web前端,输入选择框选中状态下的css样式如何改
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端,输入选择框选中状态下的css样式如何改相关的知识,希望对你有一定的参考价值。
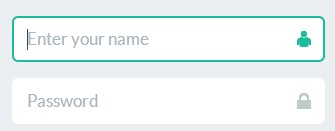
如图,
第一个输入框是选中状态的,第二个是没选中的
离开输入框后,样式又变回原来的,
请问这个能用css写吗,还是需要用到js
然后请问这么写

用css写足矣,css中有focus这个神奇的东西,难道你没有用过吗,给你个例子吧
html:
<input type="text" placeholder="Enter Name." name="name" maxlength="300" class="input">css:
.inputborder:0;
padding:10px;
font-size:1.3em;
font-family:"Ubuntu Light","Ubuntu","Ubuntu Mono","Segoe Print","Segoe UI";
color:#ccc;
border:solid 1px #ccc;
margin:0 0 20px;
width:300px;
-moz-box-shadow: inset 0 0 4px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 0 4px rgba(0, 0, 0, 0.2);
box-shadow: inner 0 0 4px rgba(0, 0, 0, 0.2);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
input:focus
outline: none !important;
border:1px solid red;
box-shadow: 0 0 10px #719ECE;
参考技术A CSS可以完成这个效果,但需要高版本的浏览器支持,兼容性不是特别好。
使用的代码就是 input:hover 或者 input:focus 这两个语法就可以。 参考技术B
用css就能解决了
<style type="text/css">input
outline-color: #4D9D8C;
</style> 参考技术C input:focusborder:3px solid #30AB92;border-radius:5px;background:url("2.jpg");
代码大概是这样写的,你自己去调整一下就能做的一样的了input:focus 获取焦点,也就是你点击输入框的时候执行它设置的样式 不选择了就还原
Web前端技术:CSS部分初识--行内样式内嵌样式外部样式,CSS的优先级,CSS的选择器,各种CSS样式(文本与文字颜色的表示背景的设置超链接列表表格图片)
一、CSS样式
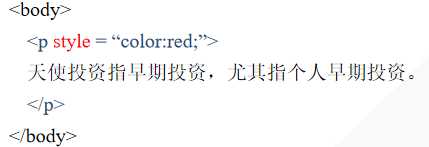
1、行内样式:直接写在body的内部标签里,如下就是行内样式

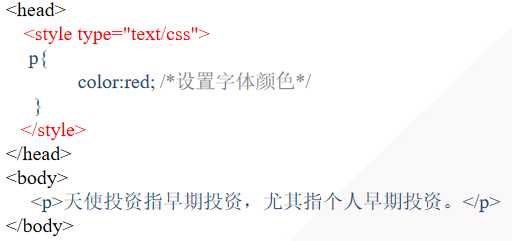
2、内嵌样式:写在head的style标签内,如下就是内嵌样式

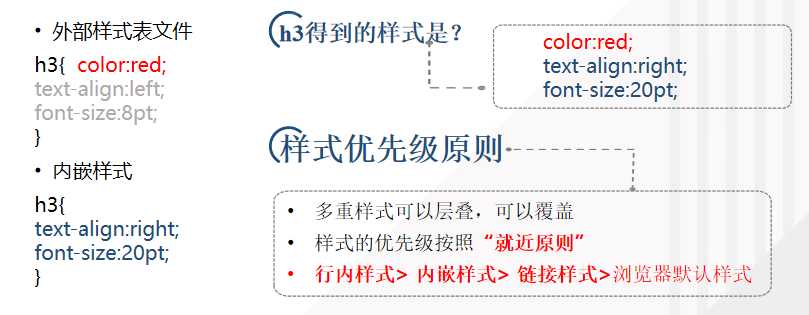
3、外部样式:css样式单独写在一个.css文件里,使用时,在HTML的head内用link标签引用即可

二、CSS的优先级

三、CSS的选择器
选择器是一种选择方式。选中你想要的元素的方法,称之为“选择器”
1、全局选择器:*
2、标签选择器:p、span、a、h1~h6、ul、ol
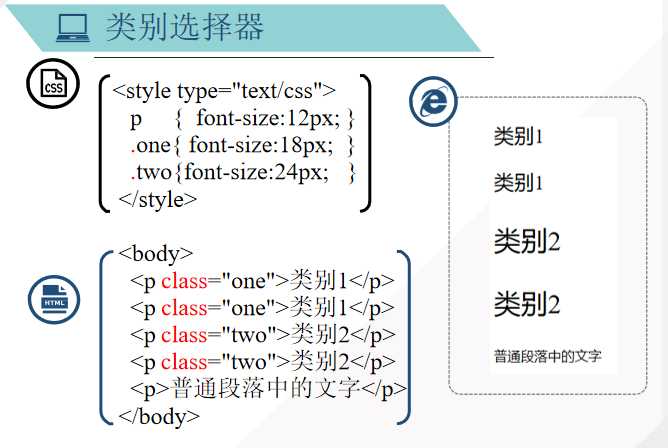
3、类选择器:.one
4、id选择器:#left
5、后代选择器:p span(p与span有空格)
6、群体选择器:p,h1,a(用逗号隔开)
eg:类选择器

