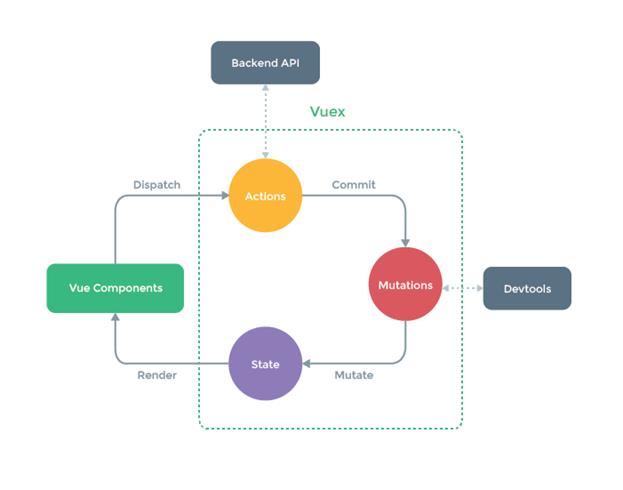
Vuex使用
Posted 饮尽杯中月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex使用相关的知识,希望对你有一定的参考价值。



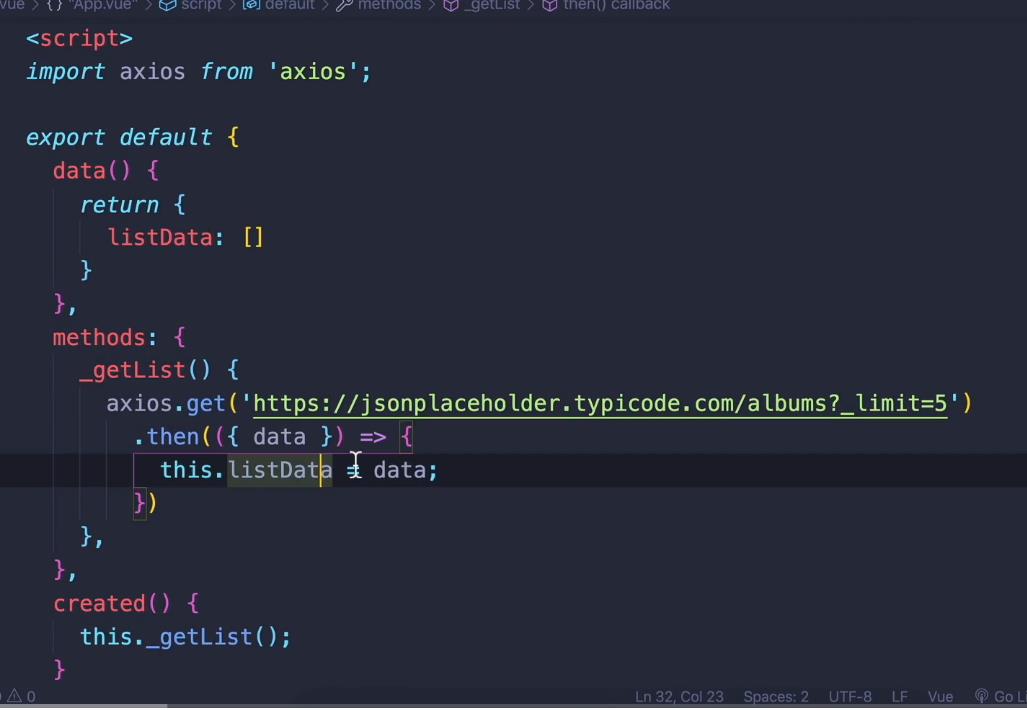
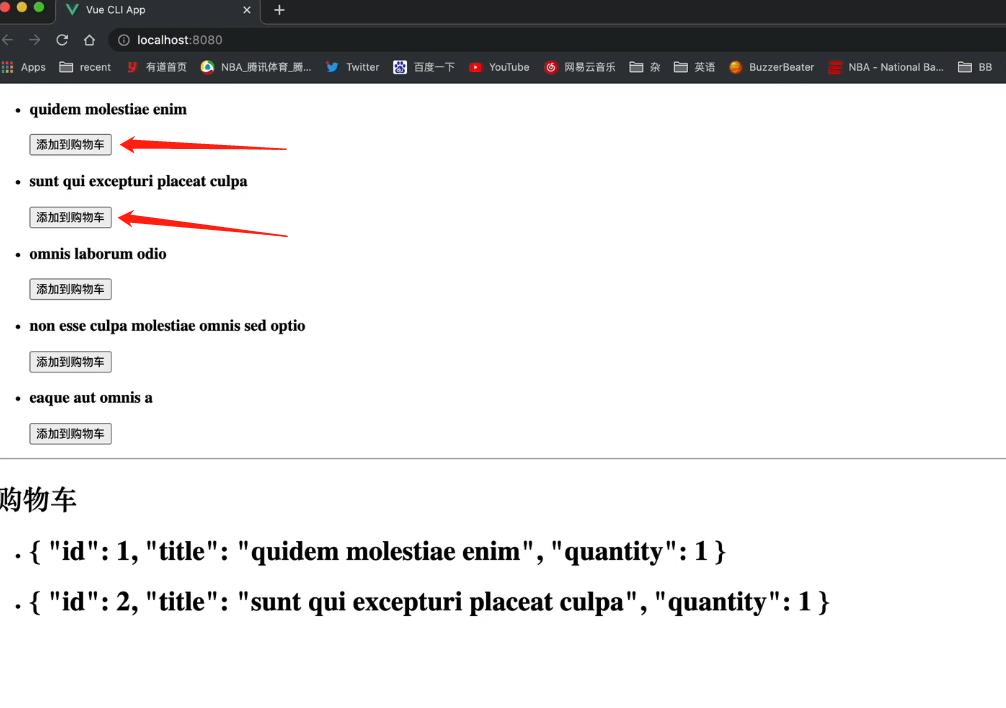
需求:点击添加购物车的时候将对应商品加入购物车

