CSS练手小项目
Posted 星际迷航‖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS练手小项目相关的知识,希望对你有一定的参考价值。
刚学了一些CSS和html视频的百度搜索哔哩哔哩然后搜索尚硅谷CSS李立超,这个视频里面有HTML和CSS视频,老师讲的我认为是非常好,反正我听得懂,然后写出了这个项目,把小米首页几乎所有的模块都实现了一下,没有学javascript所以有的功能就没有实现,有些布局也很勉强,通过这次写项目,让我可以自主的去解决很多问题。如果我以下的源码有问题,或者编码的格式有不好的地方希望大佬们能提出来
对比效果
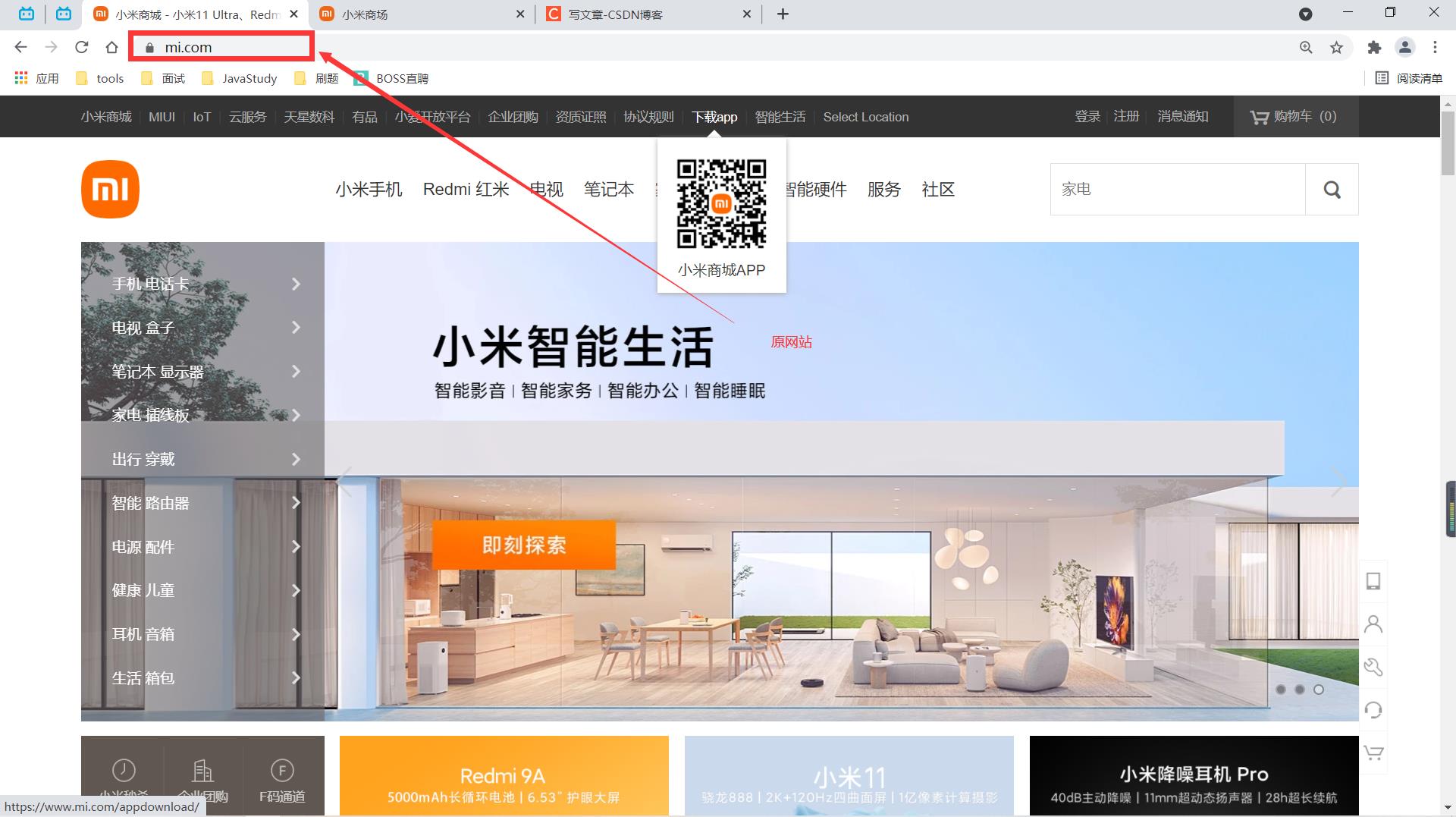
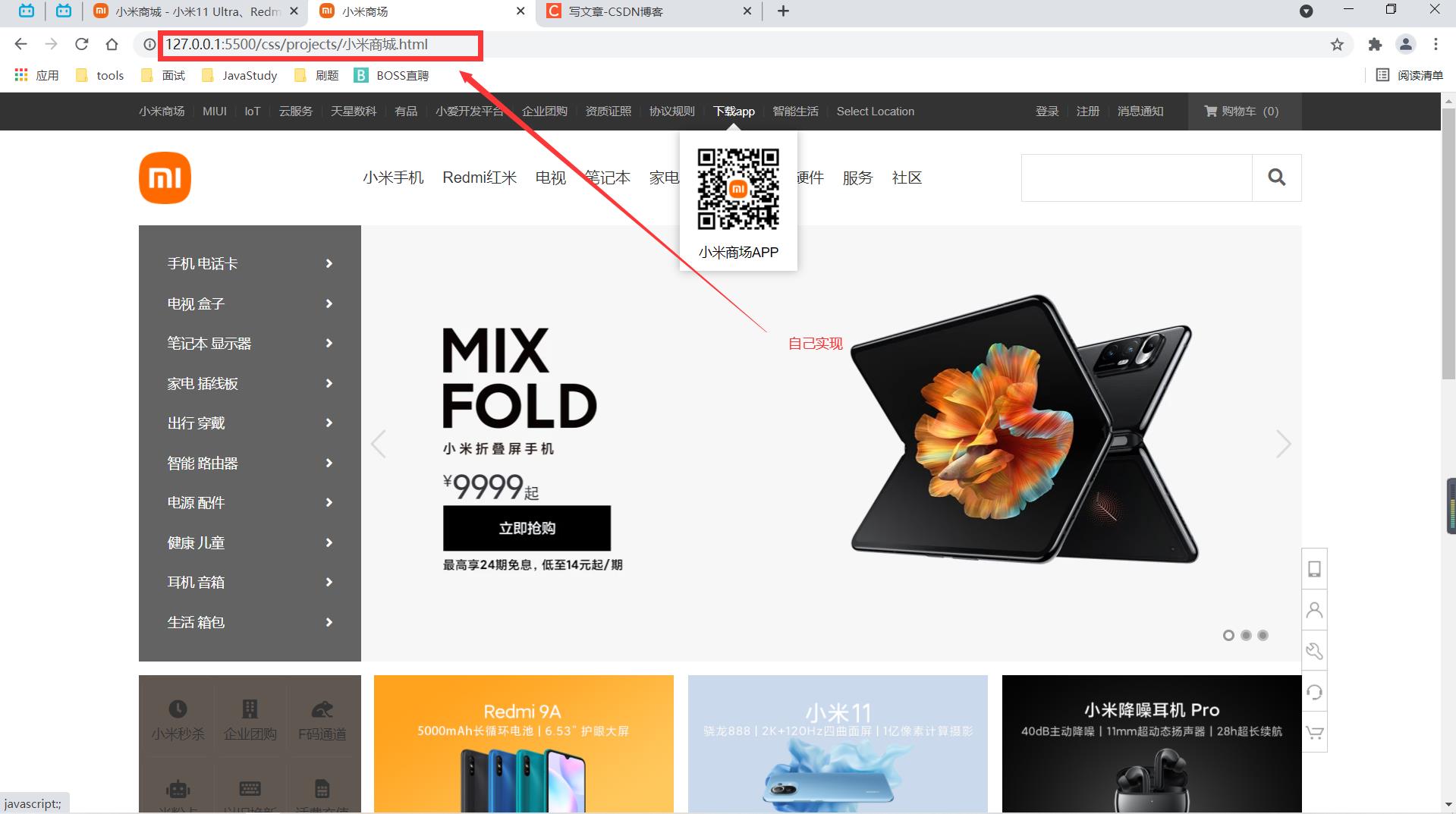
首先原网站图与自定义实现对比
首先是原图


自定实现的效果


通过如上的图可以看出并不是完全一样的。
声明
在这里附上html代码和css代码 这里有一些网上资源的样式和图片都不会出现在下面。如果有想要的兄弟请私信我或者文章底下评论,我看见就会给你回。
CSS代码
/* 设置顶部容器的样式 */
.top-wrapper
/* 设置宽度和高度以及行高背景颜色 */
width: 100%;
line-height: 40px;
height: 40px;
background-color: #333;
/* 设置内部容器中a的样式 */
.outer-wrapper a
color: #b0b0b0;
font-size: 12px;
/* 使a转变为块元素 */
display: block;
/* 设置移入超链接状态变化 */
.outer-wrapper a:hover
color: white;
.outer-wrapper .line
color: #424242;
font-size: 12px;
margin: -1px 8px 0 8px;
/* 设置所有元素的浮动情况 */
.title li
float: left;
.app
position: relative;
/* 设置app下的小三角 */
.app::after
/* 先进行隐藏 */
display: none;
content: '';
/* 设置这个高度宽度最小 */
height: 0;
width: 0;
/* 开启绝对定位 */
position: absolute;
border: 8px solid transparent;
/* 去除上边框 */
border-top: none;
/* 单独设置下边框的颜色 */
border-bottom-color: #fff;
/* 设置箭头的位置 */
bottom: 0;
left: 0;
right: 0;
margin: 0 auto;
/* 设置APP的下拉 */
.app .qrcode
display: none;
width: 124px;
height: 148px;
left: -35px;
position: absolute;
line-height: 1;
/* 设置文字居中 */
text-align: center;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
z-index: 9999;
/* 开启app鼠标移入 */
.app:hover .qrcode,
.app:hover::after
/* 如上表示app的hover发生以后 再进行app的after事件 */
display: block;
/* 设置二维码图片 */
.app .qrcode img
width: 90px;
margin: 17px;
margin-bottom: 14px;
/* 设置span字体样式 */
.app .qrcode span
/* span是a的子元素,sapn先前的样式是继承a的,由于继承无优先级,现在给span设置新的样式就覆盖了继承的样式 */
color: black;
font-size: 14px;
.shop-cart
margin-left: 26px;
.shop-cart, .user-info li
float: right;
/* 设置购物车的超链接 */
.shop-cart a
width: 120px;
