如何在电脑上浏览手机网页
Posted 但老师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在电脑上浏览手机网页相关的知识,希望对你有一定的参考价值。
背景
随着手机越来越普及,针对于手机开发的东西也是越来越多,甚至开始慢慢仅支持手机.例如我们的一个落地页,它优先支持手机录入线索,对电脑非常不友好.这个时候就需要处理一下,实现用电脑像访问手机一样访问手机网页
解决方法
实际上电脑也是可以直接模拟手机端的
预备工具
需要的物料
- 你要访问的网址Url
- 假设这次的为
https://cn.bing.com/
- 假设这次的为
- Google Chrome浏览器
- 一台电脑(Mac或者PC)
操作
1 访问Url
在电脑打开Chrome浏览器,访问https://cn.bing.com/
2 打开浏览器开发者工具
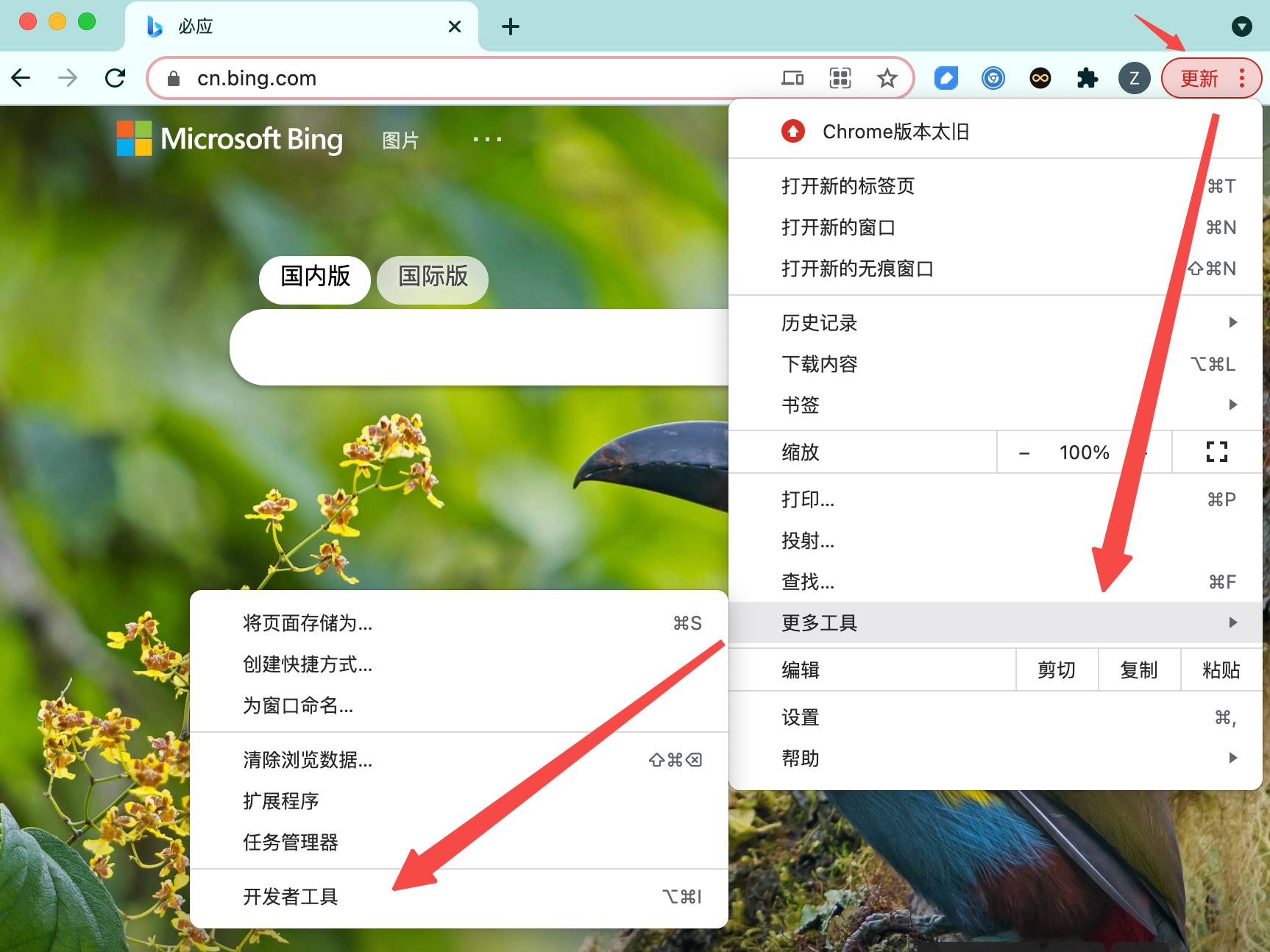
点点点>>更多工具>>开发者工具

3 切换手机模式
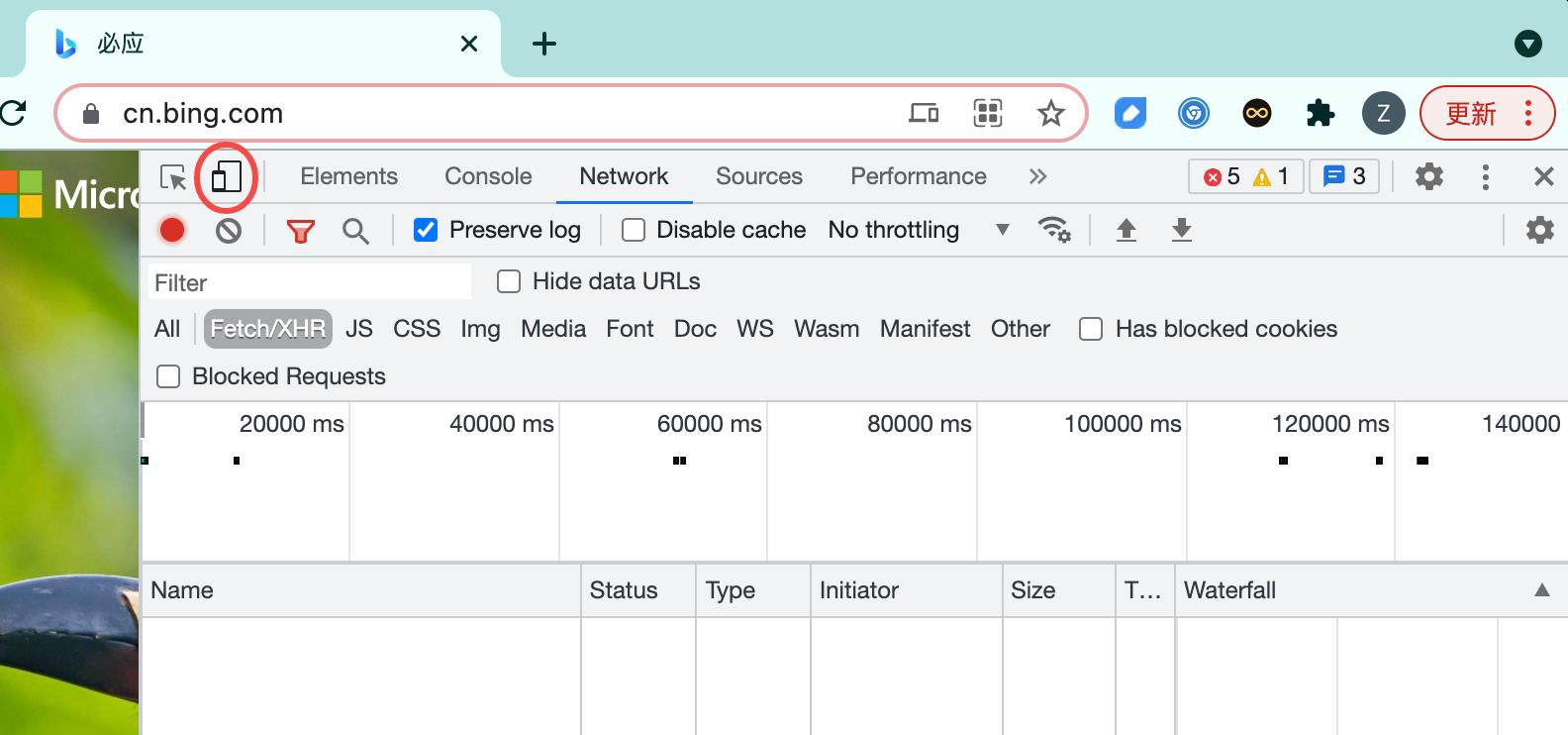
弹出菜单的左上角 在鼠标样式旁边 有一个手机/电脑切换样式的按钮

点他 然后按F5或者点击刷新页面
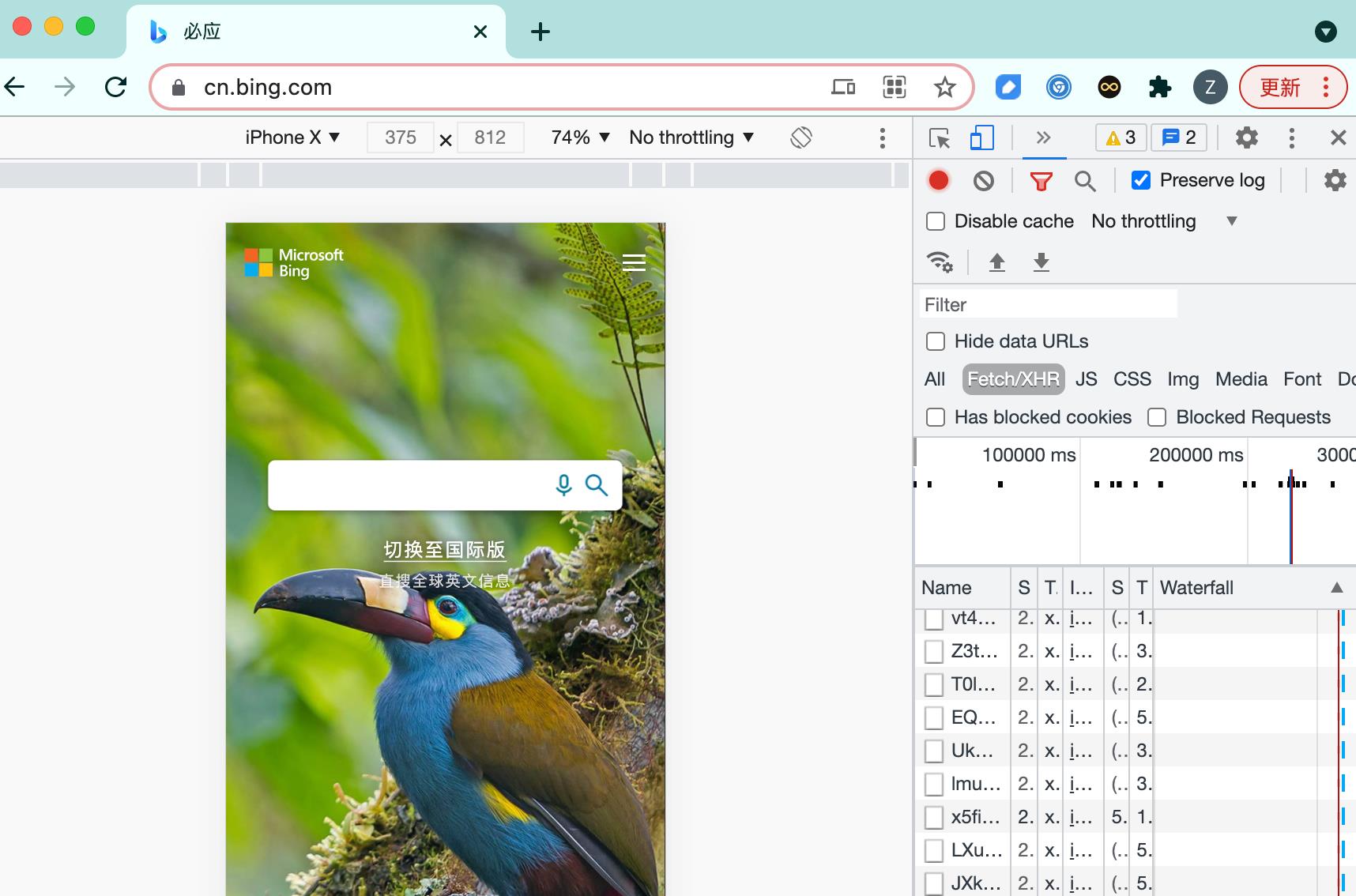
然后你就会发现你进入了手机模式的页面

还可以调整型号 像素 横竖屏等等
这个时候,专门适配手机的页面,就可以在电脑端操作了