将购物车的数据放入Vuex中
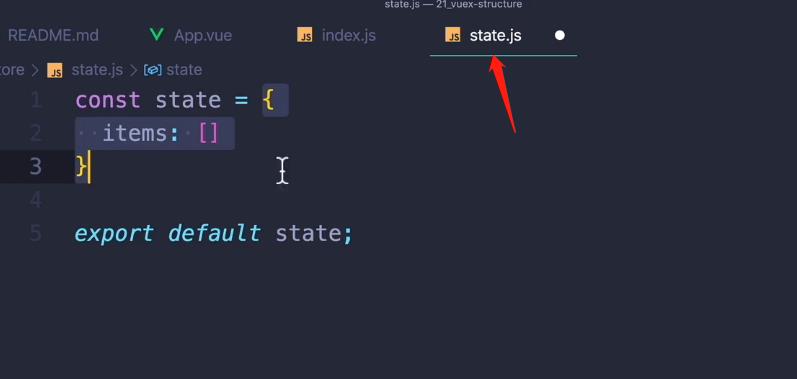
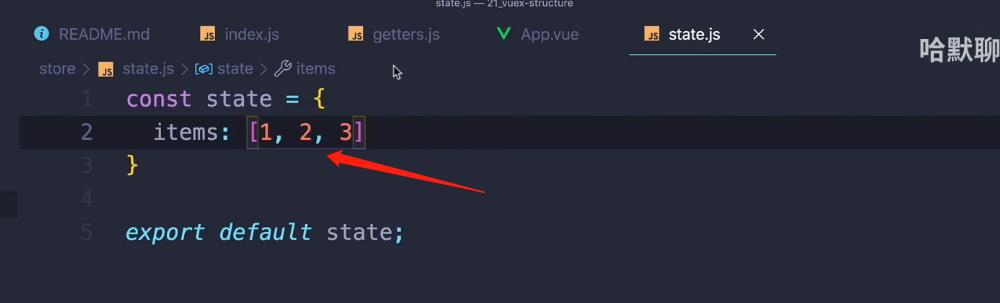
state: 保存的数据

