: net::ERR_FAILED
Failed to load resource: net::ERR_FAILED
Access to XMLHttpRequest at ‘http://192.168.19.18:9200/_all’ from origin ‘http://localhost:9100’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

打开elasticsearch目录下面的config目录里面的elasticsearch.yml文件,在末尾添加
http.cors.enabled: true
http.cors.allow-origin: "*"
重新启动elasticsearch就可以访问了

以上是关于Failed to load resource: the server responded with a status of 404 (Not Found)的主要内容,如果未能解决你的问题,请参考以下文章
GlideException: Failed to load resource……java.net.SocketTimeoutException(failed to connect to xxx)
GlideException: Failed to load resource……java.net.SocketTimeoutException(failed to connect to xxx)
微信小程序,报错,failed to load local image resource /pages/
怎么解决Chrome浏览器“Failed to load resource:net:ERR
ionic报错: Failed to load resource
elasticsearch-head连接elasticsearch跨域问题报错Failed to load resource: net::ERR_FAILED