"export 'xxx' (imported as '_xxx') was not found in 'vue'解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了"export 'xxx' (imported as '_xxx') was not found in 'vue'解决方案相关的知识,希望对你有一定的参考价值。
参考技术A 使用vue-cli创建完项目后,安装一个npm包,再启动项目,发现1、谷歌浏览器控制台报错:
cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/templateLoader.js?!./node_modules/cache-loader/dist/cjs.js?!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/index.js?!./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true:formatted:11 Uncaught TypeError: Object(...) is not a function
at Module../node_modules/cache-loader/dist/cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/templateLoader.js?!./node_modules/cache-loader/dist/cjs.js?!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/index.js?!./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true (app.js:formatted:1814)
2、命令行报错:
初步排查是loader出问题了,可能npm包有问题,使用 npm list >>npmlist 查看发现执行完后控制台有报错提示,锁定到loader:
npm ERR! invalid: vue-loader@16.2.0 D:\1测试demo\vue-sp2\test-npm\node_modules\@vue\cli-service\node_modules\vue-loader
看来@vue\cli-service里面的vue-loader无效了,进入 之前项目中生成的npmlist文件,搜索 vue-loader ,
发现 vue-loader 16.2.0 invalid 翻译过来就是vue-loader 16.2.0 invalid无效
UNMET OPTIONAL DEPENDENCY vue-loader-v16 未满足的可选依赖 vue-loader-v16
(node)Warning: Accessing non-existent property ‘xxx‘ of module exports inside circular depen
(node)Warning: Accessing non-existent property ‘xxx’ of module exports inside circular depen
报错如下:
(node:18216) Warning: Accessing non-existent property 'column' of module exports inside circular depen
(node:18216) Warning: Accessing non-existent property 'filename' of module exports inside circular dep
(node:18216) Warning: Accessing non-existent property 'lineno' of module exports inside circular depen
(node:18216) Warning: Accessing non-existent property 'column' of module exports inside circular depen
(node:18216) Warning: Accessing non-existent property 'filename' of module exports inside circular dep
解决办法:
好像是stylus的问题,说node版本太高,要降低版本,于是我继续查找资料,在Github上找到了这个答案
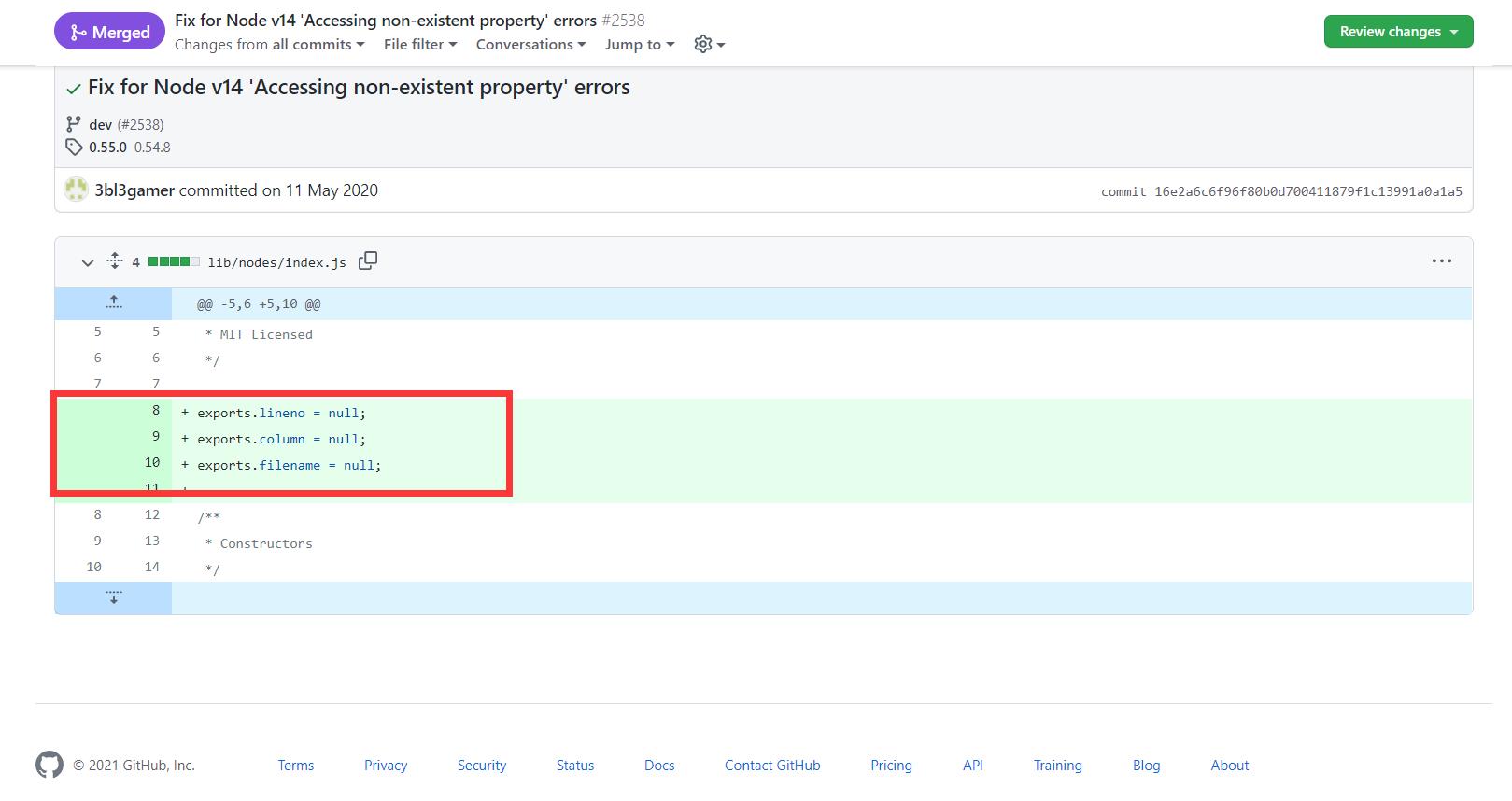
https://github.com/stylus/stylus/pull/2538/commits/16e2a6c6f96f80b0d700411879f1c13991a0a1a5

找到下面的文件:
node_modules\\stylus\\lib\\nodes\\index.js
在index.js文件中加上以下代码,成功解决~
exports.lineno = null;
exports.column = null;
exports.filename = null;
以上是关于"export 'xxx' (imported as '_xxx') was not found in 'vue'解决方案的主要内容,如果未能解决你的问题,请参考以下文章