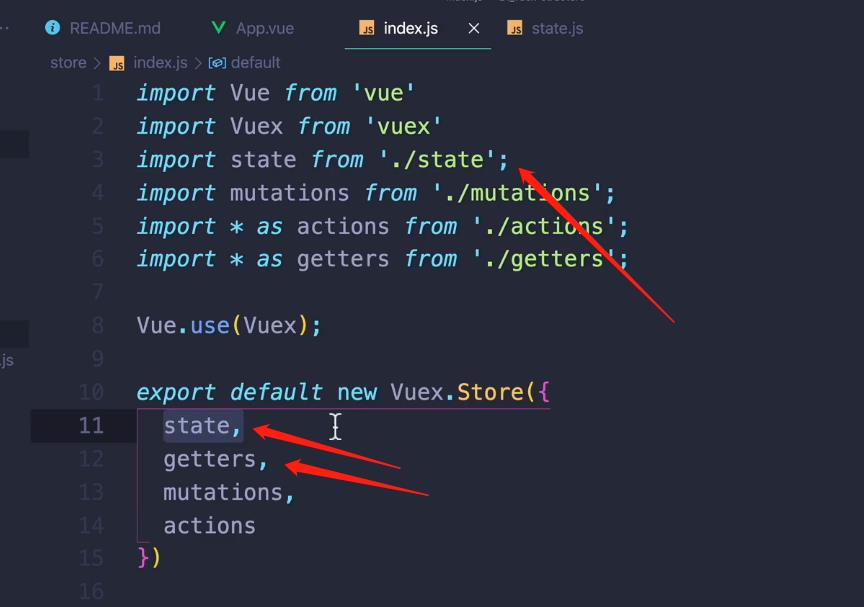
在index.js中导入state,并且将state设置到Vuex.Store的实例中
getters:可以理解为state的一个计算属性

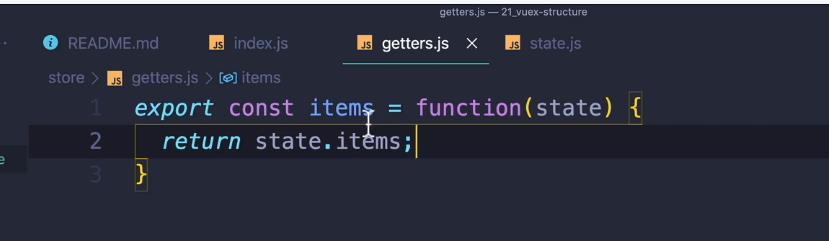
在getters.js中定义函数,在函数中处理state

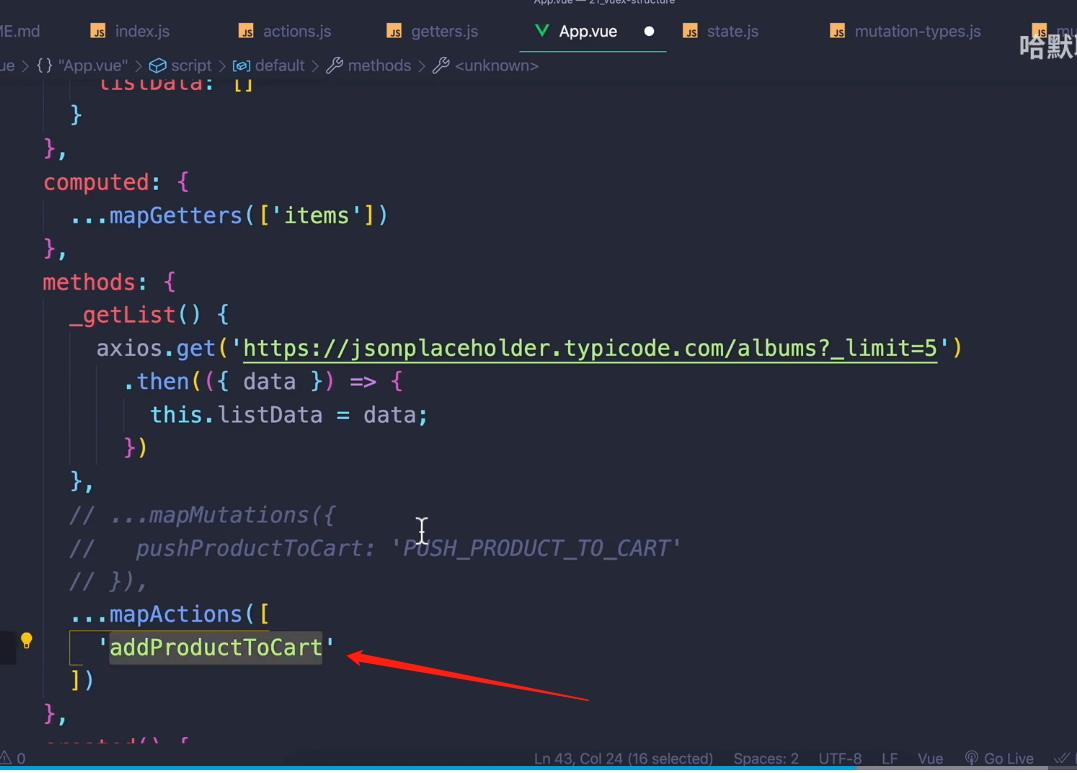
在App.vue中导入mapGetters,方便引入getters.js中定义函数(需要在computed中使用)

