2016/12/10前端学习笔记CSS结束+JS开始。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016/12/10前端学习笔记CSS结束+JS开始。相关的知识,希望对你有一定的参考价值。
18 浏览器兼容问题:IE6不支持小于12px的盒子,兼容方式: height:4px; _font-size:1px;
IE6不支持overflow:hidden的方法清除浮动,所以,需要 用 : overflow: hidden; 与_zoom:1;两条代码做兼容处理
css属性之前加上下划线是IE6的专有属性 例如:_background-color:red;
19 margin的塌陷:在标准文档流中竖直方向的margin会有已较大margin 为准的塌陷现象。但是浮动后没有塌陷。
20 盒子居中:margin: 0 auto; 1 必须盒子有明确的宽度
2 不能脱标(浮动,绝对定位,相对定位都不可以)
21 margin的使用,margin一般用于兄弟之间,当用于父子之间时,如果父亲没有border父亲会跟着儿子一起走。所以父子之间一般用父亲的padding。
22 margin的IE6兼容问题: 当出现连续浮动的元素时,在IE6中,队首的margin会变为双倍。
解决办法 :1 让浮动反向与margin方向相反,例如:float:left; margin-right:40px;
2 单独设置队首元素的margin,设为其他margin的一半。
23 首行缩进两个空格代码: text-indent: 2em;
24 伪类:a的伪类:link(未点击过的),visited(已访问过),hover(鼠标悬停),active(点击不松手时的样式);(面试被问到过,表示只想起来一个hover)(喜欢lv包haha)
25 background属性:其中background-poition: 向右移动量,向下移动量。(也可以用 right bottom这样来表示)

26 定位有三种 absolute(脱标),relative(不脱标 可微调自己的位置 相对自己原位置而言),fixed(脱标);(面试被问到过)
27 移动位置,top,left正值分别是往下往右 。其他的相比这个记忆。
28 参考点:top参考点是对于总页面左上角而言。bottom是对可视页面而言。
29 定位参考点,要听最近定位(相对,绝对(一般不用这种,都绝对全部脱标页面不稳定)都可以)的长辈。决定定位的孩子无视父亲的padding。
30 定位与居中:当绝对定位之后,已经脱标,不能用margin :0 auto这种方法来居中
居中方法改为:width: 600px;position: absolute;left: 50%; margin-left: -300px;
31 固定定位脱标(IE6不兼容)
JS开始
1 第一件事面试题(太激动我先把这句话说了,DOM和BOM的区别是什么:(表示脑子一蒙,啥也不知道。。我也说了不知道。所以死在一面很正常)资料:BOM是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器(可看成容器)内的内容进行操作。http://blog.csdn.net/bing_javascript/article/details/52618695)