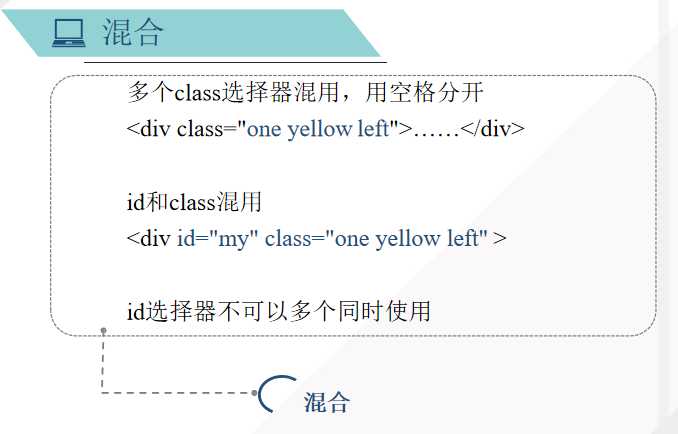
混合:id、class

四、各种CSS样式
1、文本与文字样式
文本 text:文本样式注重整体
文字 font:字体样式注重个体
单位描述:px(像素)、em(字符)、%(百分比)
eg:
p font-size:12px; color:blue; font-weight:bold; text-align:center;
上面这段css样式的意思:字体大小12像素;字体颜色蓝色;字体加粗;文本向中间对齐
文本表:

字体表:

简化font
font: 斜体 粗体 字号/行高 字体
font: italic bold 16px/1.5em 宋体;
2、颜色的表示
颜色名:red、blue、gray
RGB值:rgb(66,66,66) 每个颜色分量取值0~255
RGB百分比值:rgb(%100,0%,0%) 0%~100%
RGB值,透明度:rgba(255,0,0,0.5) 第四个是a值,0.0表示完全透明,1.0表示完全不透明
十六进制数:#ff0000 (也可写成#f00)
3、背景的设置
背景颜色:background-color:red;
背景图片:background-image:url("logo.jpg");
背景重复:background-repeat:repeat\\repeat-x\\repeat-y\\no-repeat;
背景图片的位置:background-position:水平 垂直;
简化:background:背景颜色 图片 repeat 位置;
4、超链接a (:伪类选择器)
a:link 未被访问的链接
a:visited 用户已访问的链接
a:hover 鼠标指针位于链接的上方悬停
a:active 链接被点击的时刻
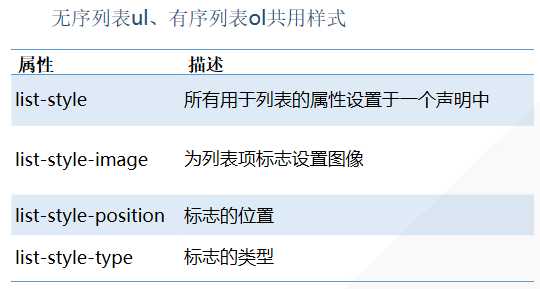
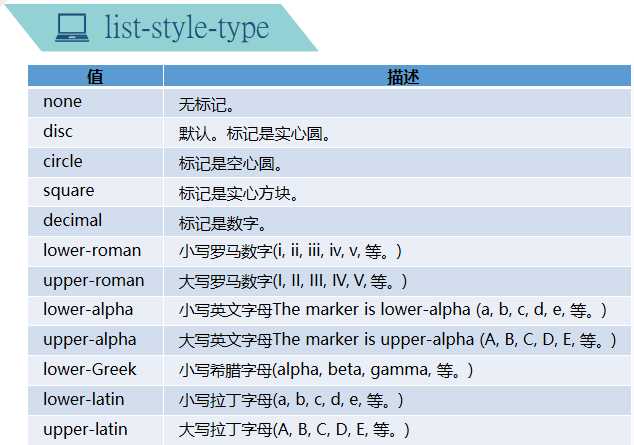
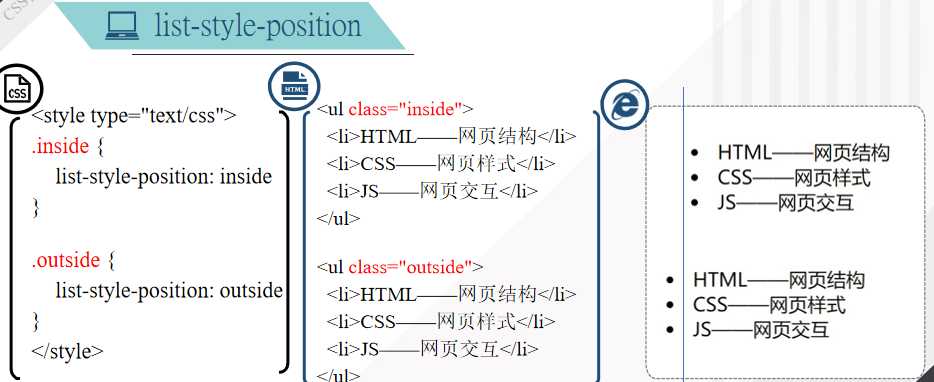
5、列表list



6、表格
表格大小:使用width、height属性
表格边框:使用border属性
标题位置:caption-side属性
边框间距:border-spacing属性
表格边框:border-collapse:collapse(边框合并,如果相邻,则共用一个边框)
奇偶选择器:nth-child(odd|even)
7、图片
不建议使用一张大图片,再借助width、height来改变大小
图片对齐:vertical-align:top | middle | bottom;

以上是关于web前端,输入选择框选中状态下的css样式如何改的主要内容,如果未能解决你的问题,请参考以下文章