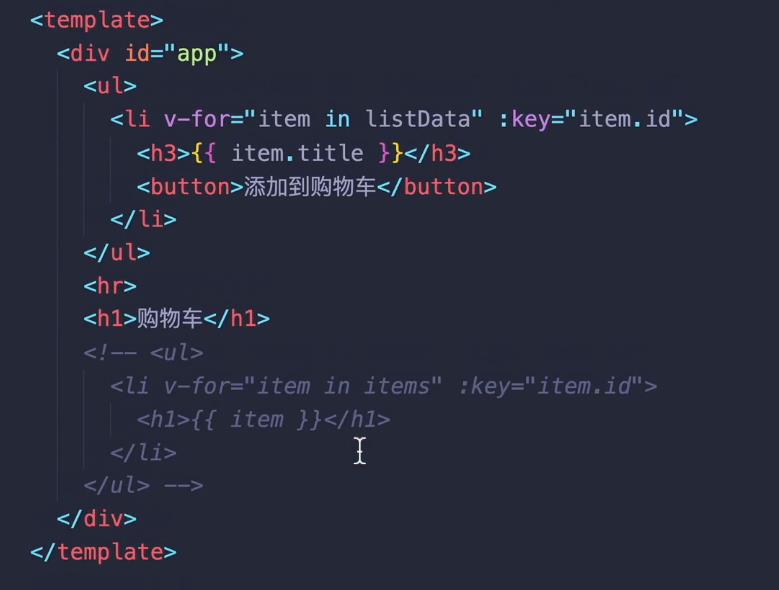
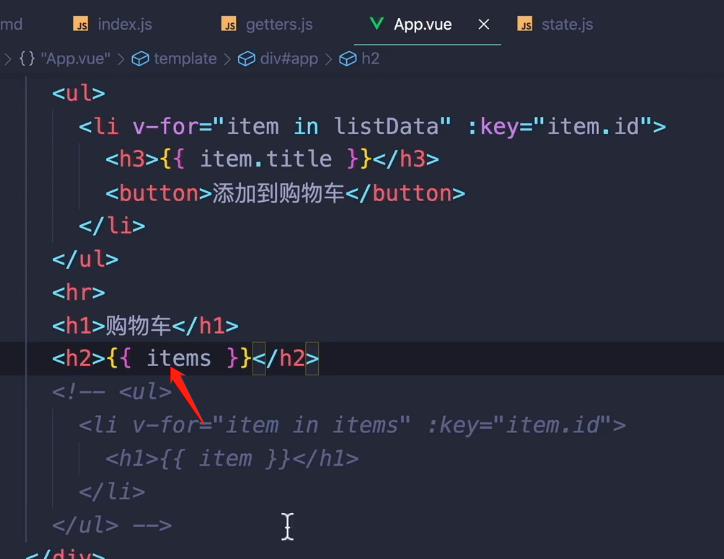
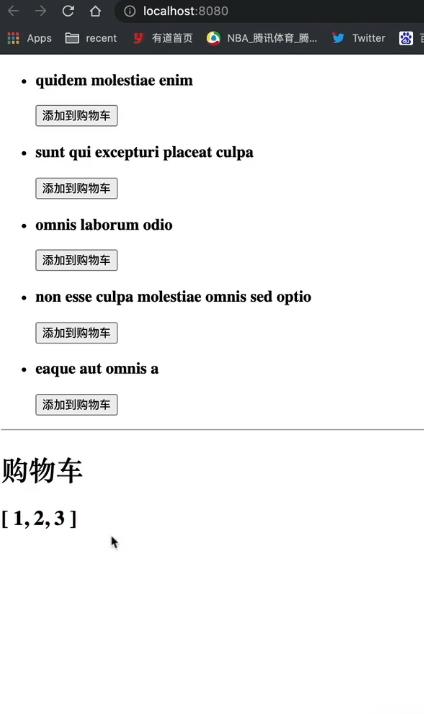
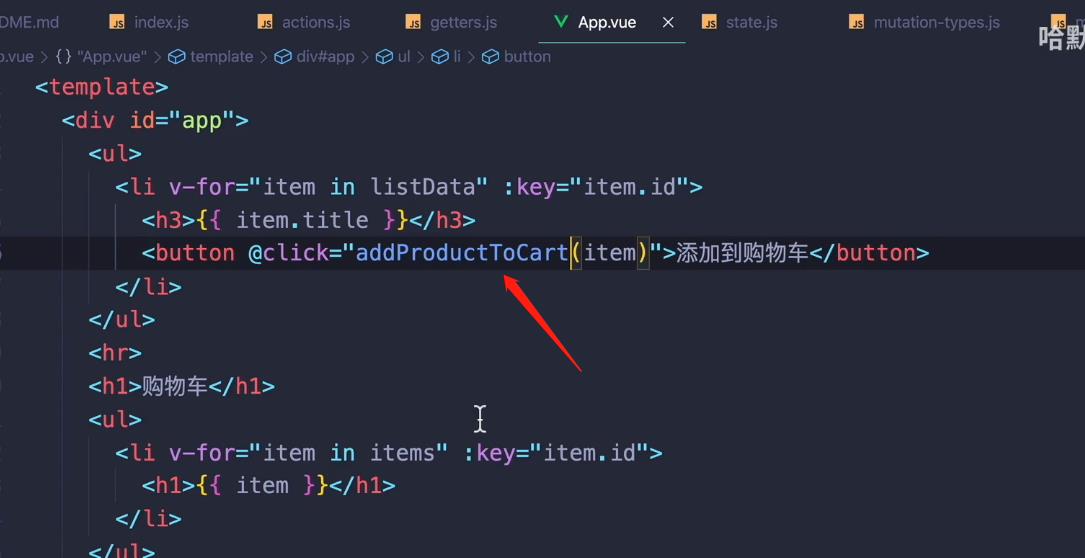
然后就可以在模版中使用