background-color: #424242;
/* 设置内容水平居中 */
text-align: center;
.shop-cart:hover a
background-color: #fff;
color: #ff6700;
/* 设置购物图标 */
.shop-cart i
margin-right: 2px;
/* 设置阴影 */
.shop-cart .cart-content
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
padding: 79px 55px;
background-color: blanchedalmond;
position: relative;
/* 在购物车hover发生以后生成一个div */
li:hover > .cart::after
/* 设置内容 */
content: '购物车中还没有商品,赶紧选购吧!';
/* 设置宽高 */
width: 270px;
height: 100px;
/* 目的居中 */
line-height: 100px;
/* 移动生成div的位置 */
margin-left: -253px;
margin-top: 40px;
/* 开启绝对定位 */
position: absolute;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
color: #b0b0b0;
/* 设置层级高 */
z-index: 9999;
background-color: #fff;
/* logo左边的位置 */
.header-wrapper
position: relative;
/* 设置中间的header */
.header
height: 100px;
/* logo设置向左浮动 */
.header .logo
float: left;
margin: 22.5px 0;
/* 将a变为块元素 */
.header .logo a
display: block;
width: 55px;
height: 55px;
/* 设置图片的大小 */
.header .logo a img
width: 55px;
height: 55px;
/* 设置logo移入的效果 */
.header .logo a img:hover
width: 53px;
height: 53px;
/* 设置中间导航条浮动 */
.header .nav-wrapper
float: left;
margin-left: 7px;
/* 设置ul中的li浮动 */
.nav > li
float: left;
/* 设置中间导航条的状态以及文字居中 */
.header .nav
height: 100px;
line-height: 100px;
padding-left: 58px;
/* 设置导航条的字体样式 */
.nav-wrapper li
font-size: 16px;
padding-right: 20px;
/* 隐藏全部商品 */
.hidden-li
/* 开启相对定位 */
position: relative;
.all-goods
visibility: hidden;
/* 设置导航条文字移入样式 */
.nav-wrapper li a:hover
color: #ff6700;
/* 设置每个分类下商品详细信息的下拉框 */
.nav .goods-info
height: 0;
width: 100%;
overflow: hidden;
/* 开启绝对定位 */
position: absolute;
top: 100px;
left: 0;
transition: height 0.4s;
background-color: #fff;
z-index: 9999;
/* 设置导航条鼠标移入状态的变化 */
.nav li:not(:nth-of-type(9),:nth-of-type(10),:first-of-type):hover ~ .goods-info,
.goods-info:hover
height: 228px;
border: 1px solid rgba(224, 224, 224);
box-shadow: 0 5px 3px rgba(0, 0, 0, .2);
/* 设置搜索框的容器 */
