Flutter学习日记之使用ImagePicker实现选择媒体文件/拍摄以及文件上传
Posted Android_小黑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter学习日记之使用ImagePicker实现选择媒体文件/拍摄以及文件上传相关的知识,希望对你有一定的参考价值。
本文地址:https://blog.csdn.net/qq_40785165/article/details/120590582,转载需附上此链接
每一个闪闪发光的人都在背后熬过了一个又一个不为人知的黑夜
大家好,我是小黑,一个还没秃头的程序员~~~
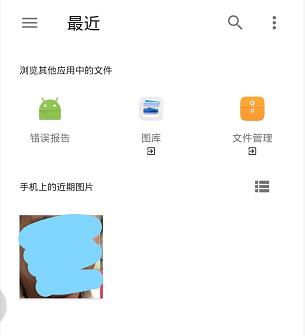
本期的内容为第三方库image_picker的使用,实现简单的图片/视频的选择以及拍摄,并使用Dio进行上传至服务器,效果如图:



(一)添加依赖
image_picker: ^0.8.1+3
(二)导入文件
import 'package:image_picker/image_picker.dart';
(三)API
- 选择图片
var image = await ImagePicker().pickImage(source: ImageSource.gallery);
setState(()
_imagePath = image.path;
print(_imagePath);
);
- 选择视频
var video= await ImagePicker().pickVideo(source: ImageSource.gallery);
setState(()
_videoPath = video.path;
print(_videoPath );
);
- 拍照
var image = await ImagePicker()
.pickImage(source: ImageSource.camera, imageQuality: 80);
setState(()
_imagePath = image.path;
print(_imagePath);
);
- 拍摄视频
var videoPath = await ImagePicker().pickVideo(source: ImageSource.camera);
if (videoPath != null)
setState(()
_videoPath = videoPath.path;
print(_videoPath);
);
- 选择多个图片
List<XFile>? list = await ImagePicker().pickMultiImage();
list!.forEach((element)
print(element.path);
);
(四)上传文件
- 单文件上传
uploadFileAndParam<T>(
String url,
String file,
Map<String, dynamic> map,
Function(BaseBean bean)? onSuccess,
Function(String error)? onError,
) async
var formData = FormData.fromMap(
'file': await MultipartFile.fromFile(file,
filename: file.substring(file.indexOf("/")))
);
map.forEach((key, value)
formData.fields.add(MapEntry(key, value.toString()));
);
getResponse<T>(url,
method: POST,
parameters: null,
body: formData,
onSuccess: onSuccess,
onError: onError);
- 多文件上传
uploadFilesAndParam<T>(
String url, List<String> list, Map<String, dynamic> map,
Function(BaseBean bean)? onSuccess, Function(String msg)? onError) async
var formData = FormData.fromMap(
'file': list.map((e)
return MultipartFile.fromFileSync(e,
filename: e.substring(e.indexOf("/")));
).toList()
);
map.forEach((key, value)
formData.fields.add(MapEntry(key, value.toString()));
);
getResponse<T>(url,
method: POST,
parameters: null,
body: formData,
onSuccess: onSuccess,
onError: onError);
response = await dio!.post(url,
data: body ?? new Map<String, dynamic>(),
queryParameters: parameters ?? new Map<String, dynamic>(),
);
到此为止,Flutter中媒体文件的选择与上传就介绍完毕了,更多关于Flutter的内容日后会持续更新,感兴趣的朋友可以点个关注,大家晚安!
以上是关于Flutter学习日记之使用ImagePicker实现选择媒体文件/拍摄以及文件上传的主要内容,如果未能解决你的问题,请参考以下文章