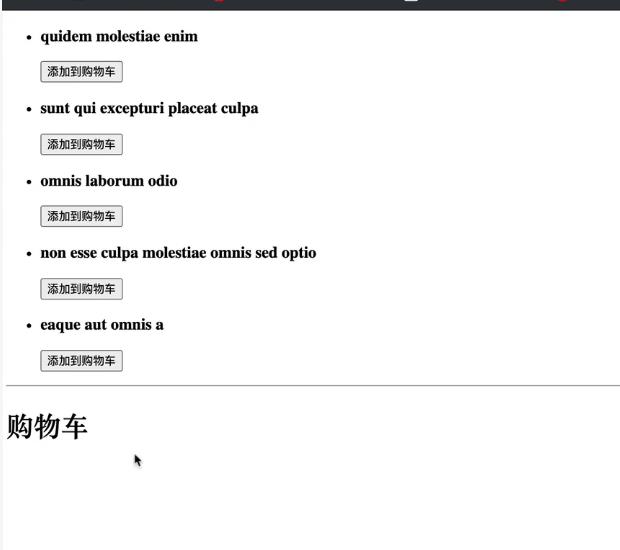
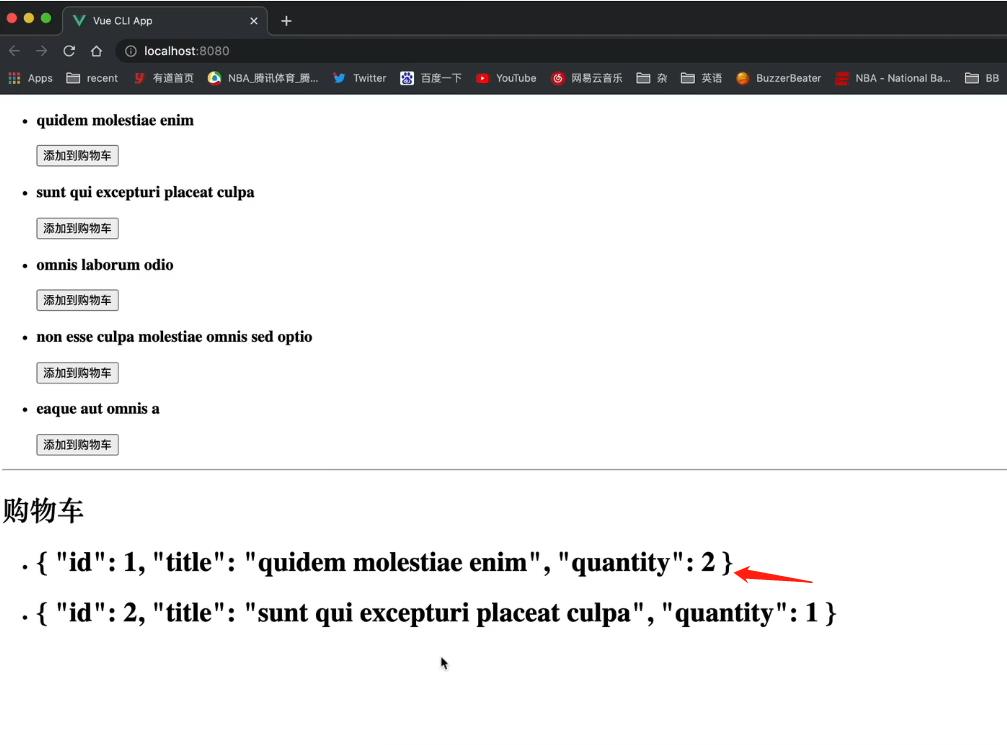
在state中填入数据,此时购物车可以显示


