px是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了px是啥意思相关的知识,希望对你有一定的参考价值。
px是pixel的缩写,其实这个缩写的意思很简单,就是像素的意思,不过有些小伙伴还是对他不太清楚,下面我就简单介绍一下吧。
px是什么意思?

px是pixel的缩写,pixel即像素,它不是自然界的长度单位。“像素”一词是指图片元素,每张数字形式的照片都是由像素组成的。像素是构成图片的最小信息单位。比如说1024px就是1024像素。最简单的你可以在windows桌面属性里的“设置”看到,如果是1024×768,也就是说水平方向上有1024个点,垂直方向上有768个点。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,像素的大小是会“变”的,也称为“相对长度”。
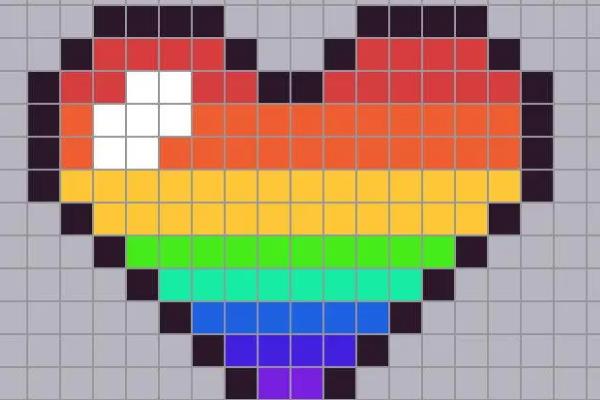
每张数字形式的照片都是由像素组成的。像素是构成图片的最小信息单位。在下图中,一个部分被放大了很多倍,以便您可以看到它的单个组成(以像素为单位)。如您所见,像素接近实际图像。您拥有的像素越多,图像就越接近原始图像。

分辨率
图像中的像素数有时称为分辨率,尽管这有点误用了这个术语。如果使用这个术语来描述像素数,一种通用的做法是将分辨率表示为宽度乘以高度,例如显示器分辨率为1280×1024。它表示横向1280像素和纵向1024像素。
另一种约定是将像素数表示为单个数字,例如 5 兆像素相机(1 兆像素是一百万像素)。这意味着沿宽度的像素乘以沿相机拍摄的图像的高度的像素等于500万像素。对于1280×1024的显示器,也可以表示为 1280 x 1024 = 1,310,720 或 1.31 兆像素。
我需要多少像素?
图像分辨率描述了图像包含的细节量。该术语可以应用于数字图像、胶片图像和印刷品。更高的分辨率意味着更多的图像细节。
相机制造商总是试图以百万像素的数量向您推销。事实上,从严格的百万像素的角度来看,大多数拍照手机对于普通家庭用户来说“足够”了。
多少像素“足够”的答案取决于你想对图像做什么,以及你想放大多大。正如您从上面的图像中看到的那样,这是一张分辨率相当低的图像,当将其放大太多时,开始看到单个像素。这种效果称为“像素化”。
参考技术Apx是pixel的缩写,pixel是像素的意思。
像素也称为图像元素,是数字图形中的基本逻辑单元。px是可以在数字显示设备上显示的数字图像或图形的最小单位。px是就是一张图片中最小的点,一张位图就是由这些点构成的。
1024px就是1024像素。如果是1024×768,也就是说水平方向上有1024个点,垂直方向上有768个点。如果点很小,那画面就清晰,我们称它为分辨率高,反之,就是分辨率低。

px原理
从像素的思想派生出几个其它类型的概念,如体素,纹素和曲面元素,它们被用于其它计算机图形学和图像处理应用。我们可以说在一幅可见的图像中的像素或者用电子信号表示的像素,或者用数码表示的像素,或者显示器上的像素,或者数码相机中的像素。
我们也可以抽象地讨论像素,特别是使用像素作为解析度衡量时,例如2400像素每英寸或者640像素每线。一幅图像中的像素个数有时被称为图像解析度,虽然解析度有一个更为特定的定义。用来表示一幅图像的像素越多,结果就越接近原始图像。
这行 CSS 是啥意思? @media only screen and (min-device-width: 320px) and (max-device-width: 480px)
【中文标题】这行 CSS 是啥意思? @media only screen and (min-device-width: 320px) and (max-device-width: 480px)【英文标题】:What does this line of CSS mean? @media only screen and (min-device-width: 320px) and (max-device-width: 480px)这行 CSS 是什么意思? @media only screen and (min-device-width: 320px) and (max-device-width: 480px) 【发布时间】:2013-04-30 10:50:45 【问题描述】:我在 Wordpress 的 21 主题样式表中找到了以下代码行。
什么意思?
@media only screen and (min-device-width: 320px) and (max-device-width: 480px)
【问题讨论】:
看看这个网站:responsivedesign.ca/resources What is the difference between max-device-width and max-width for mobile web?的可能重复 Google 是您最好的朋友。后记来到我们身边...... @Bram:我刚刚用谷歌搜索了这个,这个问题是最重要的结果。我经常发现 SO 比原始文档可以更快地访问我需要知道的内容。我想这是一个关于 SO 用途的高级目标问题——但就我而言,这样的问题非常有用。 @BramVanroy,Cephron 是对的。这实际上是一个有用的问题。我总是搜索 Google,然后寻找 Stack Overflow 的答案。这正是在这种情况下发生的事情,并且接受的答案正好提供了我需要的信息。 SO的意义不就是提问和回答问题吗??? 【参考方案1】:它被称为CSS3 Media Queries,这是一种帮助您的网站适应各种屏幕尺寸的技术,或者基本上,它有助于为不同的设备提供不同的样式。
由于您是新手,让我们将您的媒体查询分为两部分:
@media only screen
这意味着我们将 css 样式应用于带有屏幕的设备。此处使用的关键字only 隐藏了旧浏览器的样式表,使其无法看到手机样式表。
and (min-device-width: 320px) and (max-device-width: 480px)
这很明显,因为这意味着指定的css 仅适用于设备的屏幕尺寸最小320px 和最大480px 宽度尺寸。
【讨论】:
是的,然后呢?我是在那一行之后写我的 css 类还是什么?@media only screen and (min-device-width: 320px) and (max-device-width: 480px) // 这里的 CSS 样式,你只想应用到上面 例如h1 字体大小:3.0em; 让我们一步一步理解代码的含义:
你的代码是:
@media only screen and (min-device-width: 320px) and (max-device-width: 480px)
@media 规则用于为不同的媒体类型/设备定义不同的样式规则。
only 关键字可防止不支持具有媒体功能的媒体查询的旧版浏览器应用给定样式。它对现代浏览器没有影响。
要将样式限制为具有屏幕且最小和最大宽度已知的设备,您可以将媒体功能链接到屏幕媒体类型:
screen and (min-device-width: 320px) and (max-device-width: 480px)
如需进一步指导,您可以查看MDN website by clicking here
【讨论】:
以上是关于px是啥意思的主要内容,如果未能解决你的问题,请参考以下文章