2 弹出 alert 控制台输出:console.log()console.warn()console.error()打印document.write())
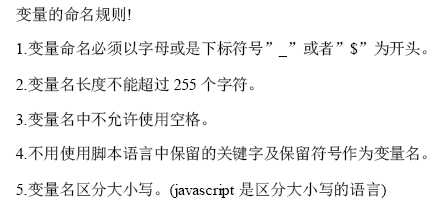
3 变量命名规则:
4 变量作用域 分为局部变量和全局变量 (注意:如果是函数体内没有加var。比如function(){a=b=2;}那么按照全局变量对待)
5 常用事件:onclick:鼠标单击
ondblclick:鼠标双击
onkeyup:按下并释放键盘上一个键时
onchange:文本内容或者下拉菜单中的选项发生改变
onfocus:获得焦点,表示文本框等获得鼠标光标。
onblur: 失去焦点,表示文本框等失去鼠标光标。
onmouseover:鼠标悬停
onmouseout:鼠标移出
onmouseenter:鼠标悬停
onmouseleave:鼠标移出(跟上两个的区别 请自行百度哈哈)
onload:网页文档加载事件
onunload:关闭网页
onsubmit:表单提交事件
onreset:重置表单
onresize:窗口 或者框架被调整尺寸
6 简单轮播图:点击下方小span时改变图片的src即可。src不属于样式 所以不用pic.style.src。直接用pic.src。
7 改变背景图片时:document.body.syle.backgroundImage="url(image/1.png)";(注意驼峰命名法)
8 JS书写方法: 行内,内嵌,外链(待补充)
9 基本数据类型: 数值 字符 布尔 null undefined
10 数据类型的转换: 1 数值转字符:+"",String(num);
2 其他数据类型转布尔: !!num Boolean()
所有数字为真,0是假
所有字符为真 “ ”是假
false undefined null 0 "" 是false
true 1 "somestring" [Object] 是true
1+true 2(布尔转数值)
0+false 0(布尔转数值)
3 数值型:console.log(0xb) 16转10进制
console.log(020) 8转10进制
x-1 x*1 (字符转数值)
Number() (字符转数值)
4 parseInt("10.1px")返回10(注意取整)
“px10” NaN
“10px10” 10
5 parseFloat(“10.0”)返回 10 选择输入最前面的数字 小数为是0 返整数 非0 返小数 非数字 NaN
11 函数相关知识点 1 function fn(){} 调用时,fn()位置随意 2 var fun=function(){} fun();必须放在函数声明之后
2 声明函数时参数是形参,调用时 参数是实参 (形参大于实参个数时 取前几个 小于实参个数时报错)
3 函数声明内部生成的arguments的长度指的是实际参数的个数。不是形参的个数
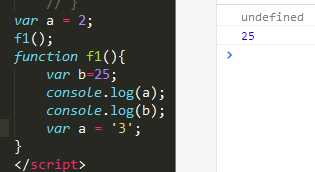
4 变量提升  解释下左边的原因 : function作用域里的变量会覆盖上层作用域变量。but:只提升变量声明 不提升赋值。意思就是:下面的 var a="3"会覆盖掉var a = 2; 但是 却只有var a;放在了函数内部的顶部,而 a="3"却还在底部。所以返回undefined; 顺便提一下return 一个函数只能有一个return;同时终止函数运行。