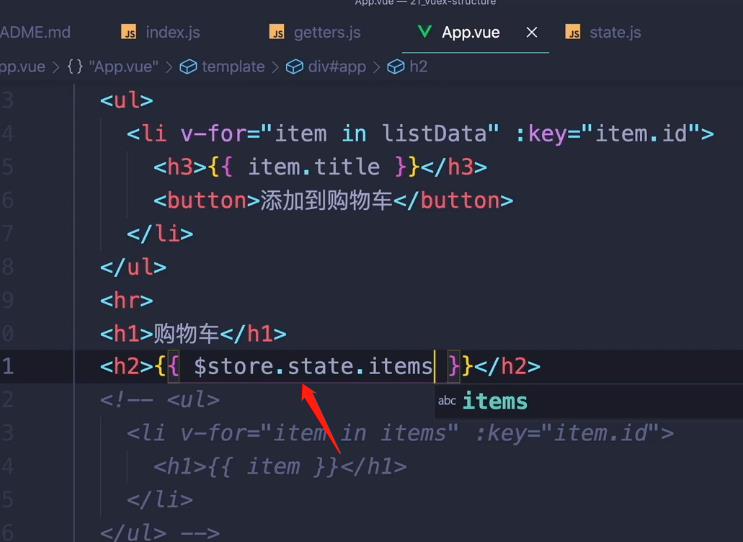
如果不使用getters,在模版中要访问state的数据,需要

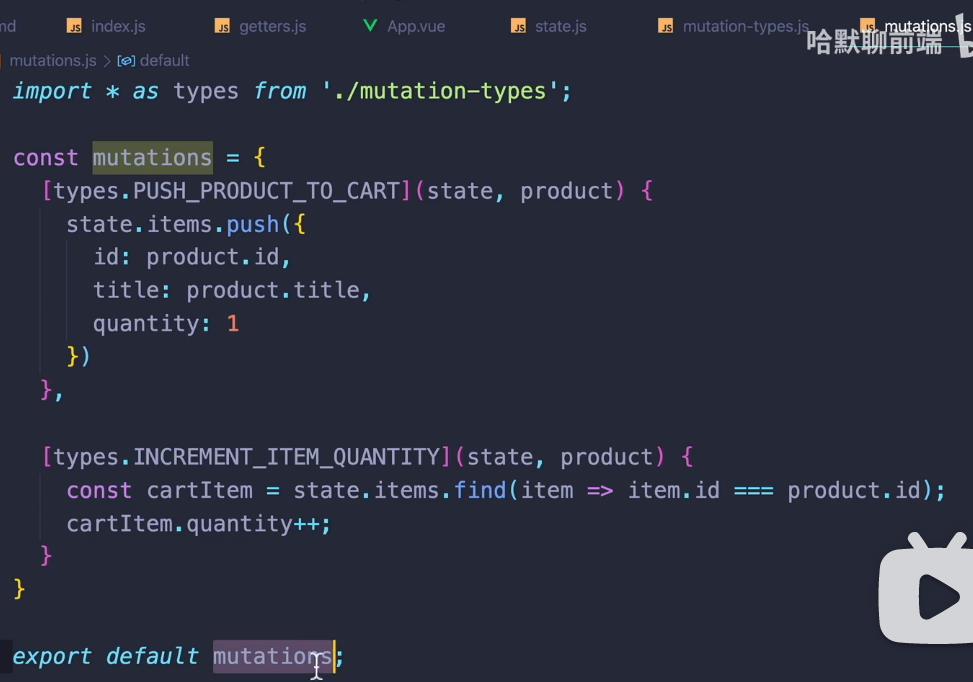
mutations:用于保存修改state共享数据的方法
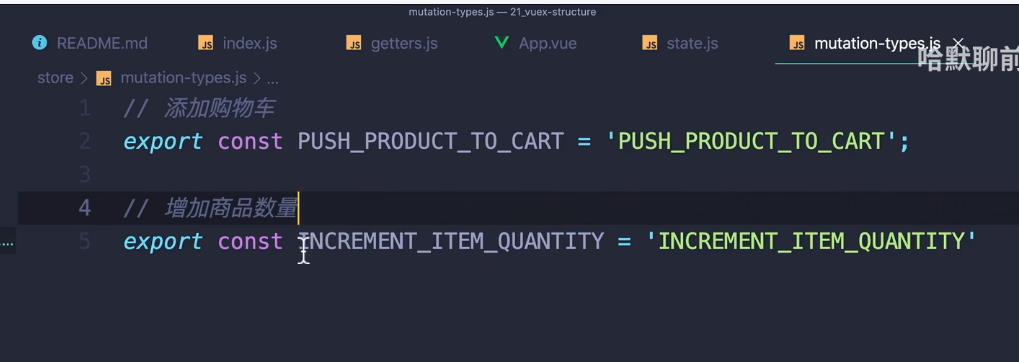
因为可能有多个函数都会操作state,所以可以在单独定义一个文件mutation-type.js,专门来管理操作state方法的名字