.search-wrapper
width: 296px;
float: right;
margin-top: 25px;
/* 设置搜索输入框 */
.search-input
box-sizing: border-box;
height: 50px;
width: 244px;
border: none;
padding: 0 10px;
float: left;
font-size: 15px;
color: rgba(51, 51, 51);
border: rgba(224, 224, 224) 1px solid;
/* 去除轮廓线 */
outline: none;
/* 设置搜索按钮 */
.search-button
height: 50px;
width: 52px;
float: left;
background-color: #fff;
padding: 0;
border: none;
color: #616161;
font-size: 18px;
border: rgba(224, 224, 224) 1px solid;
border-left: none;
/* 设置input获取焦点后的样式 */
.search-input:focus,
.search-input:focus + button
border-color: #ff6700;
/* 设置搜索按钮鼠标移入状态的变化 */
.search-button:hover
background-color: #ff6700;
color: #fff;
border: none;
/* 设置左侧导航条的样式 */
.left-menu
width: 234px;
height: 420px;
background-color: rgba(0, 0, 0, .6);
position: absolute;
left: -120px;
line-height: 1;
padding: 20px 0;
z-index: 999;
/* 设置左侧导航条的超链接 */
.left-menu a
display: block;
height: 42px;
line-height: 42px;
color: white;
padding: 0 30px;
font-size: 14px;
/* 设置左侧导航条鼠标移入状态 */
ul .left-menu a:hover
color: white;
background-color: #ff6700;
/* 调整图标字体小箭头 */
.left-menu a i
float: right;
line-height: 42px;
/* 设置li相对banner相对定位 */
.banner
position: relative;
height: 460px;
/* 设置banner让他们重叠起来 */
.banner .img-list li
position: absolute;
/* 设置banner */
.banner img
width: 100%;
vertical-align: top;
/* 设置导播图的小圆点 */
.pointer
position: absolute;
bottom: 22px;
right: 35px;
/* 设置小按钮 */
.pointer a
float: left;
width: 6px;
height: 6px;
background-color: rgba(0, 0, 0, .4);
border: 3px rgba(255, 255, 255, .4) solid;
border-radius: 50%;
margin-left: 6px;
/* 设置鼠标移入的状态 */
.pointer a:hover,
.pointer .active
border-color: rgba(0, 0, 0, .4);
background-color: rgba(255, 255, 255, .4);
/* 设置箭头 */
.prev-next a
width: 41px;
height: 69px;
background-image: url(./img/icon-slides.png);
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
/* 设置向前箭头的样式 */
.prev-next .prev
left: 234px;
