vue+mousemove移入事件只触发一次怎么设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+mousemove移入事件只触发一次怎么设置?相关的知识,希望对你有一定的参考价值。

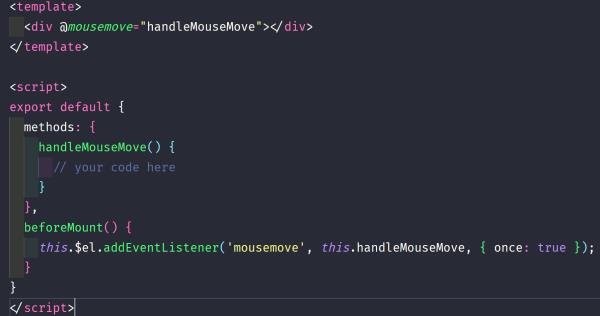
上面的代码中,我们在组件的 beforeMount 钩子函数中使用 addEventListener 方法给元素绑定了一次性事件监听器。通过传入 once: true 参数,可以让事件监听器只被触发一次。
需要注意的是,beforeMount 钩子函数只会在组件第一次渲染时调用一次,所以绑定的事件监听器也只会在组件第一次渲染时被触发一次。
如果需要多次触发,可以在mounted钩子函数中绑定事件。
参考技术A @mousemove.once="handleMouseMove"vue.bind啥时候触发
参考技术A 指令绑定到指定元素时触发。vue是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。bind:指令绑定到指定元素时触发,只触发一次。以上是关于vue+mousemove移入事件只触发一次怎么设置?的主要内容,如果未能解决你的问题,请参考以下文章