将mutation-type.js中的名字都引入,集中到types对象上
在mutations.js中去具体实现mutation-type.js中的方法

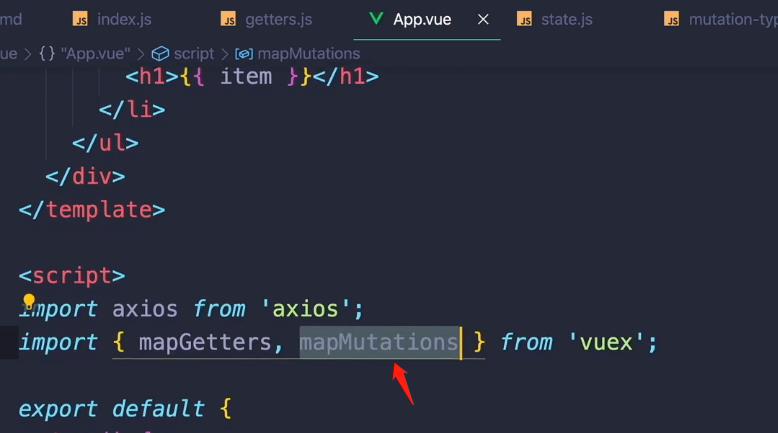
在app.vue中导入mapMutations,方便引入mutations.js中定义函数(需要在methods中使用)