background-position: 82px;
/* 设置下一个箭头的样式 */
.prev-next .next
right: 0;
background-position: 41px;
/* 设置向前箭头的鼠标移入 */
.prev-next .prev:hover
background-position: 166px;
/* 设置下一个箭头的鼠标移入 */
.prev-next .next:hover
background-position: 124px;
/* 设置回到顶部的元素 */
.back-top
width: 27px;
height: 220px;
/* 开启固定定位 */
position: fixed;
bottom: 60px;
right: 50%;
margin-right: -639px;
/* 设置li */
.back-top li
width: 26px;
height: 42px;
border: rgba(0, 0, 0, .2) 1px solid;
border-bottom: none;
.back-top .shop
border-bottom: rgba(0, 0, 0, .2) 1px solid;
/* 设置图片 */
.back-top img
width: 20px;
padding-top: 12px;
/* 设置a的左右内边距 */
.back-top li a
padding: 0 3px;
/* 设置工具条鼠标移入事件 */
.back-top li:hover
background-color: #ff6700;
/* 广告部分的样式 */
.ad-wrapper
height: 170px;
margin-top: 14px;
/* 设置向左浮动 */
.ad-wrapper .shortcut,
.ad-wrapper li,
.ad-wrapper .ad-img
float: left;
/* 设置左侧的快捷方式 */
.ad-wrapper .shortcut
width: 231px;
height: 170px;
padding-top: 2px;
padding-left: 3px;
background-color: #5F5750;
margin-right: 14px;
/* 设置超链接的字体 */
.ad-wrapper .shortcut li
color: #cfccca;
width: 76px;
height: 84px;
text-align: center;
/* 设置鼠标移入左侧事件 */
.shortcut a:hover
color: #fff;
/* 设置图标字体 */
.ad-wrapper .shortcut i
display: block;
margin-top: 24px;
margin-bottom: 6px;
font-size: 20px;
.shortcut li
position: relative;
/* 设置上边框 */
.shortcut li::before
content: '';
position: absolute;
width: 64px;
height: 1px;
left: 0;
top: 0;
right: 0;
margin: 0 auto;
background-color: #665e57;
/* 设置左边框 */
.shortcut li::after
content: '';
position: absolute;
height: 70px;
width: 1px;
background-color: #665e57;
top: 0;
bottom: 0;
margin: auto 0;
left: 0;
/* 设置左侧的照片 */
.ad-wrapper .ad-img li
width: 316px;
margin-right: 15px;
/* 清除父元素带来的印影响 */
.ad-wrapper .ad-img li:last-child
margin: 0;
/* 设置照片 */
.ad-img img
width: 100%;
vertical-align: top;
.set-backcolor
background-color: rgba(245, 245, 245);
width: 100%;
height: 720px;
/* 设置内容区的样式 */