解释下左边的原因 : function作用域里的变量会覆盖上层作用域变量。but:只提升变量声明 不提升赋值。意思就是:下面的 var a="3"会覆盖掉var a = 2; 但是 却只有var a;放在了函数内部的顶部,而 a="3"却还在底部。所以返回undefined; 顺便提一下return 一个函数只能有一个return;同时终止函数运行。
12 算术运算符:var a = 10,b=20, c=30; a++;++a; e=++a+(++b)+(c++)+a++; console.log(e);返回:77
13 var txt=$("input").value;或者某个表单的值。一般都是获取焦点之后才去判断,
所以获得光标时触发是: txt.onfocus=function(){ if (txt.value==""{})} 只有表单才有value值 div span 没有所以用innerHTML
获得输入时触发是:txt.oninput=funciotn(){if(txt.value==""})};(IE678不支持)
补充 :txt.focus();表示让表单自动获得光标。
txt.select();自动选择表单内部文字
给某个元素更改类名(result.className="re")
14 isNaN(4) false isNaN("4") false 是不是非数字 是的时候 true 不是的时候 false
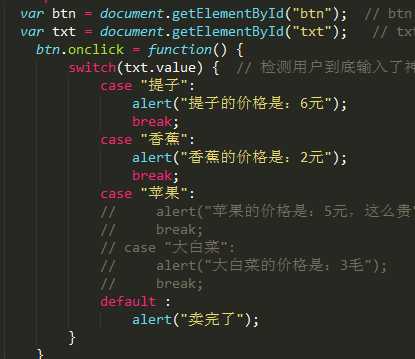
15 注意排他思想的双循环结构
16 tab栏切换案例 注意双排他之后
this.className="re1"; lis[this.index].className="show";
17 
18 两种数组声明方式: var arr=[]; var arr= new Array();
19 console.log(arr.pop()).返回删掉的值 shif
console.log(arr.push(9)) 返回数组长度。 unshift
其他两个同理
a.concat(b);把两个数组连起来形成第三个数组
arr.join("-");把数组转化为字符串;
var txt="wo men"; console.log(txt.split(" "));字符串转化为数组
20 重点JS组成:1 ECMAScript 描述了JS的语法和基本对象。比如变量区分大小等
2 文档对象模型(DOM) 处理网页内容的方法和接口 比如怎么得到某个表单的值,怎么关闭div
3 浏览器对象模型(BOM)与浏览器交互的方法和接口 前进 后退 弹出窗口 跳转页面。
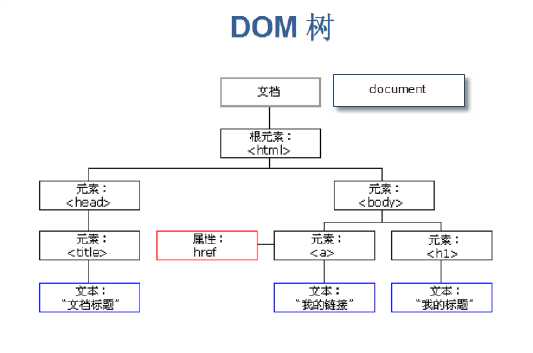
21 DOM树
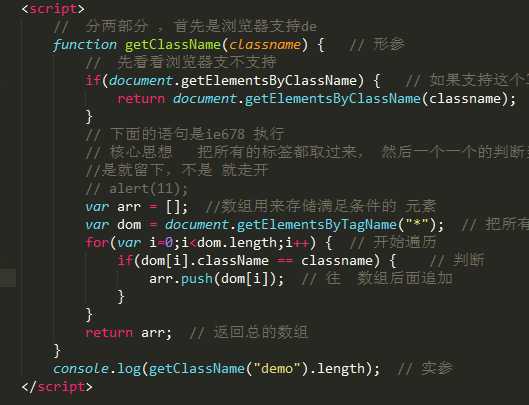
22 获取类名的兼容性写法:
document.getElementByClassName("one") IE678不支持。
下面写兼容性写法。

23 对节点的访问。1 parentNode;
2 nextSibling previousSibling firstChild lastChild(IE678支持)
3 nextElementSibling previousElementSibling firstElementChild lastElementChild火狐 谷歌等 上述的兼容性问题 可以用||使用