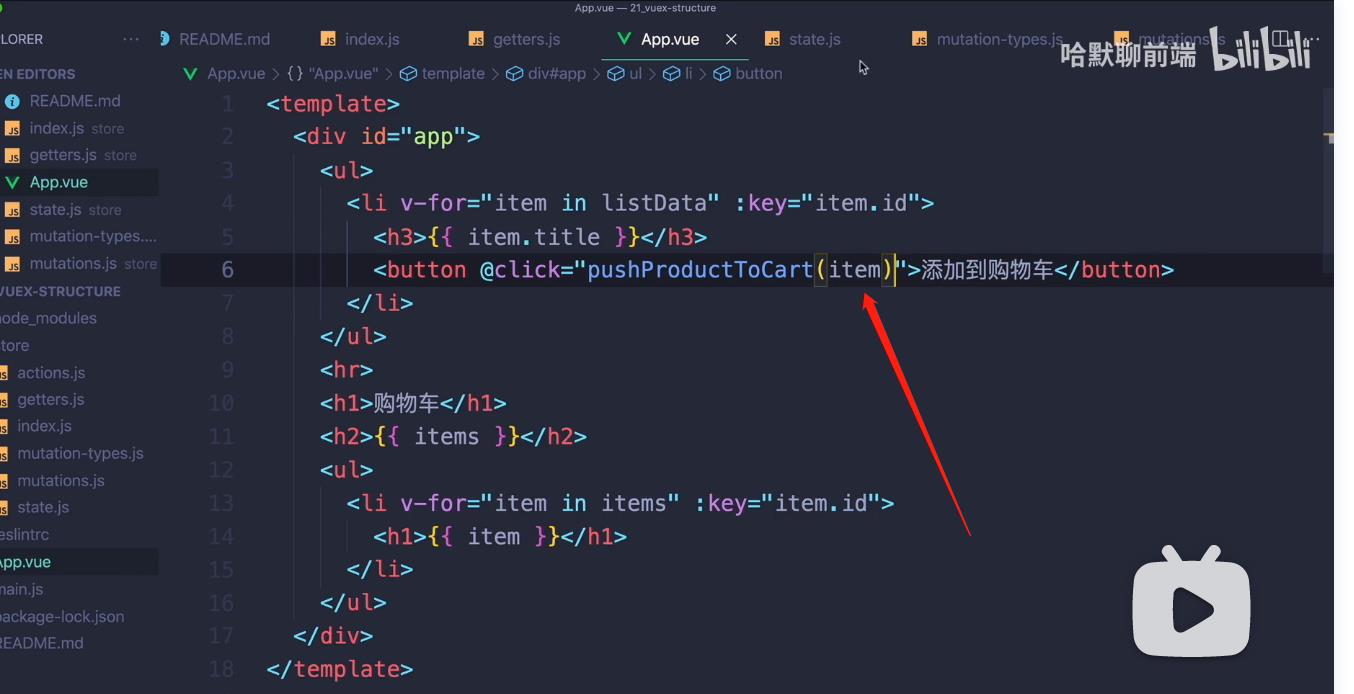
…mapMutations()中传入的对象,就是想要扩展到methods中的方法名,这里就是将mutation-type.js中的PUSH_PRODUCT_TO_CART方法注册为pushProductCart,方便在模版中用pushProductCart起到PUSH_PRODUCT_TO_CART的方法作用




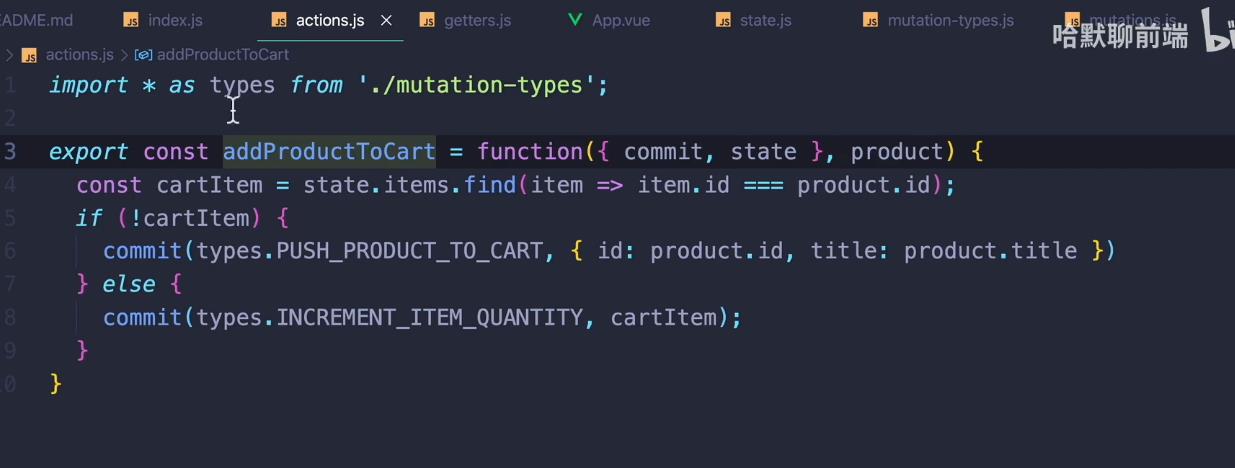
但是再次添加第一个购物车,应该是在后面加1,而不是再新增一行,所以在actions中执行判断语句,当添加商品已存在就增加数量,否则新增商品
actions:类似于mutations,如果需要Vuex里面执行异步(网络请求等)操作,mutations不行,但是修改

commit函数是用来执行mutations中的方法,外部传入的参数

现在在App.vue中就不用mapMutations,使用mapActions即可

另一种



以上是关于Vuex使用的主要内容,如果未能解决你的问题,请参考以下文章