.content-wrapper
width: 1226px;
height: 679px;
margin: 14px auto;
border-top: none;
/* 设置图片上方的字体 */
.content-wrapper .content-font
font-size: 22px;
font-family:14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
font-weight: 200;
line-height: 66px;
/* 设置箭头的样式 */
.content-font i
font-size: 20px;
border-radius: 50%;
width: 20px;
text-align: center;
background-color: rgb(176,176,176);
color: white;
float: right;
margin-top: 23px;
/* 单独设置查看更多的样式 */
.content-font .find-more
float: right;
margin-right: 5px;
font-size: 16px;
/* 设置左侧图片 */
.contents-img .big-phone img
width: 234px;
height: 614px;
/* 设置浮动 */
.contents-img .big-phone,
.small-phone li
float: left;
/* 设置所有内容区的li */
.content-wrapper .small-phone li
background-color: #fff;
margin-bottom: 14px;
margin-left: 14px;
width: 234px;
height: 300px;
padding: 20px auto;
/* 设置内容区的小图片 */
.contents-img .small-phone img
padding-top: 20px;
padding-left: 40px;
width: 160px;
/* 将文字居中 */
.small-phone p
text-align: center;
/* 设置手机简介的字体的颜色 */
.small-phone .phone-info
color: rgba(0, 0, 0, .3);
/* 设置手机价格 */
.small-phone .phone-price
margin-top: 10px;
color: #ff6700;
/* 给所有内容区的li设置阴影 */
.content-wrapper li:hover
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
/* 设置移入查看更多的样式 */
.content-font span:hover
color: #ff6700;
/* 设置最外层的样式 */
.bottom-wrapper
width: 100%;
.backcolors
background-color: rgb(245,245,245);
width: 100%;
height: 100px;
/* 设置货物操作的样式 */
.bottom-wrapper .operate-goods
width: 1226px;
height: 100px;
margin: 14px auto;
background-color: white;
/* 设置浮动 */
.operate-goods li
float: left;
width: 245px;
height: 50px;
text-align: center;
margin-top: 26px;
font-size: 16px;
position: relative;
/* 设置图标字体的样式 */
.operate-goods i
width: 30px;
height: 30px;
font-size: 30px;
/* 设置竖直的边框 */
.operate-goods li::after
content: '';
position: absolute;
height: 25px;
width: 1px;
background-color: #c2b8af;
top: 0;
以上是关于CSS练手小项目的主要内容,如果未能解决你的问题,请参考以下文章