4childNodes在ie9里可能是换行或空格等。解决方法
1 用判断nodeType的方法(nodeType==1元素节点)(nodeType==2属性节点)(nodeType==3文本节点)
var nodes=childNodes;然后对nodes[i].nodeType判断
2 用children, 这个获取的是内部所有节点,but在ie678里包含注释节点,所以一定不要有注释。
24 DOM节点操作 1 创建节点 var test = document.createElement("div");
2 添加节点 demo.appendChild(demo1);
在demo内部的newDiv之前插入newspan demo.insertBefore(newspan,newDiv)若newDIV==null.默认插在后面
3 属性的相关设定 demo.getAttribute("id");获取 demo的id
demo.setAttribute("class","class1");给demo设置一个类 类名字叫class1;
demo.removeAttribute("class");把 demo的class属性给删除掉
but!!!上述方法ie67不支持。所以,兼容性写法是demo.className="one";
4 更改多个属性 div.style.cssText="width:100px; height:10px";
5 删除节点 a.removeChild(b)移除 a里面的b节点;
6 克隆节点 domo.parentNode.appendChild(demo.cloneNode(true)); true表示复制节点与子节点。false只复制本身,不复制子节点。
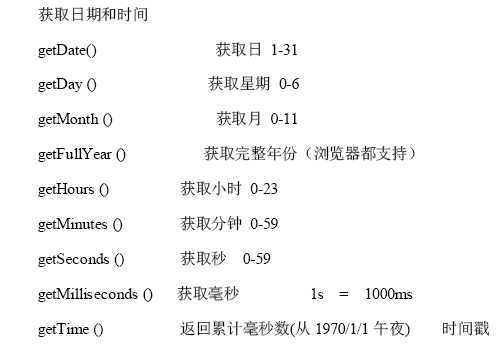
25 日期对象。 var aa=new Date(); 内置时间
内置时间
var aa1=new Date("2014/3/03 13:34:00");自定义时间。
aa.getTime();是指从1970年开始到现在的毫秒数

26 此处添加字符串转换方法 num.toString(). 但是a.toString(2)是转化为2进制
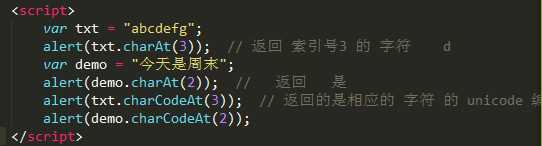
27 根据位置返回字符
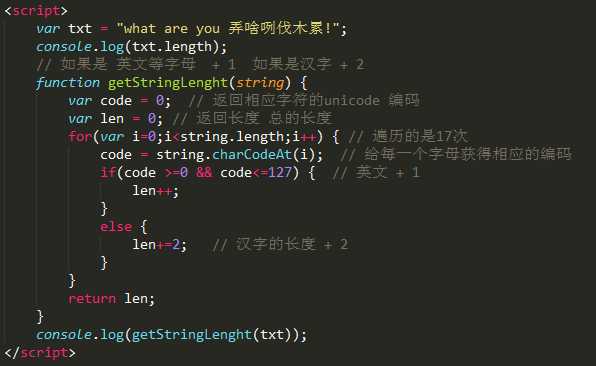
28 检测字符串长度:
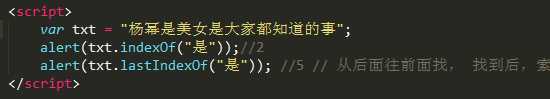
29 返回字符位置。 
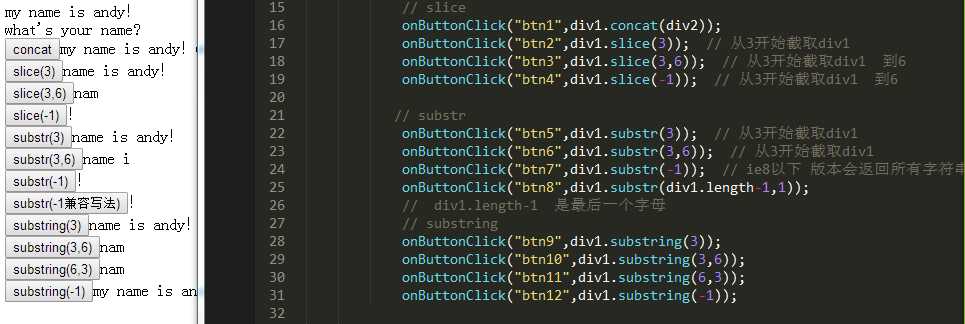
30 截取字符串 
31 var a=23.3334212;
console.log(a.toFixed(2));
32 var a1=a;
console.log(a1.toUpperCase()); 与 toLowerCase()对应。大小写的转化。
33 Math.max(1 ,2 ,red); 返回 NaN;
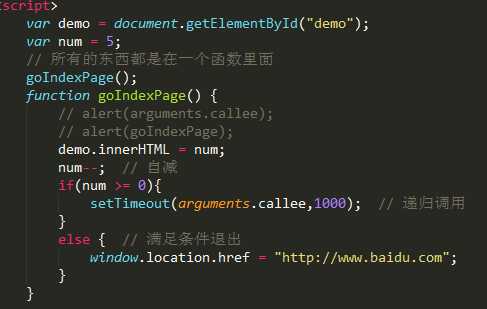
34 BOM语句复习。window.location.href="www.baidu.com";

今天到此为止,下次更新offset家族。
以上是关于2016/12/10前端学习笔记CSS结束+JS开始。的主要内容,如果未能解决你的问题,请参考以下文章