WPF_MahApps.Metro界面主题使用
Posted LcVong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF_MahApps.Metro界面主题使用相关的知识,希望对你有一定的参考价值。
一、创建WPF项目:

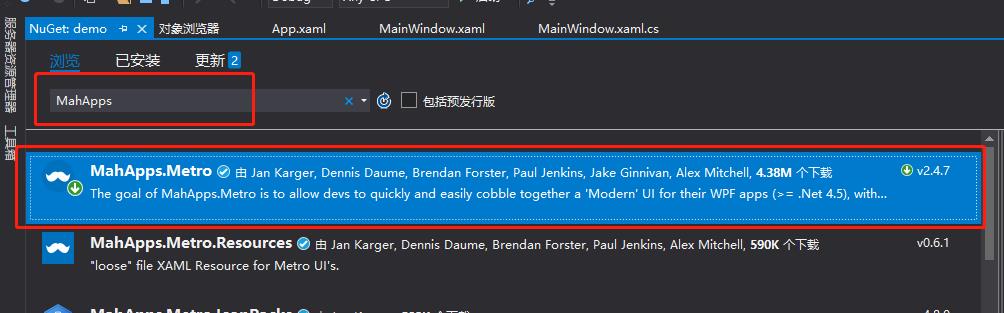
二、下载MahApps.Metro:

三、修改MainWindow.xaml
1.添加一栏:
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
2.修改开头为:
<mah:MetroWindow x:Class="demo.MainWindow"
结尾也要修改。
四、修改MainWindow.xalm.cs
1.修改窗体继承:
namespace demo
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : MetroWindow//由Window修改
public MainWindow()
InitializeComponent();
五、修改App.xaml
1.MahApps.Metro,2.0版本以上修改如下:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Accent and AppTheme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
2.MahApps.Metro,1.65版本以及更早版本修改如下:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<!-- Accent and AppTheme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
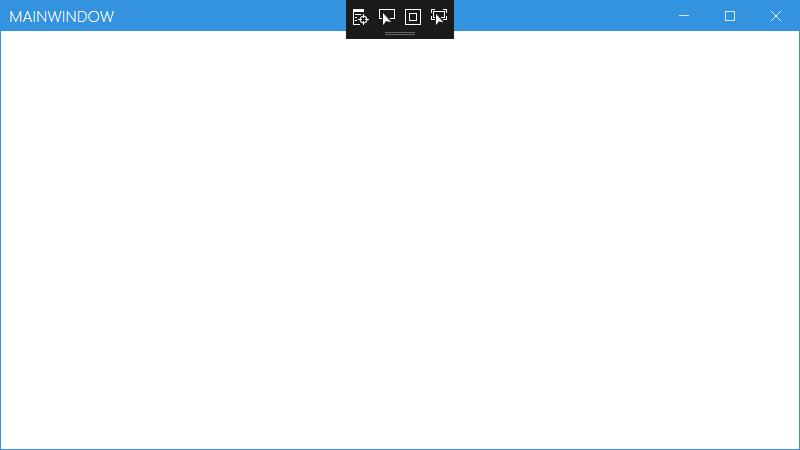
六、运行界面展示:

范例程序下载:demo.rar
以上是关于WPF_MahApps.Metro界面主题使用的主要内容,如果未能解决你的问题,请参考以下文章