关于一键复制HTML代码的功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于一键复制HTML代码的功能相关的知识,希望对你有一定的参考价值。
我做了个asp网页。能不能做个按钮,一键复制我需要的html字段?就像专门下载JS代码的网站一样,一按,代码就复制了,可以随便粘贴。
比如,那asp网页:我在需要复制的地方一头一尾加上:<!---此处开始复制---><!---此处复制介绍--->,剩下的则不复制。。。。不知道这样行不行,有没有类似的应用
我是自己用的。
而且你这个实现起来会很麻烦,借助java,c等高级语言应该没问题,使用php,asp或者客户端脚本实现的效果可能没那么灵活 参考技术A w
微信小程序实现文字长按复制一键复制功能
一、不引入外部组件的实现方式
<!-- index.wxml -->
<view>
<!-- 长按复制 -->
<view bindlongtap="copyText" data-key="item.cdkey"> item.cdkey </view>
<text bindlongtap="copyText" data-key="item.cdkey"> item.cdkey </text>
<!-- 一键复制 -->
<view bindtap="copyText" data-key="item.cdkey" > 复制 </view>
</view>
- 长按复制 可利用
bindlongtap方法,手指长按 500ms 之后触发事件。 - 一键复制 可利用
bindtap方法,点击立即触发事件。
// index.js
copyText(e)
let key = e.currentTarget.dataset.key;
wx.setClipboardData( //设置系统剪贴板的内容
data: key,
success(res)
console.log(res, key);
wx.getClipboardData( // 获取系统剪贴板的内容
success(res)
wx.showToast(
title: '复制成功',
)
)
)
注:样式可自行添加适合的样式
效果:


二、引入外部组件的实现方式
select-text
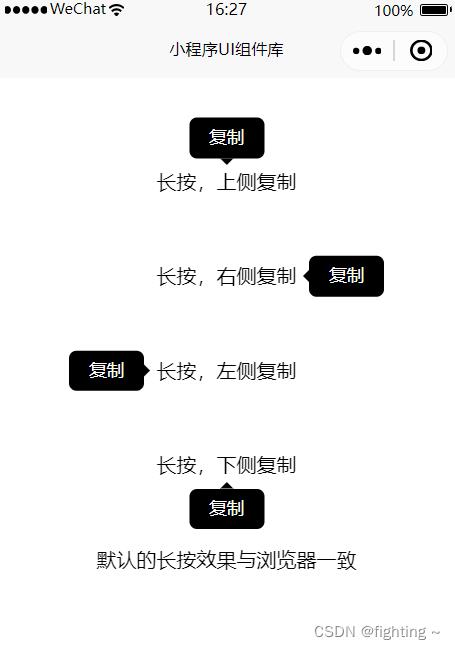
可选文本组件。该组件有两种使用模式:长按出现选区,与浏览器默认效果一致;长按出现复制按钮,点击复制拷贝全部内容至剪贴板,常见于聊天对话框等场景。
需注意的时,为实现点击其它区域隐藏复制按钮,开发者可在页面最外层监听 tap 事件,并将 evt 对象赋值给 on-document-tap。
安装
npm install @miniprogram-component-plus/select-text
在页面 page.json 中
// page.json
"usingComponents":
"mp-select-text": "@miniprogram-component-plus/select-text"
在页面index.wxml中
<view bind:tap="handleTap">
<view class="demo-block">
<block wx:for="arr" wx:key="placement">
<view class="list-item">
<mp-select-text
show-copy-btn
placement="item.placement"
value="item.value"
data-id="index"
bindcopy="onCopy"
on-document-tap="evt"
>
</mp-select-text>
</view>
</block>
<view class="list-item">
<mp-select-text value="默认的长按效果与浏览器一致"></mp-select-text>
</view>
</view>
</view>
效果

具体实现请参考:select-text组件
赶快去试试吧~
以上是关于关于一键复制HTML代码的功能的主要内容,如果未能解决你的问题,请参考以下文章