总结
电脑和手机端访问原理是一样的
电脑和手机端都是向服务器发送请求的原理,就像你穿不同的衣服,可能夏天穿的短袖,冬天穿的羽绒服,但是不管你穿啥,你都要出门去上班.你可能上次坐地铁,这次坐公交,下次准备打滴滴,但是你仍然要去上班.无非是形式问题
在底层请求的时候,你发现只是User-agent换了,其他还是一样
- 当你使用电脑访问Url的时候,你会发现Request Headers的User-agent是
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (Khtml, like Gecko) Chrome/92.0.4515.159 Safari/537.36
因为我是用Mac电脑的Chrome访问的
- 当你切换为手机访问Url的时候,你会发现User-agent是
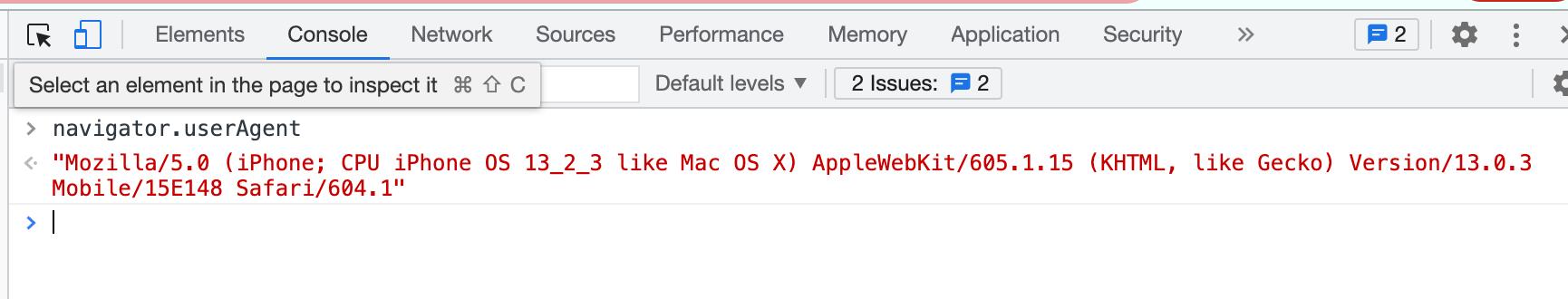
user-agent: Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1
这表示浏览器模拟了iPhone访问
然鹅,其他参数仍然是一模一样,只是服务器对Headers中的User-agent进行了判断,或者在javascript中用函数navigator.userAgent进行了判断,来知道访问的设备是移动设备,还是电脑


以上是关于如何在电脑上浏览手机网页的主要内容,如果未能解决你的问题,请参考以下文章